180度\360度sg90舵机的使用及代码程序
大部资料都是在网上找到网友大神所共享的,在网上找了几种舵机的,刚接触有点懵,之后找得多了就理解了,想要控制一个硬件就要先了解这个硬件。这里有介绍180度舵机和360度舵机的具体使用,有网上大神的程序,这个更多的是一个网上对舵机使用的一个整合。如果若有不到之处,希望大家积极指出,


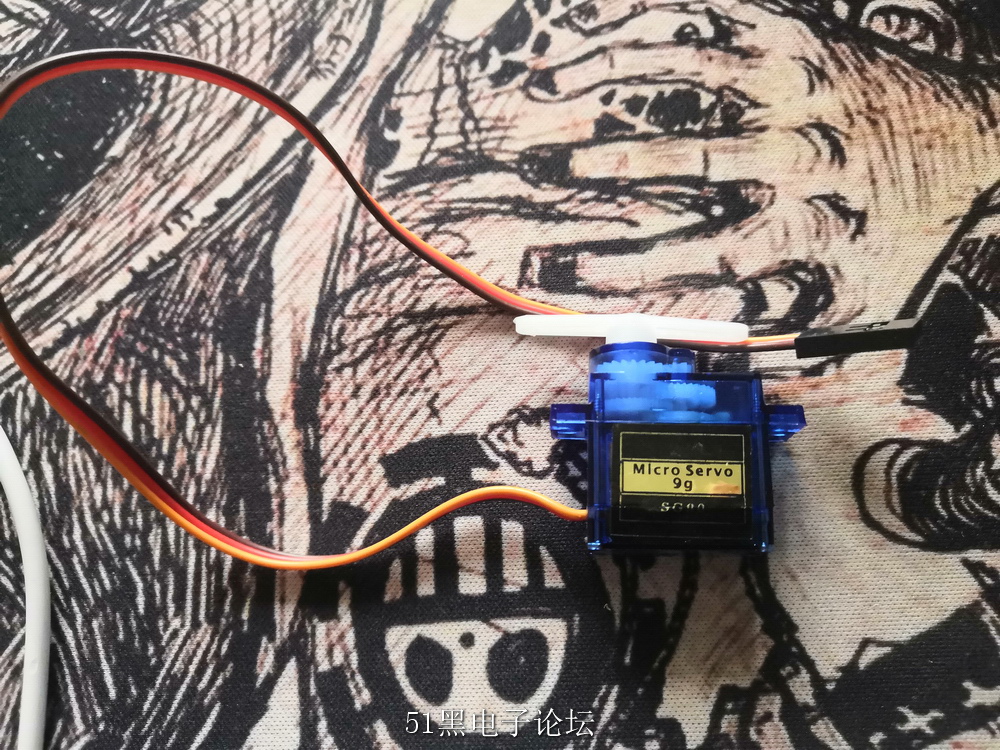
上图就是我们今天的主角,有三条线,接线方法:
红-------------------------VCC
橙色----------------------信号线
原理:舵机内部有一个基准电压,微处理器产生的PWM信号通过信号线进入舵机产生直流偏置电压,与舵机内部的基准电压作比较,获得电压差输出。电压差的正负输出到电机驱动芯片上,从而决定正反转。当舵机开始旋转的时候,舵机内部通过级联减速齿轮带动电位器旋转,使得电压差为零,电机停止转动。
那么我们如何获取这个 舵机呢。
首先我们上某宝能够找到180°、360°SG90舵机。
我们先来讲的是180度的舵机。
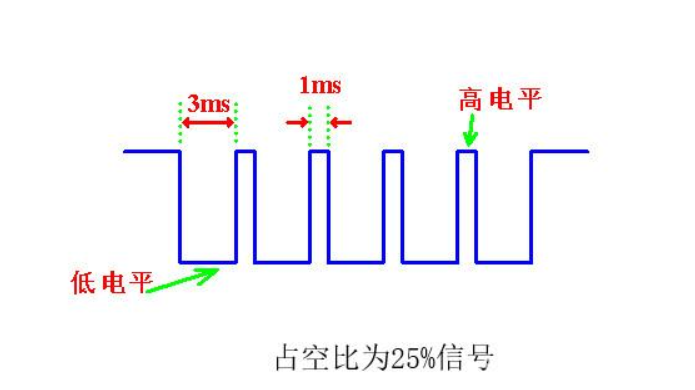
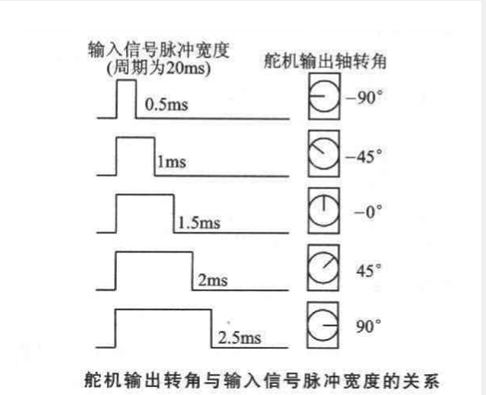
我们知道sg90舵机是一个模拟舵机,需要我们一直给指定的脉冲。那么这个指定的脉冲是什么?查资料可以知道180度舵机不同占空比与对应角度
关系:
高电平在一个周期(20ms)的持续时间对应的舵机角度,(在这20ms内每个周期高电平的占空比一致)
| 高电平t占整个周期T(20ms)的时间 |
舵机旋转的角度 |
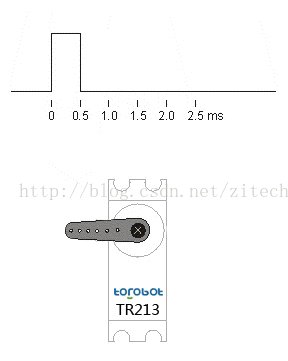
| 0.5ms |
0度 |
| 1ms |
45度 |
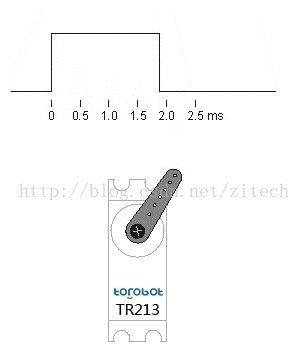
| 1.5ms |
90度 |
| 2ms |
135度 |
| 2.5ms |
180度 |
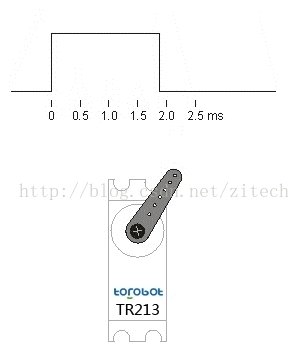
如图可形象地表示脉冲与角度关系:

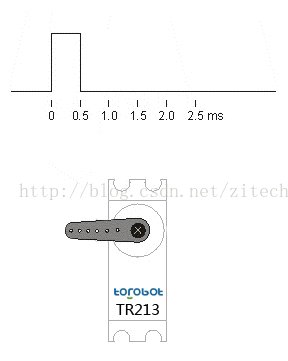
某宝上可能还会有另一种90度sg90舵机,这个是一个另类的180度舵机,可以一样使用上面的程序,他与180度舵机不同的是不同占空比对应的舵机角度如图:
顾名思义,360度舵机可以360度旋转,因此与180度舵机有相当大的区别,首先360度舵机不能够控制旋转角度,一般的舵机是给一个特定的PWM,舵机会转到相应的角度,而360度舵机是只能够控制方向和旋转转速,所以360度舵机给定一个PWM,会以特定的速度和方向转动。
PWM信号与360舵机转速的关系:
0.5ms----------------正向最大转速;
1.5ms----------------速度为0;
2.5ms----------------反向最大转速;
总结:无论是180度90度还是360度舵机,只要我们知道了它脉冲与角度的对应关系我们就可以利用定时器加中断的方法来产生这个相应的PWM信号,进而控制舵机旋转指定角度。
1 #include<reg52.h>
2 #define uchar unsigned char
3 #define uint unsigned int
4
5 sbit pwm=P1^0; //信号输出
6 sbit k1=P3^1; //按键k1接P3^1,控制顺时针旋转
7 sbit k2=P3^2; //按键k2接P3^2,控制逆时针旋转
8
9 uchar count=0;
10 uchar n=5; //初始位置-在0°附近 改变n值可以改变舵机的初始位置
11 //这个n值在不同的舵机可能存在一点误差,可以改变他的值来试试具体位置
12 void delay5ms() //延时5ms
13 {
14 unsigned char a,b;
15 for(b=19;b>0;b--)
16 for(a=130;a>0;a--);
17 }
18 void key() //按键处理
19 {
20 if(k1==0)
21 {
22 delay5ms();
23 if(k1==0)
24 {
25 while(k1==0); //判断当键盘松开时
26 if(n<=25)
27 n++; //判断是否旋转到180°
28 else
29 n=26;
30 }
31 }
32 if(k2==0)
33 {
34 delay5ms();
35 if(k2==0)
36 {
37 while(k2==0); //判断当键盘松开时
38 if(n>=6) n--; //判断是否旋转到0°
39 else n=3;
40 }
41 }
42 }
43
44 void InitTimer() // 定时器设置 0.1ms 11.0592Mhz
45 {
46 TMOD = 0x01;
47 TH0 = 0xFF;
48 TL0 = 0XA3;
49 EA = 1;
50 ET0 = 1;
51 TR0 = 1;
52 }
53
54 void main()
55 {
56 InitTimer();
57 while(1)
58 {
59 key();
60 }
61 }
62
63 void Timer() interrupt 1 //特别注意此处,0--外部中断0,1--定时器中断0,2--外部中断1
64 { //3--定时器中断1,4--串口中断1
65 TH0 = 0xFF;
66 TL0 = 0xA3;
67 count++;
68 if(count<=200)
69 {
70 if(count<=n)
71 {
72 pwm=1;
73 }
74 else
75 {
76 pwm=0;
77 }
78 }
79 else
80 {
81 count=0;
82 pwm=0;
83 }
84 }
180度\360度sg90舵机的使用及代码程序的更多相关文章
- js获取两个经纬度之间的角度(0度-360度)
/** * 获取角度 */mapNumberUtil.getAngle = function(lng_a,lat_a, lng_b, lat_b){ var a = (90 - lat_b) * Ma ...
- 使用Javascript来创建一个响应式的超酷360度全景图片查看幻灯效果
360度的全景图片效果常常可以用到给客户做产品展示,今天这里我们推荐一个非常不错的来自Robert Pataki的360全景幻灯实现教程,这里教程中将使用javascript来打造一个超酷的全景幻灯实 ...
- C# 图片旋转360度程序
这几天开发一个程序,需要将一个图片旋转360度然后每一个角度保存下来.刚开始本来想着是让美工弄的,但是让一个美工手动转360度,她会喷你一脸. using System; using System.C ...
- 360度角转AS3角度
var ang:Number=400; ang=ang%360; //as3角指0~180,0~-180的角 //1. 360度角转as3角 if(ang>180)ang-=360; else ...
- 基于mysql数据库集群的360度水平切割
1.why sharding? 我们都知道,信息行业发展日益迅速,积累下来的数据信息越来越多,互联网公司门要维护的数据日益庞大.设想一下,假如腾讯公司只用一个数据库的一张表格来存储所有qq注册用户的登 ...
- threesixty.min.js 和jquery.threesixty.js使用总结----实现360度展示
最近公司做一个项目需要360度展示汽车的外观,就用到了threesixty.min.js,自己总结一下使用方法: treesixty.min.js 源码: /*! threesixty-slider ...
- 安卓端360度全景图的html5实现
这里是一款旅游相关的安卓应用,其中虚拟旅游的功能采用html5的360度全景图技术实现,使用户能够身临其境的感受旅游景点的风光. 此处引入了ddpanorama插件,它的原理是在canvas上绘制全景 ...
- jQuery Panorama Viewer – 360度全景展示插件
jQuery Panorama Viewer 这款插件可以帮助你在网站中嵌入全景图片.要做到这一点,首先只需要在页面中引入最新的 jQuery 库,以及 jquery.panorama_viewer. ...
- 利用Canvas实现360度浏览
前言:最近几个月来到新公司,主要从事移动端方面的开发,有时候也挺忙挺累的,于是就好一段时间没写博客了.其实自己在这几个月里,自己对canvas以及createjs和egret都有了一定程度上的认识与掌 ...
随机推荐
- 接口java.util.Map的四个实现类HashMap Hashtable LinkedHashMap TreeMap
java中HashMap,LinkedHashMap,TreeMap,HashTable的区别 :java为数据结构中的映射定义了一个接口java.util.Map;它有四个实现类,分别是HashMa ...
- JVM学习笔记(详细)
目录 01 JVM与Java体系结构 简介 JVM整体架构,HotSpot java代码执行流程 JVM架构模型 JVM生命周期 JVM发展历程 02 类加载子系统 JVM细节版架构 类加载器的作用 ...
- SqlServer 局域网内不能连接对方数据库?
一直都是连接的远程测试服务器的数据库,今天想把自己的数据库开放出来让公司同事连接,竟然连接失败!转了很大一个圈终于搞定了. 接下来就把这次心历路程发出来,希望能帮助到有需要的博友. PS: 我和同事的 ...
- 入门不容易->先从数组说起
数据结构,平时用得最多,接触最多的也是数组,先从数组说起. 数组的概念 什么是数组 一组数据,一秒钟可以申明1000个变量的骚操作. 存储相同的类型,连续的存储空间. 最重要的一点:按下标找元素. ...
- 关于Xgboost的笔记
- Java中ArrayList和LinkedList的异同
一:ArrayList和LinkedList的大致区别如下: 1.ArrayList是实现了基于动态数组的数据结构,ArrayList实现了长度可变的数组,在内存中分配连续的空间.遍历元素和随机访问元 ...
- LeetCode-033-搜索旋转排序数组
搜索旋转排序数组 题目描述:整数数组 nums 按升序排列,数组中的值 互不相同 . 在传递给函数之前,nums 在预先未知的某个下标 k(0 <= k < nums.length)上进行 ...
- python中max使用key参数
arr = [1,2,2,2,2,3,3,3] arr = collections.Counter(arr) b = max(arr.keys(),key = arr.get) 这个时候b为arr中元 ...
- 随机数据生成工具Mockaroo
测试用例生成工具:https://www.mockaroo.com/ 网站描述是:Random Data Generator and API Mocking Tool | JSON / CSV / S ...
- php 23种设计模式 - 迭代器模式
迭代器模式 迭代器模式 (Iterator),又叫做游标(Cursor)模式.提供一种方法访问一个容器(Container)对象中各个元素,而又不需暴露该对象的内部细节. 当你需要访问一个聚合对象,而 ...
