Javascript深入理解构造函数和原型对象
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例。但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propotype chains)实现的。但在ES6中引入了类(class)这个概念,作为对象的模板,新的class写法知识让原型对象的写法更加清晰,这里不重点谈这个
2.首先我们来详细了解下什么是构造器
构造函数的特点:
a:构造函数的首字母必须大写,用来区分于普通函数
b:内部使用的this对象,来指向即将要生成的实例对象
c:使用New来生成实例对象
eg1:

function Person(name,age){
this.name = name;
this.age = age;
this.sayHello = function(){
console.log(this.name +"say hello");
}
}
var boy = new Person("bella",23);
boy.sayHello(); // bella say hello

构造函数的缺点:
所有的实例对象都可以继承构造器函数中的属性和方法。但是,同一个对象实例之间,无法共享属性
解决思路:
a:所有实例都会通过原型链引用到prototype
b:prototype相当于特定类型所有实例都可以访问到的一个公共容器
c:那么我们就将重复的东西放到公共容易就好了
eg2:

function Person(name,age){
this.name = name;
this.age = age;
this.sayHello = function(){
console.log(this.name + "say hello");
}
}
var girl = new Person("bella",23);
var boy = new Person("alex",23);
console.log(girl.name); //bella
console.log(boy.name); //alex
console.log(girl.sayHello === boy.sayHello); //false


一个构造函数Person生成了两个对象实例girl和boy,并且有两个属性和一个方法。但是sayHello方法是不一样的。如上图(图画得很丑)。也就是说当New一个实例对象的时候,都会去创建一个sayHello方法,这就浪费了内存资源,因为sayHello方法使一样的行为的,完全可以被两个实例对象共享。
所以,缺点就是:同一个构造函数的对象实例之间无法共享属性和方法。
为了解决构造函数的这个缺点,js提供了prototype属相来解决该问题。
propotype属性的作用
js中每个数据类型都是对象,除了null 和 undefined(这个可以参考另一篇将null 和 undefined的博客),而每个对象都是继承自一个原型对象,只有null除外,它没有自己的原型对象,最终的Object的原型为null
eg3:
function Person(name,age){
this.name = name;
this.age = age;
}
Person.propotype.sayHello = function(){
console.log(this.name + "say hello");
}
var girl = new Person("bella",23);
var boy = new Person("alex",23);
console.log(girl.name); //bella
console.log(boy.name); //alex
console.log(girl.sayHello === boy.sayHello); //true

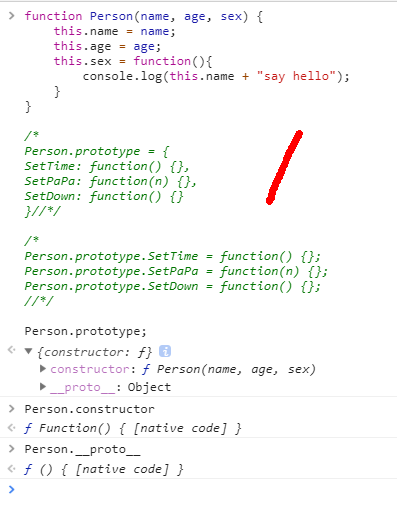
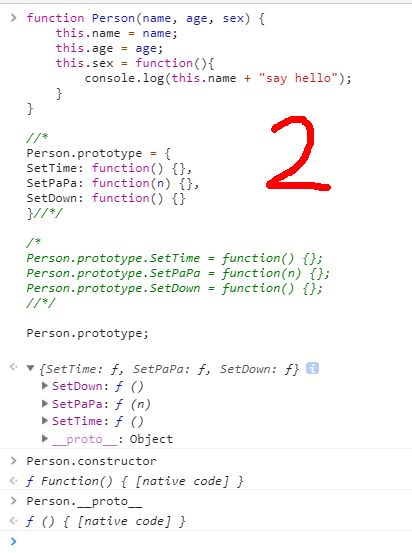
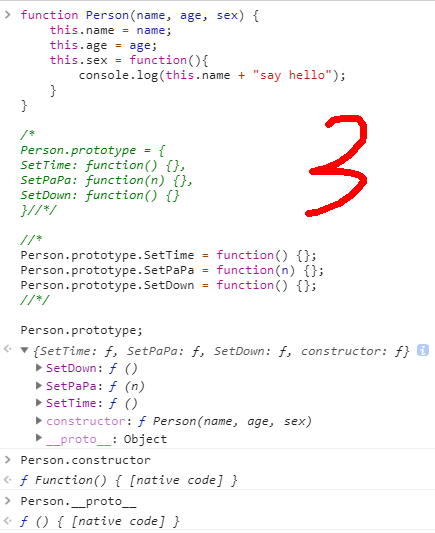
由上图可以看出,propotype是构造函数的属性,而consructor则是构造函数的prototype属性所指向的那个对象,也就是说constuctor是原型对象的属性。
constructor属性是定义在原型对象上面,意味着也可以被实例对象继承
eg4:
function Person(name,age){
this.name = name;
this.age = age;
}
Person.propotype.sayHello = function(){
console.log(this.name + "say hello");
}
var girl = new Person("bella",23);
console.log(girl.construcotr); //Person()
console.log(girl.construcotr == Person.propotype.construcotr); //true
constructor属性的作用
a:分辨原型对象到底是哪个构造函数
function Person(){};
var person1 = new Person();
console.log(person1.construcotr === Person); //true
b:从实例新建另一个实例
function Person(){};
var person1 = new Person();
var person2 = new person1.construcotr();
console.log(person2 instanceof Person); //true
c:由于constructor属性是一种原型对象和构造函数的关系,所以在修改原型对象的时候,一定 要注意construtor的指向问题,避免instanceof失真,关于这一点,会在继承中讲到。
3.了解了构造器,我们来看下原型prototype
JS中万物都是对象,但是对象也分为:普通对象和函数对象,也就是Object 和 Function.
那么怎么区分普通对象和函数对象呢? ---凡是通过New Function()创建的对象都是函数对象,其他的都是普通对象.
需要注意的是:普通对象没有propotype(prototype即是属性也是对象),但是有__proto__属性。
js创建对象的时候都有一个__propo__内置属性,用于指向创建它的函数对象的原型对象prototype。
我们还是来根据eg3的代码来分析原型链
console.log(girl.__proto__ === Person.protype);//true
console.log(Persion.propotype.__proto__ === Object.propotype);//true
console.log(Object.porpotype.__proto__); //null
通过__proto__串起来直到Object.propotype.__proto__为null的链叫做原型链(矩形表示函数对象,椭圆形表示普通对象)

也许看到这个图会有几个疑问
a:为什么Object.__proto__指向Function.prototype?
Object是函数对象,是通过new Function()创建的,所以...
b:Function.__proto__ === Function.prototype //true
Function也是对象函数,通过new Function()创建,所以...
---------------------------
转自:https://www.cnblogs.com/thonrt/p/5900510.html
笔记一下三张图,



Javascript深入理解构造函数和原型对象的更多相关文章
- js深入理解构造函数和原型对象
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例.但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propoty ...
- 第186天:js深入理解构造函数和原型对象
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例.但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propoty ...
- 怎样理解构造函数的原型对象prototype
通过构造函数生成的实例对象中的属性和方法其实是从构造函数中"copy"一份后生成的, 也就是说虽然生成的对象是构造函数的实例, 但里面的属性和方法确实相互独立的, 比如下面的lil ...
- JavaScript 实例、构造函数、原型对象关系图
详细介绍:深入理解javascript原型和闭包(5)——instanceof 图片来源:https://www.ibm.com/developerworks/cn/web/1306_jiangjj_ ...
- 深入理解Javascript中构造函数和原型对象的区别
在 Javascript中prototype属性的详解 这篇文章中,详细介绍了构造函数的缺点以及原型(prototype),原型链(prototype chain),构造函数(constructor) ...
- 深入理解Javascript中构造函数和原型对象的区别(转存)
Object是构造函数,而Object.prototype是构造函数的原型对象.构造函数自身的属性和方法无法被共享,而原型对象的属性和方法可以被所有实例对象所共享. 首先,我们知道,构造函数是生成对象 ...
- javascript构造函数以及原型对象的理解
以下是一个构造函数的例子 如果是实例方法,不同的实例化,它们引用的地址是不一样的,是唯一的. //定义一个构造函数 function People(name,age){ this.name=name; ...
- javascript面向对象系列第一篇——构造函数和原型对象
× 目录 [1]构造函数 [2]原型对象 [3]总结 前面的话 一般地,javascript使用构造函数和原型对象来进行面向对象编程,它们的表现与其他面向对象编程语言中的类相似又不同.本文将详细介绍如 ...
- javascript构造函数及原型对象
/** @ javascript中没有类的概念,所以基在对象创建方面与面向对象语言有所不同* @ 对象创建的常用方法及各自的局限性* @ 使用Object或对象字面量创建对象* @ 工厂模式创建对象* ...
随机推荐
- docker+redis安装与配置,主从+哨兵模式
docker+redis安装与配置 docker安装redis并且使用redis挂载的配置启动 1.拉取镜像 docker pull redis:3.2 2.准备准备挂载的目录和配置文件 首先在/do ...
- chmod a+r file:给所有用户添加读的权限
chmod a+r *:用户自己使用此命令,柯给所有用户添加可读的权限 超级用户给其他用户设置权限:sudo chmod a+rx /home/user 使所有人可以访问,读取文件,bu no W ...
- Python-Log-note.md
#LOG - https://www.cnblogs.com/yyds/p/6901864.html - logging - logging模块提供模块级别的函数记录日志 - 包括四大组件 ## 1. ...
- IOP知识点(1)
1 实例明细url显示 2 增加了logo图片可以编辑 1 实例明细url显示 是在iop中写死的配置 2 增加了logo图片可以编辑 仿照 admin里 服务工厂-服务定义中的内容 (1) ...
- 网络编程——socket编程
一.客户端/服务端架构 1.硬件C/S架构(打印机) 2.软件C/S架构 互联网企业处处是C/S架构 C/S架构与socket的关系:学习socket就是为了完成C/S架构的开发 二.OSI七层 一个 ...
- Ajax 传包含集合的JSON
通过ajax给后台传json对象,当json中含对象集合时,如 $.ajax({ url : , type : "POST", dataType : "json" ...
- python安装pandas模块
直接安装时报错了 localhost:~ ligaijiang$ pip3 install pandas Collecting pandas Downloading https://files.pyt ...
- [LeetCode] 824. Goat Latin_Easy
A sentence S is given, composed of words separated by spaces. Each word consists of lowercase and up ...
- leetcode34. Find First and Last Position of Element in Sorted Array
二分查找不只是查找,还可以根据需求添加条件进行查找,比如这个题,左端点的条件就是边界点或者小于target,右端点的条件就是!=size()或者大于.根据这个找到查找的条件
- gcc dynamic load library
Linux下一般都是直接在编译生成时挂接上链接库,运行时,把链接库放到系统环境里就可以了 但是windows出现带来了动态链接的概念,也就兴起了非windows世界的插件的概念的范潮 对应于windo ...
