echarts画中国地图并上色
任务是画一个中国地图,并在指定区域上颜色,学姐说用arcgis画,乖乖,4个g的安装文件,算了,
还是echarts大法好。。如果想熟悉这个牛X的工具,请移步https://www.w3cschool.cn/echarts_tutorial/
如果是写论文作图需要添加应用哦

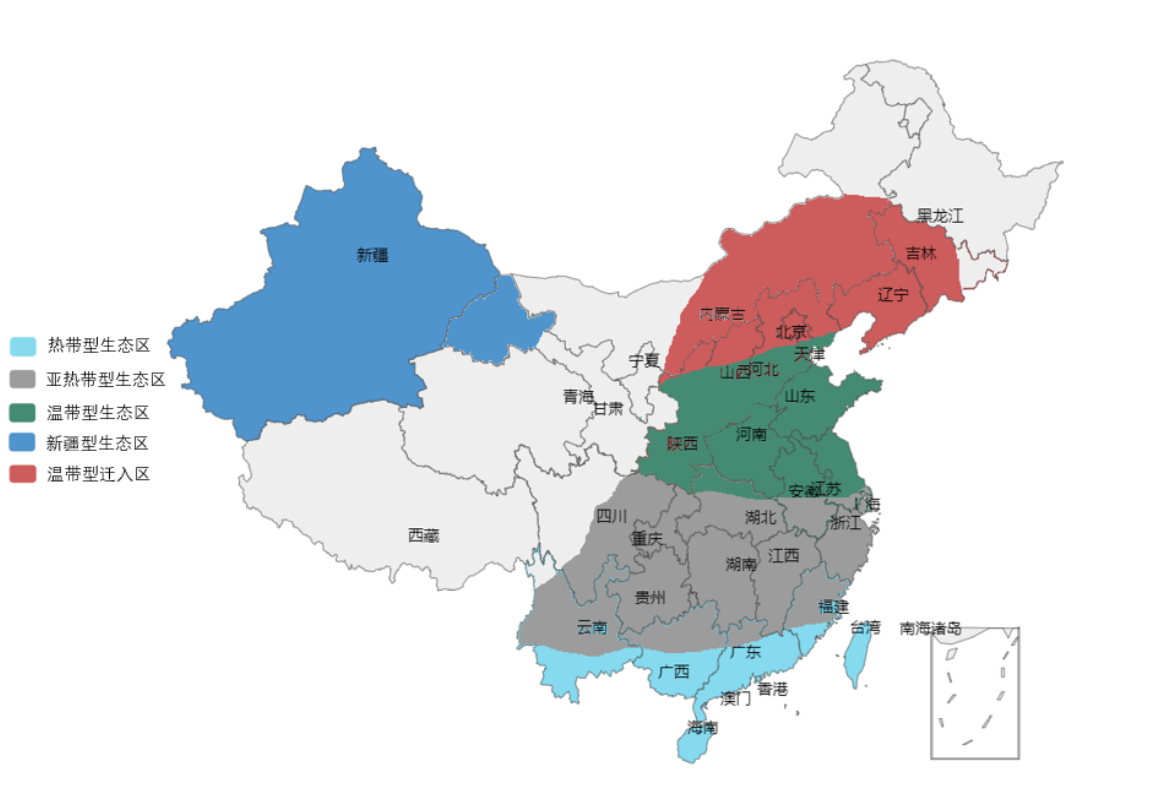
最终效果如下:

参考了这个网址:https://www.cnblogs.com/luna666/p/9007263.html
另外还有个百度官方的例子:http://www.echartsjs.com/gallery/editor.html?c=scatter-map
代码如下:
主要要下载好echarts.js和china.js这两个js文件,放在和html同级目录下
echarts.js在官网下载即可http://echarts.baidu.com/,或cdn https://cdnjs.com/libraries/echarts
china.js 下载地址是 https://github.com/Luna829/incubator-echarts/blob/master/map/js/china.js
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>echarts中国地图</title>
<script type="text/javascript" src="echarts.js" ></script>
<script type="text/javascript" src="china.js" ></script>
</head>
<body>
<div id="main" style="width: 940px;height:660px;border:1px solid #ccc;padding:10px;"></div>
<script>
var mydata = [
{name: '新疆',value: 501 },
{name: '吉林',value: 401 },
{name: '辽宁',value: 401 },
{name: '河北',value: 401 },
{name: '天津',value: 401 },
{name: '北京',value: 401 },
{name: '山西',value: 401 },
{name: '陕西',value: 401 },
{name: '山东',value: 101 },
{name: '河南',value: 101 },
{name: '江苏',value: 101 },
{name: '上海',value: 101 },
{name: '安徽',value: 101 },
{name: '浙江',value: 301 },
{name: '江西',value: 301 },
{name: '湖北',value: 301 },
{name: '湖南',value: 301 },
{name: '四川',value: 301 },
{name: '贵州',value: 301 },
{name: '重庆',value: 301 },
{name: '海南',value: 201 },
{name: '台湾',value: 201 },
{name: '香港',value: 201 },
{name: '澳门',value: 201 },
{name: '广东',value: 201 },
{name: '福建',value: 201 },
{name: '广西',value: 201 },
{name: '云南',value: 201 },
];
var optionMap = {
backgroundColor: '#FFFFFF',
title: {
text: 'Ecological zones of different geotypes and immigrant zone of temperate genotypes in China',
subtext: ' cotton bollworm',
x:'center'
},
tooltip : {
trigger: 'item'
},
//左侧小导航图标
visualMap: {
show : true,
x: 'left',
y: 'center',
splitList: [
{start: 500, end:600},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},
],
color: ['#4F94CD', '#CD5C5C','#9C9C9C', '#85daef', '#458B74',]
},
//配置属性
series: [{
name: '数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: false
}
},
data:mydata //数据
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//使用制定的配置项和数据显示图表
myChart.setOption(optionMap);
</script>
</body>
</html>
echarts画中国地图并上色的更多相关文章
- echarts画中国地图,省市区地图分享
中国地图 四川地图 重庆地图 源码分享: https://github.com/livelyPeng/ec-map
- 小程序Echarts 构建中国地图并锚定区域点击事件
小程序Echarts 构建中国地图并锚定区域点击事件 Step1 效果展示 使用的绘图框架为 Echarts for Wexin 具体API文档地址请点击 ----> Step2 条件准备 1. ...
- 25、继续echarts实现中国地图
1. 以上是实现的效果 下边是实现的代码,上一篇地图没有颜色,是因为没有引入zrender包,因为echarts画地图是基于zrender实现的 <!DOCTYPE html> <h ...
- echarts.制作中国地图,点击对应的省市链接到该省份的详细介绍
今天花了一天的时间,用echart弄了一个效果,是从中国地图点进去身份并把改省份的数据渲染出来的效果,刚开始完全没有头绪,只能硬着头皮去看百度echart的api,和博客,看了半天,好家伙,终于给我找 ...
- echarts实现中国地图数据展示
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- ECharts(中国地图)的使用 及 非空 tooltip formatter 验证
中国地图使用频率很高下载文件: echarts.min.js网址: http://echarts.baidu.com/download.html点击: ...
- 基于Echarts的中国地图数据展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的大数据中国地图展示,结合API定制,开发样式,监听鼠标事件,实现带参数路由跳转等 ...
- vue中echarts引入中国地图
<div id="myChartChina" :style="{width: '100%', height: '500px'}"></div& ...
- 用echarts绘制中国地图
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
随机推荐
- linux下部署git服务器
我这里用的是redhat7.4, 直接开始吧. 环境 服务端: Redhat7.4 + git(version 1.8.3.1) IP:192.168.137.168 客户端: win7 + git ...
- bzoj 2844 albus就是要第一个出场 - 线性基
题目传送门 这是个通往vjudge的虫洞 这是个通往bzoj的虫洞 题目大意 给定集合$S$,现在将任意$A\subseteq S$中的元素求异或和,然后存入一个数组中(下标从1开始),然后从小到大排 ...
- uniGUI出新版本了,0.97.0.1081
uniGUI出新版本了,0.97.0.1081,试用版0.97.0.1075,支持Delphi2006~XE7.下载地址是: http://www.unigui.com/downloads 已在XE6 ...
- Python3 tkinter基础 Canvas coords 移动直线,itemconfig 设置矩形的颜色, delete 删除一条直线
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- git如何跨分支查找某个commit所属分支?
答: git branch -a --contains <commit id>
- 深度学习课程笔记(五)Ensemble
深度学习课程笔记(五)Ensemble 2017.10.06 材料来自: 首先提到的是 Bagging 的方法: 我们可以利用这里的 Bagging 的方法,结合多个强分类器,来提升总的结果.例如: ...
- 论文笔记之:DualGAN: Unsupervised Dual Learning for Image-to-Image Translation
DualGAN: Unsupervised Dual Learning for Image-to-Image Translation 2017-06-12 21:29:06 引言部分: 本文提出 ...
- vue的全局方法和局部方法
var infiniteScroll = require('vue-infinite-scroll') 等价写法 import infiniteScroll from 'vue-infinite-sc ...
- HDU 4323 Magic Number(编辑距离DP)
http://acm.hdu.edu.cn/showproblem.php?pid=4323 题意: 给出n个串和m次询问,每个询问给出一个串和改变次数上限,在不超过这个上限的情况下,n个串中有多少个 ...
- Selenium 库
自动化测试工具,支持多种浏览器.爬虫中主要用来解决JavaScript渲染问题. 用法 基本使用 from selenium import webdriver #浏览器驱动对象 from seleni ...
