h5 audio进度条
h5 audio 播放进度条
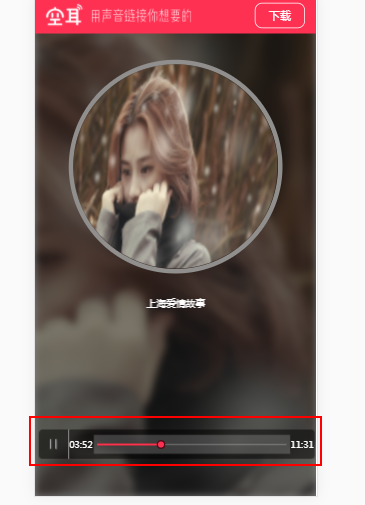
效果图:

html部分:
<div class="audiojindu">
<div class="playcontrol">
<img id="imgcontrol" src="img/paly.png" alt="" />
</div>
<div class="jindu">
<div class="qstime">
00:00
</div>
<div class="endtime">
05:31
</div>
<div class="jindutiao">
<div class="ssjd">
<div class="yuan"></div>
</div>
</div>
</div>
<audio id="audio" src=""></audio>
</div>
css:
.audiojindu{
position: absolute;
left: 0.1rem;
right: 0.05rem;
bottom: 1.0rem;
height: 0.78rem;
}
.mood{
position: absolute;
top: 8.0rem;
left: 1.0rem;
right: 1.0rem;
line-height: 0.40rem;
font-size: 0.26rem;
color: #FFFFFF;
text-align: center;
height: 2.0rem;
overflow: hidden;
text-overflow:ellipsis;
}
.playcontrol{
position: absolute;
left:;
top:;
width: 0.78rem;
height: 0.78rem;
background: url(../img/controlbj.png) 0 0 no-repeat;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
border-right: 2px solid #908f8d;
}
#imgcontrol{
position: absolute;
left: 50%;
top: 50%;
width: 0.39rem;
height: 0.39rem;
margin-left: -0.195rem;
margin-top: -0.195rem;
}
.jindu{
position: absolute;
left: 0.8rem;
right:;
top:;
bottom:;
background: url(../img/jinbj.png)0 0 no-repeat;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
}
.qstime{
position: absolute;
left:;
top:;
width: 0.65rem;
height: 0.78rem;
font-size: 0.2rem;
text-align: center;
color: white;
line-height: 0.78rem;
}
.endtime{
position: absolute;
right:;
top:;
width: 0.65rem;
height: 0.78rem;
font-size: 0.2rem;
text-align: center;
color: white;
line-height: 0.78rem;
}
.jindutiao{
position: absolute;
left: 0.76rem;
right: 0.76rem;
top: 0.38rem;
border-bottom: 2px solid rgba(255,255,255,0.2);
}
.ssjd{
position: absolute;
left:;
top:;
width:0.0rem;
background-color:red;
border-bottom: 2px solid #ff3153;
-webkit-transition: width ease-out 0.3s;
-o-transition: width ease-out 0.3s;
transition: width ease-out 0.3s;
}
@-webkit-keyframes circle{
0%{ transform: rotate(0deg); }
100%{ transform: rotate(360deg); }
}
.yuan{
position: absolute;
left: 100%;
top: -0.1rem;
width: 0.24rem;
margin-left: -0.12rem;
height: 0.24rem;
border-radius: 0.12rem;
background-color: #ff3153;
border: 2px solid rgba(0,0,0,0.7);
box-sizing: border-box;
}
js:
var audioPlayer = document.querySelector('#audio');
var jindutiao = document.querySelector(".jindutiao");
var yuan = document.querySelector(".yuan");
var ssjd = document.querySelector(".ssjd");
//歌曲时长格式转化
function timeToStr(time) {
var m = 0,
s = 0,
_m = '00',
_s = '00';
time = Math.floor(time % 3600);
m = Math.floor(time / 60);
s = Math.floor(time % 60);
_s = s < 10 ? '0' + s : s + '';
_m = m < 10 ? '0' + m : m + '';
return _m + ":" + _s;
}
var zongTime = 0;
//歌曲可以播放的监听事件
audioPlayer.oncanplay = function() {
$(".endtime").html(timeToStr(audioPlayer.duration))
zongTime = audioPlayer.duration;
}
//进度事件监听
audioPlayer.addEventListener("timeupdate", function() {
$(".qstime").html(timeToStr(this.currentTime))
var baifenbi = this.currentTime / zongTime * 100;
var str = baifenbi.toFixed(2) + "%";
$(".ssjd").width(str);
});
//播放按钮控制
$(".playcontrol").on("click", function() {
if(audioPlayer.paused) {
console.log("让音频播放")
audioPlayer.play()
$(".viewimg").addClass("zhuan");
$(".playcontrol").empty();
$(".playcontrol").append('<img id="imgcontrol" src="img/zanting.png" alt="" />');
} else {
console.log("让音频暂停")
audioPlayer.pause()
$(".viewimg").removeClass("zhuan");
$(".playcontrol").empty();
$(".playcontrol").append('<img id="imgcontrol" src="img/paly.png" alt="" />');
}
})
//歌曲播放完的事件监听
audioPlayer.onended = function() {
audioPlayer.pause()
$(".viewimg").removeClass("zhuan");
$(".playcontrol").empty();
$(".playcontrol").append('<img id="imgcontrol" src="img/paly.png" alt="" />');
$(".qstime").html("00:00");
$(".ssjd").width("0%");
}
//拖动进度条
$(".jindutiao").on('touchend',function(e){
var x = e.originalEvent.changedTouches[0].clientX-$(".jindutiao").offset().left;
var X = x < 0 ? 0 : x ;
var W = $(this).width();
var place = X > W ? W : X;
audioPlayer.currentTime = (place/W).toFixed(2)*audioPlayer.duration;
$(".ssjd").css({width:(place/W).toFixed(2)*100+"%"})
})
h5 audio进度条的更多相关文章
- jquery自定义进度条与h5原生进度条
介绍一款自定义的进度条 <div class="box-nine"> <div class="progress"> <!--一 ...
- audio进度条
如上图所示:为效果图 代码如下: <!doctype html><html> <head> <meta name="author" con ...
- H5 可堆叠的圆环进度条,支持任意数量子进度条
by Conmajia SN: S22-W1M 由来 看到一篇帖子<vue实用组件--圆环百分比进度条>,让我想起了很多年前我在WinForm下仿制过的Chrome进度条. ▲ 原版进度条 ...
- h5 audio播放问题,audio获取缓存进度条
<!--全局 audio --> <audio id="audio" @playing="audioReady" @timeupdate=&q ...
- 给H5页面添加百分比的进度条,精确度高
进度条样式地址:http://sandbox.runjs.cn/show/6vxbxjrf SVG圆环样式地址:http://sandbox.runjs.cn/show/3ho1qpe9 原理:由于H ...
- 自动适配H5容器(UIViewView/WKWebView),生成长图,防微信进度条
前段时间撸代码猥琐发育的时候,设计师老王给了张截图某宝APP上一个生成长图分享的功能,正好公司有这个需求,于是在立马开始操练起来!在万能的度娘上搜集整理资料后发现很多文章介绍的方案对WKWebView ...
- Android:webView加载h5网页视频,播放不了,以及横屏全屏的问题和实现自定义加载进度条的效果
1.webView加载h5网页视频,播放不了,android3.0之后要在menifest添加硬件加速的属性 android:hardwareAccelerated="true". ...
- h5实现手机端等级进度条
h5实现等级进度条 需求如下: 实现一个动画进度条,页面一打开实现一个进度条动画,因为App这个页面会经常改,所以没有使用原审Android或者IOS来实现,希望通过H5来做: 服务器端返回如下数据: ...
- H5自带进度条&滑块
一.H5自带进度条 <div id="d1"> <p id="pgv">进度:0%</p> <progress id= ...
随机推荐
- P1288 取数游戏II
luogu原题 最近刚学了博弈论,拿来练练手qwq 其实和数值的大小并没有关系 我们用N/P态来表示必胜/必败状态 先在草稿纸上探究硬币♦在最左侧(其实左右侧是等价的)的一条长链的N/P态,设链长为n ...
- 关于PRD、MRD、BRD文档
笔者现在所在的公司有专职的产品经理,在职业生涯最长的那家公司,并没有专门的产品经理,虽然在创业公司期间有产品经理,但是似乎产品经理更多的是和客户沟通需求,反馈,并不输出正规意义上产品经理该有的输出.从 ...
- 【Python55--爬虫:代理】
一.反爬虫之隐藏 1.网站检查访问的是正常用户还是程序,关键在于User-Agent 1).第一种方法:采用header --修改header(两种方法): --> 在Request之前通过h ...
- 再谈 linux 的sed用法
很多东西, 如果太复杂, 太庞杂, 一开始, 可以只掌握最简单的. 如果连最简单的都不能掌握, 那看那么多有什么用? 关于cut, sed的 处理过程和思想? vm: virtual machine, ...
- $on在构造器外部添加事件(通过$emit进行外部调用)$once执行一次的事件(通过$emit进行外部调用)$off关闭事件
$on 在构造器外部添加事件. $on接收两个参数,第一个参数是调用时的事件名称,第二个参数是一个匿名方法. 如果按钮在作用域外部,可以利用$emit来执行. html <div id=&quo ...
- strlen函数,strcat函数,strcpy函数,strncpy函数,strcmp函数
strcpy函数: char *strcpy(char *Dest , const char *Src) { assert((Dest != NULL) && (Src != NULL ...
- 最小 base64 图片
http://www.webhek.com/post/base64-encode-of-1x1px-transparent-gif.html Base64 Encode 1x1px透明GIF图片 Ba ...
- File类文件的常见操作
boolean exists() 判断文件或者目录是否存在 boolean isFile() 判断是否是文件 boolean isDirectory() 判断是否是目录 String getPath ...
- Mac系统配置JDK环境变量
1.安装 因为并非所有用户都用得着 Java ,所以在默认状态下 OS X 不预装 Java , 如果你需要的话可以手动安装. 到 Oracle 下载最新版的 Java 8 JDK 安装,安装目录可通 ...
- mysql5.7.23手动配置安装windows版
1.mysql下载地址 官网:https://dev.mysql.com/downloads/mysql/5.7.html#downloads 官网我下载的是: 百度网盘:链接: https://pa ...
