vue 中安装并使用echart
本文为博主原创,转载请注明出处:
1.安装echart 依赖:
安装命令:
npm install echarts --save
在vscode 的终端窗口进行执行,如图所示:

执行完之后,查看 项目中的echart 版本依赖是否添加成功:
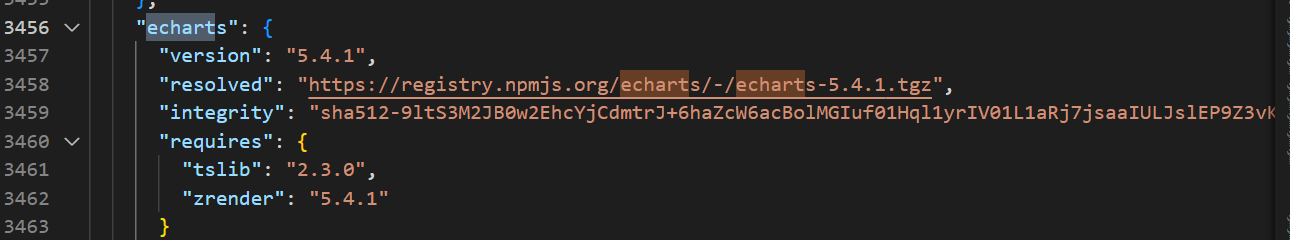
package-lock.json 中有具体的echart 依赖信息:

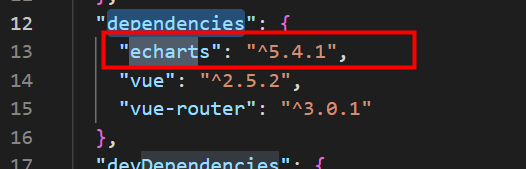
package.json 的 dependencies 中有 echart 的依赖

2. 在页面中使用echart:
在vue 页面中 定义绑定的 标签元素
<div style="width:1200px;height:300px" ref="chart"></div>
引入echart 依赖:
// 引入基本模板
import echarts from “echarts/lib/echarts”; //引入环形图
import “echarts/lib/chart/bar”;
//引入折现图
import “echarts/lib/chart/line”;
// 引入提示框组件、标题组件、工具箱组件。
import “echarts/lib/component/tooltip”;
import “echarts/lib/component/title”;
import “echarts/lib/component/legend”;
在method 中定义加载的参数:
initCharts () {
let myChart = echarts.init(this.$refs.chart);
// 绘制图表
myChart.setOption({
//此处插入echart实例中的option内部内容
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [1500, 2300, 2240, 2180, 1350, 1470, 2600],
type: 'line'
}
]
});
},
}
vue 中安装并使用echart的更多相关文章
- vue 中安装使用sass 报错遇到的问题整理
不出错的情况下,正常安装: 1.安装包: npm install node-sass --save-dev npm install sass-loader --save-dev (sass-loade ...
- webpack+vue中安装使用vue-layer弹窗插件
1.安装vue-layer插件 npm install vue-layer --save-dev 2.打包入口文件main.js中引入vue.vue-layer.并且将vue-layer添加到vue原 ...
- 在vue中安装使用vux
最近因为的工作的原因在弄vue,从后端弄到前端之前一直用js,现在第一次接触vue感觉还挺有意思的,就是自己太菜了,这个脑子呀....不太够用.....页面设计用了一个叫vux的东西,vux可以提供一 ...
- 033——VUE中安装使用vue-devtools调试工具用于监控数据变化
vue官网:https://cn.vuejs.org/ 下的官方仓库:vue-devtools 安装到火狐或谷歌下都可以,安装成功之后,按F12查看就可以了
- Vue中实现与后台的数据交换(vue-resource)
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应.(但是目前它已经停止更新了) 1.在vue中安装vue-resource插件 打 ...
- 学习笔记——在vue中如何配置Jest(一)
最近在搞Jest单元测试,如何在vue中安装和使用jest我就不说了,前一篇文章简单的说了一下在使用jest时遇到的一些问题,但是我觉得并没有真正的解决的很好.后面会在学习过程中更新前面的那篇文章,加 ...
- 在vue2.x中安装sass并配置
在vue中安装sass先检查系统中有没有安装sass,在命令行中输入 sass -v 表示sass在电脑中已有,否者可以参考我这篇博客安装Sass遇到的坑 一.先安装sass cmd打开命令行,到项目 ...
- Vue的安装并在WebStorm中运行
一.Vue的安装需要两个支持分别为:nodejs.npm Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O ...
- chrome中安装Vue调试工具vue-devtools
一.前言 vue-devtools是一款基于浏览器的插件,用来调试vue应用.本篇文章将要总结的是如何在chrome中安装Vue的调试工具vue-devtools. 首先能想到的第一种方法就是直接在c ...
- vue项目中安装使用vux
vux是个vue的移动端框架. 目前移动端UI框架这么多,为啥选择vux呢?vux虽然说是个个人维护项目,但是有15000+个star,应该不比其他的团队开源框架差. 最重要的是,目前要做微信公众号和 ...
随机推荐
- 拉格朗日插值优化DP
拉格朗日插值优化DP 模拟赛出现神秘插值,太难啦!! 回忆拉格朗日插值是用来做什么的 对于一个多项式\(F(x)\),如果已知它的次数为\(m - 1\),且已知\(m\)个点值,那么可以得到 \[F ...
- 2022-08-05-欢迎使用_Typecho
layout: post cid: 1 title: 欢迎使用 Typecho slug: start date: 2022/08/05 14:21:51 updated: 2022/08/05 14 ...
- 齐博x1服务器性能太差,调整系统升级每次校验的文件数
系统升级需要校验本地的文件是否被修改过,系统默认每次检验1千个文件,一般来说需要分四到五页来处理,如下图所示. 如果你的服务器性能太差的话,就需要手工把数值调小.把下面的代码复制出来.进入后台数据库管 ...
- .Net Core - 使用事务IDbtransaction操作DBData
New一个流程 获取数据库连接字符串,实例化SqlConnection 打来数据库连接 Begin当前连接的事务(IDbTransaction) 操作数据库(操作数据库的时候一定要使用当前连接和事务修 ...
- Centos镜像下载
1.进入官网,并点击下图所示的红框(alternative downloads) 官网网址:https://www.centos.org/download/ 2.在往下翻,可以看到如下图的历史版本, ...
- SpringBoot 阶段测试 1
SpringBoot 阶段测试 1 目录 SpringBoot 阶段测试 1 1.使用JDK8新语法完成下列集合练习: 1.1 List中有1,2,3,4,5,6,7,8,9几个元素要求; (1) 将 ...
- CF815D
模拟赛遇到的题目. 看各位大佬的做法都不是很懂,于是自己一通乱搞搞出来了. 题意 翻译清楚的不能再清楚了 做法 为了方便叙述,我们将每个给出的三元组表示成 \((a_i,b_i,c_i)\),所选的三 ...
- <二>掌握构造函数和析构函数
构造函数 和类名相同,可以带参数,参数可以有多个 构造函数执行完成后,内存开辟完成,同时可以完成初始化工作. 析构函数 ~Test(); 析构函数可以自己调用,析构函数调用后,对象不存在了.自己调了析 ...
- mybatis的映射
//一对一 <resultMap id="给resultMap取的id名" type="类名"> <result property=" ...
- vue 3.0 常用api 的简介
vue3.0 生命周期 写法一 和vue2.x 一致 区别在于(beforeUnmount.unmount)名称不一样 写法二 在setup 中使用, 需要引用 如: import { onBefor ...
