Django 之路由层
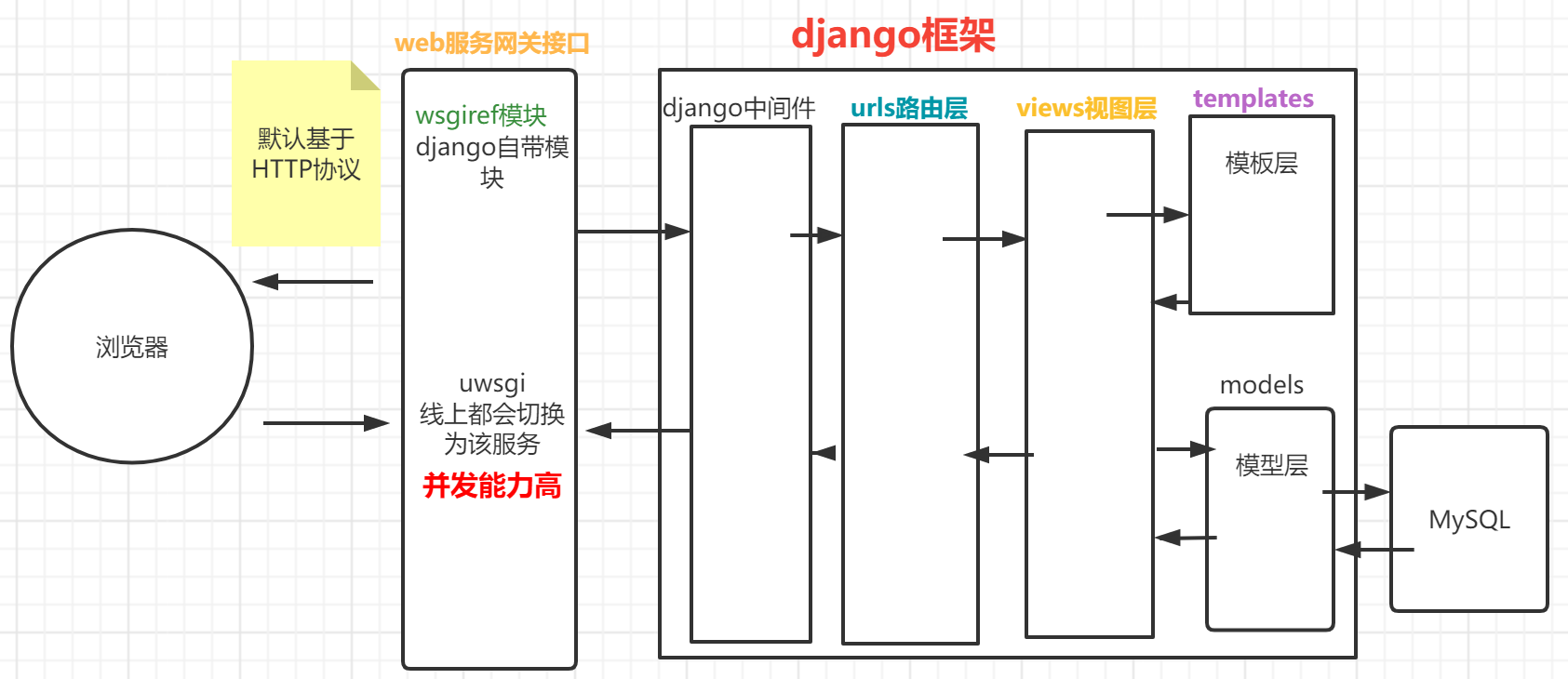
一、Django 请求周期生命流程图
首先,用户在浏览器中输入URL,发送一个GET 或 POST 方法的request 请求。
Django 中封装了socket 的WSGI 服务器,监听端口接受这个request 请求。
再进行初步封装,然后传送到中间件中,这个request 请求再依次经过中间件。
对请求进行校验或处理,再传输到路由系统中进行路由分发,匹配相对应的视图函数(FBV)。
再将request 请求传输到views 中的这个视图函数中,进行业务逻辑的处理。
调用modles 中表对象,通过ORM 拿到数据库(DB)的数据。
同时拿到templates 中相应的模板进行渲染,然后将这个封装了模板response 响应传输到中间件中。
依次进行处理,最后通过WSGI 再进行封装处理,响应给浏览器展示给用户。

二、Django 路由配置
路由简单的来说就是根据用户请求的 URL 连接来判断对应的处理程序,并返回处理结果,也就是 URL 与 Django 的视图建立映射关系。
Django 路由在 urls.py 配置,urls.py 中的每一条配置对应相应的处理方法。
urls.py 文件
from django.conf.urls import url
# 由一条条映射关系组成的urlpatterns这个列表称之为路由表
urlpatterns = [
url(regex, view, kwargs=None, name=None), # url本质就是一个函数
]
#函数url关键参数介绍
# regex:正则表达式,用来匹配url地址的路径部分,
# 例如url地址为:http://127.0.0.1:8001/index/,正则表达式要匹配的部分是index/
# view:通常为一个视图函数,用来处理业务逻辑
# kwargs:略(用法详见有名分组)
# name:略(用法详见反向解析)案例:
urls.py 文件
from django.conf.urls import url
from django.contrib import admin
from app import views # 导入模块views.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$', views.index),
]views.py 文件
# 导入HttpResponse,用来生成响应信息
from django.shortcuts import render, HttpResponse
# 新增视图函数index
def index(request):
return HttpResponse('index page')测试
python manage.py runserver # 在浏览器输入:http://127.0.0.1:8000/index/ 会看到 index page1 注意一
在浏览器输入:http: //127.0.0.1:8001/index/,Django 会拿着路径部分 index/ 去路由表(urls.py文件)中自上而下匹配正则表达式,一旦匹配成功,则会立即执行该路径对应的视图函数,也就是上面路由表(urls.py文件)中的 uelspatterns 列表中的url('^index/$',views.index) 也就是views.py 视图函数文件的index函数。
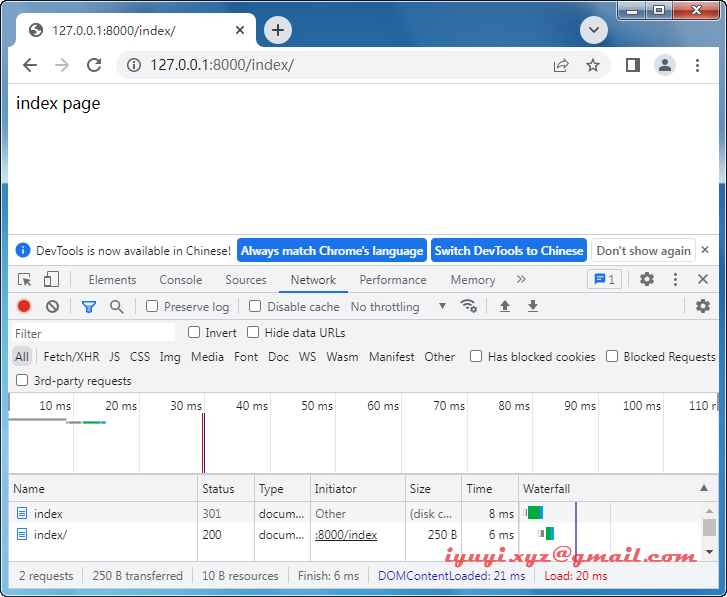
2 注意二
在浏览器中输入:http: //127.0.0.1:8001/index,Django 同样会拿着路径部分 index 去路由表中自上而下匹配正则表达式,看起来好像是匹配不到正则表达式(r'^index/$' 匹配的是必须以/结尾,所以必会匹配到成功index),但是实际上我们依然在浏览器宽口中看到了 ‘index page’,其原因如下:
在配置文件 settings.py 中有一个参数 APPEND_SLASH,该参数有连个值True/False。
当APPEND_SLASH = True(如果配置文件中没有该配置,则默认值为 True),并且用户请求的 URL 地址的路径部分不是以 / 结尾
例如请求的 URL 地址为:http: //127.0.0.1:8001/index,Django也会拿着部分地址 index 去路由表中匹配正则表达式,发现匹配不成功,那么Django 会在路径后加/(index/)在去路由表中匹配,去过还匹配不到,会返回路径找不到,如果匹配成功,则会返回重定向信息给浏览器,要求浏览器重新向 http: //127.0.0.1:8001/index/ 地址返送请求。
当APPEND_SLASH = False时,则不会执行上述过程,即以但 URL 地址的路径部分匹配失败就立即返回路劲未找到,不会做任何的附加操作。
# settings.py
APPEND_SLASH = False
三、路由分组
1 无名分组
urls.py 文件
from django.conf.urls import url
from django.contrib import admin
from app import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 下述正则表达式会匹配url地址的路径部分为:article/数字/
# 匹配成功的分组部分会以位置参数的形式传给视图函数,有几个分组就传几个位置参数
url(r'^aritcle/(\d+)/$', views.article),
]views.py 文件
from django.shortcuts import render, HttpResponse
# 需要额外增加一个形参用于接收传递过来的分组数据
def article(request,article_id):
return HttpResponse('id为 %s 的文章内容...' %article_id)测试
python manage.py runserver在浏览器输入: http://127.0.0.1:8000/article/1/ 会看到: id为 1 的文章内容...
2 有名分组
urls.py 文件
from django.conf.urls import url
from django.contrib import admin
from app import views
urlpatterns = [
url(r'^admin',admin.site.urls),
# 下面的正则表达式会匹配url地址的路径部分为:article/数字/
# 匹配成功的分组部分会以 关键字参数(article_id=..)的形式传给视图函数
# 有几个分组就传几个关键字参数
# (\d+)代表匹配数字1-无穷个
url(r'aritcle/(?P<article_id>\d+)/$', view.article),
]views.py 文件
from django.shortcuts import render, HttpResponse
# 需要额外增加一个形参,形参名必须为article_id
def article(request, article_id):
return HttpResponse('id为 %s 的文章内容...' %article_id)测试
python manage.py runserver在浏览器输入:http://127.0.0.1:8000/article/1/ 会看到: id为 1 的文章内容...
总结:有名分组和无名分组都是为了获取路径中的参数,并传递给视图函数,区别在于无名分组是以位置参数的形式传递,有名分组是以关键字参数的形式传递。
强调:无名分组和有名分组不要混合使用。
四、路由分发
随着项目功能的增加,app会越来越多,路由也越来越多,每个app都会有属于自己的路由,如果再将所有的路由都放到一张路由表中,会导致结构不清晰,不便于管理,所以我们应该将app 自己的路由交由自己管理,然后在总路由表中做分发。
1 创建两个 app,记得注册
# 新建项目mystie
G:\src\django>django-admin startproject mysite
# 切换到项目目录下
G:\src\django>cd mysite
# 创建app01和app02
G:\src\django\mysite>python manage.py startapp app01
G:\src\django\mysite>python manage.py startapp app022 在每个app下手动创建urls.py 来存放自己的路由
app01 下的urls.py 文件
from django.conf.urls import url
# 导入app01 的views
from app01 import views
urlpatterns = [
url(r'^index/$',views.index),
]app01 下的views.py文件
from django.shortcuts import render, HttpResponse
def index(request):
return HttpResponse('我是app01 的index页面...')app02下 的urls.py文件
from django.conf.urls import url
# 导入app02的views
from app02 import views
urlpatterns = [
url(r'^index/$',views.index),
]app02 下的views.py文件
from django.shortcuts import render, HttpResponse
def index(request):
return HttpResponse('我是app02 的index页面...')3 在总路由表的 urls.py 文件中(mysite文件夹下的 urls.py)
注意:总路由中,一级路由的后面千万不加$符号,不然不能进行分发路由的操作,表示结束匹配。
from django.conf.urls import url, include
from django.contrib import admin
# 总路由表
# from app01 import urls as app01_urls
# from app02 import urls as app02_urls
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 1.路由分发
# url(r'^app01/',include(app01_urls)), # 只要url前缀是app01开头 全部交给app01处理
# url(r'^app02/',include(app02_urls)) # 只要url前缀是app02开头 全部交给app02处理
# 新增两条路由,注意不能以$结尾
# include 函数就是做分发操作的,当在浏览器输入 http://127.0.0.1:8001/app01/index/ 时
# 会先进入到总路由表中进行匹配,正则表达式 r'^app01/' 会先匹配成功路径app01/
# 然后 include 功能会去 app01 下的urls.py 中继续匹配剩余的路径部分
# 推荐使用
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]4 测试
python manage.py runserver在浏览器输入: http://127.0.0.1:8000/app01/index/ 会看到:我是app01 的index页面...
在浏览器输入: http://127.0.0.1:8000/app02/index/ 会看到:我是app02 的index页面...
五、反向解析
在软件开发初期,URL 地址的路径设计可能并不完美,后期需要进行调整,如果项目中很多地方使用了该路径,一旦该路径发生变化,就意味着所有使用该路径的地方都需要进行修改,这是一个非常繁琐的操作。
解决方案就是在编写一条 url(regex, view, kwargs=None, name=None) 时,可以通过参数name为 URL 地址的路径部分起一个别名,项目中就可以通过别名来获取这个路径。以后无论路径如何变化别名与路径始终保持一致。
上述方案中通过别名获取路径的过程称为反向解析。
案例:登录成功跳转到 index.html 页面。
1 在mysite/urls.py文件
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/$', views.login, name='login_page'), # 路径login/的别名为login_page
url(r'^index/$', views.index, name='index_page'), # 路径index/的别名为index_page
]2 在app01/views.py 文件
from django.shortcuts import render, HttpResponse, redirect, reverse # 用于反向解析
def login(request):
if request.method == 'GET':
# 当为get 请求时,返回login.html页面,页面中的 {% url 'login_page' %} 会被反向解析成路径:/login/
return render(request, 'login.html')
# 当为post 请求时,可以从 request.POST 中取出请求体的数据
name = request.POST.get('name')
pwd = request.POST.get('pwd')
if name == 'xyz' and pwd == '123':
url = reverse('index_page') # reverse 会将别名 'index_page' 反向解析成路径:/index/
return redirect(url) # 重定向到/index/
else:
return HttpResponse('用户名或密码错误')
def index(request):
return render(request, 'index.html')3 templates\login.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<!--强调: login_page 必须加引号-->
<form action="{% url 'login_page' %}" method="post">
<p>用户名: <input type="text" name="name"></p>
<p>密 码: <input type="password" name="pwd"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>4 templates\index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<h3>index page</h3>
</body>
</html>5 测试
python manage.py runserver在浏览器输入: http://127.0.0.1:8000/login/ 会看到登录页面,输入正确的用户名密码会跳转到 index.html
当我们修改路由表中匹配路径的正则表达式时,程序其余部分均无需修改
6 总结
- 在 views.py 文件中,反向解析的使用:url = reverse('index_page')
- 在模版 login.html 文件中,反向解析的使用:{% url 'login_page' %}
7 如果路径存在分组的反向解析使用
from django.shortcuts import HttpResponse, render, reverse
from django.conf.urls import url
from django.contrib import admin
def index(request, args):
return HttpResponse('index page')
def user(request, uid):
return HttpResponse('user page')
def home(request):
# 无名
index = reverse('index_page', args=(1,))
# 有名
user = reverse('user_page', kwargs={'uid': 12})
# 简写
# user = reverse('user_page', args=(12,))
return render(request, 'home.html', locals())
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', home), # 首页
url(r'^index/(\d+)/$', index, name='index_page'), # 无名分组
url(r'^user/(?P<uid>\d+)/$', user, name='user_page'), # 有名分组
]8 templates\home.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>home</title>
</head>
<body>
<h3>home page</h3>
<p>{{index}}</p>
<p>{{user}}</p>
<p>{% url 'index_page' 1%}</p>
<p>{% url 'user_page' 12%}</p>
<p>{% url 'user_page' uid=1 %}</p>
</body>
</html>无名分组
反向解析出:/index/1/ 这种路径,写法如下在 views.py 中。
反向解析的使用
url = reverse('index_page', args=(1,))在模版 login.html 文件中,反向解析的使用(1 是匹配\d+)
{% url 'index_page' 1 %}有名分组
反向解析出:/user/1/ 这种路径,写法如下在 views.py 中。
反向解析的使用
url = reverse('user_page', kwargs={'uid':1})在模版 login.html 文件中,反向解析的使用
{% url 'user_page' uid=1 %}六、名称空间
当我们的项目下创建了多个app,并且每个app下都针对匹配的路径起了别名,如果别名存在重复,那么在反向解析时则会出现覆盖
from django.conf.urls import url
from app01 import views
urlpatterns = [
# 为匹配的路径 app01/index/ 起别名 'index_page'
url(r'^index/$', views.index, name='index_page'),
]from django.conf.urls import url
from app02 import views
urlpatterns = [
# 为匹配的路径 app02/index/ 起别名 'index_page',与app01 中的别名相同
url(r'^index/$', views.index, name='index_page'),
]2 在每个app下的view.py 中编写视图函数,在视图函数中针对别名 'index_page' 做反向解析
app01 下的 views.py 文件
from django.shortcuts import render, HttpResponse, reverse
def index(request):
url = reverse('index_page')
return HttpResponse('app01 的index页面,反向解析结果为%s' %url)from django.shortcuts import render, HttpResponse, reverse
def index(request):
url = reverse('index_page')
return HttpResponse('app02 的index页面,反向解析结果为%s' %url)from django.conf.urls import url, include
from django.contrib import admin
# 总路由表
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 新增两条路由,注意不能以$结尾
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]python manage.py runserver1 总urls.py 在路由分发时,指定名称空间
from django.conf.urls import url, include
from django.contrib import admin
# 总路由表
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 传给include功能一个元组,元组的第一个值是路由分发的地址,第二个值则是我们为名称空间起的名字
# url(r'^app01/', include(('app01.urls', 'app01'))),
# url(r'^app02/', include(('app02.urls', 'app02'))),
url(r'^app01/', include(('app01.urls', 'app01'), namespace='app01')),
url(r'^app02/', include(('app02.urls', 'app02'), namespace='app02'))
]2 修改每个app下的view.py 中视图函数,针对不同名称空间中的别名 'index_page' 做反向解析
app01 下的views.py 文件
from django.shortcuts import HttpResponse
def index(request):
# 解析的是名称空间app01 下的别名 'index_page'
url = reverse('app01:index_page')
return HttpResponse('app01 的index页面,反向解析结果为%s' %url)app02 下的views.py 文件
from django.shortcuts import HttpResponse
def index(request):
# 解析的是名称空间app02下的别名'index_page'
url = reverse('app02:index_page')
return HttpResponse('app02 的index页面,反向解析结果为%s' %url)3 测试
python manage.py runserver浏览器输入: http://127.0.0.1:8000/app01/index/ 反向解析的结果是 /app01/index/
浏览器输入: http://127.0.0.1:8000/app02/index/ 反向解析的结果是 /app02/index/
总结 + 补充
# 在视图函数中基于名称空间的反向解析,用法如下
url = reverse('名称空间的名字:待解析的别名')
# 在模版里基于名称空间的反向解析,用法如下
<a href="{% url '名称空间的名字:待解析的别名'%}">index page</a>
# 其实只要保证名字不冲突 就没有必要使用名称空间4 namespace 参数
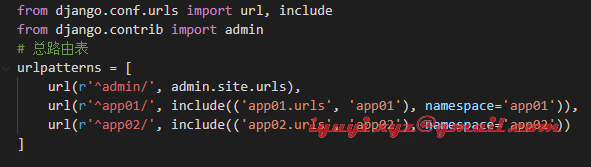
在根目录下的 urls.py 中使用了 include 方法,并且使用了 namespace 参数,如下图

在启动项目时,会报错:'Specifying a namespace in include() without providing an app_name '
这是因为Django2 相对于Django1 做了改动,在include 函数里增加了参数 app_name,表示app的名字。
解决方法:
在 include 中传入该app的名字(第二个参数),即

七、Django2.0 版的re_path与path
1 re_path
Django2.0 中的re_path与Django1.0 的URL一样,传入的第一个参数都是正则表达式
from django.urls import re_path # Django3.2 中的re_path
from django.conf.urls import url # Django3.2 中同样可以导入1.0中的url
urlpatterns = [
# 用法完全一致
url(r'^app01/', include(('app01.urls','app01'))),
re_path(r'^app02/', include(('app02.urls','app02'))),
]2 path
在Django2.0 中新增了一个path功能,用来解决:数据类型转换问题与正则表达式冗余问题
from django.shortcuts import HttpResponse,
from django.urls import path, re_path
urlpatterns = [
# 虽然path 不支持正则 但是它的内部支持五种转换器
# 将第二个路由里面的内容先转成整型然后以 关键字 的形式传递给后面的视图函数
path('index/<int:id>/', index)
]
# id 关键字参数
def index(request, id):
print(id, type(id))
return HttpResponse('index page')强调
- path与re_path或者1.0中的url的不同之处是,传给path的第一个参数不再是正则表达式,而是一个完全匹配的路径。相同之处是第一个参数中的匹配字符均无需加前导斜杠。
- 使用尖括号(<>)从url中捕获值,相当于有名分组。
- <>中可以包含一个转化器类型(converter type),比如使用 <int:name> 使用了转换器int若果没有转化器,将匹配任何字符串,当然也包括了 / 字符。
- str 匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式0。
- int 匹配正整数,包含0。
- slug 匹配字母、数字以及横杠、下划线组成的字符串。
- uuid 匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
- path 匹配任何非空字符串,包含了路径分隔符(/)(不能用?)0。
例如
path('articles/<int:year>/<int:month>/<slug:other>/', views.article_detail) 针对路径 http://127.0.0.1:8000/articles/2009/123/info/
path 会匹配出参数 year=2009,month=123,other='info' 传递给函数 article_detail。
很明显针对月份 month,转换器int是无法精准匹配的,如果我们只想匹配两个字符,那么转换器slug也无法满足需求,针对等等这一系列复杂的需要,我们可以定义自己的转化器。转化器是一个类或接口,它的要求有三点:
- regex 类属性,字符串类型。
- to_python(self, value) 方法,value是由类属性 regex 所匹配到的字符串,返回具体的Python 变量值,以供Django 传递到对应的视图函数中。
- to_url(self, value) 方法,和 to_python 相反,value是一个具体的Python 变量值,返回其字符串,通常用于 URL 反向引用。
自定义转换器示例
在app01 下新建文件 path_ converters.py,文件名可以随意命名
class MonthConverter:
regex = '\d{2}' # 属性名必须为regex
def to_python(self, value):
return int(value)
def to_url(self, value):
return value # 匹配的regex是两个数字,返回的结果也必须是两个数字在urls.py中,使用 register_converter 将其注册到 URL 配置中
from django.urls import path,register_converter
from app01.path_converts import MonthConverter
register_converter(MonthConverter, 'mon')
from app01 import views
urlpatterns = [
path('articles/<int:year>/<mon:month>/<slug:other>/', views.article_detail, name='xxx'),
]views.py 文件中的视图函数 article_detail
from django.shortcuts import HttpResponse
def article_detail(request,year,month,other):
print(year, type(year))
print(month, type(month))
print(other, type(other))
print(reverse('xxx', args=(1988, 12, 'info'))) # 反向解析结果/articles/1988/12/info/
return HttpResponse('article detail page')测试
- 在浏览器输入 http://127.0.0.1:8000/articles/2009/12/info/ path 会成功匹配出参数 year=2009,month=12(month必须两位数),other='info' 传递给函数 article_detail。
- 在浏览器输入 http://127.0.0.1:8000/articles/2009/123/info/ path 会匹配失败,因为我们自定义的转换器mon只匹配两位数字,而对应位置的123超过了2位。
Django 之路由层的更多相关文章
- Django的路由层和视图层
一丶Django 的路由层(URLconf) URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django ...
- Django系列(二):Django的路由层,视图层和模板层
1.Django的路由层 URL配置(URLconf)就像Django所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:我们就是以这种方式告诉Django,对于客户端发来的某 ...
- 第三章、Django之路由层
目录 第三章.Django之路由层 一 路由的作用 二 简单的路由配置 三 分组 四 路由分发 五 反向解析 六 名称空间 七 django2.0版的re_path与path 第三章.Django之路 ...
- 02-01 Django之路由层
Django之路由层 一 路由的作用 路由即请求地址与视图函数的映射关系,如果把网站比喻为一本书,那路由就好比是这本书的目录,在Django中路由默认配置在urls.py中,如下图: 二 简单的路由配 ...
- Django框架-路由层
Django框架-路由层 一.URL配置(URLconf) 1.基本格式 from django.conf.urls import url urlpatterns = [ url(正则表达式, vie ...
- Django 的路由层 视图层 模板层
--------------------------------------------------------------通过苦难,走向欢乐.——贝多芬 Django-2的路由层(URLconf) ...
- Django的路由层详情
1. Django的路由解析: 是从上往下进行匹配的 url(r'index', views.index) #这里的index 解析都可以被解析到的, abcindex index indexabc ...
- 关于Django中路由层(URL-conf)
关于路由层 路由层其实就是项目中urls.py那个文件,那里面存放着url和视图函数的对应关系它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于客户端发来 ...
- django之路由层(反向解析)总结
表关系的建立方式 表与表之间的关系就三种 一对一 OneToOne(to='') # to后面可以跟字符串的表名 也可以直接跟变量名表名(该表名必须在上面提前定义出来) 一对多 ForeignKey( ...
- Django之路由层和视图层详解
路由层 首先我们来看一下,路由层都有哪些东西,其实你看django很人性化,将所有的介绍都放在了简介里面,不信,你看
随机推荐
- MIT 6.824 Lab2D Raft之日志压缩
书接上文Raft Part C | MIT 6.824 Lab2C Persistence. 实验准备 实验代码:git://g.csail.mit.edu/6.824-golabs-2021/src ...
- HashMap中的哈希函数分析
首先我们要知道,在理想情况下的哈希表中,哈希函数生成的哈希值是value在数组中的下标,其范围是分布于负无穷到正无穷的整个实整数轴的.而在现实情况下,是不可能存在这么大的一个数组的.接下来分析Hash ...
- java的Test 如何使用@Autowired注解
1.配置来至bean.xml @RunWith(SpringJUnit4ClassRunner.class) @ContextConfiguration(locations = "class ...
- Solution -「HNOI」EVACUATE
Sol. 可以发现人的移动除了不能穿墙以外没有别的限制.也就是说人的移动多半不是解题的突破口. 接下来会发现出口的限制很强,即出口每个时刻只能允许一个人出去. 每个时刻? 不难想到对于每一个时刻每一个 ...
- 基于图的深度优先搜索策略(耿7.10)--------西工大noj
代码 代码 #include <stdio.h> #include <stdlib.h> #include <string.h> typedef struct ...
- 常用的函数式接口_Function接口练习_自定义函数模型拼接
package com.yang.Test.FunctionStudy; import java.util.function.Function; /** * 练习:自定义函数模型拼接 * 题目: * ...
- 只会Excel想做图表可视化,让数据动起来?可以,快来围观啦(附大量模板下载)
前言 之前我们分享过基于echarts 的数据可视化展示,很多朋友就说,不会软件开发,可不可以直接用Excel进行数据化的展示. 答案是肯定的,确实有这种方案,百度查询一查一大推,各种解决方案各种模板 ...
- 珠联壁合地设天造|M1 Mac os(Apple Silicon)基于vscode(arm64)配置搭建Java开发环境(集成web框架Springboot)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_194 也许有人从未听说过Python,但是不会有人没听说过Java,它作为一个拥有悠久历史的老牌编程语言,常年雄踞TIOBE编程语 ...
- 使用python3.7配置开发钉钉群自定义机器人(2020年新版攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_132 最近疫情比较严重,很多公司依靠阿里旗下的办公软件钉钉来进行远程办公,当然了,钉钉这个产品真的是让人一言难尽,要多难用有多难用 ...
- Badusb 资料整理
Badusb常用代码整理 一.小马下载执行 适用于常见可执行文件 #include <Keyboard.h> void setup() { //初始化,这里的代码只执行一次 delay(5 ...
