vue组件,axios ,路由
组件(Component)自定义封装的功能。
把一个功能相关的[HTML、css和javascript]代码封装在一起组成一个整体的代码块封装模式,我们称之为“组件”。
组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的内容结构,样式和特效。
默认组件
<div id="app">
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
</div>
<script>
Vue.component("addnum",{
template:'<div><input type="text" v-model="num"><button @click="num+=1">点击</button></div>',
data: function(){
// 写在这里的数据只有当前组件可以使用
return {
num:1,
}
}
}); var vm = new Vue({
el:"#app",
// 这里写的数据是全局公用的,整个文件共享
data:{ }
})
</script>
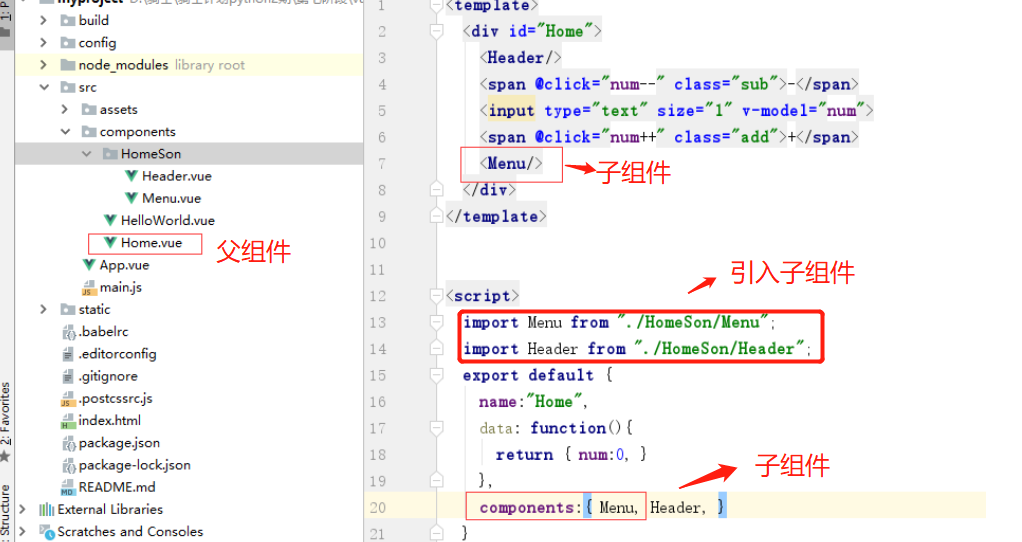
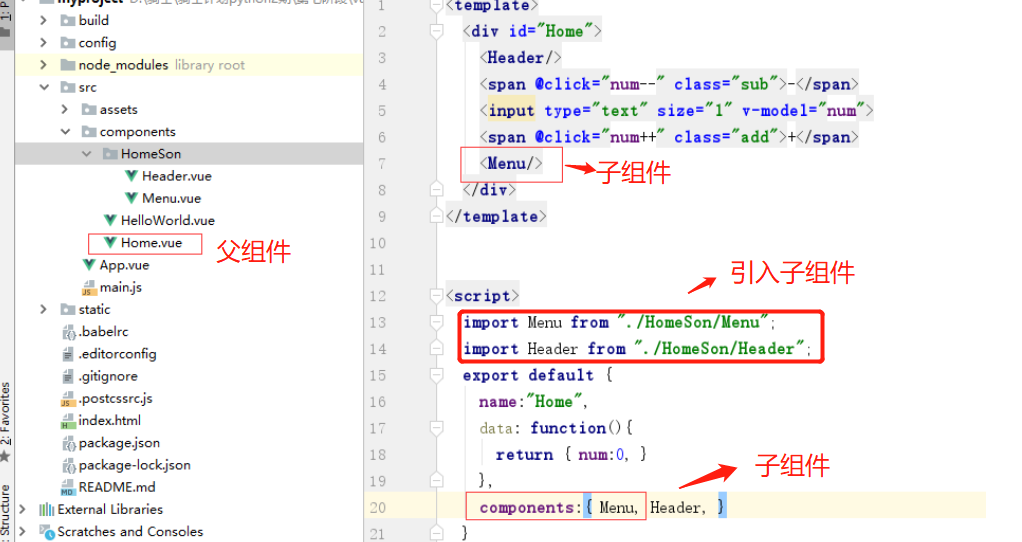
单文件组件
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,
合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,
方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
1.template 编写html代码的地方
// 组件中代码必须写在同一个标签中
<template>
<div id="Home">
<span @click="num--" class="sub">-</span>
<input type="text" size="1" v-model="num">
<span @click="num++" class="add">+</span>
</div>
</template>
2script编写vue.js代码
<script>
export default {
name:"Home", // 该组件名
components:{} // 引用其他组件 ,存放位置
data: function(){
return {
num:0, //该组件需要用到的数据
}
}
}
</script>
3 style编写当前组件的样式代码
scoped 只作用局部样式
<style scoped>
.sub,.add{
border: 1px solid red;
padding: 4px 7px;
}
</style>
组件的嵌套
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.
因为,产生了父组件调用子组件的情况.


传递数据
例如,我们希望把父组件的数据传递给子组件.
可以通过props属性来进行传递.
传递数据三个步骤:
1.在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据。
<Menu :mynum="num" title="home里面写的数据"/> # 上面表示在父组件调用Menu子组件的时候传递了2个数据:
如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,会在子组件中使用。
如果要传递普通字符串数据,则不需要加上冒号:
<template>
<div >
<button @click="num--">-</button>
<input type="text" v-model="num">
<button @click="num++">+</button>
<--! 调用子组件,将父组件中的num 数据传给子组件用,子组件把该值mynum 放在了 props对应的列表中-->
<Menu :mynum="num" title="home中的非变量的数据"/> <--! title 为父组件中的普通数据,前面不用加冒号-->
</div>
</template> <script>
import Menu from './Menu' //导入子组件 export default {
name:'Home',
components:{Menu,},
data:function () {
return {
num:1,
}
}, }
</script> <style scoped> </style>
2.在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受.
3. 在子组件中的template中使用父组件传递过来的数据.
<template> <div>
<span>父组件Home传来的数据:{{mynum}}</span>
<span>自己组件中的数据:{{number}}</span>
<span>这是父组件中传来的普通数据:{{title}}</span>
</div>
</template> <script> export default { name:"Menu",
props:['mynum',"title"], //父组传来的数据
components:{},
data(){ return {
number:0, //该组件自己的数据
}
}
}

总结:
使用父组件传递数据给子组件时, 注意一下几点:
传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为"动态数据传递"
传递数据不是变量,这种数据称之为"静态数据传递"
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是影响到父组件中的数据.
这种情况,在开发时,也被称为"单向数据流"。
在组件中使用axios获取数据
1.在项目根目录中使用 npm安装包
npm install axios (jquery 的导入也类似)
2.接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
import axios from 'axios' // 从node_modules 导包
Vue.prototype.$axios=axios // 将对象挂载到vue对象中 ,习惯插件左边加个 $ 符号
3. 在组件中使用axios获取数据
<script>
import Menu from './Menu' //导入子组件 export default {
name:'Home',
components:{Menu,},
data:function () {
return {
num:1,
}
},
methods:{
get_weather:function () {
this.$axios.get('http://wthrcdn.etouch.cn/weather_mini?city=深圳').then(
function (response) {
console.log(response);
}
).catch(function (error) {
console.log(error);
})
}
} }
</script>
路由(Router)
1 .安装
npm install --save vue-router
路由:把组件和对应的 url地址进行一一映射的关系。
2. 创建路由文件
路由文件可以直接创建在src目录下,但是如果项目大了, 分成多个不同的大平台或者大的子项目,可以选择分目录保存路由,
src/router/index.js // 前台路由
src/router/backend.js // 后台路由
在index.js文件中编写初始化路由信息,以及绑定地址和组件的映射关系。
步骤 :
1.在src 目录下新建 一个文件夹 router ,在该文件夹下建一个 index.js 文件,在该文件下编写一下代码
1. 初始化路由对象
//导包
import Vue from 'vue'
import Router from 'vue-router' //导入组件 // import Home from '../components/Home' // @ 表示的是src 的目录路径 import Home from '@/components/Home'
import Table from '@/components/Table' // 让 Vue启用路由 Router
Vue.use(Router); export default new Router({
// 声明项目的路由列表
routes:[
{
name:"Home" , // 在组件视图中,以后生成url地址的别名,一般和主键名一致方便维护
path:'/',// 用于访问的路径
component:Home,// 这个不是字符串
},
{
name:"Table" , // 在组件视图中,以后生成url地址的别名,一般和主键名一致方便维护
path:'/table',// 用于访问的路径
component:Table,// 这个不是字符串
},
]
})
2. main.js 文件中 注册路由信息
import Vue from 'vue'
import App from './App' //从别的路径导包 import axios from 'axios' // 从node_modules 导包
Vue.prototype.$axios=axios // 将对象挂载到vue对象中
Vue.config.productionTip = false import router from './router/index' /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.App.vue文件 显示路由中对应的内容
1. 展示 <router-view></router-view>
2. 在别的组件中写: <router-link to="/">首页</router-link> 跳转。
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
<Home/>
<Table></Table>
<!--<Menu></Menu>-->
<router-view></router-view>
</div>
</template> <script>
import HelloWorld from './components/HelloWorld'
import Home from './components/Home'
import Table from './components/Table'
import Menu from './components/Menu' export default {
name: 'App',
components: {
HelloWorld,
Home,
Table,
Menu }
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在终端 切换到该项目根目录下,开启服务:
npm run dev

vue组件,axios ,路由的更多相关文章
- vue组件级路由钩子函数(beforeRouteEnter/beforeRouteUpdate/beforeRouteLeave)
1.vue组件级路由钩子函数(beforeRouteEnter/beforeRouteUpdate/beforeRouteLeave):http://www.menvscode.com/detail/ ...
- vue组件与路由的使用步骤
router:根据不同的地址跳转到不同的页面一.vue-router的使用 1.下载路由模块 npm vue-router --save 2.在router.js中 先引入路由 imp ...
- vue组件+axios访问本地json
import axios from 'axios'export default { name: "AjaxText", data: function () { return { m ...
- vue组件级路由钩子函数介绍,及实际应用
正如其名,vue-router 提供的导航钩子主要用来拦截导航,让它完成跳转或取消. 有多种方式可以在路由导航发生时执行钩子:全局的.单个路由独享的.或者组件级的. 一.全局钩子 你可以使用 rout ...
- Vue 组件实战
目录 Vue 组件 axios实现数据请求 计算属性 案例一:首字母大写 案例二:过滤案例 监听属性 局部组件 全局组件 组件通信之父传子 组件通信之子传父 ref属性(组件间通信) 普通标签使用 组 ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- Vue小项目二手书商城:(一)准备工作、组件和路由
本项目基于vue2.5.2,与低版本部分不同之处会在(五)参考资料中提出 完整程序:https://github.com/M-M-Monica/bukesi 实现内容: 资源准备(mock数据) 组件 ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
随机推荐
- Python3基础 dict 推导式 生成10以内+奇数的值为True 偶数为False的字典
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- luogu1387 最大正方形
P1387 最大正方形 正方形O(n) 题目描述 在一个n*m的只包含0和1的矩阵里找出一个不包含0的最大正方形,输出边长. 输入输出格式 输入格式: 输入文件第一行为两个整数n,m(1<=n, ...
- 三星sm865
目录 样张 SSD-Z: CrystalDiskInfo: CrystalDiskMark: AS-SSD Benchmark: 颗粒检查: 扇区信息: HD Tune Pro: 三星Magician ...
- centos7重新调整分区大小
As others have pointed out, XFS filesystem cannot be shrunk. So your best bet is to backup /home, re ...
- P3121 [USACO15FEB]审查(黄金)Censoring (Gold)
吐槽 数据太水了吧,我AC自动机的trie建错了结果只是RE了两个点,还以为数组开小了改了好久 思路 看到多模板串,字符串匹配,且模板串总长度不长,就想到AC自动机 然后用栈维护当前的字符串位置,如果 ...
- 怎么在父窗口调用它页面的iframe里面数据,进行操作?
注:在服务器下操作有效果,本地无效 document.getElementById("taskdetail1").contentWindow.test(a) document.ge ...
- HBase与列存储
传统的行存储和(HBase)列存储的区别 1.为什么要按列存储 列式存储(Columnar or column-based)是相对于传统关系型数据库的行式存储(Row-basedstorage)来说的 ...
- 51nod P1305 Pairwise Sum and Divide ——思路题
久しぶり! 发现的一道有意思的题,想了半天都没有找到规律,结果竟然是思路题..(在大佬题解的帮助下) 原题戳>>https://www.51nod.com/onlineJudge/ques ...
- BZOJ 1061: [Noi2008]志愿者招募(线性规划与网络流)
http://www.lydsy.com/JudgeOnline/problem.php?id=1061 题意: 思路: 直接放上大神的建模过程!!!(https://www.byvoid.com/z ...
- 网络通信 & 初识socket
本节主要内容: 1.客户短\服务端架构 2.网络通信的流程 3.初识socket 一.客户端\服务端架构 客户端\服务端架构: 即Client/Server (C/S) 结构,是大家熟知的软件系统体系 ...
