canvas学习-----画直线
画布
1.添加canvas标签 可以通过CSS或者JS来设置canvs标签的width,height;Ps:
- <canvas id="cvs"></canvas>
2.Css设置canvs的width,height;
- #cvs {
- position: absolute;
- top: 10px;
- left: 10px;
- width: 355px;
- height: 647px;
- border: 2px dashed green;
- }
3.通过JS设置width,height宽高
- var cvs = document.getElementById("cvs");
- cvs.width = 300;
- cvs.height = 500;
PS:通过JS和CSS 宽高的区别:
比如一块宽1000的画布,你在画布左侧画了一条竖线,宽100像素。此时你把画布自身的width设为500,相当于把画布的右半边咔嚓掉了,但此时那竖线的宽度还是100。但如果你通过CSS来把画布的宽度变成500,那就相当于把画布由1000挤压到500,所以竖线的宽度变成了50.(这只是理论情况,实际上设置canvas的宽度时,他会清空掉已画出来的内容。。)Canvas自身的宽高就是画布本身的属性,而css给他的宽高则可以看作是缩放,如果你缩放的太过随意,那么画布上的图形可能变得你自己都认不出来。所以有个建议:除非特殊情况,一定不要用css来定义Canvas的宽高。
画笔
- var ctx = cvs.getContext('2d');
开始画直线
常用API:
- //开始一条新路径/首次画可以不写
- ctx.beginPath();
- //设置画笔的起始位置点
- ctx.moveTo(x,y);
- //设置画笔移动的目的点
- ctx.lineTo(x,y);
- //设置画笔的大小
- ctx.lineWidth = 10;
- //setLineDash([x,y]) 设置所画的直线为虚线,x为线段距离,y表示线段的间隔,如果只有只有一个数 x=y;
- ctx.setLineDash([x,y]);
- //关闭路径
- ctx.closePath();
- //设置画笔描边时的样式
- ctx.strokeStyle = 'red';
- //设置画笔开始描边
- ctx.stroke();
- //设置画笔填充时的样式
- ctx.fillStyle = 'red';
- //设置画笔开始填充
- ctx.fill();
- /*
说明:
1.ctx.stroke(); 和 ctx.fill(); 是可以同时使用的;样式依然本身是不同的功能;
2.lineJoin 和 lineCap 区别:lineCap 是设置画笔本身末端的样式;而lineJoin是设置两条相交直线,交汇点的样式;需要注意;
*/
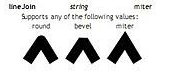
lineJoin属性。lineJoin,意思即线的交汇处,有3个属性:miter(默认,尖角),bevel(斜角),round(圆角),如图6:

lineCap属性,这个就是定义线条的端点。lineCap有3个值:butt(平,默认),round(圆),square(方),如图8

实例
1.描边

- var ctx = cvs.getContext('2d');
- ctx.moveTo(30,10);
- ctx.lineTo(200,10);
- ctx.lineTo(200,100);
- ctx.lineTo(30,100);
- ctx.closePath();
- ctx.stroke();
2.使用填充

- ctx.beginPath();
- ctx.moveTo(30,150);
- ctx.lineTo(200,150);
- ctx.lineTo(200,250);
- ctx.lineTo(30,250);
- ctx.closePath();
- ctx.fillStyle = 'green';
- ctx.fill();
3. 设置虚线 setLineDash

- //开始一条新路径,重新设置起始点
- ctx.beginPath();
- ctx.moveTo(30,310);
- ctx.lineTo(210,310);
- ctx.lineTo(210,410);
- ctx.lineTo(30,410);
- ctx.lineWidth = 10;
- //setLineDash([x,y]) 设置所画的直线为虚线,x为线段距离,y表示线段的间隔,如果只有只有一个数 x=y;
- ctx.setLineDash([5]);
- ctx.strokeStyle = 'red';
- ctx.lineJoin = "round";
- ctx.closePath();
- ctx.stroke();
4.设置 lineJoin

- var ctx = cvs.getContext('2d');
- ctx.moveTo(30,10);
- ctx.lineTo(200,10);
- ctx.lineTo(200,100);
- ctx.lineTo(30,100);
- ctx.lineWidth = 10;
- ctx.strokeStyle = 'red';
- ctx.lineJoin = "round";
- ctx.closePath();
- ctx.stroke();
canvas学习-----画直线的更多相关文章
- Path画直线与弧线
代码地址如下:http://www.demodashi.com/demo/14754.html 前言 之前讲过Paint和Canvas的基本使用,今天来介绍下Path的使用 涉及内容有: Path画直 ...
- Html5新特性 <canvas>画板画直线
以下样例为用canvas标签画多条直线 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
- canvas学习之API整理笔记(二)
前面我整理过一篇文章canvas学习之API整理笔记(一),从这篇文章我们已经可以基本了解到常用绘图的API.简单的变换和动画.而本篇文章的主要内容包括高级动画.像素操作.性能优化等知识点,讲解每个知 ...
- canvas学习(一)
Canvas 学习之路 (一) canvas 是H5 里面神一样的东西,使得只是通过html和js就能做出非常棒的游戏和画面. 因为对前端无限的爱好,更加对canvas充满好奇,将我学习canvas的 ...
- canvas学习和面向对象(二)
Canvas 学习(二) 上一篇Canvas 学习(一)中我是用canvas绘制了一些基本和组合的图形. 现在开始绘制图片和动画帧,以及面向对象的升级版本. 还是一样,看代码,所有的代码都托管在git ...
- canvas学习总结三:绘制路径-线段
Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的. 立即绘制图形方法仅有两个strokeRect(),fillRect(),虽然strokezText(),fillText() ...
- canvas学习笔记、小函数整理
http://bbs.csdn.net/topics/391493648 canvas实例分享 2016-3-16 http://bbs.csdn.net/topics/390582151 html5 ...
- 根据多个点使用canvas贝赛尔曲线画一条平滑的曲线
众所周知想用canvas画一条曲线我们可以使用这些函数: 二次曲线:quadraticCurveTo(cp1x, cp1y, x, y) 贝塞尔曲线:bezierCurveTo(cp1x, cp1y, ...
- canvas学习(二):渐变与曲线的绘制
canvas学习(二):渐变与曲线的绘制 一:createLinearGradient()线性渐变: 二:createLinearGradient() 放射状/圆形渐变: 三:createPatter ...
随机推荐
- android greenDao使用
github:https://github.com/greenrobot/greenDAO 基本使用:https://toutiao.io/posts/yg1kyu/preview https://b ...
- Linux内核调试 - 一般人儿我都不告诉他(一)【转】
转自:http://www.cnblogs.com/armlinux/archive/2011/04/14/2396821.html 悄悄地进入Linux内核调试(一) 本文基址:http://blo ...
- Device Tree常用方法解析【转】
转自:https://blog.csdn.net/airk000/article/details/21345159 Device Tree常用方法解析 Device Tree在Linux内核驱动中的使 ...
- linux 查看cpu的使用百分比
先安装 sudo apt-get install sysstat 然后: mpstat -u 2 5
- Linux 查看CPU信息,机器型号,内存等信息
- 记录entityframework生成的sql语句
Interceptors (EF6.1 Onwards) Starting with EF6.1 you can register interceptors in the config file. I ...
- Expm 2_2 查找中项问题
对于长度为n的整型数组A,随机生成其数组元素值,然后实现一个线性时间的算法,在该数组中查找其中项. package org.xiu68.exp.exp3; import java.util.Array ...
- flask的orm框架(SQLAlchemy)-一对多查询以及多对多查询
一对多,多对多是什么? 一对多.例如,班级与学生,一个班级对应多个学生,或者多个学生对应一个班级. 多对多.例如,学生与课程,可以有多个学生修同一门课,同时,一门课也有很多学生. 一对多查询 如果一个 ...
- jsonp原理和实例详解
1.一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面.动态网页.web服务.WCF,只要是跨域请求,一律不准:2.不过我们又发现,Web页面上调用js文件时则不受 ...
- 【mysql】autocommit=0后,commit, rollback无效
之前在[mysql]MySQLdb中的事务处理中用autocommit和commit()以及rollback()实现了事务处理. 但后来,用同样的代码在另一个数据库中运行却失败了.找了一个下午的原因. ...
