nuxt.js实现页面刷新功能
key 属性
Key:String 或者Function
key属性赋值到<router-view>,这对于在动态页面和不同路径中进行转换很有用。不同的key会使页面组件重新渲染。
设置key方法1
<nuxt :nuxt-child-key="someKey" />
方法2 在页面组件中
export default {
key(route) {
return route.fullPath
}
}
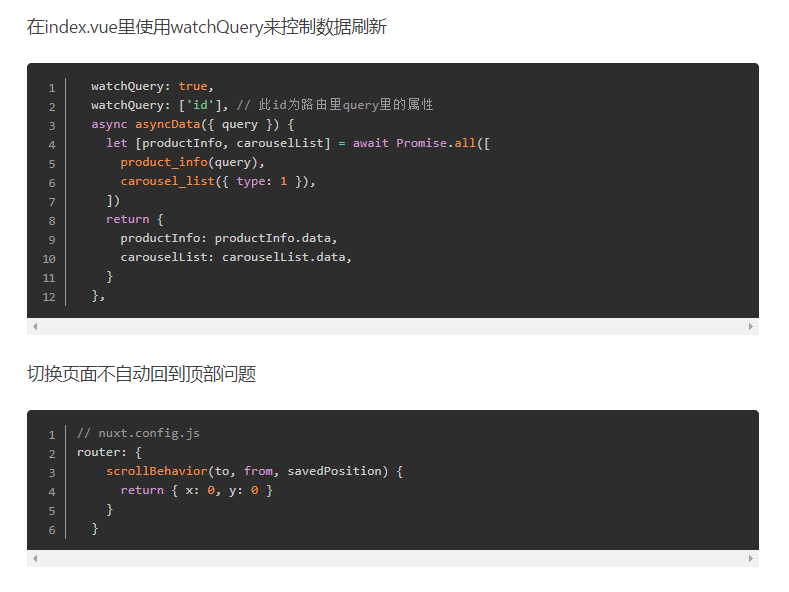
方法3 页面组件中的watchQuery选项:boolean 或 string [] 也就是说,watchQuery 可以达到和变key一样的效果。


nuxt.js实现页面刷新功能的更多相关文章
- js中页面刷新和页面跳转的方法总结
.js中cookie的基本用法简介 2009-12-15 js中页面刷新和页面跳转的方法总结 文章分类:Web前端 关键字: javascript js中页面刷新和页面跳转的方法总结 1.histor ...
- js中页面刷新和页面跳转的方法总结 [ 转自欢醉同学 ]
.js中cookie的基本用法简介 2009-12-15 js中页面刷新和页面跳转的方法总结 文章分类:Web前端 关键字: javascript js中页面刷新和页面跳转的方法总结 1.histor ...
- js当前页面刷新并且清空文本内容的方法
js当前页面刷新并且清空文本内容的方法: 1.js代码:location.reload(); 2.html:<body onload="document.forms[0].reset( ...
- JS实现页面刷新方法
下面介绍全页面刷新方法:有时候可能会用到 window.location.reload()刷新当前页面. parent.location.reload()刷新父亲对象(用于框架) opener.loc ...
- jQuery、js全页面刷新方法
下面介绍全页面刷新方法:有时候可能会用到 window.location.reload()刷新当前页面. parent.location.reload()刷新父亲对象(用于框架) opener.loc ...
- 用js判断页面刷新或关闭的方法
Onunload,onbeforeunload都是在刷新或关闭时调用,可以在<script>脚本中通过window.onunload来指定或者在<body>里指定.区别在于on ...
- meta标签和JS实现页面刷新与重定向
下面列了五个例子来详细说明,这几个例子的主要功能是:在5秒后,自动跳转到同目录下的hello.html(根据自己需要自行修改)文件.1) html的实现 1 2 3 4 5 6 <head& ...
- JS 控制页面刷新
.页面自动刷新:把如下代码加入<head>区域中 <meta http-equiv=">,其中20指每隔20秒刷新一次页面. .页面自动跳转:把如下代码加入<h ...
- js的一些刷新功能
<a href="javascript:location.replace(location.href);" title="刷新"> </a&g ...
随机推荐
- PAT (Basic Level) Practice 1002 写出这个数 分数 20
读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字. 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值.这里保证 n 小于 10100. 输出格式: 在一行内输出 ...
- 第二周python作业
print("今有不知其数,三三数之剩二,五五数之剩三,七七数之剩二,问几何?\n") number=int(input("请输入您认为符合条件的数: ")) ...
- 请推荐下比较适合中小企业的ERP系统,如odoo,除前期开发和不定期完善,有没有其他固定月费或年费?
odoo的话你自己就可以下载开源的安装使用的啊,如果你要别人帮你开发和完善做技术服务的话一般都还是要年费的,主要是因为要帮你做维护或修bug什么的,自己能搞定的话自然不需要的哦.只是odoo使用的是p ...
- 学习ASP.NET Core Blazor编程系列四——迁移
学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应用程序(上) 学习ASP.NET Core Blazor编程系 ...
- Oh My Life~
作者:HChan 链接:https://zhuanlan.zhihu.com/p/47084162 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. Part 1 那年 ...
- 实例分析Scheduled Thread Pool Executor与Timer的区别
摘要:JDK 1.5开始提供Scheduled Thread PoolExecutor类,Scheduled Thread Pool Executor类继承Thread Pool Executor类重 ...
- `<jsp:getProperty>`动作和`<jsp:setProperty>`动作的使用在一个静态页面填写图书的基本信息,页面信息提交给其他页面,并且在其页面显示。要去将表单元素的值赋值给Java
<jsp:getProperty>动作和<jsp:setProperty>动作的使用 1.<jsp:getProperty>动作 语法格式: <jsp:get ...
- 1、使用简单工厂模式设计能够实现包含加法(+)、减法(-)、乘法(*)、除法(/)四种运算的计算机程序,要求输入两个数和运算符,得到运算结果。要求使用相关的工具绘制UML类图并严格按照类图的设计编写程
1.使用简单工厂模式设计能够实现包含加法(+).减法(-).乘法(*).除法(/)四种运算的计算机程序,要求输入两个数和运算符,得到运算结果.要求使用相关的工具绘制UML类图并严格按照类图的设计编写程 ...
- 学生管理系统(C语言简单实现)
仅供借鉴.仅供借鉴.仅供借鉴(整理了一下大一C语言每个章节的练习题.没得题目.只有程序了) 文章目录 1 .实训名称 2.实训目的及要求 3. 源码 4.实验小结 1 .实训名称 实训12:文件 2. ...
- 说说 Redis 事务
更多技术文章,请关注我的个人博客 www.immaxfang.com 和小公众号 Max的学习札记. Redis 事务简介 Redis 只是提供了简单的事务功能.其本质是一组命令的集合,事务支持一次执 ...
