web(四)html表单类标签
表单类标签
操作者用于输入信息,并将信息提交给服务器的标签集合。
表单标签介绍
form标签:表单元素(其余标签)标签的容器标签
input标签:用于用户信息输入的标签。
button标签:按钮标签。
select/option标签:下拉框标签。
textarea标签:文本域标签。
lable标签:修饰输入元素的文字标签。
表单元素标签公有的属性(html4标准)
id:表单标签的唯一索引,一般在js中根据唯一索引获取表单元素。
name:表单标签的名称,在提交数据时,以name属性作为实际值的索引。
disabled:禁用当前表单元素。
readonly:规定表当前表单元素为只读元素。
value:设定或获取当前表单元素的输入值。
accessKey:访问当前元素的快捷键,非表单类属性,但通常用在表单元素中。
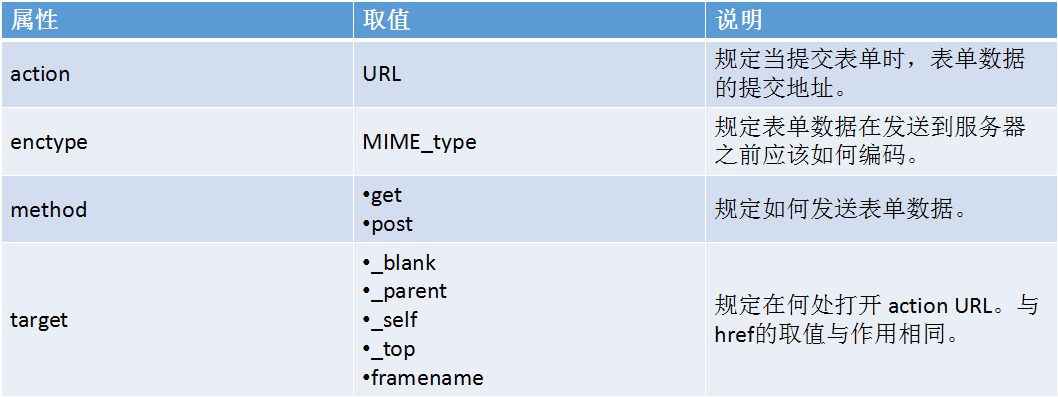
form标签:输入标签项的容器,封装子输入标签,主要作用如下
设定当前表单提交的目标服务器地址。
设定提交的http请求类型。
设定提交数据的编码格式。
通过js可以在提交前验证数据的合法性。

method的设定
取值范围
get:声明本次请求的目的是从服务器获取数据。
post:声明本次请求的目的是向服务器传送数据。
get与post的区别
目的不同
提交方式不同(一个在响应头,一个在响应体)
提交数据长度不同,get:不超过255个字符,post理论上不受限制。
安全性get在地址栏显示信息,不安全。
缓存机制不同,get请求的地址会保存到浏览器的访问历史记录中,post不会。
enctype的设定的取值范围

input标签:用来声明一组用于用户输入信息的标签,使用type属性可以设定输入的类型。
input标签的分类
输入类
text:文本框,type的默认值,
password:密码框,密码框的文字以黑点方式显示。
hidden:隐藏框,元素不显示,可以通过此标签提交用户不可见信息如id等。
私有属性(具备表单标签的公有属性)
maxlength:限定输入字符的长度。
<input type="text" value="userName" name="text" maxlength="10" />
<input type="password" value="password" name = "password" maxlength="10" />
选择类
checkbox:多选框。
radio:单选框,表单中name属性相同的radio,只能有一个被选中。
私有属性(具备表单标签的公有属性)
checked:设定是否被选中,在html中只要声明此属性就被选中
<input type="radio" name = "sex" value = "1"/></br>
<input type="checkbox" name="fav" checked="false" value="1"/>
文件类
file:文件选择框。
私有属性(具备表单标签的公有属性)
multiple:设定是否可以多选,在html中只要声明此属性就可以多选。
accept:设定选择文件的mime类型,多个类型用逗号分隔开。
<input type="file" name = "file" multiple accept="image/gif, image/jpeg"/>
按钮类
button:按钮标签。
image:图片按钮标签。
submit:提交按钮标签,默认行为是提交当前form表单。
reset:重置按钮标签,默认行为是当前表单恢复到网页初始化状态。
<input type="submit" value = "提交" />
<input type="reset" value = "重置" />
button标签:按钮标签,非闭合标签,可以在该标签内部插入其他html元素,因此可以定义出功能强大的按钮。
私有属性(具备表单标签的公有属性)
type:按钮的类型。
reset:重置类型按钮
submit:提交类型按钮
button:不同按钮,无默认行为。
<button type="submit"><div>大家好</div></button>
下拉框标签:使用select、option两个标签声明下拉框。
<select name="pro" >
<option value="1">北京</option>
<option value="2">上海</option>
</select>
select标签私有属性
multiple:规定可选择多个选项。
size:规定可见下拉框选项的数量。
option标签私有属性
selected:当前下拉明细项是否被选中。
textarea标签:设定多行的文本输入控件。
私有属性(具备表单标签的公有属性)
cols:规定文本区内的可见宽度。
rows:规定文本区内的可见行数。
maxlength:文本输入的最大字符数量。
<textarea name = "introduce" maxlength="500" cols="20" rows="10"></textarea>
label元素:输入标签的文字描述标签,可以代替输入标签响应用户的操作。
私有属性说明
for:输入标签的id属性值。
<label for="sex1">女</label>
<input id = "sex1" type="radio" name = "sex" value = "1"/>
web(四)html表单类标签的更多相关文章
- form表单类标签汇总
<form action="form_action.asp" method="get"> First name: <input type=&q ...
- Python的Django框架中forms表单类的使用方法详解
用户表单是Web端的一项基本功能,大而全的Django框架中自然带有现成的基础form对象,本文就Python的Django框架中forms表单类的使用方法详解. Form表单的功能 自动生成HTML ...
- bootstrap 表单类
bootstrap 表单类 表单美化 用法: 向父元素 <form role="form"></form> 添加 role="form&q ...
- web网页的表单排版利器--960css
表单排版样式 960css 前言 一般web网页的表单排版,大家都习惯用table排版,自己需要根据实际需要去定义TR和TD,很多时候对于TD的高宽度.是否合并行,合并列,都要去做一些处理,这些都是比 ...
- ASP.NET Web Pages:表单
ylbtech-.Net-ASP.NET Web Pages:表单 1.返回顶部 1. ASP.NET Web Pages - HTML 表单 表单是 HTML 文档中放置输入控件(文本框.复选框.单 ...
- 12种炫酷HTML5 SVG和CSS3表单浮动标签特效
这是一组效果非常炫酷的HTML5 SVG和CSS3表单浮动标签特效.这组浮动标签特效共12种效果,使用SVG和CSS3来制作完成.这些浮动标签效果部分在元素的伪元素上使用CSS transitions ...
- django之表单类
一:表单类 一般我们在html中自己写的表单类似于下面的样子 <!DOCTYPE html> <html lang="en"> <head> & ...
- HTML表单提交标签
<form>表单提交标签,设置提交范围 有name属性才能被提交 action:提交的地址url method:提交方式 get方式(默认):会将参数拼接在连接后,有大小限制(4k) po ...
- Django之forms表单类
Form表单的功能 自动生成HTML表单元素 检查表单数据的合法性 如果验证错误,重新显示表单(数据不会重置) 数据类型转换(字符类型的数据转换成相应的Python类型) 1.创建Form类 from ...
随机推荐
- Spring注解之@Lazy注解
@Lazy用于指定该Bean是否取消预初始化.主要用于修饰Spring Bean类,用于指定该Bean的预初始化行为, 使用该Annotation时可以指定一个boolean型的value属性,该属性 ...
- 网络编程socketserver实现并发
import socketserver import struct import json import os class FtpServer(socketserver.BaseRequestHand ...
- ConcurrentHashMap1.8源码解析
深入并发包 ConcurrentHashMap 概述 JDK1.8的实现已经摒弃了Segment的概念,而是直接用Node数组+链表+红黑树的数据结构来实现,并发控制使用Synchronized和CA ...
- weblogic安装教程(以weblogic 11g为例)
1.下载jdk和weblogic安装介质 一般的搭配是jdk1.5+weblogic92.jdk1.6+weblogic11g(weblogic10.3.6) jdk历史版本下载链接:http://w ...
- How to import a GitHub project into Eclipse
Assuming you have created a project in GitHub, these are the steps to import it into Eclipse. First, ...
- Matlab、R向量与矩阵操作 z
已有 1849 次阅读 2012-8-2 15:15 |系统分类:科研笔记|关键词:矩阵 480 window border center Matlab.R向量与矩阵操作 描 述 Matla ...
- css3 min-content,max-content,fit-content, fill属性
css3里有四个属性,用来实现以内容为主的尺寸计算方式,intrinsic sizing min-content max-content fit-content fill 其中 fill 关键字,需要 ...
- pycharm开发工具,使用
在pycharm中,打的断点,仅在调试模式下,即debug 模式下,才有效 Use Alt + Shift + C to quickly review your recent changes to t ...
- win10与centos7的双系统U盘安装(二:安装以及配置centos系统)
继续第一篇的讲解,接着就是要进入第二部分——安装以及配置centos系统 特别提醒在安装centos之间,注意自己的win10系统进行备份,便于回复安装失败后的系统 1:安装前准备 安装前准备主要是两 ...
- Saiku通过iframe嵌入web页面(六)
Saiku通过iframe嵌入系统页面 前提: Saiku已安装好,并且配置了数据源,熟练了saiku的基本使用. 一.将整个Saiku嵌入页面 在web项目中,新建index.jsp页面,内容如下: ...
