正则系列——JavaScript正则表达式入门心得
我发现有个别字符被这个编辑器给刷掉了,但是灰色区域显示正常,以灰色区域代码为准
什么玩意?
在我刚开始学习编程的时候,就听过正则了,也听说正则很牛逼,懂正则的更牛逼。但是苦于没有人指点,也没有使用正则的场景,自己看教程又懵逼,直到现在,才发现了入门的诀窍。
在不同的编程语言中,正则表达式的写法会有所不同,这里我们讨论的是JavaScript正则写法。
学习正则,不要凭空想象,要使用开发工具去测试,推荐你使用在线正则测试网站:https://regex101.com,或者使用浏览器控制台。
最简单的正则
正则在自然语言处理中广泛运用到,对前端开发者来说,最常见的正则是表单上的一些验证。如果你不熟悉正则,在写表单的时候,是从网上直接搜索某某正则的写法,然后copy过来。
但是,在你看完这篇文章之后,我希望你可以直接写出一些简单的正则,不再需要百度了。
现在介绍一种最简单的正则(匹配指定的文本):
下面是一段美文,我们现在想把里面的某个字,比如(的),匹配出来。
var s = '前世茫茫人海的擦肩,种了今生的遇见,在花海的某一朵间,是你最美的笑颜。繁花三千,只为一人留恋,几度春秋,只等你花开的一面。多少来来回回,梦里若隐若现,举着思念的酒盏,轻酌夜色微凉,让回忆的美好舞翩翩。搁浅了时光,静默缘分的一端,远处的风景,依然是你微笑的眉眼。'
s.match(/的/g)我们使用到了match方法来做匹配,来分析一下这个写法,s表示字符串,g表示全局匹配,如果去掉g,只能匹配出来第一个(的)。
是不是最简单的正则?你需要匹配什么内容,就直接在//之间写这个字符,然后正则系统会自动从字符串去查找。
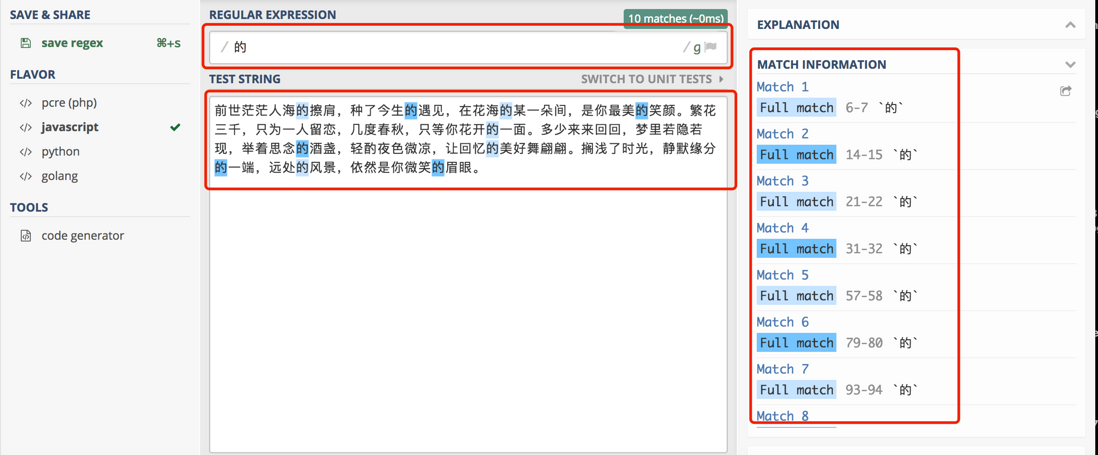
可能这样说不是很直观,我奉献一张101的截图,特别关注红框部分,最上边是正则的输入框,下面是字符串,右边是匹配出来的字符:
常用正则方法了解
上面的例子中,使用到了match(),可以匹配出来字符,并且返回值是一个数组。还有一个常用的方法是test(),test的返回值是bool类型,通常用来写在if语句中判断一个字符串是否满足正则表达式,在表单验证中经常用到。还有一个常用的方法是replace(),replace和match比较像,都能匹配出字符,但是replace还有第二个参数可以做字符替换。
下面我们会讲到三个方法的具体使用场景。往下看!
test()
正则有各种各样的符号,一般很难背下来,但是常用的符号多练习几遍,印象就会深刻。
我们用实际的例子来分析test()以及正则的实现,以注册表单为例:
test()和match()写法刚好反过来,test是正则写在前面,字符串写到函数的参数中。
场景1:账号只能是数字
看到这样一道题目,你首先要思考2个字——“规则”,账号是主体,账号的规则是只能是数字,那么就是说输入非数字就不能匹配。
了解了规则之后,就很简单了,正则提供了默认匹配数字的字符,d或者是[0-9],那么是不是直接/d/.test('123')就行了呢?当然不是,d表示是数字,你还需要加上一个特殊字符,表示匹配所有的数字,因为一个字符串有N个数字,全部都要匹配成功。
这里我使用的是+,加号表示至少匹配一次数字,比如123,如果使用d,就只能一个个匹配出来[1,2,3],这需要在match方法中使用,在test方法中,必须匹配整个字符串是否符合正则。改成d+之后,匹配的是整个字符串中的数字,是不是离我们的最终结果很接近了。
上面的操作似乎已经可以匹配出数字了,但是记住,test()方法中,如果你要验证整个字符串只能是数字,必须加上正则的开始符号^和结束符号$,表示的是从字符串'123'开头匹配到结尾都必须满足数字,如果中间插入其他字符'1kk2什么3',就匹配失败。所以最终的正则写法是 /^\d+$/,或者是/^d+$/g,这里的g可加可不加。
var user = '123' //可以把123改成任意字符来测试。
if (/^\d+$/g.test(user)) {} //写法1 if(true){}
if (/^[0-9]+$/g.test(user)) {} //写法2 if(true){}场景2:账号只能是字母
数字匹配完了,换成字母会不会呢?只要把d或[0-9]改成字母的正则就行了。字母包含大小写,所以使用[a-zA-Z]。如果去掉^和$,那么仅仅是匹配user字符串中是否包含字母,使用indexOf()或者includes()代替。
var user = 'hyy' //可以把hyy改成任意字符来测试。
if (/^[a-zA-Z]+$/g.test(user)) {} //if(true){}场景3:账号只能是字母开头,并且字母和数字的组合,长度范围是6-10。
单打了2轮,不够爽,来一套组合拳。上面学习了 ^ $ [0-9] [a-zA-Z] + 这几个正则符号的使用,一定要记下来,很常用的。这组合拳似乎有点复杂,不过不怕,遇到这种问题,我们第一步还是提取规则:
字母开头;
字母和数字组合;
长度6-10。
1、你脑子里要想着 /^what$/.test(user) 的结构。
2、字母开头,那么就是第一个字符必须是字母。你需要学习一个新的正则,大括号{n,m},x{1}表示匹配前面的字符1次,x{2}表示匹配2次符合x的字符,还可以写成x{1,3},表示匹配符合x正则的符合最少1次,最多3次。说这段话你一下子理解不了,就跳过。我们只看{1}这种情况。所以,现在加上字母开头这条规则之后,正则变成了 /^[a-zA-Z]{1}}/,注意,我暂时没有写结束符号,最后再加上。
/^[a-zA-Z]{1}}/3、字母和数字组合,我们是不是要写成[a-zA-Z]d呢?其实还有一个更好的办法,你又学到了一个新的正则w,w和([a-zA-Z]|d)相同,都表示字母和数字的组合。顺便再讲讲 () 和 | 这2个正则的含义。在正则中,()表示一个group,也就是组,|表示或,所以([a-zA-Z]|d)的含义就是字母或者数字,再使用()括起来,形成了一个正则组。觉得括号复杂的话,使用w就行了。
/^[a-zA-Z]{1}\w/4、终于快搞定了,最后一条规则,长度6-10,如果你不想使用正则,那么长度也可以根据字符串的length来判断,这样的话,上面的正则可以加上结束符号$直接使用了。\w后面我悄悄加了个+,因为要匹配后面的所有字母和数字至少一次,然后再写$结束:
if(/^[a-zA-Z]{1}\w+$/g.test('Hyy123') && 'Hyy123'.length > 5 && 'Hyy123'.length < 11){}但是既然学习正则,那就用正则的方式去解决,其实更加简单。
利用上面学习的大括号{},我们可以很容易实现长度控制。直接给你看最终形态:
if(/^[a-zA-Z]{1}\w{5,9}$/g.test('Hyy123')){} //true这个最终形态的正则可以拆分成几部分来看:
^:开头
[a-zA-Z]{1}:第一个字符匹配一次,且只能是字母
\w{5,9}:后面的字符是字母或者数字的组合,且长度是6-10,因为第一个字符占了一个长度,所以这里匹配的是5-9的长度
$:结束场景4:密码只能是6位数字。
这个就简单多了。规则首先是数字,然后长度是6。最后的g可要可不要。
/^\d{6}$/match()
test()通常用来验证字符串是否符合某个规则,而match()是从字符串里面提取符合某规则的字符。对前端来说,match使用的场景不多,但是像微信端app的对话系统的表情包,就使用到了一个特定的规则。
你在给一个朋友发微信的时候,一般是直接点击某个表情,然后发送,但是其实还可以输入一些字符组合,然后发送后,在聊天界面,微信系统会自动匹配出来某个表情。这里我猜测就是用match做的字符串处理,又或许有什么我不知道的高深技术吧。
我用一个组合拳的例子介绍一下match的使用场景:
1、有这样一段文字:
我是一个前端,工作1年了,现在失业,想进入腾讯工作,这是我的联系方式:155275788462、假设你来应聘前端工程师,我是面试官,我给你提这么几个需求,从这段话中,提取联系方式,工作年限,你该怎么办??
3、有时候前端也会碰到类似的需求,第一步是分析规则:
联系方式:联系方式可能有很多种情况,比如手机号、微信、qq、座机号等,好吧,这样一看的确非常复杂,那么我们只考虑手机号的情况。
工作年限:工作年限是阿拉伯数字。
4、考虑用什么方法去匹配,test还是match?这里一看就是用match,先分析第一个,提取联系方式,或者说提取手机号。手机号本身也有特定的规则:
开头是1;
长度11;
第2位是3或5或7;
第3位到第11位是0到9的数字。或许还有更加详细的手机号规则,你可以网上查一下手机号的组成规则。
5、现在开始用正则匹配出来吧,不要怕,很简单的。看第一条,开头是1,啥,开头,你是不是又想到了/^1/。对不起,你这样写就错了。因为字符串的开头是 "我",所以你换一下写法就对了。
/1/ 6、长度是11位,这个很重要,但后面才匹配长度,先看第二位数字的规则,3、5、7,用正则组的写法就是 (3|5|7)。
/1(3|5|7){1}/ //这里再加个{1}表示匹配前面括号里的规则1次。这样就能匹配到字符串里的15了。7、第3到第11位是0-9的数字,那么就是d{9},因为后面还有9位数字,所以匹配9次即可。
/1(3|5|7){1}\d{9}/ //匹配出来就是155275788468、看看完整的写法,match匹配出来的是一个数组,
var s = '我是一个前端,工作1年了,现在失业,想进入腾讯工作,这是我的联系方式:15527578846'
//加g匹配完整的正则
s.match(/1(3|5|7){1}\d{9}/g) // ['15527578846']
//不加g匹配完整的正则的同时,还将()里面的小正则也匹配出来。
s.match(/1(3|5|7){1}\d{9}/)
//["15527578846", "5", index: 35, input: "我是一个前端,工作1年了,现在失业,想进入腾讯工作,这是我的联系方式:15527578846"]9、这个正则虽然提取出来了手机号,但是并不完善,更加精确的匹配需要判断开头和结尾不能再跟着其他数字,比如991552757884699,这样仍旧会把99中间的11位数字提取出来。当然,这不属于当前场景考虑的问题了。
10、分析第二个,工作年限,工作年限有个特点,就是他是数字,并且后面一定跟着“年”,前面跟着“工作”,这样一来规则就很简单了。正则里面的问号 ? 表示问号前面的规则匹配0次或者1次。意思就是如果"工作"不存在,正则也成立。比如原句子是“工作1年”,变成“1年”。同样可以匹配。
s.match(/(工作)?(\d{1,2})年/) //(\d{1,2})年限最少1次,最多2次,我不信你工作了100年。
// ["工作1年", "工作", "1", index: 7, input: "我是一个前端,工作1年了,现在失业,想进入腾讯工作,这是我的联系方式:15527578846"]
s.match(/(工作)?(\d{1,2})年/)[2] //目标结果 1replace()
在前端开发中,这个方法很常用,看这么几个场景:
场景1:将字符串里面的逗号替换成感叹号
var s = '我是一个前端,上班1年了,现在失业,想进入腾讯工作,这是我的联系方式:15527578846'
s.replace(/,/g, "!")
// "我是一个前端!上班1年了!现在失业!想进入腾讯工作!这是我的联系方式:15527578846"场景2:将手机号最后8位替换成 *
1、首先你要使用test判断是否是手机号,然后再执行替换语句。
2、使用match提取出手机号的后8位数字。
'15527578846'.match(/^\d{3}((\d){8})$/)
//["15527578846", "27578846", "7", index: 0, input: "15527578846"]
var r = '15527578846'.match(/^\d{3}((\d){8})$/)[1] //"27578846"3、接着执行replace匹配变量r,然后执行替换。
'15527578846'.match(/^\d{3}((\d){8})$/)
//["15527578846", "27578846", "7", index: 0, input: "15527578846"]
var r = '15527578846'.match(/^\d{3}((\d){8})$/)[1] //"27578846"
'15527578846'.replace(r, '********') // "155********"
4、我们可以将这个过程封装成一个函数。
function regexTest(tel) {
if(typeof tel !== 'string') throw Error('类型不对!');
tel.match(/^\d{3}((\d){8})$/);
var r = tel.match(/^\d{3}((\d){8})$/)[1];
return tel.replace(r, '********');
}
regexTest('15527578846') // "155********"总结
本章你所学到的是正则入门的知识。掌握这些常用的语法和写一个正则的思路,对于一些简单的正则,应该能够自己写出来。后面还会继续跟大家分享各种正则需求的实现思路。
正则系列文章整理到了github:https://github.com/hyy1115/Re...
正则系列——JavaScript正则表达式入门心得的更多相关文章
- javascript正则表达式入门先了解这些
前言 此内容由学习<JavaScript正则表达式迷你书(1.1版)>整理而来(于2020年3月30日看完).此外还参考了MDN上关于Regex和String的相关内容,还有ECMAScr ...
- JavaScript 正则表达式入门教程
正则表达式是描述一组字符串特征的模式,用来匹配特定的字符串 主要分三个部分:基本语法.RegExp对象的方法.JS中支持正则表达式的String对象方法 一.基本语法 在JS中,正则表达式为对象,用如 ...
- javascript正则表达式入门
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- web前端篇:JavaScript正则表达式
目录 JavaScript正则表达式 1.创建正则表达式 1.1方法1:直接量语法 1.2 方法2:创建RegExp对象的语法 1.3 区别: 1.4正则表达式使用 2.正则对象的属性 2.1.属性 ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- 正则表达式基于JavaScript的入门详解
关于正则表达式,和很多前辈聊起这个知识点时,他们的反馈都比聊其他技术谦逊,而和很多刚入门的程序员讨论时甚至会有觉得你看不起他. 的确,正则表达式从通常的应用来看,的确不难,比如电话,邮箱等验证.语法, ...
- 正则表达式入门教程&&经典Javascript正则表达式(share)
前言 例子: ^.+@.+\\..+$ 这样的代码曾经多次把我自己给吓退过.可能很多人也是被这样的代码给吓跑的吧.继续阅读本文将让你也可以自由应用这样的代码. 正文 教程:正则表达式30分钟入门教程 ...
- javascript 正则表达式 详细入门教程
1.什么是正则表达式 定义: 一个用来搜索.匹配.处理一些符合特定语法规则的一个强大的字符串处理工具. 用途: 进行特定字符和字符串的搜索 替换字符串中指定的字符或字符串 验证字符串是否符合需求 2. ...
- 正则表达式入门教程&&经典Javascript正则表达式----share
前言 例子: ^.+@.+\\..+$ 这样的代码曾经多次把我自己给吓退过.可能很多人也是被这样的代码给吓跑的吧.继续阅读本文将让你也可以自由应用这样的代码. 正文 教程:正则表达式30分钟入门教程 ...
随机推荐
- think php 删除
表单页面 <a href="/examtest/test/edit/id/{$v['id']}">修改</a> <a href="/exam ...
- mysql 完整备份和恢复
mysql 完整备份和恢复 一.MySQL完整备份操作 1.直接打包数据库文件夹 创建数据库auth: MariaDB [(none)]> create database auth;Quer ...
- Netty学习(三)高性能之ByteBuf源码解析
原文链接: https://juejin.im/post/5db8ea506fb9a02061399ab3 Netty 的 ByteBuf 类型 Pooled(池化).Unpooled(非池化) Di ...
- 20192204 2019-2020-2 《Python程序设计》实验四报告
20192204 2019-2020-2 <Python程序设计>实验四报告 课程:<Python程序设计> 班级: 1922 姓名: 李龙威 学号:20192204 实验教师 ...
- LGP5992题解
贪心和DP一样,上来先找规律 考虑一种特殊情况:菊花图. 很容易发现这是小学数学题,排序后取中点. 来考虑另一种情况:深度为 3 的完全二叉树. 假设这颗完全二叉树的节点编号是按照线段树编号的,给定权 ...
- 记一次解决关机蓝屏 | MULTIPLE_IRP_COMPLETE_REQUESTS | klflt.sys
已经解决蓝屏问题,原因是卡巴斯基安全软件驱动导致,需要卸载卡巴斯基安全软件,详细过程如下. 一.关机时蓝屏 Win10系统,在关机动画快结束时突然蓝屏,提示:你的设备遇到问题,需要重启,终止代码:MU ...
- redis不重启,切换到RDB备份到AOF备份
redis不重启,切换RDB备份到AOF备份 确保redis版本在2.2以上 查看redis版本 redis-server -v 实验环境准备 本文是在redis4.0中,通过config set命令 ...
- 6月12日 python学习总结 框架
1. 登录功能的实现 1. form表单提交数据的注意事项: 1. 是form不是from,必须要有method和action 2. 所有获取用户输入的表单标签要放在form表单里面,表单标签必须要有 ...
- buu 相册 wp
调用c2 主要为nativemethod部分,调用外部函数 解压找到so库 字符串定位函数 getflag
- python 列表推导式,生成器推导式,集合推导式,字典推导式简介
1.列表推导式multiples = [i for i in range(30) if i % 2 is 0]names = [[],[]]multiples = [name for lst in n ...