文档对象模型DOM
文档对象模型 DOM
1 DOM概述
1.1 什么是DOM
文档对象模型 Document Object Model 提供给用户操作document obj 的标准接口
文档对象模型 是表示和操作 HTML和XML文档内容的基础API
文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口
1.2 DOM分类
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
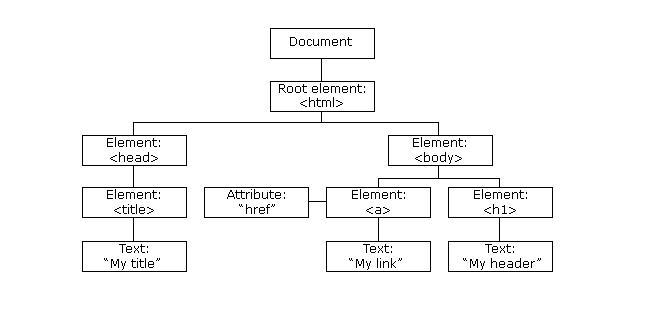
1.3 DOM树


2 节点
2.1 什么是节点
文档中的每一个部分都是节点,包括document 元素 属性 文本...
2.2 节点的分类
Doctype 文档类型
Document 文档
Element 元素
Attr 属性
Text 文本
Comment 注释
2.3 节点属性
nodeName 节点名字
nodeValue 节点值
nodeType 节点类型
2.3 节点常规操作
var info_node = document.createAttribute("info"); // 创建
console.log(info_node.nodeName);
console.log(info_node.nodeType);
info_node.value = '123'; // 设置
console.log(info_node.nodeValue);
sup1.setAttributeNode(info_node); // 添加
3 获取元素对象
3.1 通过js选择器
getElement系列
querySelector系列
4 文档结构和遍历文档
4.1 节点关系
父节点 父元素
子节点 子元素
同辈节点 同辈元素
祖先节点 祖先元素
后代节点 后代元素
4.2 作为节点树的文档
parentNode 父节点
childNodes 所有子节点的集合
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
4.3 作为元素树的文档
parentElement 父元素(大部分情况下 parentElement 等同于 parentNode)
children 所有子元素的集合
firstElementChild 第一个子元素
lastElementChild 最后一个子元素
nextElementSibling 下一个兄弟元素
previousElementSibling 上一个兄弟元素
5 属性
5.1 HTML标签的属性和元素对象的属性
HTMLElement对象映射了元素的HTML属性
5.2 获取和设置非标准的HTML属性
getAttribute(attrname) 获取自定义或内置属性的值
setAttribute(attrnane, value) 设置自定义或内置属性
hasAttribute(attrname) 判断是否存在该属性
removeAttribute() 移出自定义或内置的属性
5.3 作为Attr节点的
setAttributeNode()
getAttributeNode()
document.createAttribute() 创建属性节点
var attr = document.createAttribute('class');
attr.value = 'active';
box.setAttributeNode(attr);
6 元素的内容
6.1 作为HTML的元素内容
innerHTML
outerHTML
6.2 作为纯文本的元素内容
innerText 会忽略多余空白
6.3 作为Text节点的元素内容
文本节点的方法
appendData() 向文本节点追加内容
deleteData() 删除文本节点的一部分内容
insertData() 向文本节点中插入内容
replaceData() 替换内容
substringData() 截取内容
创建文本节点
document.createTextNode()
7 创建、插入、删除 元素节点
// 操作步骤
// 1. 创建div(元素节点)
// 2. 设置div属性(单一css | css类名 | 文本 | 子标签 | 事件 | ...)
// 3. 添加到(文档结构中)指定位置
7.1 创建节点
document.createElement()
7.2 插入节点
appendChild() 在元素的最后追加一个子元素
insertBefore() 在元素指定的位置插入一个子元素
7.3 删除节点
removeChild()
7.4 替换节点
replaceChild(new_node, old_node)
7.5 克隆节点
cloneNode()
参数
true 克隆元素以及所有的厚点节点
false 仅仅克隆节点本身
conclusion:
// 创建:只能由document调用
var box = document.createElement('div');
// 在body元素的最后追加一个子元素
body.appendChild(box);
// 在body元素oldEle之前插入一个子元素
body.insertBefore(box, oldEle);
// 从body中删除box元素,可以接受返回值,就是删除的元素
var res = body.removeChild(div);
// 将body中oldEle元素替换为box,可以接受返回值,就是被替换的元素
res = bodyreplaceChild(box, oldEle);
// true深拷贝,拷贝自身与内容, false浅拷贝,只拷贝自身标签
box.cloneNode()
8 Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。 Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
8.1 属性
URL 获取当前页面的url 只读
domain 获取域名
referrer 获取上一个页面的地址 只读
title 标签标题
location 网站地址信息
lastModified 最后一次修改事件
cookie
8.2 方法
write()
writeln()
9 事件对象target属性
// ev.target通过父级的事件对象,获取具体相应区域位置的子级元素 // 应用场景
// 1. 父级的子元素类型不同一,采用循环绑定不方便
// 2. 父级子元素较多或不确定
文档对象模型DOM的更多相关文章
- JavaScript编程:文档对象模型DOM
5.文档对象模型DOM JS里的DOM和XML里的DOM不同,但是解析方式是一样的. document.getElementByID("id")根据ID获得元素节点. 创建和操作节 ...
- 认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。元素、属性和文本的树结构(节点树)。
认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面代码 ...
- 文档对象模型DOM通俗讲解
转自:http://www.jb51.net/article/42671.htm 在开始之前先说一点,DOM是非常容易理解的,但是大家说的太官方,让人很是难于理解,我们就用非常简单的语言翻译一遍.加深 ...
- JavaScript的文档对象模型DOM
小伙伴们之前我们讲过很多JavaScript的很多知识点,可以点击回顾一下: <JavaScript大厦之JS运算符>: <JavaScript工作原理:内存管理 + 如何处理4个常 ...
- 第10章 文档对象模型DOM 10.1 Node节点类型
DOM是针对 HTML 和 XML 文档的一个 API(应用程序编程接口) .DOM描绘了一个层次化的节点树,允许开发人员添加.移除和修改页面的某一部分.DOM 脱胎于Netscape 及微软公司创始 ...
- 第10章 文档对象模型DOM 10.2 Document类型
Document 类型 JavaScript 通过 Document 类型表示文档.在浏览器中, document 对象是 HTMLDocument (继承自 Document 类型)的一个实例,表示 ...
- 第10章 文档对象模型DOM 10.3 Element类型
Element 类型用于表现 XML或 HTML元素,提供了对元素标签名.子节点及特性的访问. 要访问元素的标签名,可以使用 nodeName 属性,也可以使用 tagName 属性:这两个属性会返回 ...
- 文档对象模型DOM(二)
练习: 要求:界面上有个登录按钮,点击登录的时候,界面中弹出一个登录的方框,点击登录方框中的×的,登录方框消失. <!DOCTYPE html> <html> <head ...
- 文档对象模型DOM(一)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被构造为对象的树. HTML DOM 树 每加载一个标记 注释 或者属性,就将其当 ...
随机推荐
- AI赌神称霸德扑的秘密,刚刚被《科学》“曝光”了
AI赌神称霸德扑的秘密,刚刚被<科学>“曝光”了 称霸德州扑克赛场的赌神Libratus,是今年最瞩目的AI明星之一. 刚刚,<科学>最新发布的预印版论文,详细解读了AI赌神背 ...
- doc&Alt+/ 快捷键设置&ThreadLocal Fameset与Frame区别
Alt+/不管用原因:新版本中MyEclipse的Alt+/是别的快捷键,Ctrl+Space是提示标签快捷键,而Ctrl+Space与输入法切换冲突不能用.MyEclipse设置Alt+/快捷键 1 ...
- 问题 1084: 用筛法求之N内的素数。
#include <iostream> #include <cstdio> #include <cstring> #include <string> # ...
- 直播协议的选择:RTMP vs. HLS
文章转自:直播协议的选择:RTMP vs. HLS 前言 随着直播业务的兴起,越来越多的直播平台开始涌现,这火热的程度好像一个应用不带上直播业务出来都不好意思跟人打招呼.想要做一个直播业务,主要包括三 ...
- 解决Win 10上SSD缓慢问题
标准硬盘驱动器(HDD)由于其高存储容量和低成本而长期以来一直是计算机的主要存储设备.固态硬盘(SSD)是另一种存储解决方案,正在逐步取代大多数硬盘驱动器.但是,随着时间的推移,SSD会因各种原因而大 ...
- linux grep 正则表达式
grep正则表达式元字符集: ^ 锚定行的开始 如:'^grep'匹配所有以grep开头的行. $ 锚定行的结束 如:'grep$'匹配所有以grep结尾的行. . 匹配一个非换行符的字符 如:'gr ...
- maven项目启动报错;class path resource [com/ssm/mapping/] cannot be resolved to URL because it does not exist
项目启动报了一堆错误,其实都是class path resource [com/ssm/mapping/] cannot be resolved to URL because it does not ...
- Source Insight 如何将script等文件加入
点击菜单栏Options -> Document Options , 然后再弹出的对话框中找到File filter,文件过滤的设置,里面肯能有*.c;*.h 你在后面添加Makefile,注意 ...
- Django设计模式
单例模式: 建造者模式: 示例: from enum import Enum import time PizzaProgress = Enum('PizzaProgress', 'queued pre ...
- pprof函数名未翻译、为函数地址0x00000232382788
这几天在分析一个性能未达预期的功能,使用gperftools cpu profiler生成后,使用pprof格式化的时候,发现pprof出的结果函数名未翻译.为函数地址,如下所示: 每个节点代表一个函 ...
