Jmeter性能测试入门到项目实战03
Jmeter性能测试入门到项目实战03
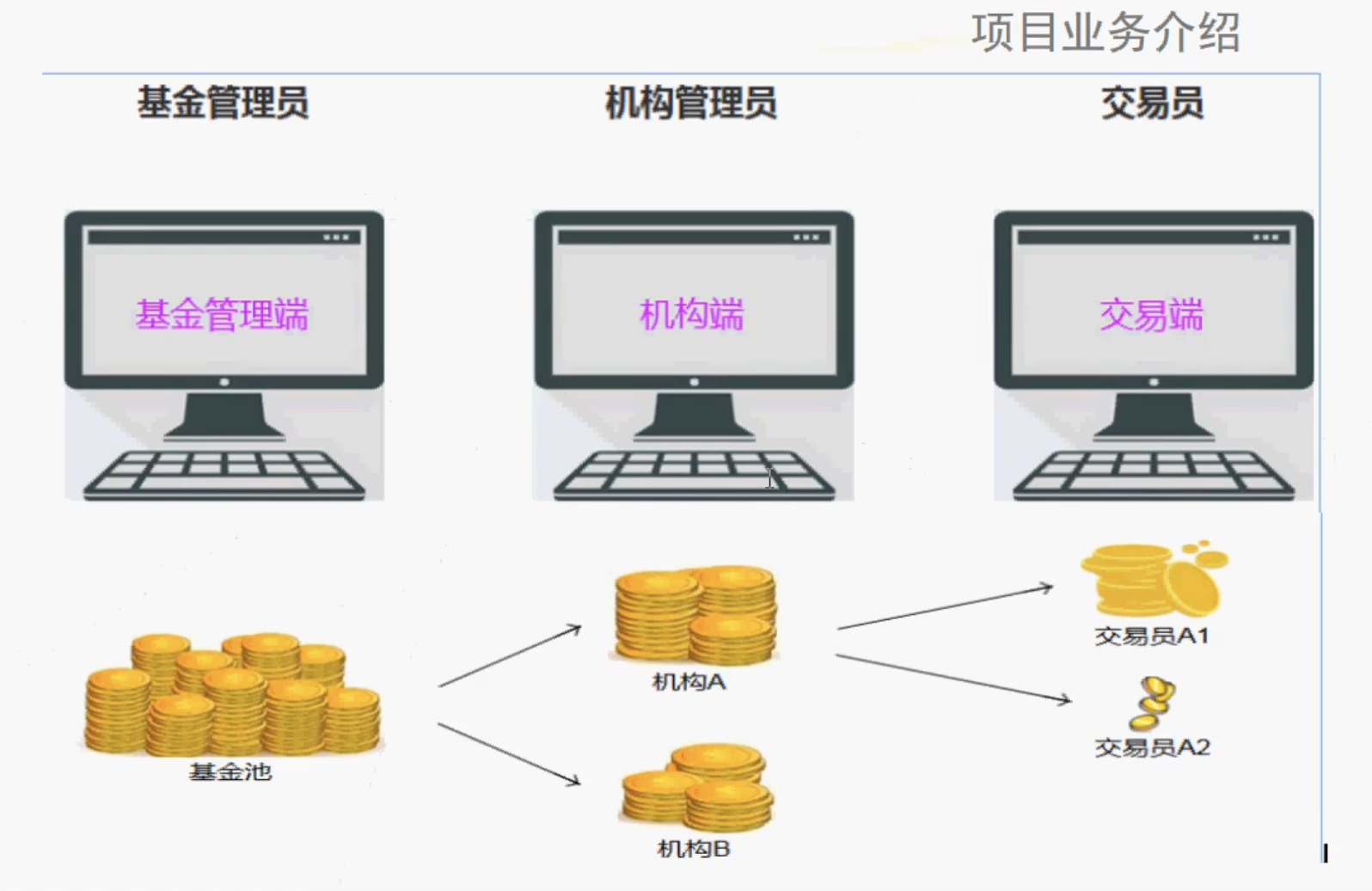
P35 项目业务介绍
1,之前已经对Jmeter所有的知识点做了一个介绍,主要的业务模式是币币交易,就像b2c

2,

3,

4,主要是把登陆和交易这一块做一个并发测试
P36 总用户数,在线用户数,并发用户数
1,了解平台并发需求

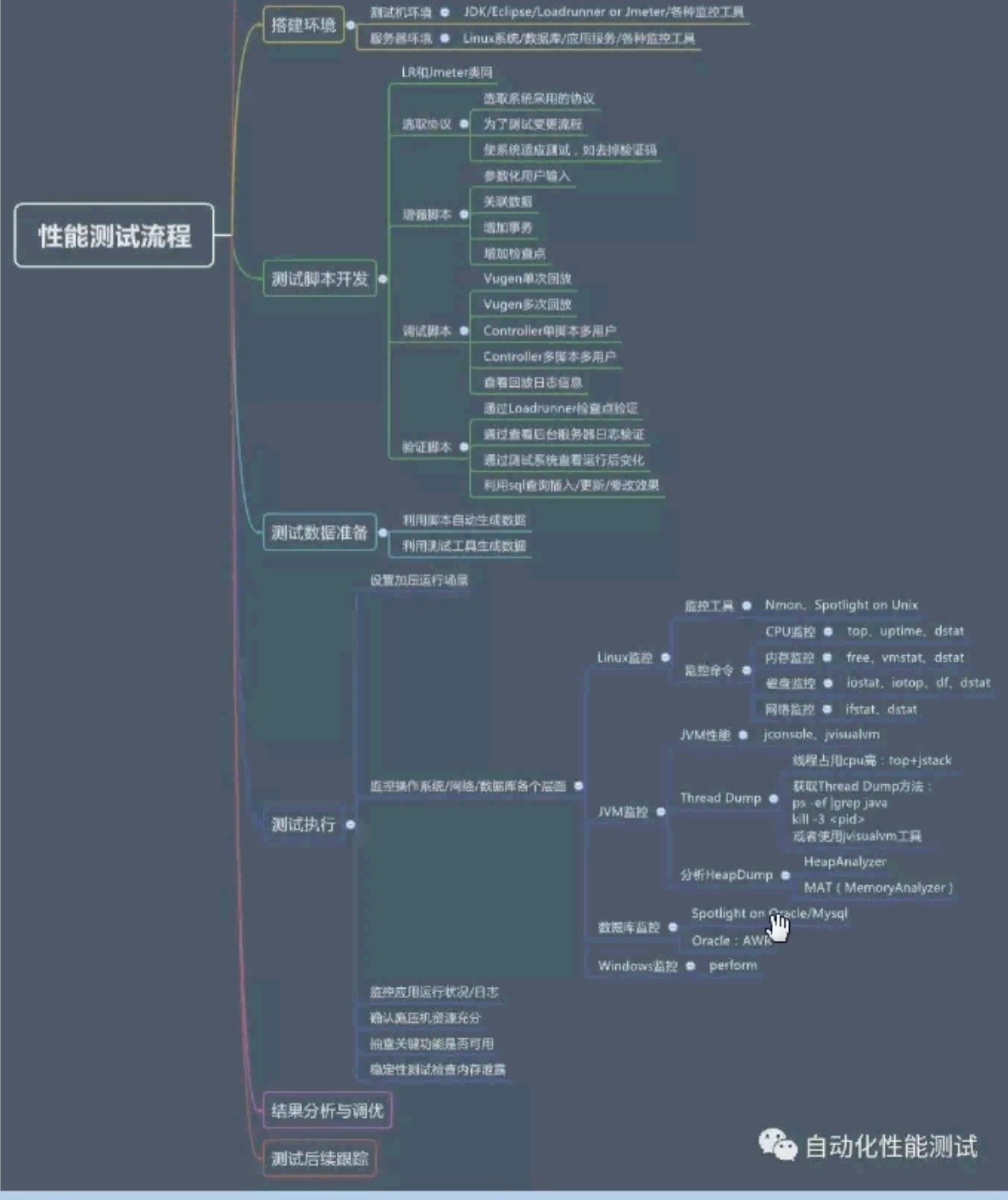
P37 性能测试流程
1,核心的业务场景,经常会用到的,


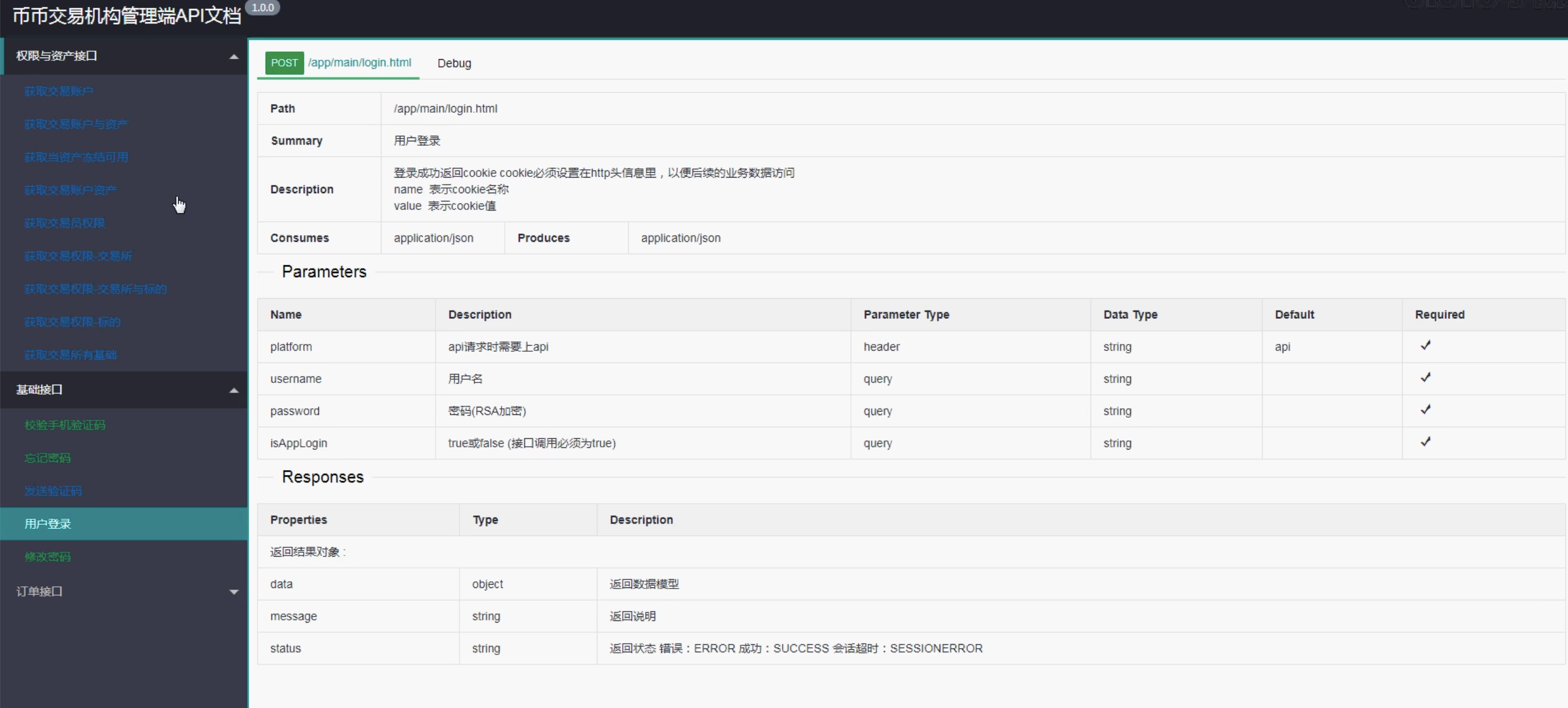
P38 登陆API和协议

P39 交易员登陆脚本开发
1,这个登陆脚本是提前开发好的
2,登陆是成功的,但是响应是有问题的

P40 交易登陆参数化
1,可以通过脚本去添加交易员的用户名和密码
2,参数化有两种,一种是通过CSV,另外一种是通过函数帮助助手

3,

4,今天我们主要通过CSV去进行参数化,只有一列,所以就不再加分隔符了

5,

6,登录的参数化就讲这么多了,因为登录的参数化比较简单,也可以进行一个针对密码的参数化
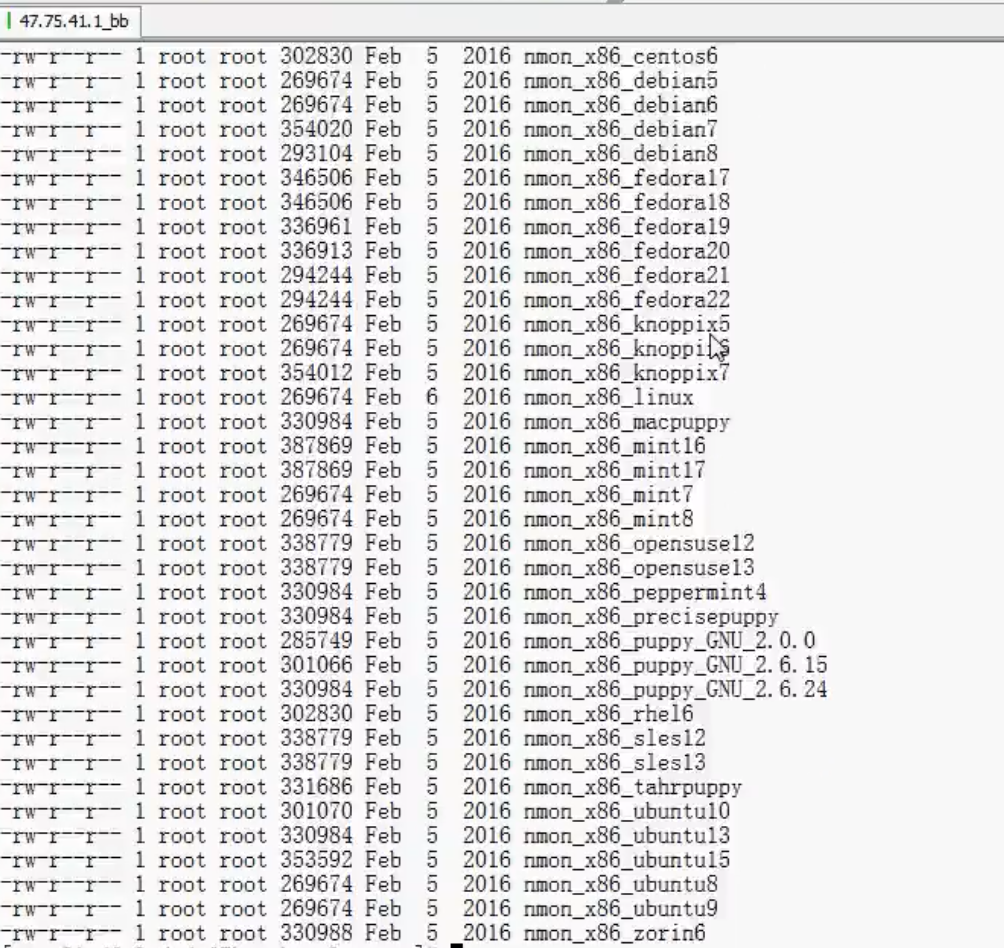
P41 交易员登录脚本执行以及nmon服务器资源监控
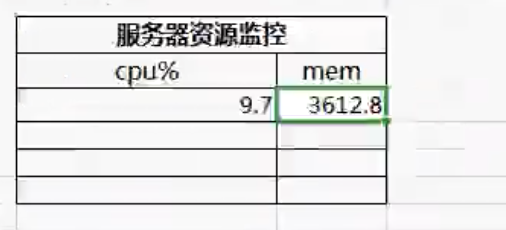
1,脚本调试没有问题之后,还有一个问题就是,我们需要监控服务器端CPU,内存,磁盘IO和网络IO
2,nmon有各种不同的版本,对应于不同的操作系统

3,

P42 OKEX交易所买入方向下单交易场景业务介绍
1,我们上次课程已经讲了登录这一块,现在得话,我们主要是讲交易这一块,交易这一块,我们不是每个交易所都会去做那个并发测试
2,本次课我们主要针对OKEX进行一个下单的并发测试,测试之前,先对业务流做一个简单的讲解

3,我们先看一下OKEX里面有没有可用的资金

4,我们看一下行情,选择OKEX,选择一个标的


5,交易价格必须要大于委托价格才能成交
6,我们的并发测试主要是多个交易员去进行一个下单,只要下单成功,成不成交是交易所决定的,大于委托价就会成交
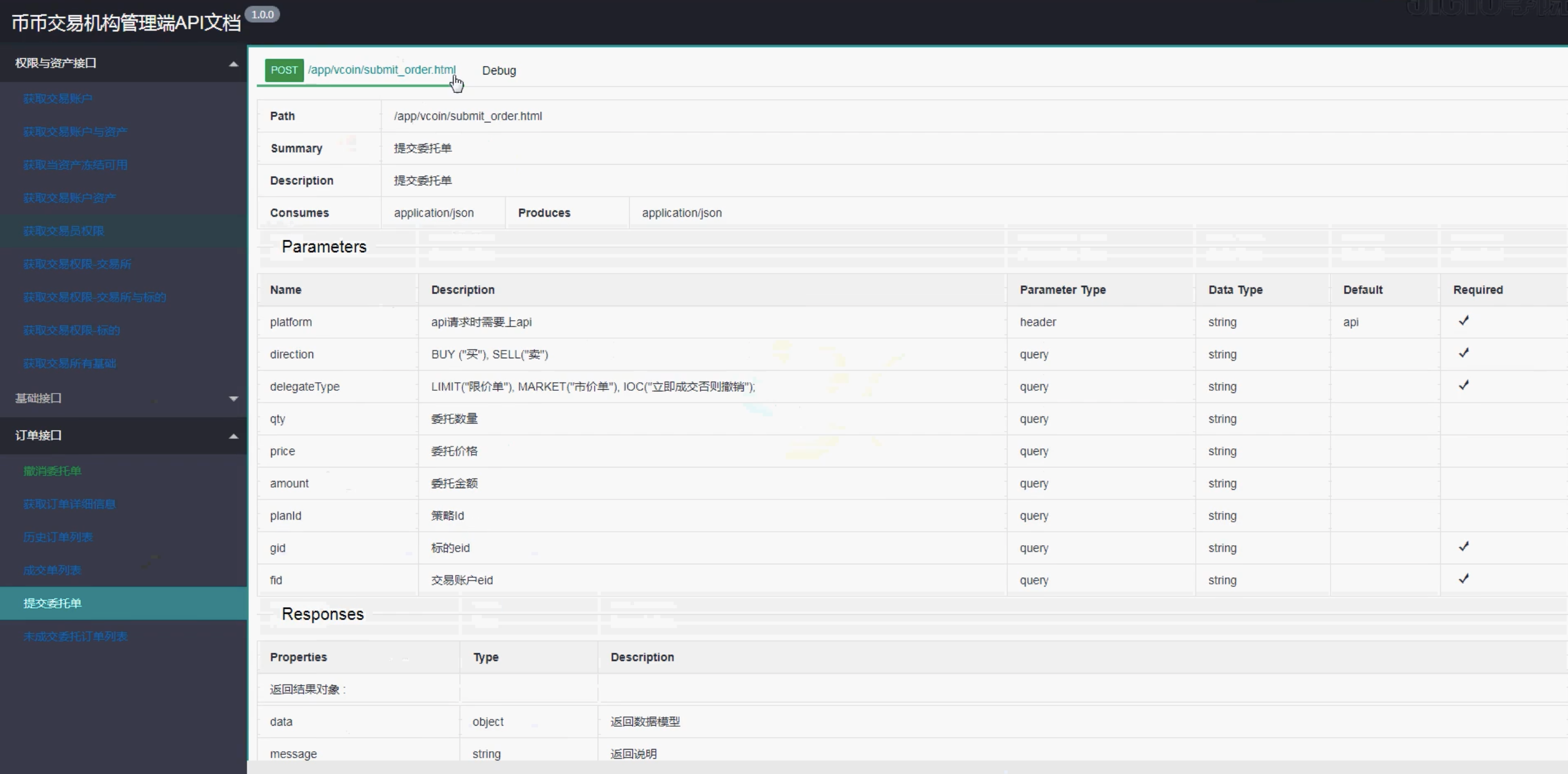
P43 OKEX交易所买入方向下单买入API分析
1,如果API都不了解得话,是无法进行分析的

2,先调试一下,一会儿写脚本可以根据这个来写

3,

P44 OKEX交易所买入下单脚本设计
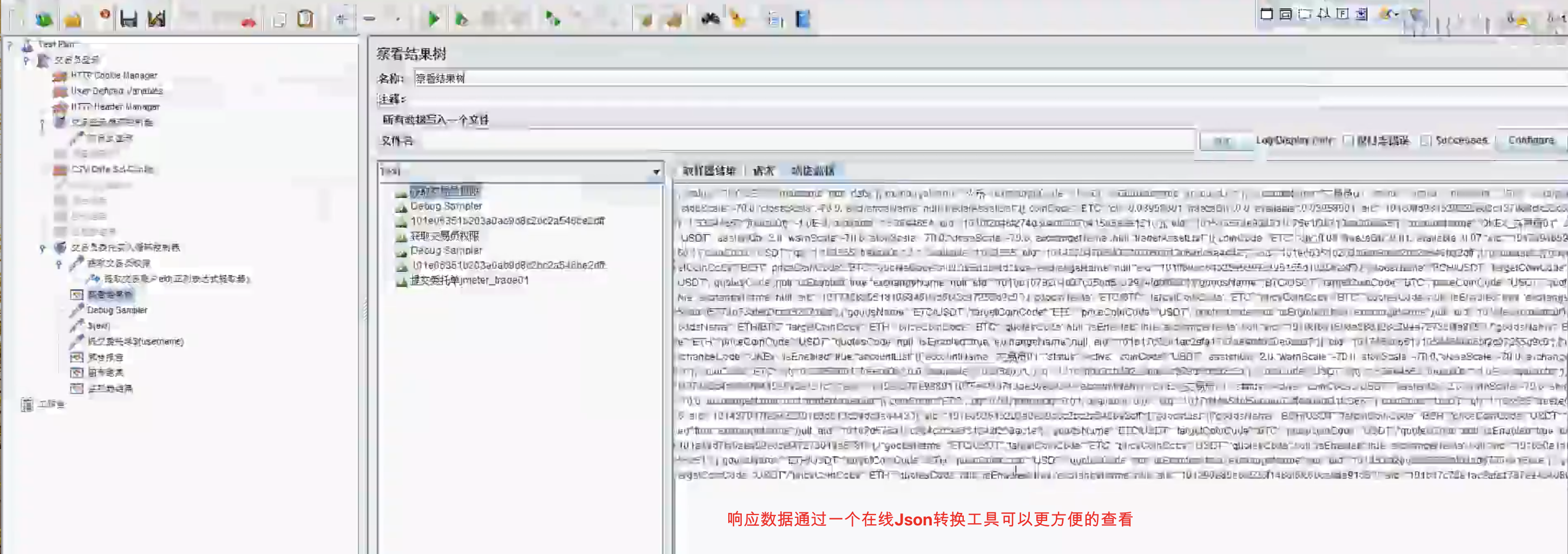
1,交易员委托买入得话,因为第一步他必须去读交易员的一些权限,就是获取交易员账户的一些信息,所以我们必须通过正则表达式后置处理区去读取交易员的eid信息
2,可以去调试一下,看响应是不是我们想要的
 3,
3,

3,

4,Json在线解析

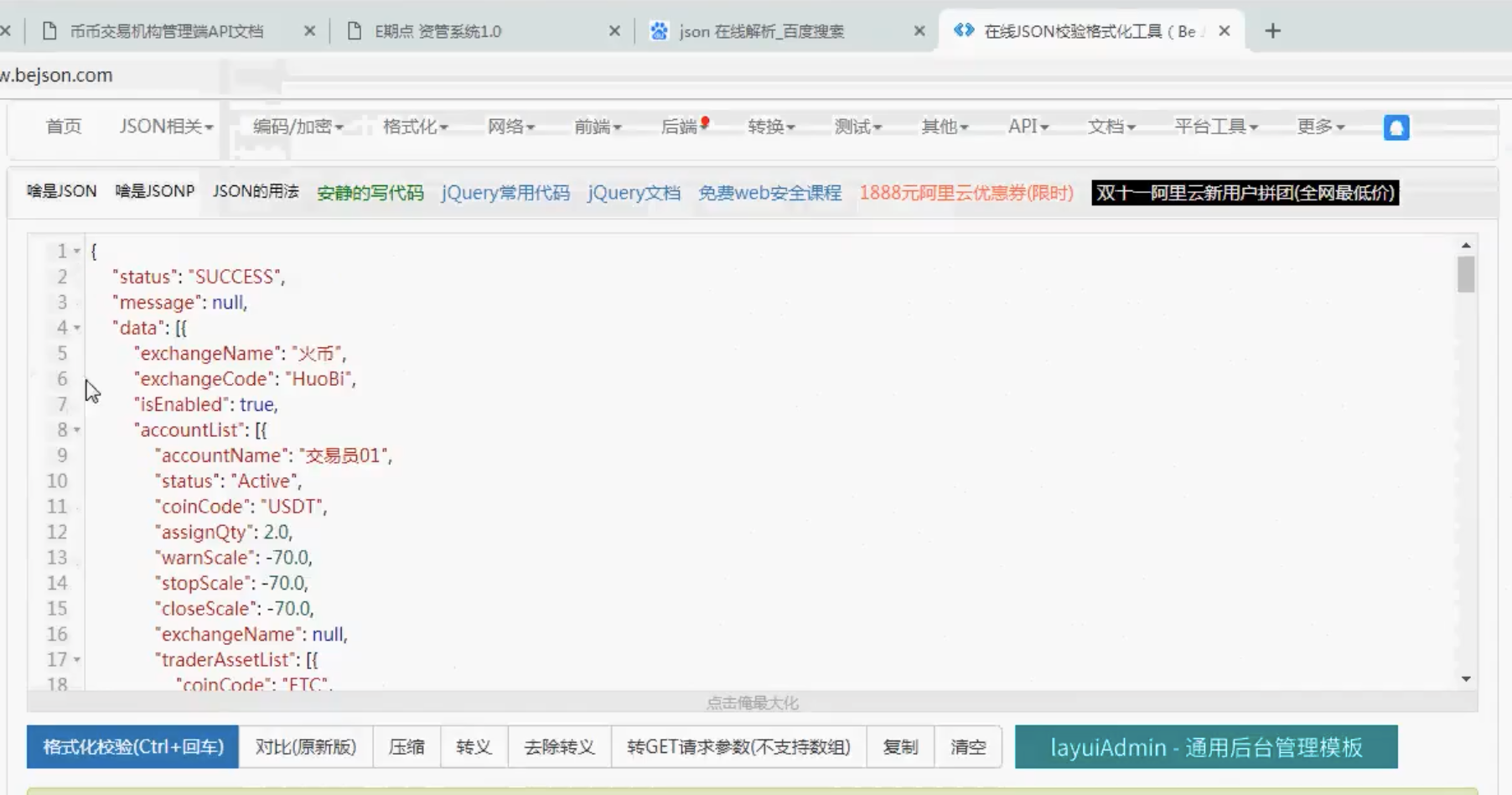
5,在下Json格式化工具

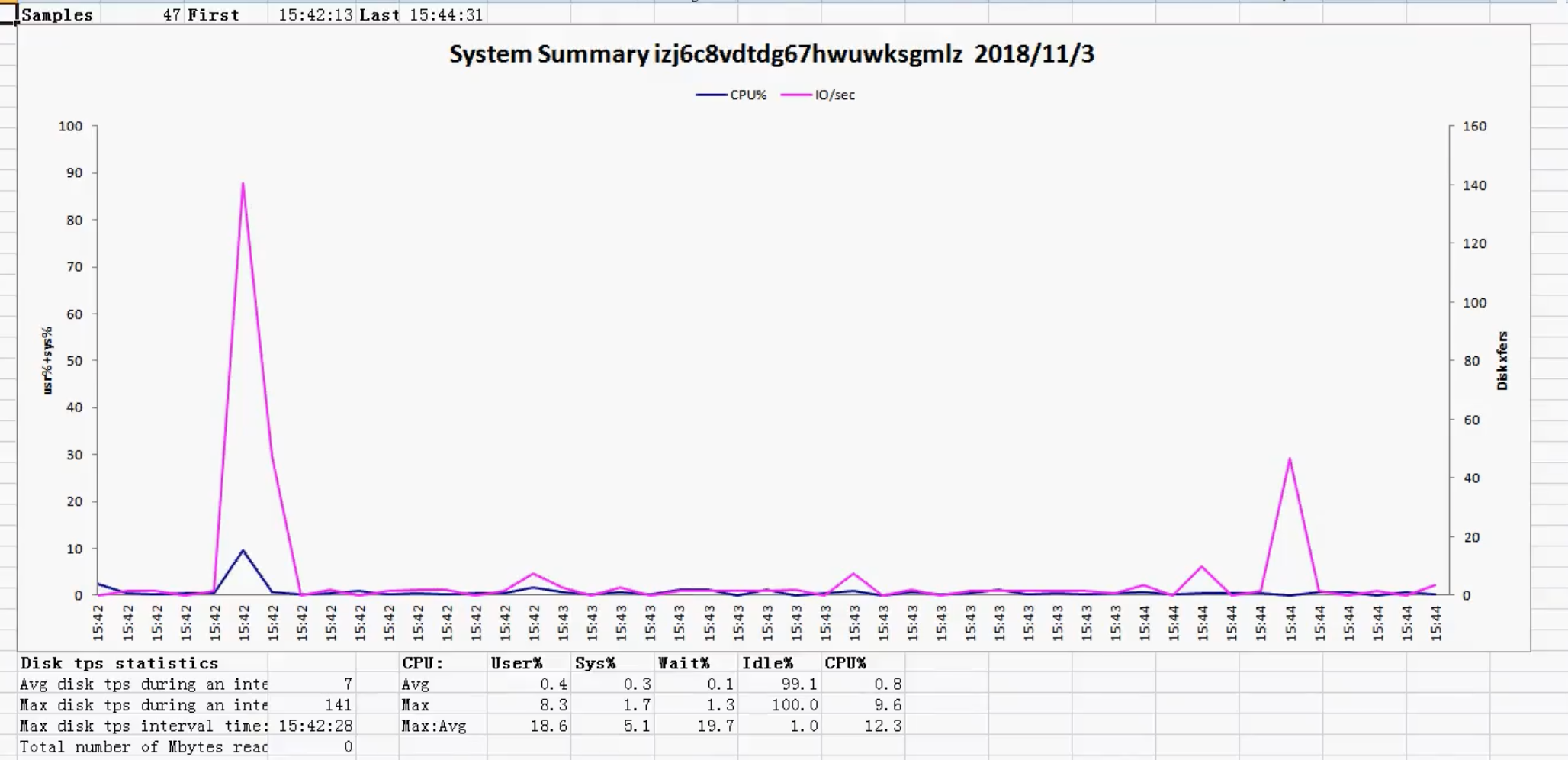
6,nmon监控结果

7,响应时间,资源使用,还有数据的准确性也要校验

P45 OKEX交易所卖出脚本设计
1,因为卖和买是类似的,所以我们只需要把交易方式里面的买BUY,改变成卖SELL,就可以了,可以进行脚本的复用,将来项目中间,脚本会很多,所以能够重用的就尽量重用

2,具体的交易情况

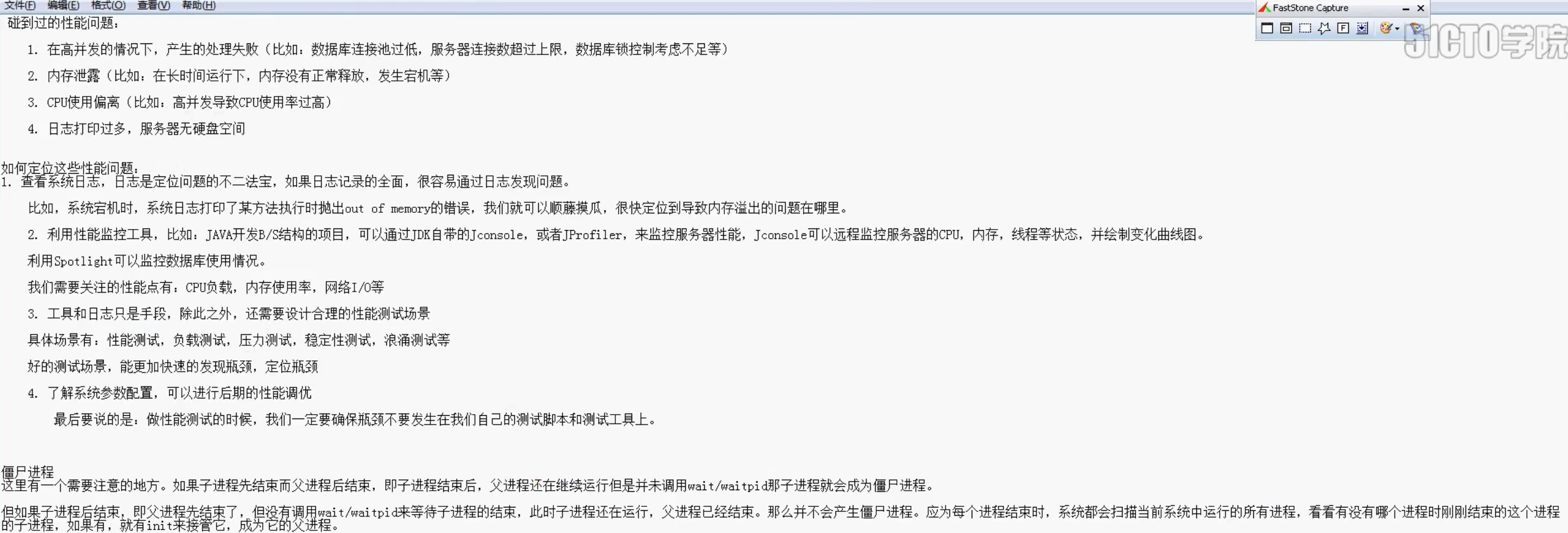
P46 项目性能测试报告
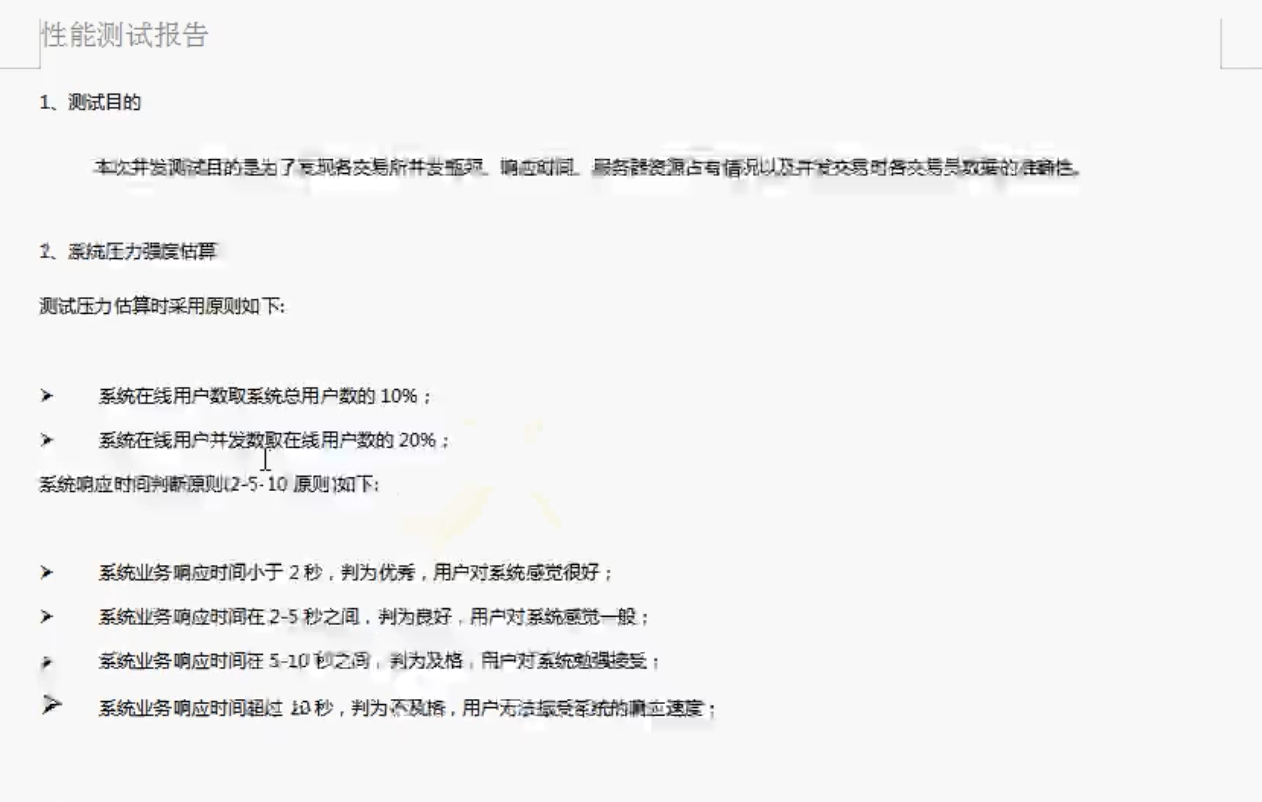
1,今天讲解下性能测试报告,这个报告主要是给开发人员看的,这个报告比较简单

2,目的:发现并发测试时交易所的并发瓶颈,响应时间,服务器资源占用情况以及并发交易时各个交易员数据的准确性

1,每个交易的响应时间,错误日志情况,这是一个相当简单的测试报告,这个报告主要是给开发人员那边定位问题的时候写的一个报告,我们前几次课已经对一些并发场景做了一些测试,
2,一般的话压力测试我们都会有一个估算值,就是一个强度的估算值,比方有10万用户,在线就是1万,并发就是2000个
3,火币交易所



4,下面对OKEX交易所和登录卖出的场景也分别给出数据
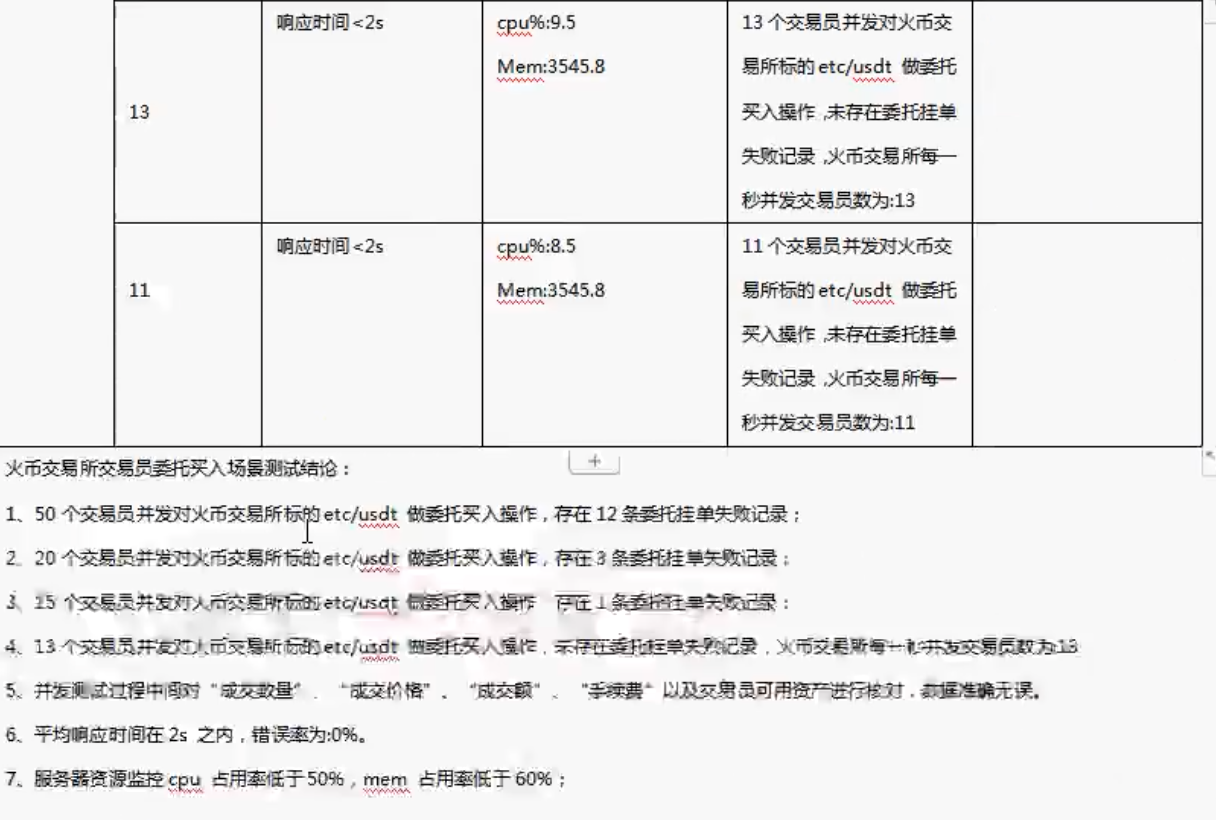
5,交易所那边对IP做了频率的限制,就是说同一个IP,在同一秒之内只能并发小于15个用户,才能做并发,因为每一个请求做了频率的限制,所以会存在挂单失败的
6,验证数据准确性

7,这个里面是存在挂单失败的,所以这些记录要把它全部记录下来,并且把日志什么的也下载下来,方便开发人员去定位,排查问题


8,所以日志很重要,我们不管是做功能测试也好,还是做性能测试也好,我们都要学会去跟踪这些日志,

9,写个简单的总结,以便于开发去优化

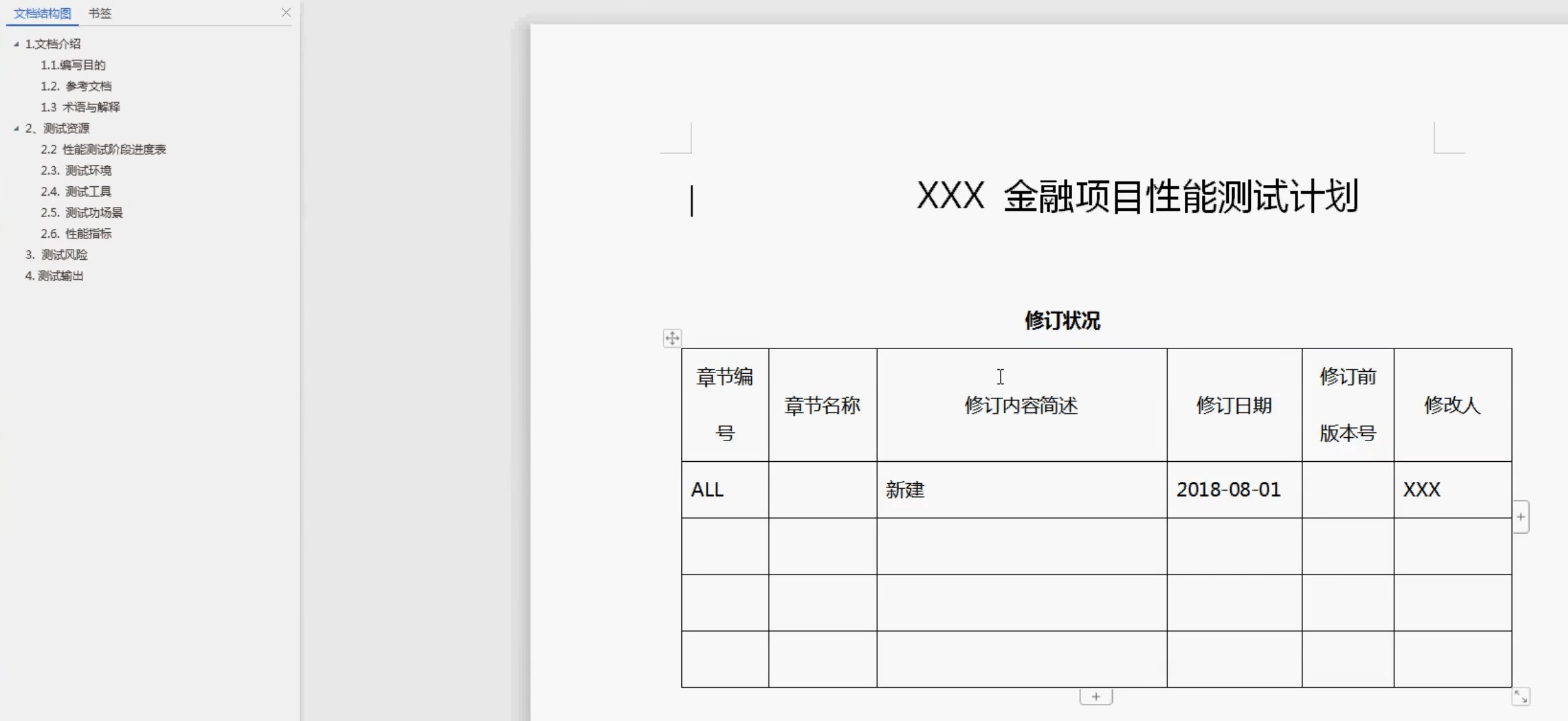
P47 XXX金融项目测试计划
1,不论是功能测试,还是性能测试,都要有测试计划,测试计划的目的主要是性能测试要有计划有目的的进行一个执行,按照这个计划去执行,因为我们功能测试也是一样的,每次在需求评审完了之后,都要有一个测试计划

2,测试计划一般就是测试环境是什么样的,测试工具有哪些,测试范围有哪些,人力资源是哪些,还有就是风险点,性能测试也是一样的,也会包括这些元素,
3,测试如果做得时间久了,如果想往测试管理方向转,那么文档这一块儿必不可少的,相关的文档都会写一些,因为带团队还是要写一些相关的文档,测试计划,测试报告,这一块儿都是必不可少的
4,编写目的


5,参考文档

6,术语和解释
7,测试资源,瓶颈需要测试人员自己测试出,告诉开发


8,性能测试阶段进度表







9,测试工具,也会在测试计划里面体现

10,并不需要对所有场景都做压力测试,而是根据用户的需求

11,性能指标,这个前面几小节有讲过了

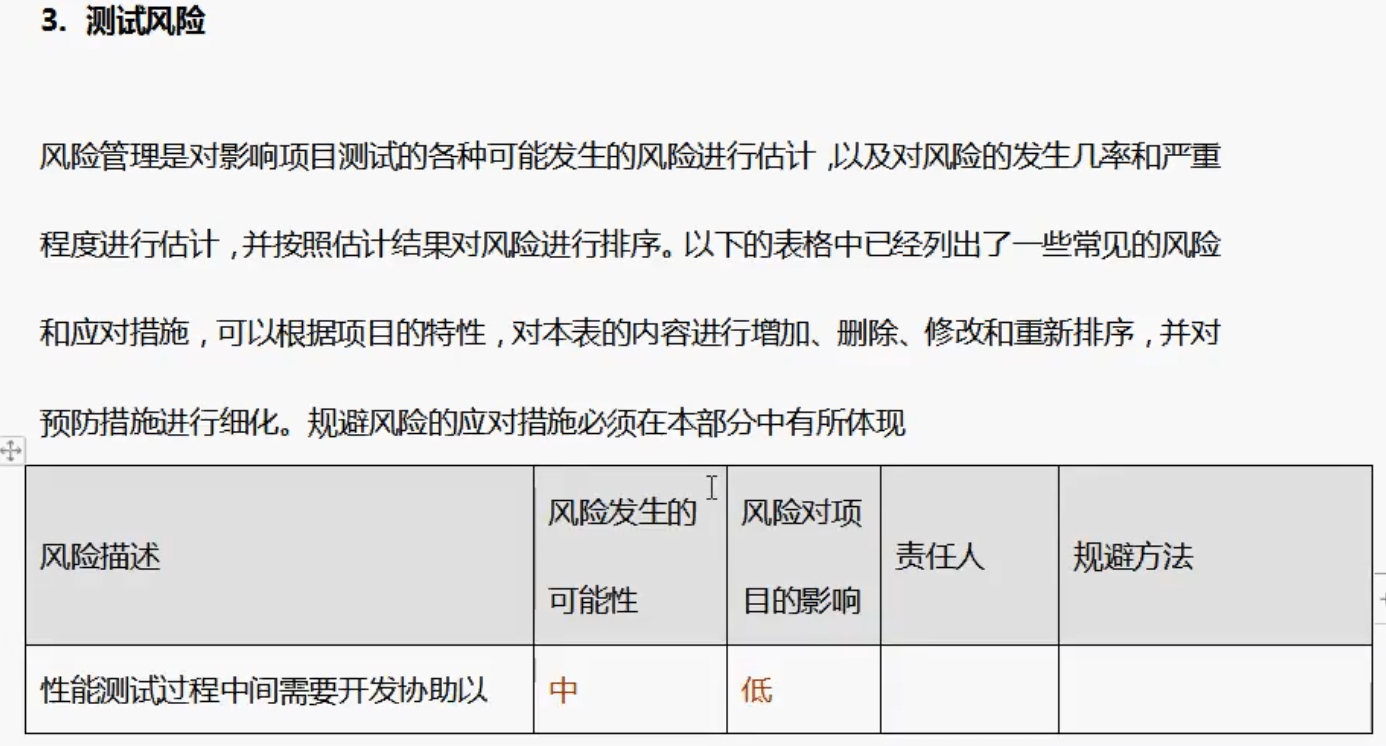
12,测试风险,人员变动,需求变更,开发输出版本的延迟,都是风险


13,测试输出


P48 XXX金融项目测试报告
1,我们在讲一下之前做的一个性能测试计划的一个报告,这个报告会比较详细一点,前面那个报告比较简单主要是给开发人员用的,所以会比较简单

2,





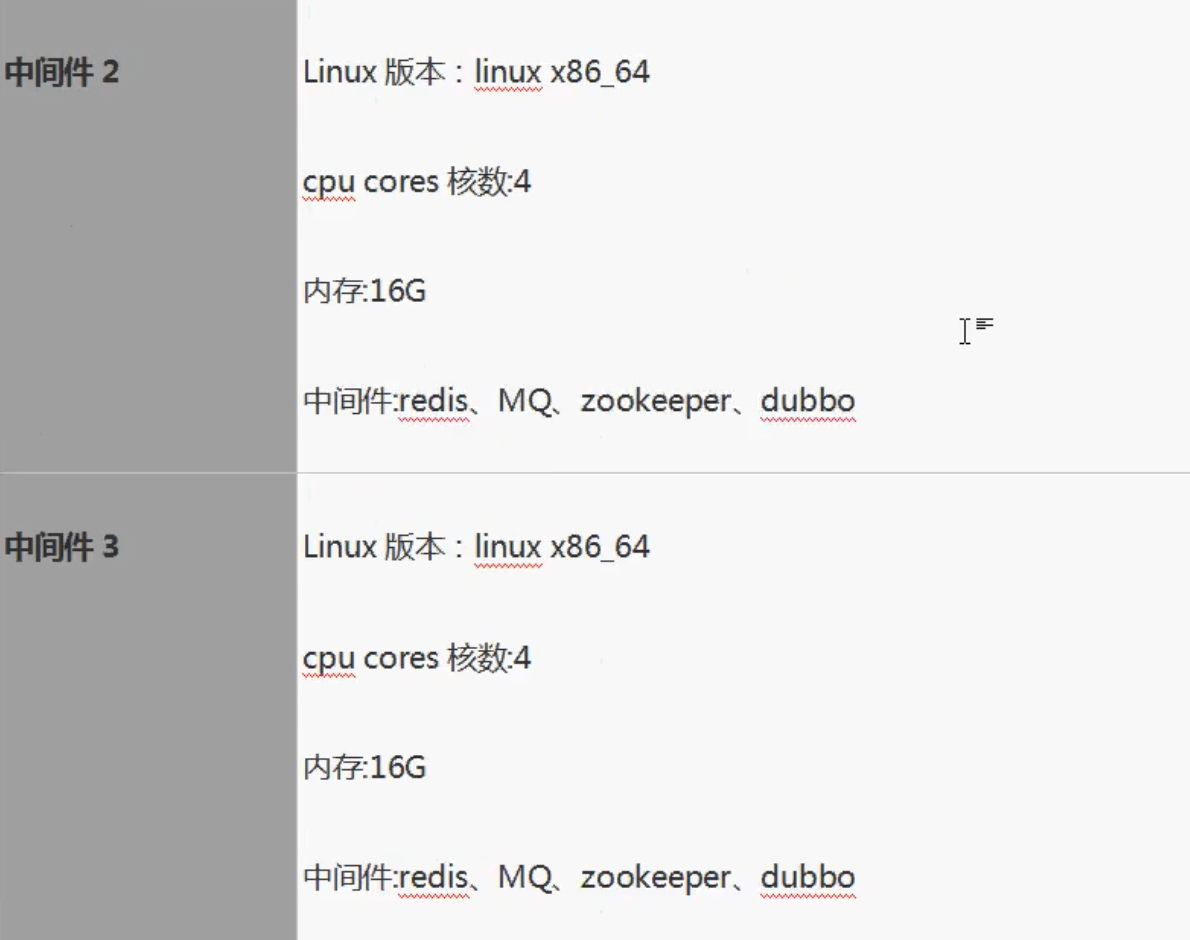
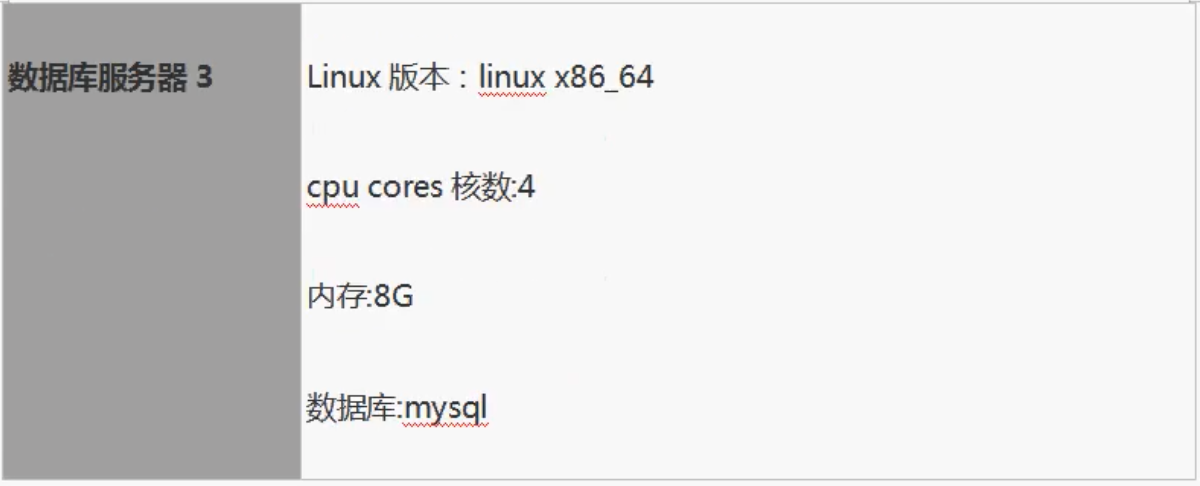
2,此处测试环境和之前的环境一样,不再重复粘贴

3,第二章的所有小节和上一份测试报告是一样的
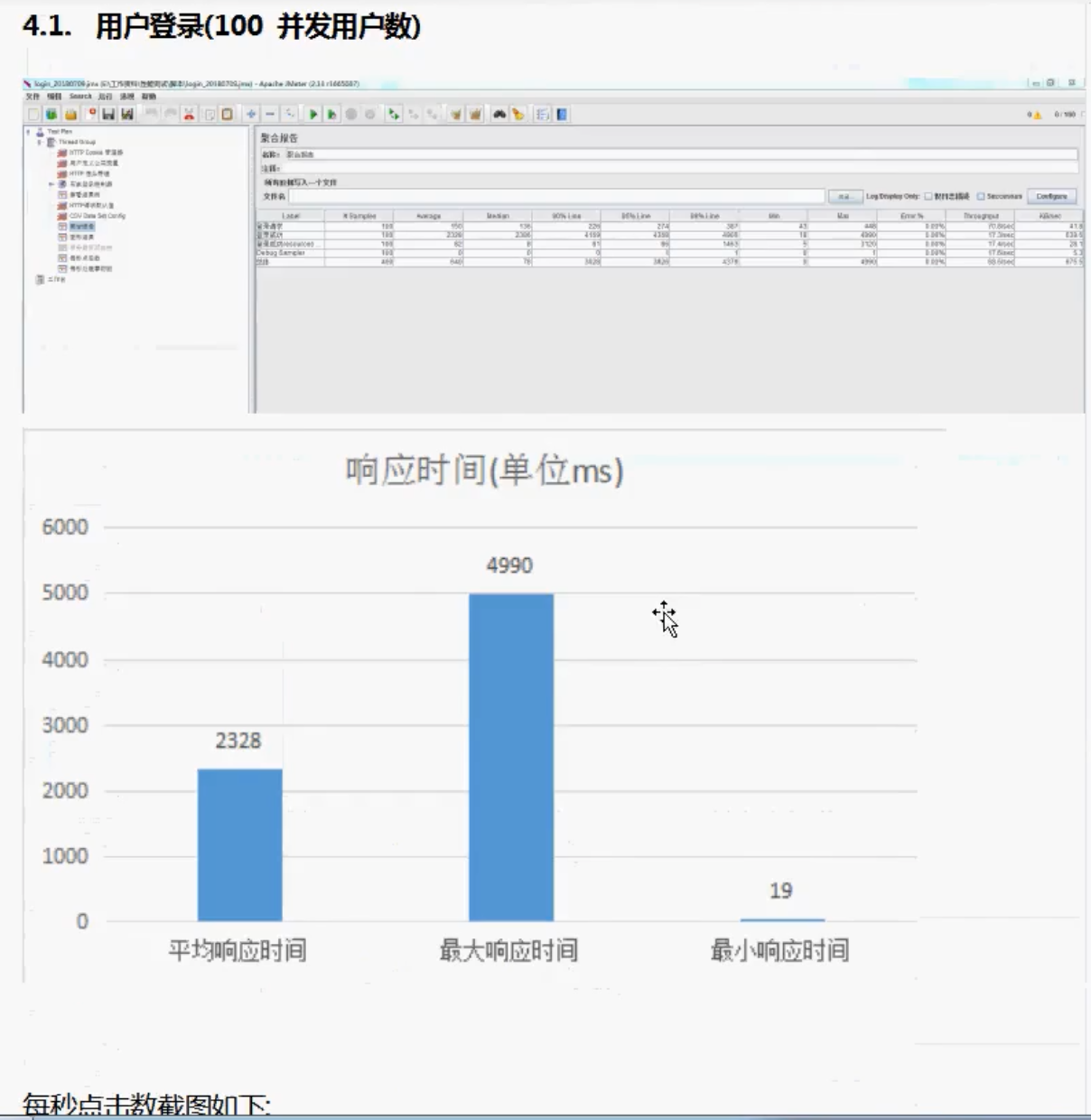
4,登录这一块儿不管是哪一个项目都有登录这一块儿的并发测试

5,测试结果:





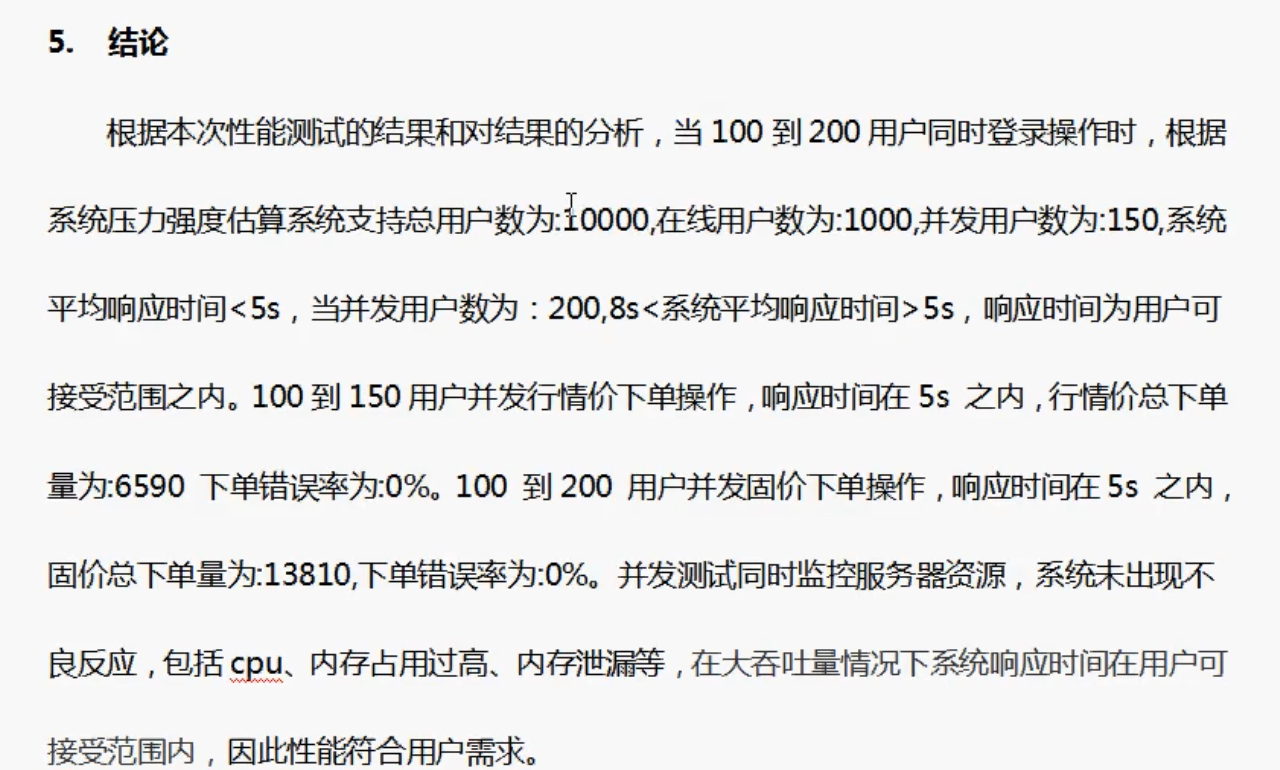
6,整个测试的结论

Jmeter性能测试入门到项目实战03的更多相关文章
- Jmeter性能测试入门(链接收藏)
Jmeter性能测试入门: http://www.cnblogs.com/TankXiao/p/4045439.html
- 【转载】Jmeter 性能测试入门
[转载]Jmeter性能测试 入门 Jmeter是一款优秀的开源测试工具, 是每个资深测试工程师,必须掌握的测试工具,熟练使用Jmeter能大大提高工作效率. 熟练使用Jmeter后, 能用Jmete ...
- Jmeter性能测试 入门--转载
转载: Jmeter性能测试 入门 Jmeter是一款优秀的开源测试工具, 是每个资深测试工程师,必须掌握的测试工具,熟练使用Jmeter能大大提高工作效率. 熟练使用Jmeter后, 能用Jmete ...
- 移动端自动化测试Appium 从入门到项目实战Python版☝☝☝
移动端自动化测试Appium 从入门到项目实战Python版 (一个人学习或许会很枯燥,但是寻找更多志同道合的朋友一起,学习将会变得更加有意义✌✌) 说到APP自动化测试,Appium可是说是非常流 ...
- 移动端自动化测试appium 从入门到项目实战Python版✍✍✍
移动端自动化测试appium 从入门到项目实战Python版 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程 ...
- Jmeter性能测试 入门【转】
Jmeter性能测试 入门[转] Jmeter是一款优秀的开源测试工具, 是每个资深测试工程师,必须掌握的测试工具,熟练使用Jmeter能大大提高工作效率. 熟练使用Jmeter后, 能用Jmeter ...
- 移动端自动化测试Appium 从入门到项目实战Python版
移动端自动化测试Appium 从入门到项目实战Python版 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课 ...
- Tiles入门及项目实战
1.Apache Tiles™ Apache Tiles是一个模板布局框架.最初是为了简化Web应用界面开发,如今已不限于JavaEE Web环境. Tiles允许开发人员定义页面片段,它们在运行时会 ...
- jmeter 性能测试入门手册分享
深思熟虑之下,决定把这份性能测试入门手册分享给大家 最初整理这份教程的是因为自己在学习性能测试的过程中踩过了很多的坑,遇到了 数不清的问题,于是就想着将这些解决的问题全都归拢在一个文档里,方便自己查阅 ...
- Jmeter性能测试入门(转)
出处:http://www.cnblogs.com/by-dream/p/5611555.html Jmeter性能测试步骤 1. 添加线程组之后,先设置这两项: 2. 添加一个http请求 被测的u ...
随机推荐
- spring boot 配置Bean
package com.example.demo.config; import com.example.demo.entiy.User; import org.springframework.cont ...
- 负载均衡做集群时关于的session不均衡的解决方案
从用户端来解释,就是当一个用户第一次访问被负载均衡代理到后端服务器A并登录后,服务器A上保留了用户的登录信息:当用户再次发送请求时, 根据负载均衡策略可能被代理到后端不同的服务器,例如服务器B,由于这 ...
- 1.1 创建一个WCF应用程序服务
第一步:引入System.ServiceModel.dll 第二步 定义一个WCF接口: //定义接口 [ServiceContract] interface IGetInfo { [Operatio ...
- dns服务之bind配置内网解析部分子域名,其它子域名转发
bind配置内网解析部分子域名,其它子域名转发.以下以m.xxx.com和admin.xxx.com由内网dns解析,其它*.xxx.com转发给外网dns解析为例配置.文件/etc/named.co ...
- hexo-theme-tree
Hexo 主题 Tree 一个简洁的主题,主要功能是 "树状导航" + "树状目录",可选配"评论"和"阅读量"功能,支 ...
- uni消息推送
//APP.vuegetUser(){//获取客户端标识 消息推送 // #ifdef APP-PLUS var pinf = plus.push.getClientInfo(); var cid = ...
- keepalived+nginx+应用
达到的效果就是,每个keepalived中都有一个weight,这个数最大的作为主节点.意外挂掉就另一个升为leader,比如开始一个6,一个5,挂一次这个数减2.6挂一次再启动就是5,4了,两台机器 ...
- vue2实现tabs侧边导航栏点击内容跳转到对应位置,且内容滚动导航栏切换对应tab
vue2实现tabs侧边导航栏点击内容跳转到对应位置,且内容滚动导航栏切换对应tab 1.tabs使用了 element的插件tabs, 省的自己写滑动动画 2.左侧有用到了 element的插件 N ...
- Qt设置程序图标
修改.pro文件添加一下代码:要求.pro文件和.ico文件在同一文件夹下 RC_ICONS = xxx.ico (你的程序图标)最后重新构建一次即可
- java spring 理解
1.spring IOC容器 其实就是 new 了一个 ApplicationContext 类对象.->应用上下文对象. 2.应用上下文对象 实例化.配置,并管理 bean. 所以上下文对象是 ...
