screenfetch—最炫酷的查看你的设备信息
screenfetch是一个很方便的并且很炫酷的一个程序,它可以做到很炫酷的输出你想要看到的系统信息。

只需要短短一行命令,就可以快速的安装上它。!
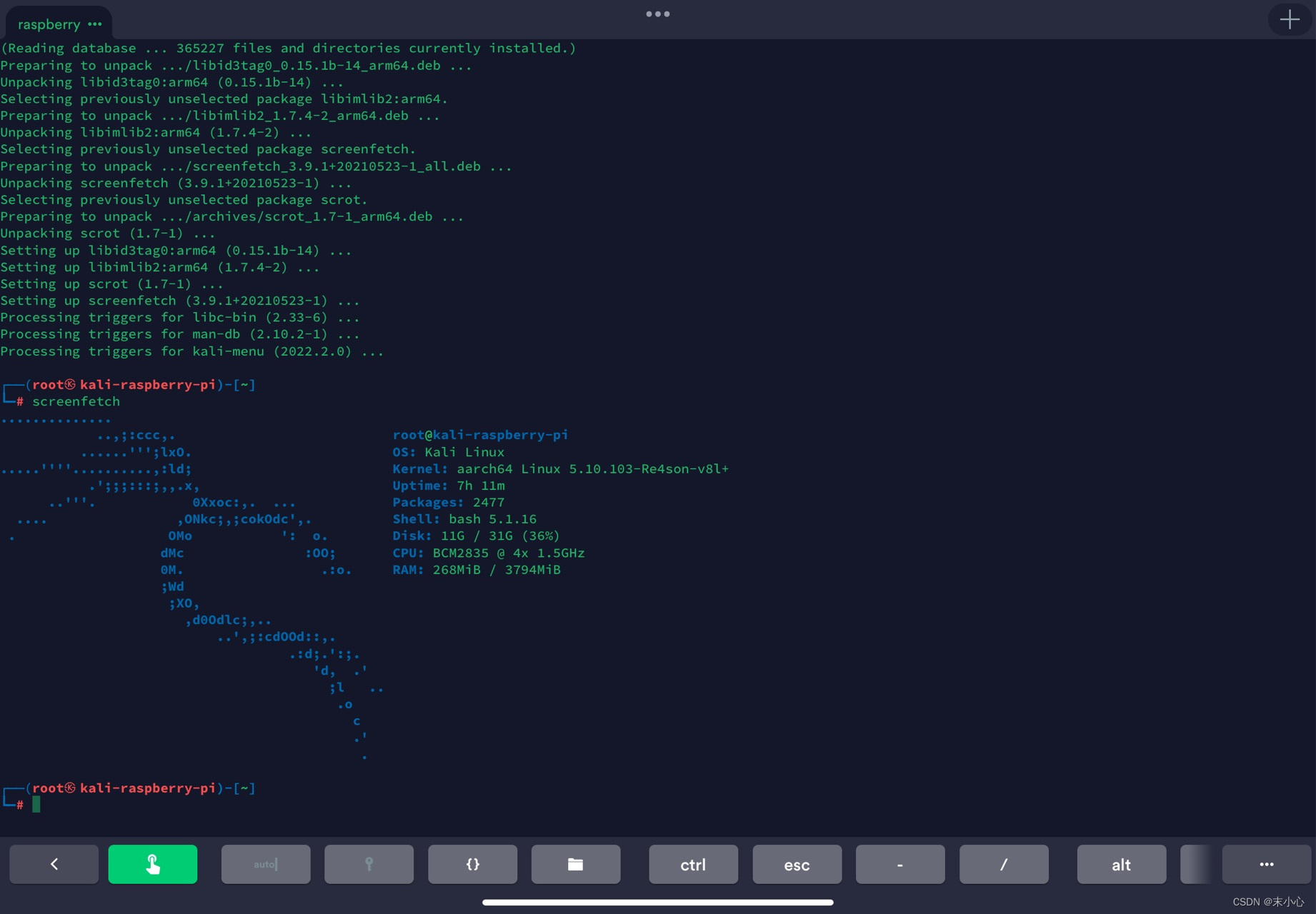
并且可以直观的显示出来,当前设备的信息。

screenfetch—最炫酷的查看你的设备信息的更多相关文章
- 简单CSS3实现炫酷读者墙
如题,给大家介绍和讲解几个常用的CSS3属性,并用到实处. 先看demo(请使用Chrome或者Firefox浏览,IE的靠边): 点此查看实例 觉得爽的可以继续阅读下面的知识点,感觉不爽的可绕行. ...
- 【DevOps】DevOps成功的八大炫酷工具
为自动化和分析所设计的软件及服务正加速devops改革的步伐,本文为你盘点了Devops成功的八大炫酷工具 Devops凭借其连接弥合开发与运营团队的能力正在各个行业呈现席卷之势.开发人员和运营人员历 ...
- flask-admin章节五:wtforms FormField超级炫酷使用
1. 概述 查看wtforms代码树fields目录的core.py,会发现在文件开头有这样的语句: __all__ = ( 'BooleanField', 'DecimalField', 'Date ...
- HTML5打造的炫酷本地音乐播放器-喵喵Player
将之前捣腾的音乐频谱效果加上一个播放列表就成了现在的喵喵播放器(Meow meow Player,额知道这名字很二很装萌~),全HTML5打造的网页程序,可本地运行也可以挂服务器上用. 在线Demo及 ...
- 一款炫酷的幻灯片播放框架介绍(附demo及使用方法)
废话不多说,先上demo(建议在chrome下打开 F键全屏 esc退出全屏): 我的demo-博客园简介 官网demo 更多demo 今天为大家介绍一款基于css3和JavaScript的幻灯片播放 ...
- FIR.im Weekly - 让炫酷 UI 为 APP 增色
上周我看到一些不错的设计分享,挑选了几个比较全的 GitHub 资源推荐给大家.此外,还精选了一些实用的 iOS,Android 干货文章. iOS 炫酷动画资源 @荧星诉语 收集整理了主流炫酷动画框 ...
- 8个超炫酷仿HTML5动画源码
1.jQuery万年历插件 带农历老皇历功能 这是一款基于jQuery的日历插件,这款日历插件和之前分享的日历控件有很大差异,它是一本万年历,包含了农历已经老皇历的功能,是一个挑好日子的工具.同时日历 ...
- 炫酷的CSS3发光搜索表单,附演示和源码
原文:炫酷的CSS3发光搜索表单,附演示和源码 昨天在国外的论坛上逛的时候,看到一篇帖子是求助如何利用CSS3实现发光效果的,网友回复中有一个推荐了一款CSS3发光搜索表单,利用CSS3的动画属性,设 ...
- 前端福利:使用Wallpaper Engine让自己的桌面炫酷起来
Wallpaper Engine,是一款Steam上的特别特别炫酷的壁纸定制软件.它可以对你的桌面进行定制,可以使用视频,动画,网页等形式来替换壁纸. 注意到没,关键是可以使用Html格式的文件作为桌 ...
- 教你做炫酷的碎片式图片切换 (canvas)
前言 老规矩,先上 DEMO 和 源码.图片区域是可以点击的,动画会从点击的位置开始发生. 本来这个效果是我3年前做的,只是当是是用无数个 div 标签完成的,性能比较成问题,在移动端完全跑不动.最近 ...
随机推荐
- PTA 1126 Eulerian Path
无向连通图,输出每个顶点的度并判断Eulerian.Semi-Eulerian和Non-Eulerian这3种情况,我们直接记录每个点所连接的点,这样直接得到它的度,然后利用深度优先和visit数组来 ...
- 华为交换机GVRP基础配置
GVRP基础配置 int G0/0/1 port link-type trunk 配置接口类型为trunk port trunk allow-pass vlan all 允许所有VLAN通过 int ...
- python基础作业2
目录 编写一个用户认证装饰器 利用有参装饰器编写多种用户登录校验策略 利用递归函数依次打印列表中每一个数据值 获取用户权限并校验用户登录 编写一个用户认证装饰器 """ ...
- 我的Vue之旅 06 超详细、仿 itch.io 主页设计(Mobile)
第二期 · 使用 Vue 3.1 + TypeScript + Router + Tailwind.css 仿 itch.io 平台主页. 我的主题 HapiGames 是仿 itch.io 的 in ...
- 齐博x1云市场注意事项
安装云市场应用注意事项 大到频道,小到插件甚至钩子及风格都可以在线安装,在线升级. 但是有一个大家务必注意的地方,就是重装系统后,再安装有可能导致重复收费. 这个问题是可以解决的.当然如果不是重装系统 ...
- 跟我学Python图像处理丨图像特效处理:毛玻璃、浮雕和油漆特效
摘要:本文讲解常见的图像特效处理,从而让读者实现各种各样的图像特殊效果,并通过Python和OpenCV实现. 本文分享自华为云社区<[Python图像处理] 二十四.图像特效处理之毛玻璃.浮雕 ...
- .net core 配置跨域
使用场景: 由于浏览器的同源策略,即浏览器的安全功能,同源策略会阻止一个域的js脚本和另一个域的内容进行交互. 会出现以下报错: 怎样属于非同源呢? 协议.域名.端口号只要有一个不相同就是属于非同源 ...
- vue3 页面跳转
需要引入 useRouter import {useRouter} from "vue-router"; 然后声明对象 代码如下 export default { setup() ...
- Python基础之函数:4、二分法、三元表达式、生成/推导式、匿名函数、内置函数
目录 一.算法简介之二分法 1.什么是算法 2.算法的应用场景 3.二分法 二.三元表达式 1.简介及用法 三.各种生成式 1.列表生成式 2.字典生成式 3.集合生成式 四.匿名函数 五.常见内置函 ...
- __init__、__all__
在python中 引用模块包的时候,要先进入此模块的__init__.py中畅游一遍,因此,我们多次需要一个语句的时候,就可以将这些语句写入到__init__.py中: 在使用*号的时候我们可以用__ ...
