Deer_GF之图片
Hi,今天介绍一下Deer_Gf里的图片组件。
框架介绍请移步【Deer_GF之框架介绍】
接下来为大家介绍一下框架里用到的图片组件及加载流程。
目录
- 大图(Texture)存放路径
- 小图(Sprite)存放路径
- 小图(Sprite)图集创建
- 大图(Texture)动态加载
- 小图(Sprite)动态加载
- Deer_GF例子
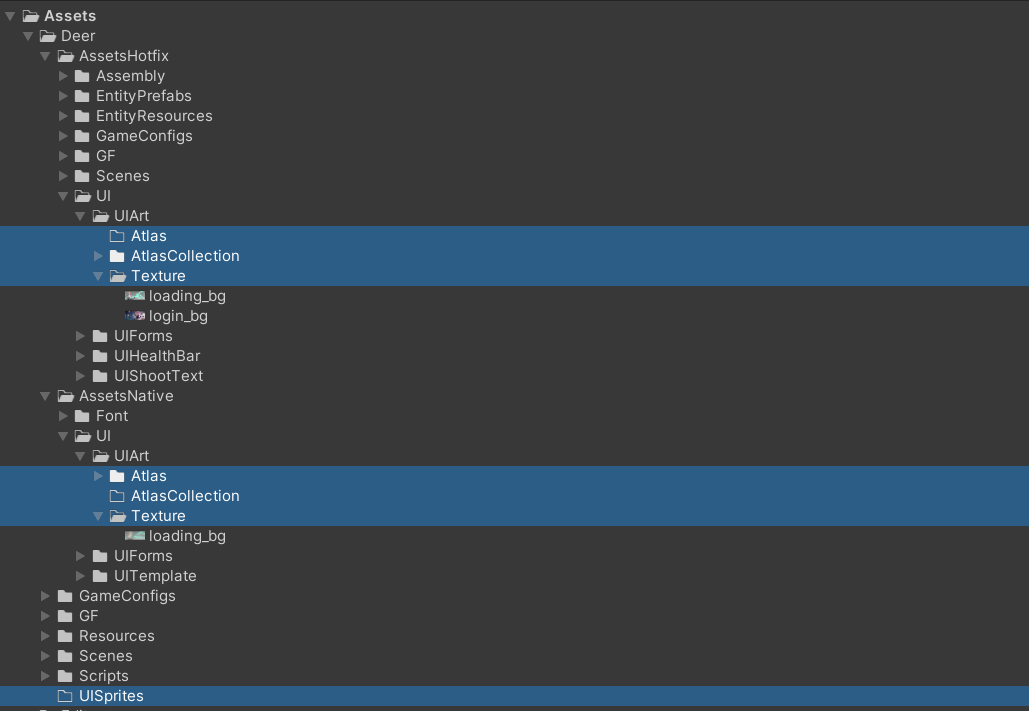
首先了解一下框架里存放图片相关的路径,如下图;

Deer_GF之【AssetsHotfix】和【AssetsNative】文件夹的区别介绍请移步 【Deer_GF之【AssetsHotfix】和【AssetsNative】文件夹的区别】
一、大图(Texture)存放路径
由于大图不用打图集,所以我们大图目录需要放在资源目录里,用于编辑资源方便,故放在【AssetsHotfix】和【AssetsNative】UI/UIArt/Texture文件夹下,框架里图片工具设置,在此文件夹下的图片不会转为Sprite模式,所以此文件夹下的图片用于非Image组件。大图认定由项目资源优化情况决定,本人推荐512*512以上为大图。
二、小图(Sprite)存放路径
小图我们一般认为就是Sprite,如果一个界面里有非常多的小图组成,会对Drawcall数量的增加,对游戏性能产生非常大的影响,所以我们会把这些小图打到一张大图里用于减少项目里的Drawcall数量,就有了一个图集的概念。出包之后我们只需要带者图集资源就可以用来加载图片,所以【UISprite】文件夹放在了非资源目录里,资源不会随到包里。
三、小图(Sprite)图集创建
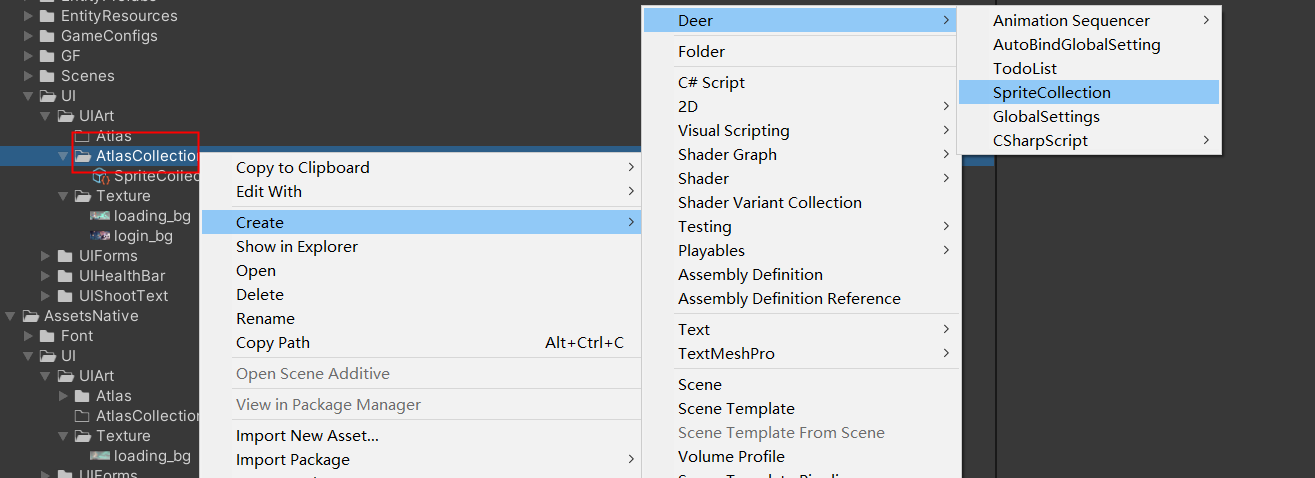
在GF框架里,是不能直接加载图集里的信息,所以我们借助ScriptableObject创建出一个图集收集器(SpriteCollection),生成图集收集器(SpriteCollection)菜单如下:

- 选中【AtlasCollection】文件夹右键Create-Deer-SpriteCollection,生成好的收集器(SpriteCollection。
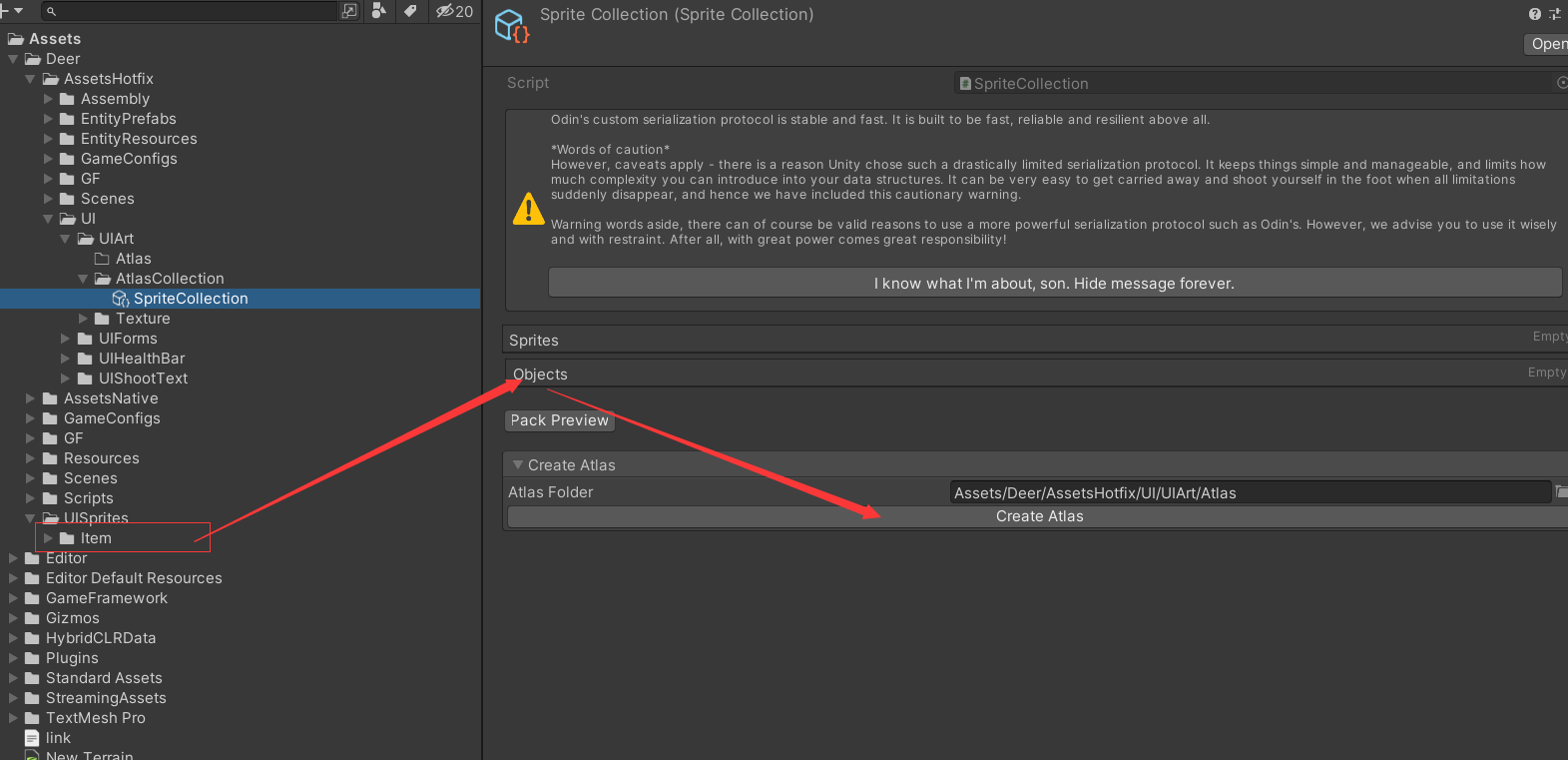
- 修改名字为我们的图集名,一般为【UISprite】文件下 的文件夹名字。
- 拖动【UISprite】文件夹下的子文件到收集器上的Objects的集合里,然后确定AtlasFolder目录是否正确,点击CreateAtlas按钮。如下图:

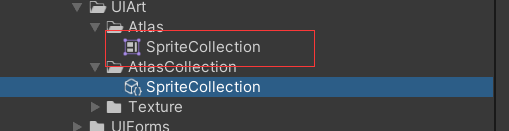
- 在Atlas下看到上一步骤生成的图集:如下图:

- 到此我们创建图集流程就结束了。是不是很方便呢。
四、大图(Texture)动态加载
rawImage.SetTextureByFileSystem("TestTexture.png");
rawImage.SetTextureByNetwork("http://xxx/xxx.png","TestTexture.png");//第二个参数是将网络图片保存到文件系统中的地址。可以不填写。
rawImage.SetTexture("Assets/Res/TestTexture.png");
五、小图(Sprite)动态加载
image.SetSprite("Assets/xxxx/xxx.asset","Assets/xxxx/xxxx/xxxx.png");
六、Deer_GF例子
m_RImg_bg.SetTexture(AssetUtility.UI.GetTexturePath("loading_bg"));
m_Img_Icon.SetSprite(AssetUtility.UI.GetSpriteCollectionPath("Icon"),AssetUtility.UI.GetSpritePath("Icon/Icon"));
m_RImg_NetImage.SetTextureByNetwork("https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png");
致谢
FingerCaster/UGFExtensions 来自小白对GF的扩展库
Deer_GF之图片的更多相关文章
- webp图片实践之路
最近,我们在项目中实践了webp图片,并且抽离出了工具模块,整合到了项目的基础模板中.传闻IOS10也将要支持webp,那么使用webp带来的性能提升将更加明显.估计在不久的将来,webp会成为标配. ...
- CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- Asp.Net Mvc 使用WebUploader 多图片上传
来博客园有一个月了,哈哈.在这里学到了很多东西.今天也来试着分享一下学到的东西.希望能和大家做朋友共同进步. 最近由于项目需要上传多张图片,对于我这只菜鸟来说,以前上传图片都是直接拖得控件啊,而且还是 ...
- Markdown 图片助手-MarkdownPicPicker
title: Markdown 图片助手 v0.1 toc: true comments: true date: 2016-06-04 16:40:06 tags: [Python, Markdown ...
- 图片访问实时处理的实现(nodejs和php)
我在访问时光网.网易云音乐等网站时,发现将它们页面中的一些图片URL修改一下就可以得到不同尺寸的图片,于是思考了其实现方案,我的思路是:URL Rewrite + 实时处理 + 缓存,对用户请求的UR ...
- nodejs进阶(4)—读取图片到页面
我们先实现从指定路径读取图片然后输出到页面的功能. 先准备一张图片imgs/dog.jpg. file.js里面继续添加readImg方法,在这里注意读写的时候都需要声明'binary'.(file. ...
- C#给PDF文档添加文本和图片页眉
页眉常用于显示文档的附加信息,我们可以在页眉中插入文本或者图形,例如,页码.日期.公司徽标.文档标题.文件名或作者名等等.那么我们如何以编程的方式添加页眉呢?今天,这篇文章向大家分享如何使用了免费组件 ...
- 【Machine Learning】KNN算法虹膜图片识别
K-近邻算法虹膜图片识别实战 作者:白宁超 2017年1月3日18:26:33 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现的深入理解.本系列文章是作者结 ...
- Web性能优化:图片优化
程序员都是懒孩子,想直接看自动优化的点:传送门 我自己的Blog:http://cabbit.me/web-image-optimization/ HTTP Archieve有个统计,图片内容已经占到 ...
- HTML中上传与读取图片或文件(input file)----在路上(25)
input file相关知识简例 在此介绍的input file相关知识为: 上传照片及文件,其中包括单次上传.批量上传.删除照片.增加照片.读取图片.对上传的图片或文件的判断,比如限制图片的张数.限 ...
随机推荐
- 就聊聊不少小IT公司的技术总监
本文想告诉大家如下两个观点. 1 很多IT小公司的技术总监,论能力其实也就是相当于大公司的高级程序员. 2 程序员在职业发展过程中,绝对应该优先考虑进大厂或好公司.如果仅仅停留在小公司,由于小公司可能 ...
- 能将三次握手讲到这个程度,不给你offer给谁!
摘要:在后端相关岗位的入职面试中,三次握手的出场频率非常的高,甚至说它是必考题也不为过. 本文分享自华为云社区<能将三次握手理解到这个深度,面试官拍案叫绝~>,作者:龙哥手记. 在后端相关 ...
- 数字IC设计流程
数字IC设计流程 简单介绍数字IC设计流程
- 安装部署Java项目
开头:之前做了个文档转换的小项目,想部署在安卓手机上,自己可以随时看看,所以才有了下面这篇文章,内容或有瑕疵,望请批正.文末放我自己部署文档转换网址,仅供大家参考,谢谢! 选择:Termux 还是 L ...
- 多行文字自动换行居中--实测好用的很OK
实测好用的很~~~ <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- DDL_操作数据库_修改&删除&使用
DDL_操作数据库_修改&删除&使用 3.U(Update) : 修改 修改数据库的字符集 alter database 数据库名称 character set 字符集名称; 4.D( ...
- ubuntu20.04 gnome桌面系统添加开机自启动GUI程序
在终端执行 gnome-session-properties,点击添加自己的脚本或执行文件,便可以在用户登录后自动执行.
- 学习python的编程语言
前言 那么多编程语言,为什么学python 易于学习,是所有编程语言当中最容易学习的 没有最好的语言,只有最合适的语言 第一章 python基础 1. 课程整体介绍 课程整体介绍 python编程基础 ...
- Redis 异步客户端选型及落地实践
作者:京东科技 王晨 Redis异步客户端选型及落地实践 可视化服务编排系统是能够通过线上可视化拖拽.配置的方式完成对接口的编排,可在线完成服务的调试.测试,实现业务需求的交付,详细内容可参考:htt ...
- java通过idea启动查看类加载来源信息
本文为博主原创,转载请注明出处: jdk 8 环境时,可以在启动的环境中配置 :-XX:+TraceClassLoading 进行启动时查看 jdk 11 环境时,可以在启动的JVM 环境中配置 ...
