摩拜单车微信小程序开发技术总结
前言
摩拜单车小程序已于微信小程序上线第一天正式发布,刷爆微博媒体朋友圈。本文主要讲讲技术方向的总结,在段时间的开发周期内内如何一步步从学习到进阶。
思维转变
微信小程序没有HTML的常用标签,而是类似
React的微信自定义组件,比如view、text、map等没有
window变量,但微信提供了wx全局方法集没有
a标签链接,不可嵌套iframe事件绑定和条件渲染类似
Angular,全部写在WXML中数据绑定采用
Mustache双大括号语法无法操作
DOM,通过改变page data(类似React的state)来改变视图展现
所以如果你熟悉以上提到的所有前端技术栈,开发微信小程序你会得心应手。
生命周期
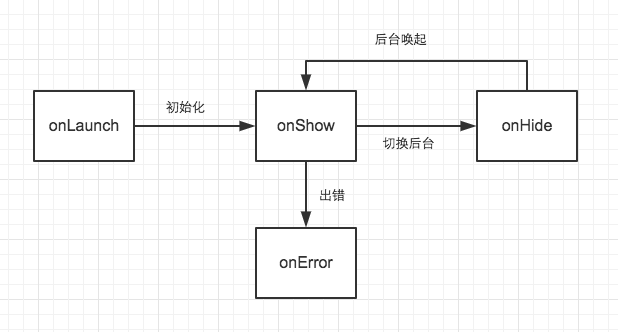
你可以理解小程序就是一个单页面的H5网页,所有元素的加载都是一次性的,这就引来了生命周期的概念:
首次打开,小程序初始化
小程序初始化完成后,触发
onShow事件小程序被切换到后台(熄屏,切换APP等),触发
onHide小程序从后台切换到前台,再次触发
onShow小程序出错,触发
onError
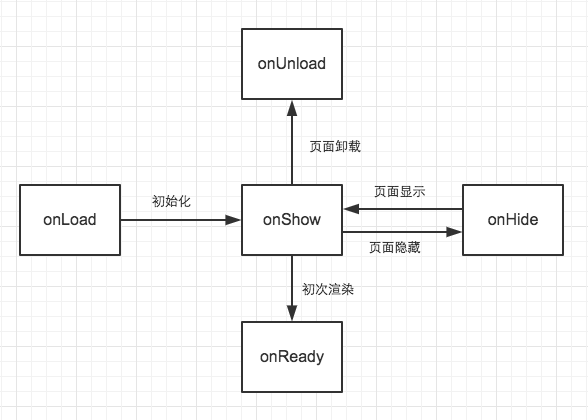
每个页面也有自己的生命周期:
注意:在微信6.5.3版本中,部分Android机触发不了
onLoad事件,可以用onReady替代。
事件广播
“单页面结构”的微信小程序,你可以使用事件广播(统一的事件中心)来注册和触发自定义事件,否则到后期事件管理会越来越乱,而且涉及跨页面传输事件,你更需要这种事件触发机制,可以参考broadcast.js。比如在摩拜单车中有这样的场景:
扫码成功后在开锁页面A提示开锁成功,要跳转到骑行页面B并查询用户骑行状态。
如果没有统一的事件管理中心,你几乎无法完成这样的过程,当然,可以使用Hack的方式解决。因为跳转到页面B会触发B的onShow事件,所以可以在onShow中写业务逻辑:
// Page A// 开锁成功后,跳转到Page Bwx.redirectTo({url: "/pages/riding/index"})
// Page BPage({onShow() {// 检查骑行状态}}})
但更合理的应该是利用事件广播来处理:
const broadcast = require("libs/broadcast")// 先注册事件broadcast.on("check_ride_state", () => {// 检查骑行状态})
const broadcast = require("libs/broadcast")// Page A// 开锁成功后,触发事件,再跳转到Page Bbroadcast.fire("check_ride_state")wx.redirectTo({url: "/pages/riding/index"})
数据中心
根目录的app.js很有用,根目录的app.js很有用,根目录的app.js很有用。
因为在它内部注册的变量或方法,都是可以被所有页面获取到,所以利用它也可以处理上面所述的跨页面事件触发问题。而且可以注册globalData供所有页面取用,例如可以把systemInfo直接注册到globalData中,这样就不用在每个页面都获取一遍:
// app.jsconst systemInfo = wx.getSystemInfoSync()App({globalData: {systemInfo}})
在页面获取:
// Page Aconst {systemInfo} = getApp().globalData
性能优化
小程序运行在微信平台,而且可能和众多小程序“共享运行内存”,可想而知,单个小程序的性能极可能遇到瓶颈而Crash或被微信主动销毁!
比如在摩拜单车有这个场景:
首页展示地图找车,扫码成功后跳转到骑行地图。
简单的逻辑,直接两个页面,两个map组件切换就可以搞定。实际测试场景中,iOS的确如预期,一切正常,但是在Android下,就很有可能会使得小程序Crash,扫码成功后直接退出了小程序。
解决办法就是, 整个小程序只维护一个map组件 ,通过不同的State来改变map的不同展现:
index.wxml
<map id="map" controls="{{controls}}" style="{{style}}"></map>
index/index.js
const indexStyle = "width: 750rpx; height: 1260rpx"const rideStyle = "width: 750rpx; height: 960rpx"Page({data: {style: indexStyle},onUnlock() {this.setData({style: rideStyle})}}})
这样就成功解决了部分Android设备小程序Crash的问题。
摩拜单车微信小程序开发技术总结的更多相关文章
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 【好好编程-技术博客】微信小程序开发中前后端的交互
微信小程序开发中前后端的交互 微信小程序的开发有点类似与普通网页的开发,但是也不尽然相同.小程序的主要开发语言是JavaScript,开发同普通的网页开发有很大的相似性,对于前端开发者而言,从网页开发 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发之入门篇(熟悉开发工具)
个人的每一篇博文都谈不上有什么技术含量,只是为了帮助不熟悉微信小程序开发的自己及他人提供一下思路.谢谢,下面开始! PS: 因为本人没有小程序的内测资格,所以所有的开发及Demo都是无AppId的,如 ...
- 微信小程序开发 -- 01
微信小程序开发基础 -- 开发前的准备 缘由 1月9日张小龙微信小程序正式上线,因为微信,所以小程序从诞生开始就头戴巨大的光环,很多的团队,公司以及开发的个体都眼巴巴的盯着这个小程序.而那个时候我却在 ...
随机推荐
- LeetCode-095-不同的二叉搜索树 II
不同的二叉搜索树 II 题目描述:给你一个整数 n ,请你生成并返回所有由 n 个节点组成且节点值从 1 到 n 互不相同的不同 二叉搜索树 .可以按 任意顺序 返回答案. 二叉搜索树(Binary ...
- laravel 返回统一的json数据
laravel 在Api接口开发中,可以使用 response()->json(["code"=>200,"msg"=>"ok&qu ...
- laravel 实现详情分页
选择合适的PHP框架及前端框架布局页面(10分) 首先展示出分类列表,每个分类下只显示3条信息,无需分页 (30分) 在列表页 点击文章标题进入详细页面,对应的文章点击量+1(30分) 在详细页面点击 ...
- Js-左侧折叠
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- tensorflow源码解析之common_runtime-executor-下
目录 核心概念 executor.h Executor NewLocalExecutor ExecutorBarrier executor.cc structs GraphView ExecutorI ...
- 从零开始,开发一个 Web Office 套件(10):捕获键盘事件,输入文字
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- UOJ191口胡
UOJ191,你失败的原因只有一个:你没有强制在线. 首先这个序列末位加加减减很烦,于是换成操作树,这样就变成查询链的信息了. 注意到一个向量 \((x_1,y_1)\) 比 \((x_2,y_2)\ ...
- 【公告】淘宝 npm 域名即将切换 && npmmirror 重构升级
镜像下载.域名解析.时间同步请点击阿里云开源镜像站 前言 本文将包括两部分内容: 淘宝 npm 域名即将停止解析 npmmirror 镜像站大重构升级 原淘宝 npm 域名即将停止解析 正如在< ...
- C# XML基础入门(XML文件内容增删改查清)
前言: 最近对接了一个第三方的项目,该项目的数据传输格式是XML.由于工作多年只有之前在医疗行业的时候有接触过少量数据格式是XML的接口,之后就几乎没有接触过了.因此对于XML这块自己感觉还是有很多盲 ...
- display 不同的值及他们的作用
display 不同的值及他们的作用 常见 block 块元素类型,默认宽度为父元素宽度,可设置宽高,并独占一行 none 元素不显示,并从文档流中移除 inline 行内元素类型,默认宽度为内容宽度 ...