input file控件限制上传文件类型
网页上添加一个input file HTML控件:
<input id="File1" type="file" />
默认是这样的,所有文件类型都会显示出来,如果想限制它只显示我们设定的文件类型呢,比如“word“,”excel“,”pdf“文件

解决办法是可以给它添加一个accept属性,比如:
<input id="File1" type="file" accept=".xls,.doc,.txt,.pdf" />
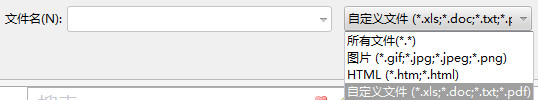
这样选择的时候默认会显示为这样:

文件选择框内只显示出你自定义文件类型的文件,也还比较方便。
But,这只是最简单的掩人耳目的做法,还是能选择其它文件类型:

所以,如果要做到真正意义上限制类型做法(其实这种算不上限制,只是把你要的文件类型默认显示出来而已,并不是说不能选择其它的),还是要通过js或者后台来控制。
附支持的文件类型:
*.3gpp audio/3gpp, video/3gpp 3GPP Audio/Video
*.ac3 audio/ac3 AC3 Audio
*.asf allpication/vnd.ms-asf Advanced Streaming Format
*.au audio/basic AU Audio
*.css text/css Cascading Style Sheets
*.csv text/csv Comma Separated Values
*.doc application/msword MS Word Document
*.dot application/msword MS Word Template
*.dtd application/xml-dtd Document Type Definition
*.dwg image/vnd.dwg AutoCAD Drawing Database
*.dxf image/vnd.dxf AutoCAD Drawing Interchange Format
*.gif image/gif Graphic Interchange Format
*.htm text/html HyperText Markup Language
*.html text/html HyperText Markup Language
*.jp2 image/jp2 JPEG-2000
*.jpe image/jpeg JPEG
*.jpeg image/jpeg JPEG
*.jpg image/jpeg JPEG
*.js text/javascript, application/javascript JavaScript
*.json application/json JavaScript Object Notation
*.mp2 audio/mpeg, video/mpeg MPEG Audio/Video Stream, Layer II
*.mp3 audio/mpeg MPEG Audio Stream, Layer III
*.mp4 audio/mp4, video/mp4 MPEG-4 Audio/Video
*.mpeg video/mpeg MPEG Video Stream, Layer II
*.mpg video/mpeg MPEG Video Stream, Layer II
*.mpp application/vnd.ms-project MS Project Project
*.ogg application/ogg, audio/ogg Ogg Vorbis
*.pdf application/pdf Portable Document Format
*.png image/png Portable Network Graphics
*.pot application/vnd.ms-powerpoint MS PowerPoint Template
*.pps application/vnd.ms-powerpoint MS PowerPoint Slideshow
*.ppt application/vnd.ms-powerpoint MS PowerPoint Presentation
*.rtf application/rtf, text/rtf Rich Text Format
*.svf image/vnd.svf Simple Vector Format
*.tif image/tiff Tagged Image Format File
*.tiff image/tiff Tagged Image Format File
*.txt text/plain Plain Text
*.wdb application/vnd.ms-works MS Works Database
*.wps application/vnd.ms-works Works Text Document
*.xhtml application/xhtml+xml Extensible HyperText Markup Language
*.xlc application/vnd.ms-excel MS Excel Chart
*.xlm application/vnd.ms-excel MS Excel Macro
*.xls application/vnd.ms-excel MS Excel Spreadsheet
*.xlt application/vnd.ms-excel MS Excel Template
*.xlw application/vnd.ms-excel MS Excel Workspace
*.xml text/xml, application/xml Extensible Markup Language
*.zip aplication/zip Compressed Archive
input file控件限制上传文件类型的更多相关文章
- HTML5中的input type为file控件限制上传文件类型及扩展
简单介绍 input file控件限制上传文件类型如下:1.文件类型中间用,分开:2.html和htm这样的要写成两个: 3实例: <input type="file" na ...
- input file实现多次上传文件(不会覆盖上次上传的文件)
html原生的file多选控件:<input class="className" type="file" name="name" ac ...
- 20160620001 FileUpload控件获取上传文件的路径
参考地址: http://bbs.csdn.net/topics/350051517 —————————————————————————————— 用js实现 <%@ Page Language ...
- input 限制 上传文件类型
参考:input file控件限制上传文件类型 HTML <input> 标签的 accept 属性 网页上添加一个input file HTML控件: <input id=&quo ...
- 使用input:file控件在微信内置浏览器上传文件返回未显示选择的文件
使用input:file控件在微信内置浏览器上传文件返回未显示选择的文件 原来的写法: <input type="file" accept="image/x-png ...
- input file标签限制上传文件类型
用 input 的file类型标签上传文件,有时需要限制上传文件类型,添加accept属性可以实现 <input type="file" accept="image ...
- input type='file'限制上传文件类型
前端与后台数据进行对接时,就避免不了要使用ajax进行http请求,常用的请求就两个post与get:然而常见的post请求的需求是文件上传,可能我一说到文件上传大家都觉得so easy啊,没什么嘛 ...
- input(file)样式修改及上传文件名显示
实现思路: a标签包裹input元素 设置a标签为上传按钮的样式,相对定位 设置input为透明,绝对定位,覆盖到a上面 效果:看到的按钮是a的样式,点击时实际是点击input元素.样式和功能都具备 ...
- 如何使用Python调用AutoIt来实现Flash控件的上传功能
先看一段代码 upload.au3(这个后缀autoit3的格式): ;等待出现title为数据采集-军课网-MozillaFirefox的浏览器窗口 WinWait("数据采集 - XX网 ...
随机推荐
- Cannot set a credential for principal 'sa'. (Microsoft SQL Server,错误: 15535)
在SQL SERVER 2008上上禁用sa登录时,遇到下面错误:"Cannot set a credential for principal 'sa'. (Microsoft SQL Se ...
- java实现支付宝接口--文档..转载
//实现java支付宝很简单,只要从支付宝官方下载 http://help.alipay.com/support/index_sh.htm下载程序,配置一下参数就OK了: 1.先到http:/ ...
- 【转】高效Java编程工具集锦
原文地址:http://geek.csdn.net/news/detail/57469 Java 开发者常常都会想办法如何更快地编写 Java 代码,让编程变得更加轻松.目前,市面上涌现出越来越多的高 ...
- 今天在在linux环境下 管理自己的php项目时 删除一个分类 结果报了一个Table表名 doesn’t exist
在百度上查了 一下 发现是是大小写的问题 在此分享一下
- 浏览器对于常见HTTP状态码的反应
在我们向服务器发送一个HTTP请求时,会经历tcp连接(三次握手),发送HTTP请求,服务器返回HTTP响应,浏览器对响应中的状态码进行分析判断,来确定请求是否成功,是否成功得到我们需要的信息. 那么 ...
- Spring整合Redis
1.相关jar包 除了Spring必须的jar外,还需要spring-data-redis,jedis,commons-pool,这里使用的是maven,也可以拿着url把jar包下下来 <!- ...
- 第4章 文本编辑器vim
1. vim常用操作 1.1 vim简介 (1)vim是一个功能强大的全屏幕文本编辑器,是Linux/Unix上最常用的文本编辑器,它的作用是建立.编辑.显示文本文件. (2)vim没有菜单,只有命令 ...
- DEDE整站动态化或整站静态化设置方法,织梦栏目批量静态/动态方法
跟版网建站接到一个朋友提问,100多各栏目全部要从动态变成静态,里面的文章也要静态化,如何更快捷的设置dede的静态化或者动态化呢? 直接用DEDE后台的SQL命令行工具, SQL语句: DEDE整站 ...
- 脑成像数据分析:Python工具包
来源:SealHuang 脑成像技术已经成为认知科学和心理学研究领域中一种重要的研究手段,帮助研究者不断深入发掘我们脑中的秘密.伴随着研究的不断深入,各式各样的指标参数和分析方法也不断推陈出新,以迅雷 ...
- C/C++实践笔记 008
逗号运算符优先级最低逗号运算符的值是最后一个的值int a=(1,2);执行结果为2逗号运算符每一条语句都要执行,执行方向从左向右 三目运算符表达式1?表达式2:表达式3 C语言里只有0和非0的区别 ...
