每日质量NPM包拖拽文件上传_react-dropzone
一、react-dropzone
官方定义: Simple HTML5-compliant drag'n'drop zone for files built with React.js.
理解: 一个为react量身定制,基于H5 API:drop && drag可以实现拖拽上传文件的npm插件包
是的,以后再也不用自己苦苦地封装drop和drag了, react-dropzone使用非常简单,只需要调用一个事件.
当然这个包是针对于react的(直接作为组件使用),如果需要非组件的,直接npm官网搜索dropzone即可.
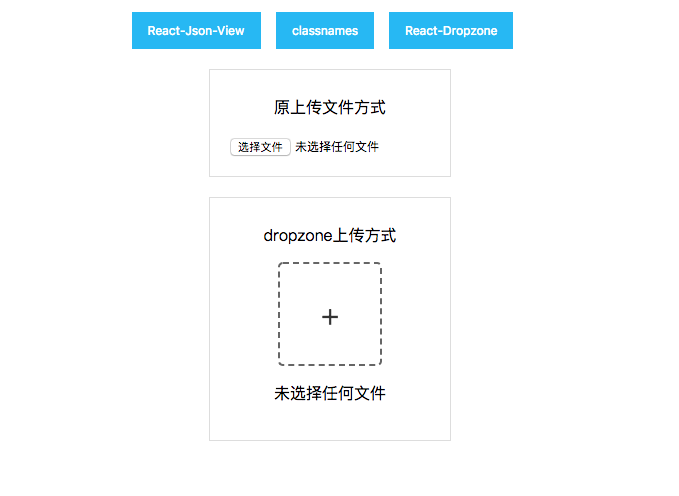
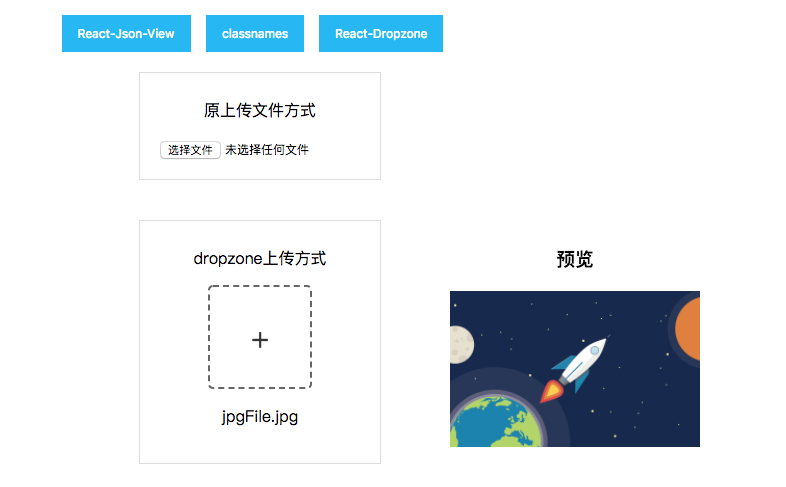
简单看一个效果图

二、用法
第一步当然是给项目添加插件包
```
//安装
npm install -D react-dropzone
//项目引入
import ReactDropzone from 'react-dropzone'
//项目使用
<ReactDroppzone
onDrop = {xxx}
...
/>
我们先来全面认识一下它
<h4>基础功能: <b>onDrop</b>事件</h4>
function onDrop(acceptedFiles, rejectedFiles) {
//识别成功的文件
console.log(acceptedFiles)
//识别失败的文件
console.log(rejectedFiles)
}
默认是可以接收任何文件,即使文件类型无法识别;
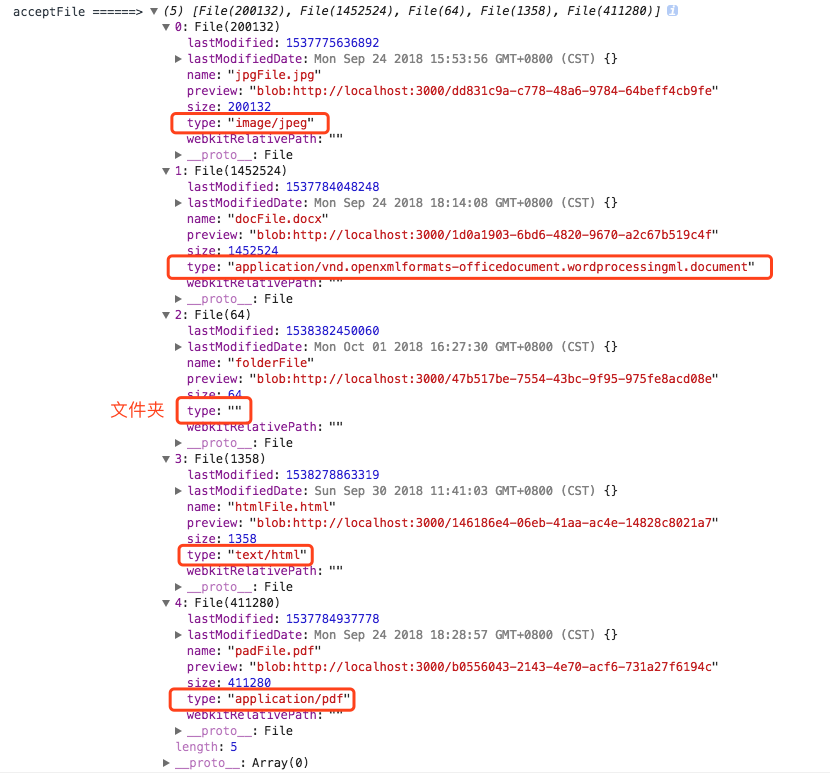
做一个测试,我同时上传`.jpg .doc 文件夹 .html .pdf`,然后打印一下上传成功后的信息

我们可以看到只有`文件夹`类型不能识别.另外还有一些其他属性
`lastModified`: 最后一次修改文件的时间
`lastModifiedDate`: 最后一次修改文件的日期
`preview`: 预览,后面具体介绍一下
<h4>限制文件类型</h4>
只需要在组件里添加`accept`属性即可
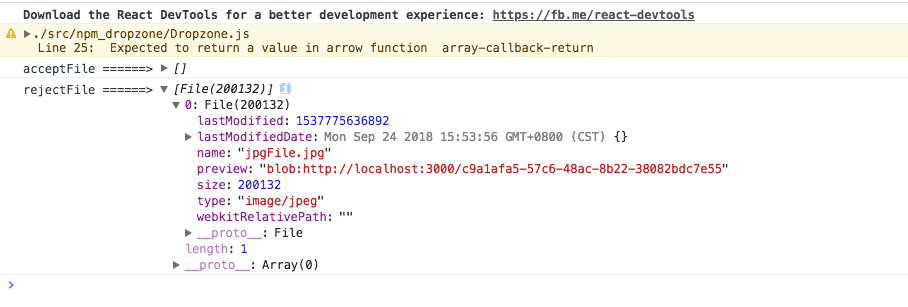
如果我上传非pdf类文件,会输出到`rejectFiles`,我们打印一下

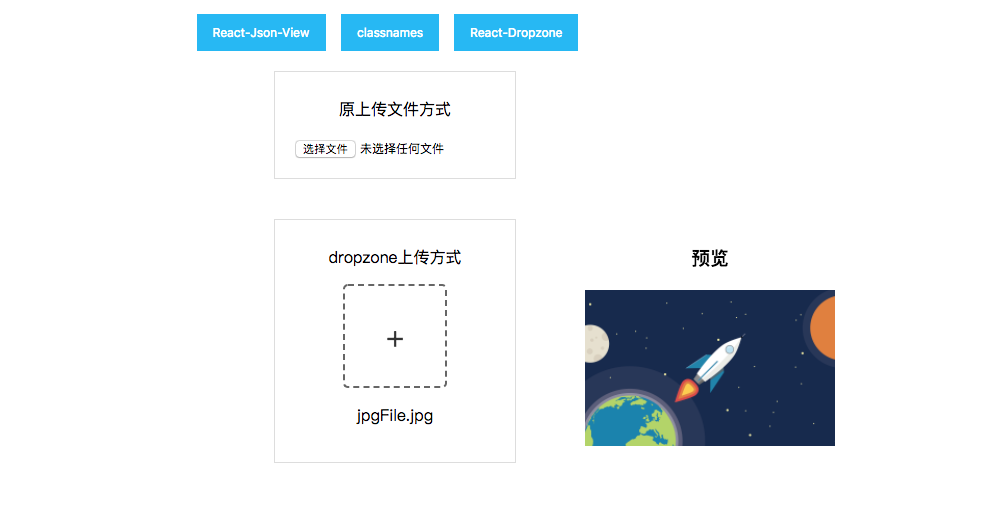
<h4>上传文件预览</h4>
//提取file里面preview值即可
{
fileArr.length > 0 && fileArr.map( (item, index) => (
预览
))
}

<h4>样式相关属性</h4>
Default State(dropzone原始状态): `className` && `style`
Drag is Active(拖拽到盒子上但未放开): `activeClassName` && `activeStyle`
Dropped Files are Accepted(拖拽后,文件能被识别): `acceptClassName` && `acceptStyle`
Dropped Files are Rejected(拖拽后,文件不能被识别):
`rejectClassName` && `rejectStyle`
Dropzone is Disabled(功能被禁止时): `disabledClassName` && `disabledStyle`
最后一条是在`disabled="true"`时生效
当设置了这个属性,在DOM里可以看到变成:`aria-disabled="true"`
字面上意思应该是<b>无障碍交流</b>,当时我实际上用的时候,是自动打开这个文件.(比如拖拽了一个图片后,会自动用浏览器打开)
<h4>结合React</h4>
import React,{ Fragment } from 'react'
import './style.css'
import ReactDropZone from 'react-dropzone'
export default class DropzoneComp extends React.Component{
constructor(props){
super(props)
this.state = {
fileArr: []
}
this.handleDrop = this.handleDrop.bind(this);
}
handleDrop(acceptFile, rejectFile){
let { fileArr } = this.state;
console.log('acceptFile ======>', acceptFile)
console.log('rejectFile ======>', rejectFile)
if(rejectFile.length){
alert('不支持该格式')
return;
}
acceptFile.map( item => {
fileArr.push(item)
})
this.setState({
fileArr,
})
}
render(){
const { fileArr } = this.state;
return(
<div className="dropzone">
<div className="upload initUpload">
<p>
原上传文件方式
</p>
<input type="file"/>
</div>
<div className="upload dropzoneUpload">
<p>
dropzone上传方式
</p>
<ReactDropZone
className="dropZoneStyles"
activeClassName="dragStyles"
acceptClassName="addDropZoneStyles"
accept="image/*"
onDrop = {this.handleDrop}
>
<span>+</span>
</ReactDropZone>
{
fileArr.length ? fileArr.map( (item, index) => (
<p >{item.name}</p>
)) : <p>未选择任何文件</p>
}
</div>
{
fileArr.length > 0 && fileArr.map( (item, index) => (
<div key={index} className="previewDiv">
<h3>预览</h3>
<img alt="Preview" src={item.preview} className="previewImg"/>
</div>))
}
</div>
)
}
}
每日质量NPM包拖拽文件上传_react-dropzone的更多相关文章
- html5实现拖拽文件上传
以下是自学it网--中级班上课笔记 网址:www.zixue.it html文件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict ...
- nodemailer + express + h5 拖拽文件上传 实现发送邮件
一.部署 1.部署Express 2.准备一个邮箱并开始SMTP服务 二.服务器端 三.客户端 四.效果:
- 使用commons-fileupload包进行大文件上传注意事项
项目中使用 commons-fileupload-1.2.1.jar 进行大文件上传. 测试了一把,效果很不错. 总结如下: 必须设置好上传文件的最大阀值 final long MAX_SIZE = ...
- Java使用comms-net jar包完成ftp文件上传进度的检测功能
本文章只讲述大致的思路与本次功能对应的一些开发环境,具体实现请结合自己的开发情况,仅供参考,如果有不对的地方,欢迎大家指出! 准备环境:JDK1.7 OR 1.8.eclipse.ftp服务器(可自行 ...
- 每日质量NPM包事件绑定_bindme(详解React的this)
一.bindme 官方定义: is a helper to bind a list of methods to an object reference 理解: 因为不推荐在render()里构建函数, ...
- 每日质量NPM包复制_copy-to-clipboard
一.copy-to-clipboard 官方定义: Simple module exposing copy function 理解: 一个超级简单的复制功能,并且这种方法适用于通过别的事件触发复制功能 ...
- 每日质量NPM包-classnames
一.classnames 现在到处都追求效率开发,所谓存在即合理,各种各样的开源包/项目火热,也是因为他们大大解决了之前复杂的逻辑.作为榜上前10的热门包:classnames.还真需要了解了解它才能 ...
- 每日质量NPM包模态框_react-modal
一.react-modal 官方定义: Accessible modal dialog component for React.JS 理解: 一个容易使用的React模态框组件 二.用法 有时候我们不 ...
- drag file upload xhr 拖拽异步上传文件
<div id="droptarget" style="width: 500px; height: 200px; background: silver"& ...
随机推荐
- JustOj 1936: 小明A+B
题目描述 小明今年3岁了, 现在他已经能够认识100以内的非负整数, 并且能够进行100以内的非负整数的加法计算. 对于大于等于100的整数, 小明仅保留该数的最后两位进行计算, 如果计算结果大于等于 ...
- 重复打印相同内容(Doc档)的时候自动生成打印编号
昨天突然接到一个好久未联系的朋友电话,说是江湖救急,要打印一份单据,单据上有个号码要自动生成,如下图,最土的办法是打印完一张,手工改下号码,但这种方法估计碰到成百上千张时估计会疯掉 网上找了实现方法, ...
- Django之Ajax刷新记住用户名
使用Cookie方法记住用户名 1.创建登录路由 2.定义登录视图函数 判断cookie中是否存在username,存在就将username渲染到login.html模板页面中 3.进行Ajax验证 ...
- java根据图片的url地址下载图片到本地
package com.daojia.haobo.aicircle.util; import sun.misc.BASE64Encoder; import java.io.*; import java ...
- 合并ts到mp4
这个比较好用. copy /b d:\xxx\download_ts\* d:\xxx\download_ts\new.mp4 用python ffmpeg也可以,不过我合出来有卡顿或者掉声问题, ...
- Python3 hasattr()、getattr()、setattr()函数简介
Python3 hasattr().getattr().setattr()函数简介 一.hasattr(object, name) 判断object对象中是否存在name属性,当然对于python的对 ...
- tomcat日志警告WARNING: [SetPropertiesRule]{Server/Service/Engine/Host/Context} Setting property 'debug' to '0' did not find a matching property.
日志中有警告: [SetPropertiesRule]{Server/Service/Engine/Host/Context} Setting property 'debug' to '0' did ...
- javax.validation.UnexpectedTypeException: HV000030: No validator could be found for constraint 解决方法
在使用hibernate validator进行参数有效性校验的时候,我们有时候会遇到javax.validation.UnexpectedTypeException: HV000030: No va ...
- [c/c++] programming之路(2)、kill QQ,弹出系统对话框,吃内存等
一.删除文件 二.盗取密码的原理 #include<stdlib.h> //杀掉QQ,然后提示网络故障,请重新登陆,弹出高仿界面,获取账号密码,然后打开QQ进行登录 void main() ...
- RedHat7安装Docker
RedHat 启动 docker报错: 错误:Error starting daemon: SELinux is not supported with the overlay2 graph drive ...
