JavaScript:如何知道一个变量的数据类型?:typeof
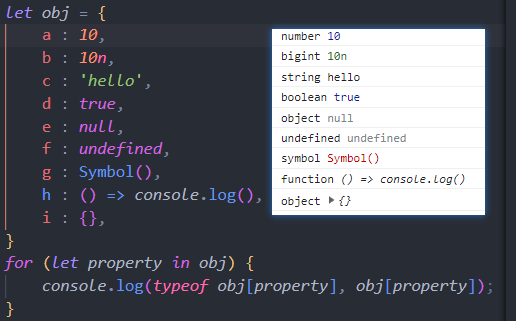
使用typeof去查看一个变量的数据类型,如下图所示,展示了JS的七大基础数据类型和对象:

这里有必要提一下:
函数也是一个对象,但是函数的特殊性,使得在使用
typeof去判断其类型的时候,会输出function;而
null是JS的一个基础数据类型,但是在使用typeof去判断其类型的时候,会输出object,这是一个历史遗留问题,官方承认这是typeof的错误,但是考虑兼容性,保留下来了;typeof本质上是一个操作符,你可能会看到typeof(x)这样的句法,这里括号是运算符,而不是函数调用,这样使用也行,但是通常都会使用typeof x这样的句法;
JavaScript:如何知道一个变量的数据类型?:typeof的更多相关文章
- javascript基础语法备忘录-变量和数据类型
//javascript基础语法备忘录-变量和数据类型 // 定义变量使用var关键字 后面跟变量名,不要使用eval 和arguments为变量名 var message = "hi&qu ...
- type,isinstance判断一个变量的数据类型
type,isinstance判断一个变量的数据类型 import types type(x) is types.IntType # 判断是否int 类型 type(x) is types.Strin ...
- JavaScript(二)---- 变量、数据类型和运算符
变量 javaScript中的变量变量是弱类型的,用var来声明. javascript的变量声明格式: var 变量名 = 数据; 声明变量要注意的事项: 1. 在javascript中声明变量是 ...
- JavaScript(5)—— 变量及数据类型
JavaScript和Java在概念和设计方面都是完全不同的语言.JavaScript由Brendan Eich于1995年发明,并于1997年成为ECMA标准.ECMA-262是官方名称.ECMAS ...
- javascript中检测一个变量的类型
/** * 怎么检测一个变量的类型? * 在js中检测对象类型主要有三种:typeof, instanceof, constructor, 这几种都可以检测对象的类型. * 另外还可以适应jQuery ...
- Javascript如何判断一个变量是数字类型?
isNaN()不能判断一个变量是否为数字类型,isNaN(123)值为false,isNaN('123')值也为false.isNaN() 的实际作用跟它的名字isNaN并不一致,isNaN(NaN) ...
- JavaScript基本概念(变量和数据类型)
1. 变量 在局部作用域中省略var操作符可以定义全局变量,但是这么做会导致该变量难以维护,且在严格模式下会导致抛出ReferenceError错误. 2. 数据类型(js共用6种数据类型,分别是 U ...
- typeof获取变量的数据类型 javascript
获取变量的数据类型:typeof <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- JavaScript变量与数据类型详解
变量 变量来源于数学,是计算机语言中能储存计算结果或能表示值抽象概念.变量可以通过变量名访问. 变量的作用就是用于存储值. 语法: 声明变量时,总是以关键字var打头.任何情况下都应该这样做.然后给变 ...
- JavaScript 用七种方式教你判断一个变量是否为数组类型
JavaScript 如何判断一个变量是否为数组类型 引言 正文 方法一 方法二 方法三 方法四 方法五 方法六 方法七 结束语 引言 我们如何判断一个变量是否为数组类型呢? 今天来给大家介绍七种方式 ...
随机推荐
- Java Style的C++容器流式处理类
很久没有上博客园了,最近一段时间,因为工作的关系时间上比较闲,利用闲暇时间重新翻了一下丢弃很久的C++语言.C++从98.11.14.17目前已经也走到了20版本,发生了很多变化,也引入了很多新的语言 ...
- ASP.NET Core :中间件系列(三):中间件限流
中间件 微软官网定义: 中间件 中间件意思就是处理请求和响应的软件: 1.选择是否将请求传递到管道中的下一个组件. 2.可在管道中的下一个组件前后执行工作. 对中间件类 必须 包括以下 具有类型为 R ...
- mysql 过程和函数语法学习笔记
CREATE DEFINER=`root`@`%` PROCEDURE `test`(`num` int) BEGIN /*定义变量*/ DECLARE sex TINYINT(2) DEFAULT ...
- 3.RabbitMQ系列之消费者
1. 编写消费者 @Component @RabbitListener(queues = "hello") public class RabbitReceiver { @Rabbi ...
- Java实现7种常见密码算法
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,转载请保留出处. 简介 前面在密码学入门一文中讲解了各种常见的密码学概念.算法与运用场景,但没有介绍过代码,因此,为作补充,这一篇将会介绍 ...
- 知识图谱-生物信息学-医学顶刊论文(Briefings in Bioinformatics-2021):生物信息学中的图表示学习:趋势、方法和应用
4.(2021.6.24)Briefings-生物信息学中的图表示学习:趋势.方法和应用 论文标题: Graph representation learning in bioinformatics: ...
- typora的简单使用
一级标题 #+空格 或者快捷键ctrl+1 二级标题 ##+空格 或者快捷键ctrl+2 三级标题 ###+空格 或者快捷键ctrl+3 调试模式 开启调试模式:快捷键shift+F12 字体 Hel ...
- Vue前端框架基础+Element的使用
前置内容: AJAX基础+Axios快速入门+JSON使用 目录 1.VUE 1.1 概述 1.2 快速入门 1.3 Vue指令 1.3.1 v-bind & v-model 指令 1.3.2 ...
- WSL下的Ubuntu 18.04LTS配置软件源和系统更新
WSL下的Ubuntu 18.04LTS配置软件源和系统更新 设置系统语言为中文 # 安装中文支持 sudo apt-get install -y language-pack-zh-hans # 设置 ...
- 关于解决linux python3安装gattlib报错
1. 报错信息 /usr/bin/ld: cannot find -lboost_python36 collect2: error: ld returned 1 exit status error: ...
