CodeMix入门基础知识
CodeMix在线订购年终抄底促销!火爆开抢>>
CodeMix入门
CodeMix是一个Eclipse插件,可以直接从Eclipse访问VS Code和为Code OSS构建的附加扩展的各种技术。如果用户是一位经验丰富的Eclipse开发人员,CodeMix有一些新的UI元素和可用性模型需要注意;如果用户有使用VS Code开发的经验,就会发现这些功能很熟悉,将在CodeMix中以不同方式访问它们。
CodeMix插件与基于Eclipse的IDE和工具(如MyEclipse、Spring Tools Suite和JBoss Tools)兼容,因此用户可以继续在习惯的环境中工作。
工作台基础知识
本节介绍了在处理项目和代码时派上用场的一些CodeMix基础知识。
参数
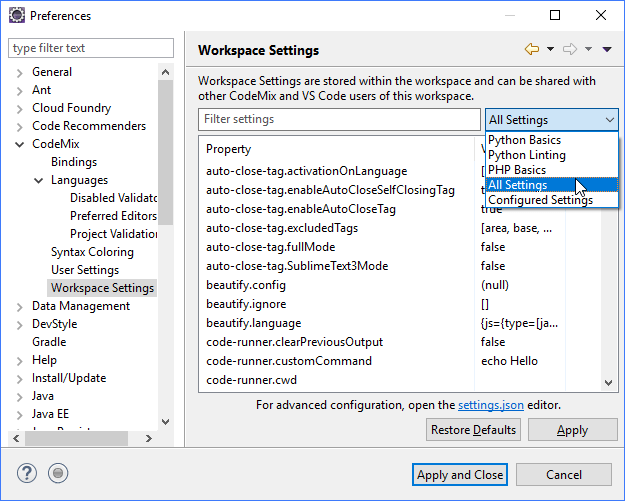
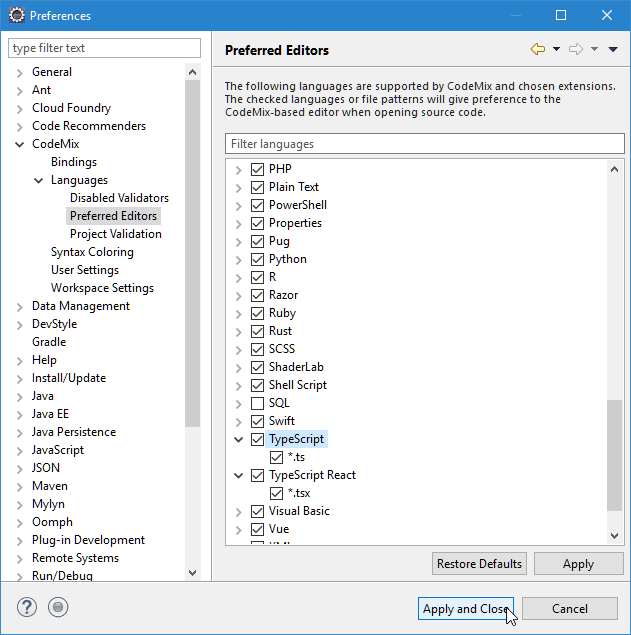
要选择重要键绑定,支持的编辑器和验证器的首选项,请转到Window> Preferences(或Mac上的Eclipse> Preferences),然后展开CodeMix并选择适当的节点。
编辑VS代码和扩展程序特定设置时,有以下选项:
- 用户设置 - 从首选项中,选择CodeMix>用户设置。用户设置存储在主文件夹中,并且由同一用户对所有CodeMix实例可见。
- 工作区设置 - 从“首选项”中,选择“CodeMix”>“工作区设置”。工作区设置特定于Eclipse工作区。
- 项目设置 - 右键单击顶级项目文件夹,选择“属性”,然后选择“CodeMix”>“项目设置”。项目设置存储在项目中,并在工作区,系统和用户之间保留。
编辑表中的设置,或单击settings.json链接直接在json文件中编辑值,这样可以方便更大的值。编辑表格时,可以使用“过滤器设置”框找到设置,或从下拉列表中选择一组设置。
注意:如果在多个位置设置首选项,则项目设置具有最高优先级,其次是工作区设置,然后是用户设置。

快速打开和命令调色板
有效地使用这些功能可充分发挥CodeMix的潜力,并显着提高工作效率。 为每个(Windows / Mac)列出键盘快捷方式。
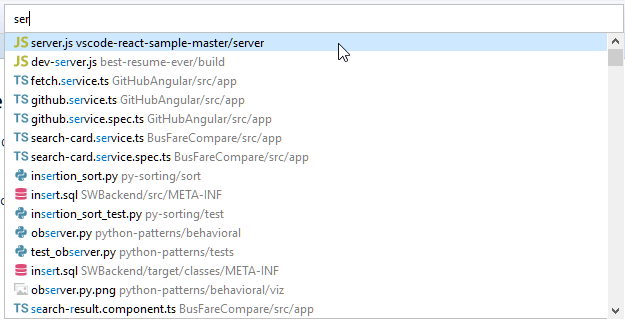
快速打开(Ctrl + P / Cmd + P)
使用此选项可快速打开工作区中的文件。

打开类型(Ctrl + Shift + T / Cmd + Shift + T)
此操作可用于跨文件跨文件跳转到符号。
打开本地符号(Ctrl + O / Cmd + O)
使用此选项可在当前文件中导航,使用过滤器快速找到感兴趣的元素。

命令调色板(Ctrl + Shift + P / Cmd + Shift + P)
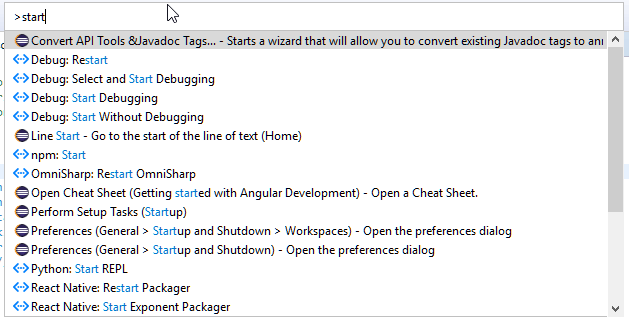
使用命令面板执行从运行npm构建到启动调试会话的所有操作。 使用它来格式化当前文档,或整体应用快速修复;甚至可以用它来重构代码。 命令选项板包括Eclipse命令以及开始键入以查找所需作业的命令。

可以在Preferences> CodeMix> Bindings页面上打开或关闭这些键绑定,或者在Preferences> General> Keys页面上自定义,在过滤器中键入Quick Open以查找它们。
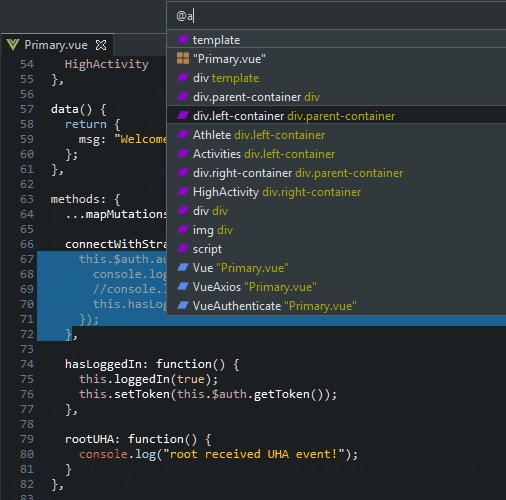
可以使用快速打开绑定打开调色板,然后键入#,@或>分别进入类型,本地符号或命令模式。
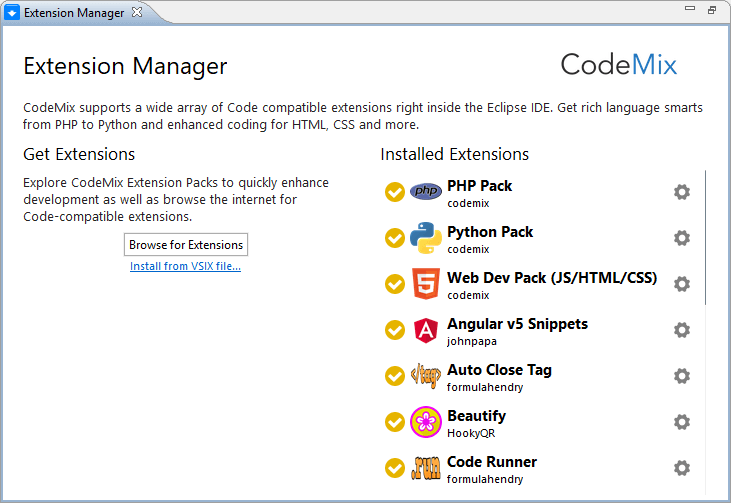
扩展
扩展为CodeMix安装添加了一系列功能 - 从支持新语言和框架,到编码时的生产力增强,高级验证甚至调试功能。
作为欢迎流程的一部分,将分析工作区和安装,并显示推荐的扩展包列表。 此外,CodeMix会在创建CodeMix项目时自动安装相应的扩展包,并根据正在编辑的文件智能地建议它们。

要手动安装扩展,请转到“帮助”>“CodeMix扩展”。

有关更多信息,请参阅CodeMix中的扩展。
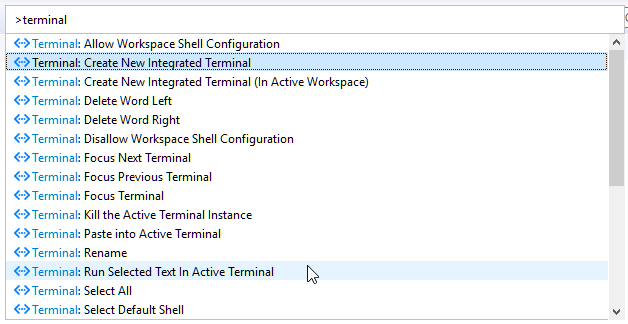
终点站
使用大量终端命令在Eclipse中打开CodeMix终端。 可以从终端视图创建新终端,在对话框中选择CodeMix终端。

可以使用Terminal:Select Default Shell命令更改默认创建的shell。 它将包括特定于操作系统的选项,例如Windows 10上的PowerShell。
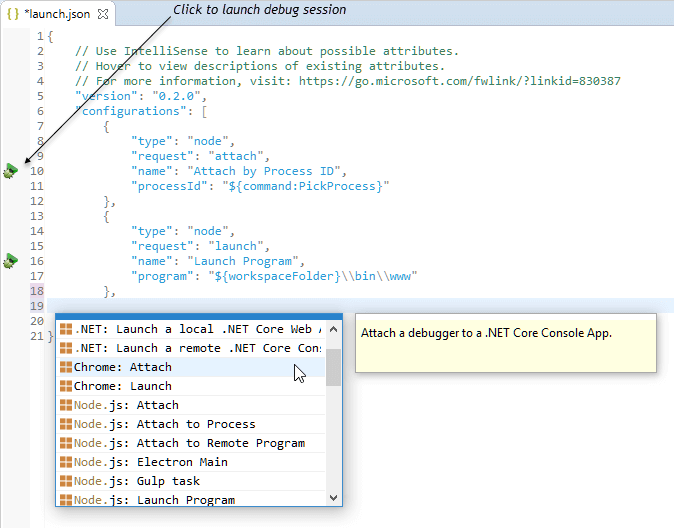
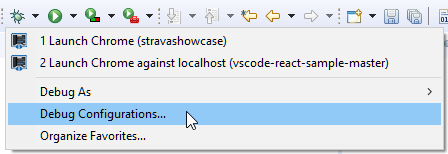
调试
右键单击项目以显示上下文菜单,然后选择Debug As> CodeMix Launch。 如果项目还没有launch.json文件,则会创建一个文件,可以选择启动类型。 可用的启动类型取决于已安装的扩展。

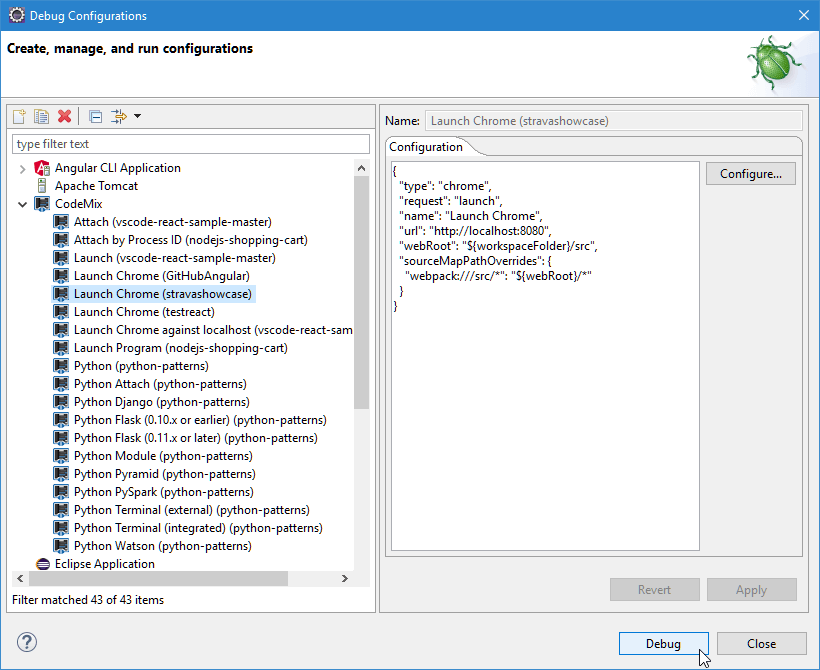
创建启动后,单击launch.json编辑器标尺区域中的启动图标,或转到“调试配置”对话框,从中可以启动调试会话。 CodeMix特定的启动将分组在CodeMix节点下。


有关更多信息,请参阅CodeMix中的调试。
状态栏
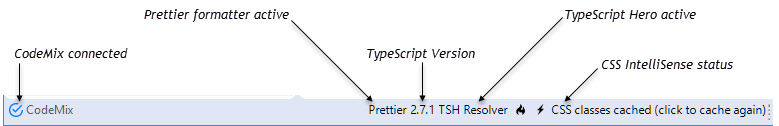
状态栏指示与CodeMix引擎的连接状态,以及与正在编辑的文件相关的其他详细信息。 例如,TypeScript文件的TypeScript显示可以更改,而其他项目表示linter是否处于活动状态。

如果与CodeMix引擎的连接中断,则此图标将显示在状态栏中,并且没有CodeMix功能。 理想情况下,应该永远不会发生,但如果确实如此,请重新启动IDE。 如果断开状态仍然存在,或者经常进入此状态,请与支持部门联系。
常青更新
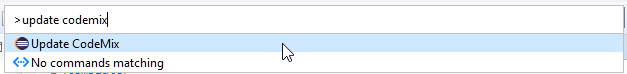
当CodeMix的新版本可用时,CodeMix会自动更新。 要强制更新,请按Ctrl / Cmd + Shift + P并键入Update CodeMix。

如果下载了更新,状态栏中会显示一个图标。 更新将在Eclipse下次启动时应用。
创建一个新项目
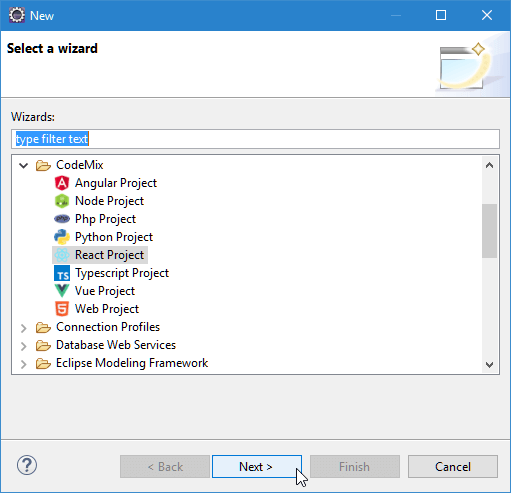
要创建一个新项目,请转到文件>新建>其他> CodeMix,然后选择任何项目向导,以启动新的Angular,React,Python等项目。

项目创建过程会自动下载相应的扩展包,以确保该技术所需的所有开发支持。
注意:根据连接速度,下载所有必需的扩展可能需要一段时间,可以查看状态区域以监视安装进度。 安装完成后,可能会要求重新启动CodeMix引擎(而不是IDE)以启用扩展。
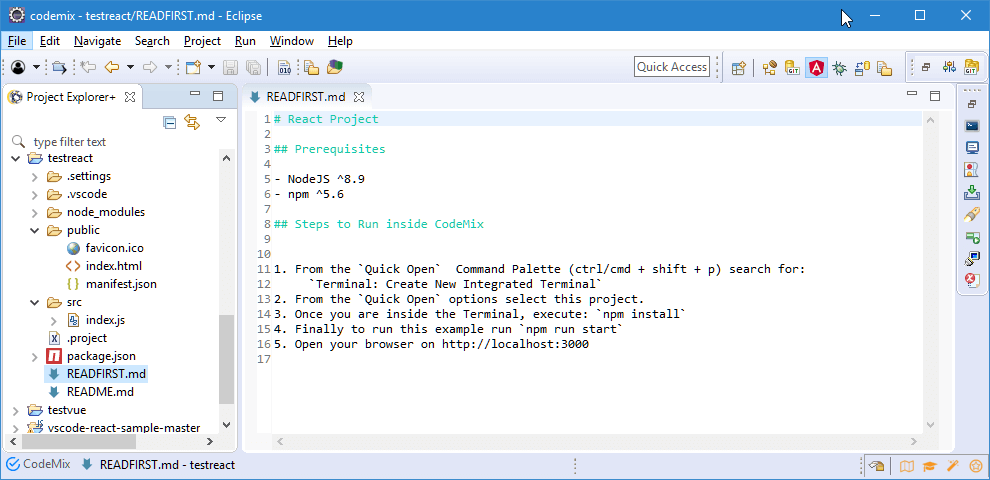
这些项目有一个READFIRST.md文件,其中包含运行和构建项目所需的一些基本步骤,而README.md则共享项目本身的更多详细信息。

关于项目元数据的说明
与典型的Eclipse项目不同,CodeMix功能几乎可以在任何具有相应源文件的文件夹中运行。 在Eclipse中,用户无需为IntelliSense、高级导航或验证启用性质,构建方面即可开始工作。 一旦习惯了会非常自由。 大多数具有传统布局的项目都可以直接使用。
导入现有项目
从文件夹或存档中选择文件>导入>项目,选择项目并将其导入CodeMix。 大多数项目都是开箱即用的。
CodeMix编辑
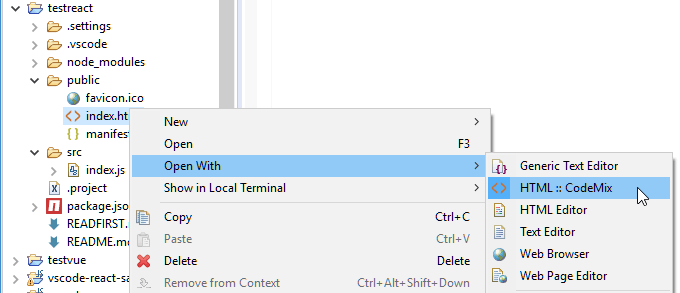
CodeMix自动将自身与支持的文件类型相关联,使相应的CodeMix编辑器成为这些文件类型的默认编辑器。 要使用CodeMix编辑器显式打开文件,请右键单击该文件,然后选择打开方式> <文件类型> :: CodeMix。


注意:第一次使用CodeMix打开工作区时,如果它具有打开的编辑器,则工作区将从较旧的非CodeMix编辑器中打开的这些文件开始。 关闭并重新打开这些文件以在CodeMix编辑器中打开它们。
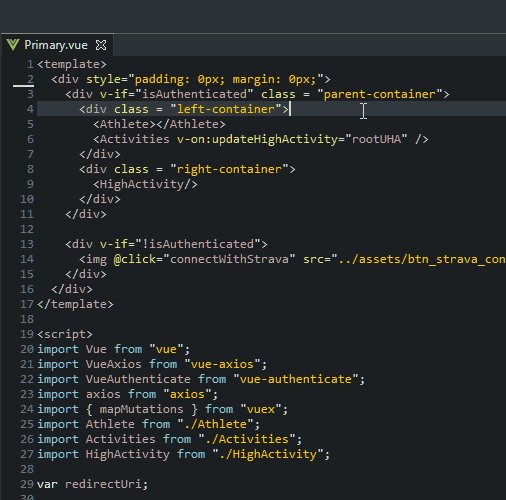
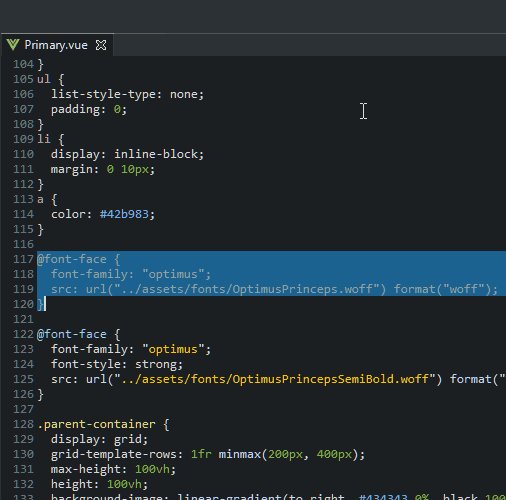
编辑代码
与典型的Eclipse编辑器不同,大多数CodeMix编辑器会在用户键入时显示内容辅助建议,而无需等待句点或其他特殊字符。 可以通过按Ctrl + Space显式调用内容辅助,但大多数情况下这不是必需的。

编辑器中有许多可用于提高生产率的节省时间。一些受欢迎的包括:
- 查看/转到定义 - 将鼠标悬停在变量上以查看定义,然后按Ctrl键(Mac上的Cmd)以查看适当的声明,这对于方法和函数特别有用。可以在按下Ctrl(Mac上的Cmd)时单击以跳转到相应的代码段。
- 移动线 - 按Alt +向上/向下快速向上或向下移动线条。
- 注释行 - 按Ctrl + /切换注释行。
扩展通常可以改进像打字一样基本的东西 - 好的例子是自动关闭标记和自动重命名标记扩展。使用HTML或XML等标记时,自动关闭标记会在用户键入新标记时自动插入结束标记,而自动重命名标记会在编辑其中一个时自动重命名匹配的结束标记或开始标记。
有关更多信息,请参阅CodeMix中的IntelliSense和导航代码。
构建和验证
CodeMix支持两种验证模式:编辑器内验证,影响编辑器中打开的任何文件,以及项目级别验证,用于项目中的所有其他文件。
项目级验证可以使用通用内置验证技术,也可以配置为使用外部任务,外部任务通常也用于构建和服务应用程序。通过CodeMix中的构建管道支持,验证和构建体验是无缝的。

CodeMix入门基础知识的更多相关文章
- USB入门基础知识(转)
源:USB入门基础知识 相关名词: 主机(Host) 设备(Device) 接口(Interface) 管道(Pipe) 管道是主机与设备端点数据传输的连接通道,代表了主机的数据缓冲区与设备端点之间交 ...
- Linux入门基础知识
注:内容系兄弟连Linux教程(百度传课:史上最牛的Linux视频教程)的学习笔记. Linux入门基础知识 1. Unix和Linux发展历史 二者就像父子关系,当然Unix是老爹.1965年,MI ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- Greenplum入门——基础知识、安装、常用函数
Greenplum入门——基础知识.安装.常用函数 2017年10月08日 22:03:09 在咖啡里溺水的鱼 阅读数:8709 版权声明:本文为博主原创,允许非商业性质转载但请注明原作者和出处 ...
- 1)Linux程序设计入门--基础知识
)Linux程序设计入门--基础知识 Linux下C语言编程基础知识 前言: 这篇文章介绍在LINUX下进行C语言编程所需要的基础知识.在这篇文章当中,我们将 会学到以下内容: 源程序编译 Makef ...
- React入门---基础知识-大纲-1
-----------------在慕课网学习react入门笔记-------------- ---------博主边学边记录,手把手进行学习及记录---------- --------------- ...
- PHP基础入门(二)---入门基础知识必备
前言 在上一章中,我们初步了解了PHP的网页基础和PHP的入门基础,今天继续给大家分享更多有关PHP的知识. 理论知识看起来可能比较枯燥一些,但是我们的实践(敲代码)毕竟离不开它. 只有理论与实践相结 ...
- Vue 2.0入门基础知识之全局API
3.全局API 3-1. Vue.directive 自定义指令 Vue.directive用于自定义全局的指令 实例如下: <body> <div id="app&quo ...
- [转] linux操作系统下c语言编程入门--基础知识
点击阅读原文 这篇文章介绍在LINUX下进行C语言编程所需要的基础知识.在这篇文章当中,我们将会学到以下内容: 1. 源程序编译 2. Makefile的编写 3. 程序库 ...
随机推荐
- Java方法重载的区分
测试程序代码: class Computer { private int x; public Computer(){ this(10); } /** * 构造方法重载 * @param x */ pu ...
- ES7: 展开语法spread syntax:
第一次遇到: payload = {...payload, manufacturer: state.manufacturers.filter(x => x._id === payload.man ...
- 什么是EOS(不一样的角度看柚子)
是时候给写写EOS了,现在EOS主网已经上线,尽管我个人不是很喜欢EOS项目(不过也一直在关注EOS),但是不可否认EOS这个争议性很大的项目给区块链世界带来的变化. 写在前面 阅读本文前,如果了解过 ...
- KM算法 带权二分匹配 O(n^3)
#include<cstdio> #include<cstdlib> #include<cstring> #include<string> #inclu ...
- php中Redis的扩展
首先要下载 php_redis.dll 和 php_igbinary.dll 在官网(https://windows.php.net/downloads/pecl/snaps/redis/3.1.4/ ...
- CF903G Yet Another Maxflow Problem
考虑最大流=最小割 不妨把a到a的边称为a类边,b到b的称为b类边,a到b的称为c类边. 显然,答案一定是由最多1条a和最多一条b以及一些c组成的. 只有a是会变的,也就是说每个a对应了唯一的最优的b ...
- Linux中磁盘分区——理论篇
Linux中磁盘分区——理论篇 现在主流的分区的方式有两种——MBR分区和GPT分区,本文将着重介绍MBR分区底层原理,及用相关命令验证相关原理 Linux中磁盘分区理论篇 为什么要对磁盘进行分区 M ...
- 5月13 PDO数据访问抽象层
方法1:较简单的 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww ...
- for + setTimeout
一.背景 最近在翻看以前的老书<node.js开发指南>,恰好碰到 for 循环 + setTimeout 的经典例子,于是重新梳理了思路并记录下. 二.写在前面,setTimeout 和 ...
- php 文件压缩
1.php文件压缩代码: $zip = new ZipArchive;if($zip->open('aaa.zip',ZipArchive::OVERWRITE)===TRUE){ //aaa. ...
