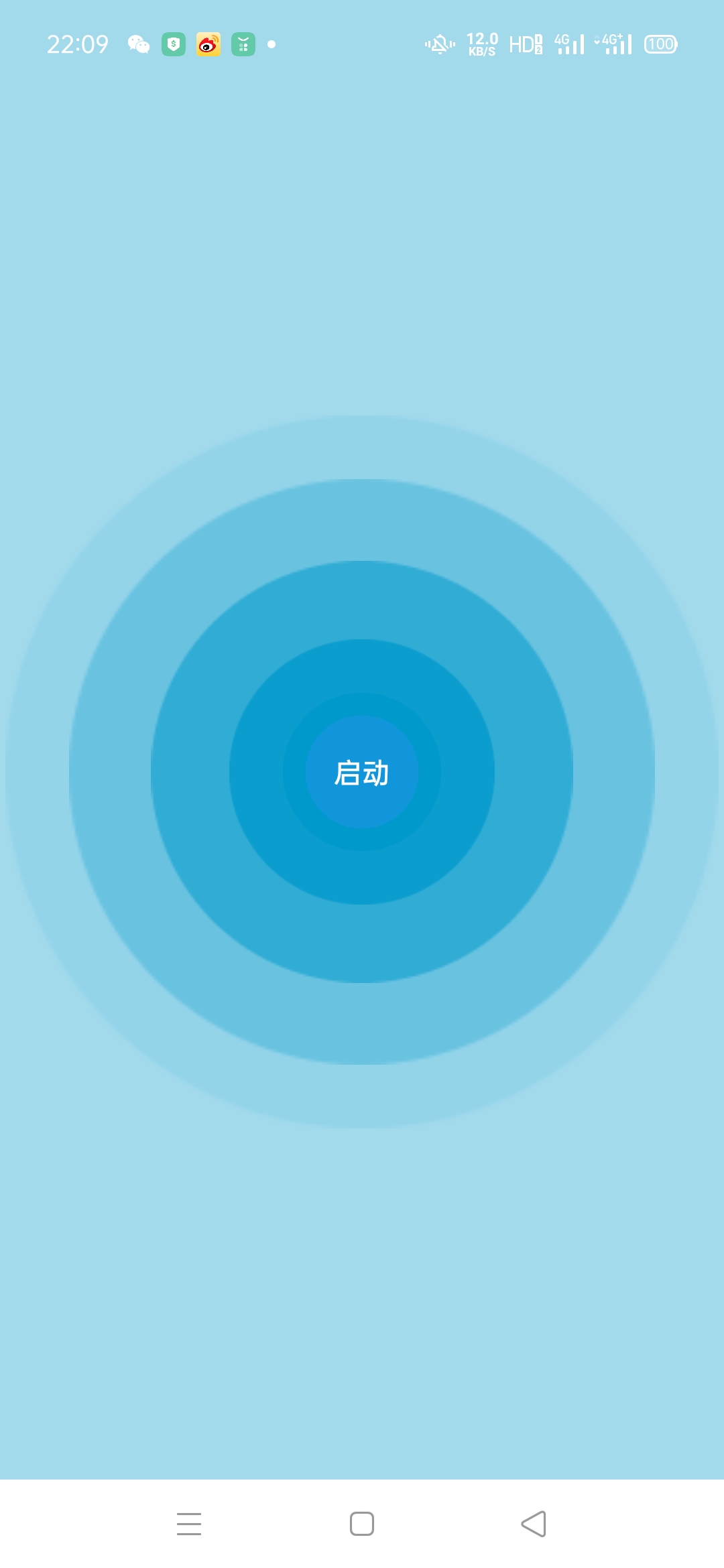
一个动态波浪纹Android界面
IndexActivity.java
package com.example.rubikrobot; import androidx.appcompat.app.AppCompatActivity; import android.animation.Animator;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Looper;
import android.view.View;
import android.view.Window;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.widget.Button;
import android.widget.ImageView; import java.util.ArrayList; public class IndexActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_index);
final RippleBackground rippleBackground=findViewById(R.id.content);
final Handler handler=new Handler(Looper.myLooper());
//foundDevice=(ImageView)findViewById(R.id.foundDevice);
button=findViewById(R.id.centerImage);
rippleBackground.startRippleAnimation();
Intent intent=new Intent();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
intent.setClass(IndexActivity.this,MainActivity.class);
startActivity(intent);
}
}); }
}
RippleBackground.java
package com.example.rubikrobot; import android.animation.Animator;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.widget.RelativeLayout; import java.util.ArrayList; public class RippleBackground extends RelativeLayout{ private static final int DEFAULT_RIPPLE_COUNT=6;
private static final int DEFAULT_DURATION_TIME=3000;
private static final float DEFAULT_SCALE=6.0f;
private static final int DEFAULT_FILL_TYPE=0; private int rippleColor;
private float rippleStrokeWidth;
private float rippleRadius;
private int rippleDurationTime;
private int rippleAmount;
private int rippleDelay;
private float rippleScale;
private int rippleType;
private Paint paint;
private boolean animationRunning=false;
private AnimatorSet animatorSet;
private ArrayList<Animator> animatorList;
private LayoutParams rippleParams;
private ArrayList<RippleView> rippleViewList=new ArrayList<RippleView>(); public RippleBackground(Context context) {
super(context);
} public RippleBackground(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
} public RippleBackground(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
} private void init(final Context context, final AttributeSet attrs) {
if (isInEditMode())
return; if (null == attrs) {
throw new IllegalArgumentException("Attributes should be provided to this view,");
} final TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.RippleBackground);
rippleColor=typedArray.getColor(R.styleable.RippleBackground_rb_color, getResources().getColor(R.color.rippelColor));
rippleStrokeWidth=typedArray.getDimension(R.styleable.RippleBackground_rb_strokeWidth, getResources().getDimension(R.dimen.rippleStrokeWidth));
rippleRadius=typedArray.getDimension(R.styleable.RippleBackground_rb_radius,getResources().getDimension(R.dimen.rippleRadius));
rippleDurationTime=typedArray.getInt(R.styleable.RippleBackground_rb_duration,DEFAULT_DURATION_TIME);
rippleAmount=typedArray.getInt(R.styleable.RippleBackground_rb_rippleAmount,DEFAULT_RIPPLE_COUNT);
rippleScale=typedArray.getFloat(R.styleable.RippleBackground_rb_scale,DEFAULT_SCALE);
rippleType=typedArray.getInt(R.styleable.RippleBackground_rb_type,DEFAULT_FILL_TYPE);
typedArray.recycle(); rippleDelay=rippleDurationTime/rippleAmount; paint = new Paint();
paint.setAntiAlias(true);
if(rippleType==DEFAULT_FILL_TYPE){
rippleStrokeWidth=0;
paint.setStyle(Paint.Style.FILL);
}else
paint.setStyle(Paint.Style.STROKE);
paint.setColor(rippleColor); rippleParams=new LayoutParams((int)(2*(rippleRadius+rippleStrokeWidth)),(int)(2*(rippleRadius+rippleStrokeWidth)));
rippleParams.addRule(CENTER_IN_PARENT, TRUE); animatorSet = new AnimatorSet();
animatorSet.setInterpolator(new AccelerateDecelerateInterpolator());
animatorList=new ArrayList<Animator>(); for(int i=0;i<rippleAmount;i++){
RippleView rippleView=new RippleView(getContext());
addView(rippleView,rippleParams);
rippleViewList.add(rippleView);
final ObjectAnimator scaleXAnimator = ObjectAnimator.ofFloat(rippleView, "ScaleX", 1.0f, rippleScale);
scaleXAnimator.setRepeatCount(ObjectAnimator.INFINITE);
scaleXAnimator.setRepeatMode(ObjectAnimator.RESTART);
scaleXAnimator.setStartDelay(i * rippleDelay);
scaleXAnimator.setDuration(rippleDurationTime);
animatorList.add(scaleXAnimator);
final ObjectAnimator scaleYAnimator = ObjectAnimator.ofFloat(rippleView, "ScaleY", 1.0f, rippleScale);
scaleYAnimator.setRepeatCount(ObjectAnimator.INFINITE);
scaleYAnimator.setRepeatMode(ObjectAnimator.RESTART);
scaleYAnimator.setStartDelay(i * rippleDelay);
scaleYAnimator.setDuration(rippleDurationTime);
animatorList.add(scaleYAnimator);
final ObjectAnimator alphaAnimator = ObjectAnimator.ofFloat(rippleView, "Alpha", 1.0f, 0f);
alphaAnimator.setRepeatCount(ObjectAnimator.INFINITE);
alphaAnimator.setRepeatMode(ObjectAnimator.RESTART);
alphaAnimator.setStartDelay(i * rippleDelay);
alphaAnimator.setDuration(rippleDurationTime);
animatorList.add(alphaAnimator);
} animatorSet.playTogether(animatorList);
} private class RippleView extends View{ public RippleView(Context context) {
super(context);
this.setVisibility(View.INVISIBLE);
} @Override
protected void onDraw(Canvas canvas) {
int radius=(Math.min(getWidth(),getHeight()))/2;
canvas.drawCircle(radius,radius,radius-rippleStrokeWidth,paint);
}
} public void startRippleAnimation(){
if(!isRippleAnimationRunning()){
for(RippleView rippleView:rippleViewList){
rippleView.setVisibility(VISIBLE);
}
animatorSet.start();
animationRunning=true;
}
} public void stopRippleAnimation(){
if(isRippleAnimationRunning()){
animatorSet.end();
animationRunning=false;
}
} public boolean isRippleAnimationRunning(){
return animationRunning;
}
}
layout
<?xml version="1.0" encoding="utf-8"?>
<com.example.rubikrobot.RippleBackground
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#A2DAEC"
android:id="@+id/content"
app:rb_color="#0099CC"
app:rb_radius="32dp"
app:rb_rippleAmount="6"
app:rb_duration="3000"
app:rb_scale="6">
<Button
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_centerInParent="true"
android:id="@+id/centerImage"
android:text="启动"
android:textColor="@color/white"
android:background="@drawable/ic_blue"
/>
</com.example.rubikrobot.RippleBackground>
效果图:

这是三个主要文件,剩下的没有展示。
链接:Github
参考文档以及链接均来自于:【Android开发】安卓炫酷效果集合
一个动态波浪纹Android界面的更多相关文章
- 跟Google学习Android开发-起始篇-用碎片构建一个动态的用户界面(3)
4.3 构建一个灵活的用户界面 当设计你的应用程序要支持大范围的屏幕尺寸时,你可以在不同的布局配置中重用碎片,来根据可用的屏幕空间优化用户体验. 例如,在手持设备上,它可能是适应来在一个单窗格用户界面 ...
- android 界面设计基本知识Ⅲ
本章继续讲述在android界面设计中相关的知识点.介绍内容包括BroadcastReceiver(广播),Service(服务),Widget(小部件),WebView(网页加载控件). 1.Bro ...
- android 界面设计基本知识Ⅱ
上一章讲述了Android界面设计时,一些基本控件的使用,本章主要讲述自定义控件,Fragment和Headler线程机制. 1.自定义控件 (1)基本知识 dp.sp和dx px:像素点 ...
- 使用HTML来生产Android界面
使用HTML来生产Android界面 (2013-03-11 17:50:39) 转载▼ 分类: Android 1. HTML 开发软件界面 因为android软件开发分工目前还没有细化,程 ...
- 让我们一起来做最漂亮的Android界面吧!
让我们一起来做最漂亮的Android界面吧! AndroidiOS产品设计 摘要:如何为Android设备量身定制以打造出最为完美的应用?这是让诸多开发者很是头疼的问题.不同于iOS,Android设 ...
- 打造一个高逼格的android开源项目——小白全攻略 (转)
转自:打造一个高逼格的android开源项目 小引子 在平时的开发过程中,我们经常会查阅很多的资料,最常参考的是 github 的开源项目.通常在项目的主页面能看到项目的简介和基本使用,并且时不时能看 ...
- [虾扯蛋] android界面框架-Window
从纯sdk及framwork的角度看,android中界面框架相关的类型有:Window,WindowManager,View等.下面就以这几个类为出发点来概览下安卓开发的"界面架构&quo ...
- 关于jni编译32位、64位动态库(Android.mk和Application.mk文件)
最近新项目需要编译64位的动态库,这里记录如何配置. 在jni目录下加入Android.mk和Application.mk文件. Application.mk APP_ABI := armeabi a ...
- Android界面组件的四种启动方式
Android界面组件启动有四种方式 standard,singleTop,singleTask,singleInstance. standard:每次调用都会都会产生新的组件. singletop: ...
随机推荐
- 计算机网络实验 Labexercise1-1 Protocol Layers(Wireshark抓包与协议分析实验)
计算机网络实验 Labexercise1-1 Protocol Layers(Wireshark抓包与协议分析实验) 前言:本博客包含Windows10下安装wget.Wireshark. 一些有用的 ...
- eval()计算某个字符串,js和jquery都可以使用
实例 执行JavaScript代码或表达式: <script>eval("x=10;y=20;document.write(x*y)");document.write( ...
- Laravel-多条件检索方案
控制器 public function index(Request $request) { $status = $request->input('status'); $title = $requ ...
- yum源出现 AppStream‘ 缓存失败,忽略这个 repo。同步仓库 ‘base‘ 缓存失败,忽略这个 repo 的问题解决办法
今天安装Wget时出现如下错误 到 /etc/yum.repos.d/目录下编辑CentOS-Base.repo ,更改为如下内容. vim CentOS-Base.repo # CentOS-Bas ...
- python3输出由1、2、3、4这四个数字组成的每位数都不相同的所有三位数
for i in range(1,5): for j in range(1,5): for k in range(1,5): if(i!=j and i!=k and j!=k): print(i*1 ...
- Linux 查询文件内容重复数 uniq、sort命令
前提:uniq只能查询数据相邻的重复次数,而sort可以查询乱序的重复次数. 原谅我,以下内容都是复制菜鸟驿站的!!! Linux uniq 命令用于检查及删除文本文件中重复出现的行列,一般与 sor ...
- kernel热补丁
kernel正在运行的函数,如何实现地址替换的,高并发情况下,如何打热补丁
- Mysql学习笔记-InnoDB深度解析
前言 我们在上一篇博客聊了Mysql的整体架构分布,连接层.核心层.存储引擎层和文件系统层,其中存储引擎层作为Mysql Server中最重要的一部分,为我们sql交互提供了数据基础支持.存储引擎和文 ...
- CF736D Permutations(伴随矩阵)
CF736D Permutations(伴随矩阵) Luogu 题解时间 首先把边直接放进邻接矩阵, 很明显行列式的奇偶和方案数的奇偶一样. 设 $ A_{ i , j } $ 为矩阵的该行列的余子式 ...
- 恢复训练(学不动了摸会鱼) Pt. 1
本来下午想把pre稿子写了,咕咕咕. 群论是啥也不会了,写个polya试试(手动doge)为什么博客媛没有emoji,以后万一自己搭博客一定要加上这个小东西 polya淼题:poj1286 先复吸一下 ...
