react hooks组件父组件调用子组件方法
函数组件父组件调用子组件方法需要使用 useImperativeHandle 和 forwardRef 两个方法
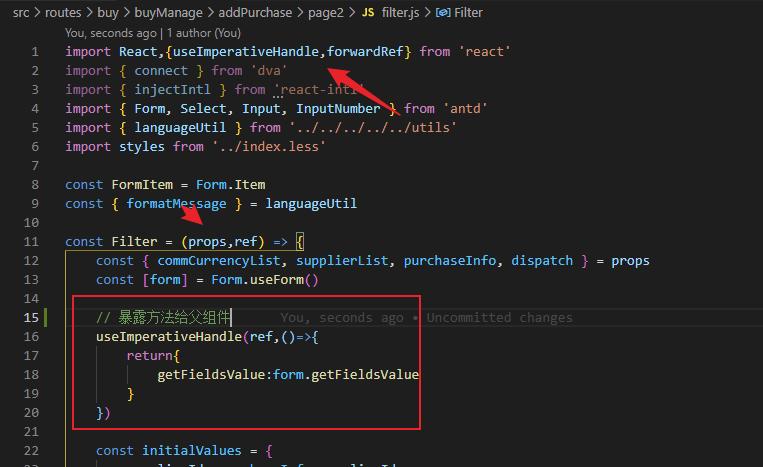
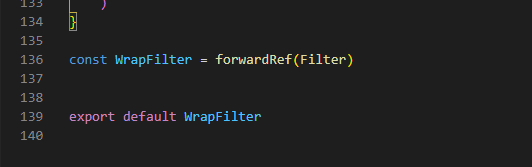
1.子组件


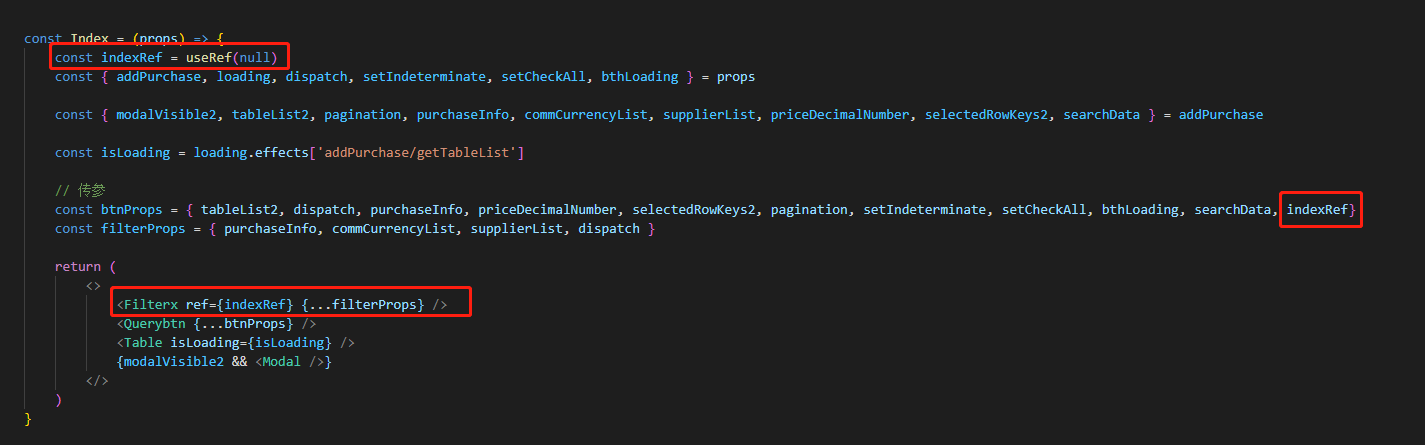
2.父组件

注意:一定要使用ref来接从子组件传过来的实例值,用其他的在函数组件中都不好使。用setState来接会导致最大内存溢出报错,在函数外定义个变量来接,则会拿不到最新的值,可以自己试一试。
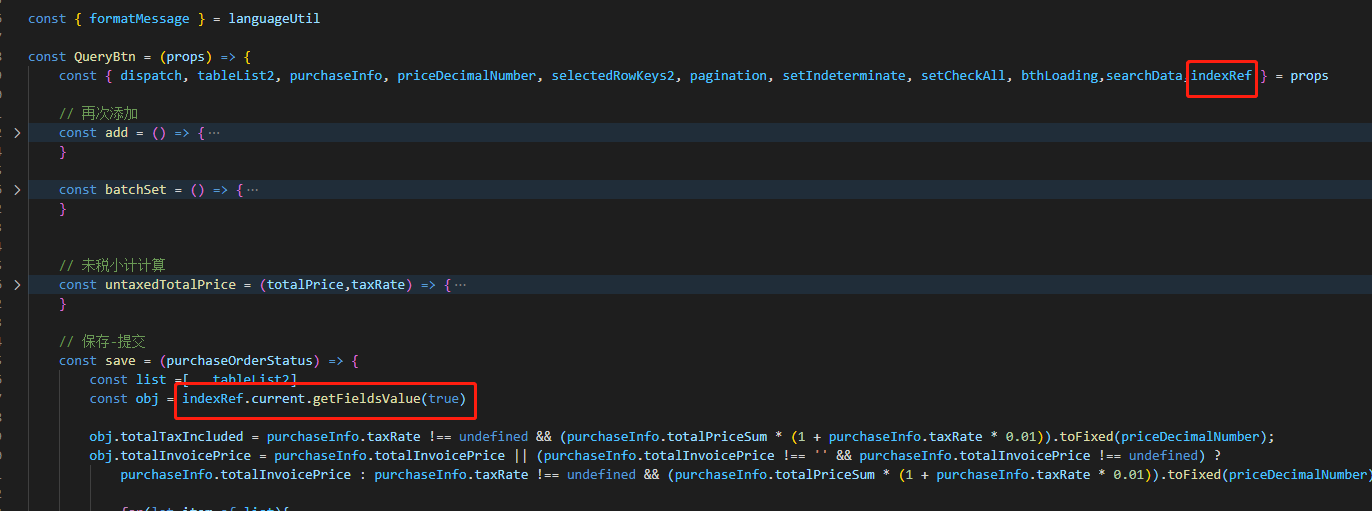
3.兄弟组件使用

react hooks组件父组件调用子组件方法的更多相关文章
- uni-app 父组件引用子组件时怎么调用子组件的方法
1.写一个简单的子组件main/index.vue: <template> <view> </view> </template> <script& ...
- Angular组件——父组件调用子组件方法
viewChild装饰器. 父组件的模版和控制器里调用子组件的API. 1.创建一个子组件child1里面只有一个greeting方法供父组件调用. import { Component, OnIni ...
- 父组件调用子组件 viewChild
父组件调用子组件 1.在子组件的ts中声明一个变量 public lineout:any="你好,我是被父组件调用的子组件"; 2.在父组件的html中写入 (引入子组件) & ...
- vue父组件调用子组件方法、父组件向子组件传值、子组件向父组件传值
一.父组件调用子组件方法 父组件代码 parent.vue <template> <div> <button @click="parentFun" ...
- vue父组件中调用子组件的方法
Vue项目中如何在父组件中直接调用子组件的方法: 方案一:通过ref直接调用子组件的方法: //父组件中 <template> <div> <Button @click= ...
- Vue3 SFC 和 TSX 方式调用子组件中的函数
在开发中会遇到这样的需求:获取子组件的引用,并调用子组件中定义的方法.如封装了一个表单组件,在父组件中需要调用这个表单组件的引用,并调用这个表单组件的校验表单函数或重置表单函数.要实现这个功能,首先要 ...
- React Hooks中父组件中调用子组件方法
React Hooks中父组件中调用子组件方法 使用到的hooks-- useImperativeHandle,useRef /* child子组件 */ // https://reactjs.org ...
- react 父组件调用子组件方法
import React from 'react'import '../page1/header.css'import { Table } from 'antd'import Child from ' ...
- react 父组件调用子组件方法、子组件调用父组件方法
我们闲话不多说,直接上代码 // 父组件 import React, {Component} from 'react'; class Parents extends Component { const ...
- React 父组件调用子组件的方法
父组件调用子组件的方法 React v16.3.0 及以后版本使用 import React, {Component} from 'react'; export default class Paren ...
随机推荐
- 原生微信小程序封装request
request文件 // 封装请求 const baseURL = 'https://api-hmugo-web.itheima.net/api/public/v1' const request = ...
- Vulhub 漏洞学习之:Django
Vulhub 漏洞学习之:Django 目录 Vulhub 漏洞学习之:Django 1 Django debug page XSS漏洞(CVE-2017-12794) 1.1 漏洞利用过程 2 Dj ...
- 代码随想录算法训练营day04 | leetcode
基础知识 记录一下栈实现及操作 public class ArrayDequeStack { public void main() { ArrayDeque stack = new ArrayDequ ...
- CSS3--点击弹出菜单动画
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- vue3.0中ref动态绑定
// 自己使用 <div v-for="item in ['lisi','wanger']" :key="item"> <test :ref= ...
- spring 事务不生效
1.方法自身(this)调用问题,导致事务失效 非事务方法seckillVoucher()中调用的自身类的事务方法createVoucherOrder(). 解决办法: ps:要加aspj依赖,同时在 ...
- java学习日记20230225-java介绍
sun公司 oak语言--java gosling >sun 1995 java第一个版本 2009年 甲骨文公司收购sun 2011 java7 2014 java8 2022-2030年 长 ...
- drf内容总结
# 1 drf 入门规范 -前后端分离模式 -前后端混合 -postman -restful规范 -drf:django的app # 2 序列化类(重点) -Serializer -字段类 -字段参数 ...
- Mybatis的几种传参方式
前言 单个参数 多个参数 使用索引[不推荐] 使用@Param 使用Map POJO[推荐] List传参 数组传参 总结 单个参数 单个参数的传参比较简单,可以是任意形式的,比如#{a}.#{b}或 ...
- 01_windows、linux互ping不通解决方式
一.NAT设置(NAT模式可访问公网,可连接本机,不可访问局域网) 1.编辑-->虚拟网络编辑器 2.设置NAT模式 二.配置Linux静态ip地址 1.命令:setup 2.配置完毕重启网卡: ...
