Vue-cli的打包初体验
前言:
我司是一个教育公司,最近要做一个入学诊断的项目,领导让我开始搭建一套基于vue的H5的开发环境。在网上搜集很多的适配方案,最终还是选定flexible方案。
选择它的原因很简单:
- 它的github的的star高达8k+,证明用的人还是很多的(也就反应你踩的坑,前人几乎都踩过);
- 里面有对应的教程,你可以傻瓜式的安装就行,当然你也得查一下里面的涉及的插件的作用和教程没有涉及的坑;
好了!话不多说,开始了踩坑之旅~ 呦嘿~!
准备工作
- NodeJs
- NPM
- Webpack
- Vue-cli
- postcss-import
- postcss-url
- postcss-aspect-ratio-mini
- postcss-cssnext
- autoprefixer
- postcss-px-to-viewport
- postcss-write-svg
- cssnano
- postcss-viewport-units
- Viewport Units Buggyfill
搭建vue环境
安装node
https://nodejs.org/zh-cn/down...
全局安装vue-cli
npm install -g vue-cli如果没有FQ软件的话也可以使用淘宝滤镜进行切换
cnpm install -g vue-cli或者你可以使用最新的 vue-cli 3.5
npm install -g @vue/cli如果是vue-cli 2.x的,那么执行如下步骤
vue init webpack my-Project
cd my-Project
npm install
npm run dev如果你是最新的vue-cli 3.x,那么执行如下步骤
vue create my-Project
cd my-Project
npm run serve
关于postcss的配置简要说明
- vue-cli自带的 .postcssrc.js文件说明:
module.exports = {
"plugins": {
"postcss-import": {}, //是解决@import引入路径问题。使用这个插件,可以让你很轻易的使用本地文件、node_modules或者web_modules的文件。这个插件配合postcss-url让你引入文件变得更轻松。
"postcss-url": {}, //主要用来处理文件,比如图片文件、字体文件等引用路径的处理。
"autoprefixer": {} // 用来自动处理浏览器前缀的一个插件。
}
}Vue-cli默认配置了上述三个PostCSS插件,但我们要完成vw的布局兼容方案,或者说让我们能更专心的撸码,还需要配置下面的几个PostCSS插件
postcss-aspect-ratio-mini // PostCSS插件,用于将元素的尺寸固定为宽高比
postcss-px-to-viewport //用于从像素单元生成视口单元(vw,vh,vmin,vmax)
postcss-write-svg //允许您直接在CSS中编写SVG
postcss-cssnext // 可帮助您立即使用最新的CSS语法。它将CSS规范转换为更兼容的CSS,因此您无需等待浏览器支持。
cssnano // cssnano是一个在PostCSS生态系统之上编写的现代模块化压缩工具,它允许我们使用许多强大的功能来适当地压缩CSS
postcss-viewport-units //自动追加content安装配置
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --S 单位说明
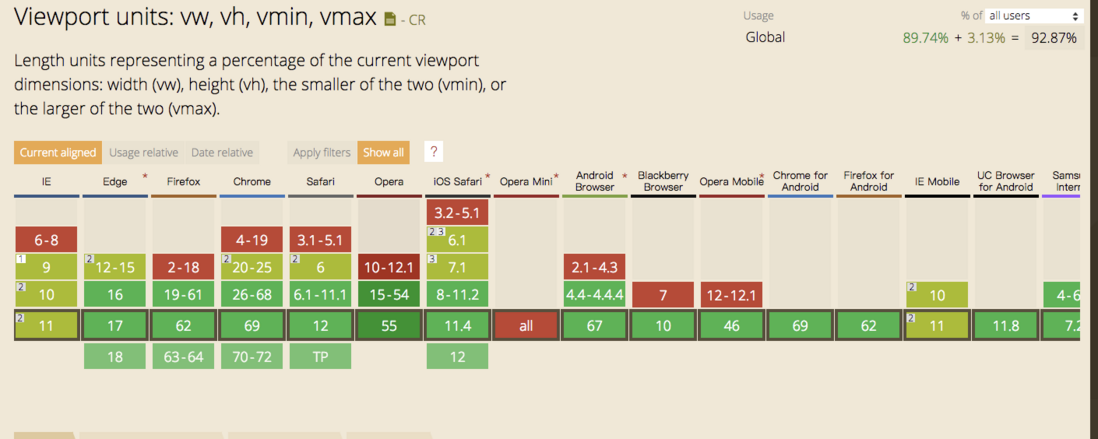
postCss会自动的转化为vm、vh等单位,可能有的小伙伴不太懂这个单位,下面简单的列一个图说明情况
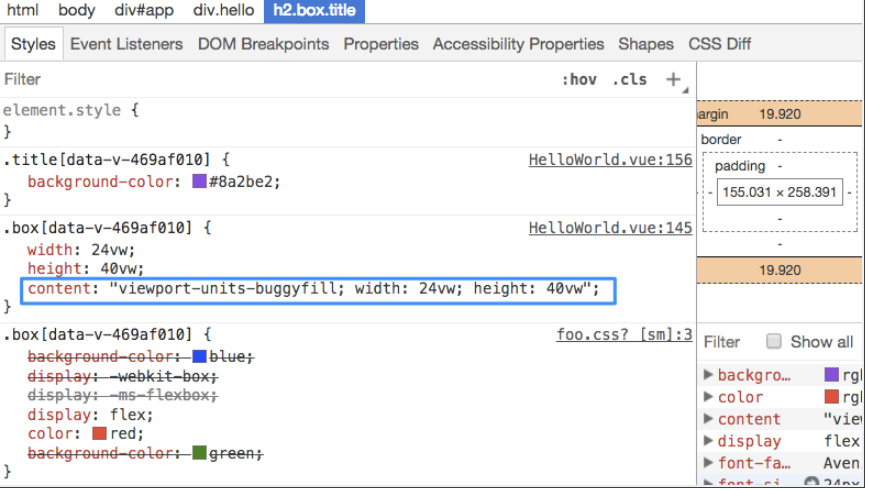
上图是说明,下图是兼容
关于兼容
可以从上图看出,其实兼容的不是很好,当然这是有解决的方法的、在你的CSS中,只要使用到了viewport的单位(vw、vh、vmin或vmax )地方,需要在样式中添加content这个时候就需要前面提到的postcss-viewport-units插件。这个插件将让你无需关注content的内容,插件会自动帮你处理
.my-viewport-units-using-thingie {
width: 50vmin;
height: 50vmax;
top: calc(50vh - 100px);
left: calc(50vw - 100px);
/* hack to engage viewport-units-buggyfill */
content: 'viewport-units-buggyfill; width: 50vmin; height: 50vmax; top: calc(50vh - 100px); left: calc(50vw - 100px);';
}添加常用的配置
npm install axios --save-dev // Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。npm install --save normalize.css // CSS重置的现代替代方案npm install mint-ui -S // 基于 Vue.js 的移动端组件库这样的话,整个vue-cli的H5环境就算搭建完毕了
在搭建的时候 你可能遇到这些坑:
- 有的img的图片其实在safari浏览器中,其实是看不到图片的,原因就是你在img样式中增加了content属性,其实你完全可以等页面组件编译完成,自己手写伪类:after来进行配置
- 您可能引入第三方库文件的有关伪类:after和:before 编译报错。那么你可以配置你的postcssrc.js中去配置
- 在一些IOS8等一些低端的手机使用flex布局的话,显示错位。其实不是你的flex写的有问题,是在webpack编译的时候会丢失前缀,解决的方法
- 引用的cssnano插件主要用来压缩和清理CSS代码。会造成您设置z-index层级不能过高,那么需要把preset:advanced 注释掉,而官网提供的postcss-zindex:false 没刁用。
参考资料:
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=h0200ai20bb
Vue-cli的打包初体验的更多相关文章
- 基于 Webpack & Vue & Vue-Router 的 SPA 初体验
基于 Webpack & Vue & Vue-Router 的 SPA 初体验 本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com ...
- vue cli 3 打包过大问题
vue cli 3 打包命令 npm run build,这种情况下的打包可以通过设置 vue.config.js里面的 productionSourceMap: false. 如果是自己设置的打包环 ...
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- Vue Cli 3 打包上线 静态资源404问题解决方案
报错原因:静态资源丢失 解决方案 官方文档https://cli.vuejs.org/zh/config/#vue-config-js baseUrl 从 Vue CLI 3.3 起已弃用,请使用pu ...
- @vue/cli 3 打包文件读取绝对路径处理
@vue/cli 3 封装了 webpack.config.js,一般都在 vue.config.js 里面配置,官网不推荐在 webpack 的 output 处理,这里踩了一下坑,希望可以帮到后面 ...
- Vue CLI 3.x 简单体验
文档 中文文档 补充于02月10日 vue脚手架的3.x版本已经在开发中,现在还处于alpha版本.我们来看看有哪些变化. 使用 npm install -g @vue/cli 命名方式已经改为npm ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- Vue Cli 3 打包上线 部署到Apache Tomcat服务器
使用 npm run build 打包项目 在根目录中有一个dist文件夹 我使用的服务器是 Apache Tomcat 把项目放进tomcat /webapps 中 启动服务器 <mac O ...
- Vue Cli 3 初体验(全面详解)
vue新出了 vue cli 3,并直接改名为 @vue/cli,今天就来盘他. 首先介绍等啰里啰嗦的就不写了,贴个link吧. Vue CLi3 github Vue CLi web 要是想先了解下 ...
随机推荐
- gdb调试快速入门
编译指令 gcc test.c -o test -g -g是加入调试信息,加入源码信息 启动gdb调试 gdb test 进入gdb中 设置参数 set args 10 20 显示参数show age ...
- LeetCode-129-求根节点到叶节点数字之和
求根节点到叶节点数字之和 题目描述:给你一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字. 每条从根节点到叶节点的路径都代表一个数字: 例如,从根节点到叶节点的路径 1 ...
- vue 控制台错误
控制台显示报错: Uncaught TypeError: WEBPACK_IMPORTED_MODULE_1_vuex.a.store is not a constructor 解决办法: 将new ...
- 一文详解Redis键过期策略
摘要:Redis采用的过期策略:惰性删除+定期删除. 本文分享自华为云社区<Redis键过期策略详解>,作者:JavaEdge. 1 设置带过期时间的 key # 时间复杂度:O(1),最 ...
- 使用http-server 模拟接口数据 mock data
首先创建文件夹 mkdir mockData&&cd mockData 安装http-server npm i http-server 创建数据文件 touch index.json ...
- 【工程应用五】 opencv中linemod模板匹配算法诸多疑惑和自我解读。
研究这个前前后后也有快两三个月了,因为之前也一直在弄模板匹配方面的东西,所以偶尔还是有不少朋友咨询或者问你有没有研究过linemod这个算法啊,那个效率啥的还不错啊,有段时间一直不以为然,觉得我现在用 ...
- 记mysql5.7错误only_full_group_by
错误截图为上 mysql版本:5.7.35-0ubuntu0.18.04.1 "this is incompatible with sql_mode=only_full_group_by&q ...
- 随手用Java写的bilibili缓存视频转换器(合成分离的视频和音频)
使用java随手写成,有需要可以自行修改. 项目使用到了fastjson,可以自行替换成其他json解析工具. 写这个的原因是因为下载到的其他工具弄出来的视频标题过长(应该取entry.json中的s ...
- 生成树Toolkit
STP Toolkit 快速收敛: Port Fast 生成树安全: Root Guard BPDU Guard BPDU Filter Port Security 防环: Loop Guard Po ...
- Python tkinter库将matplotlib图表显示在GUI窗口上,并实时更新刷新数据
代码 1 ''' 2 使用matplotlib创建图表,并显示在tk窗口 3 ''' 4 import matplotlib.pyplot as plt 5 from matplotlib.pylab ...