如何利用好github的问题
github对我来说真的是一个超好的平台,不过之前只是把它仓库来使用,
后来在大佬告诉我应该怎么使用github,今天就来总结下如何利用好github,让它发挥最大的威力。
1.把github当做百科全书。
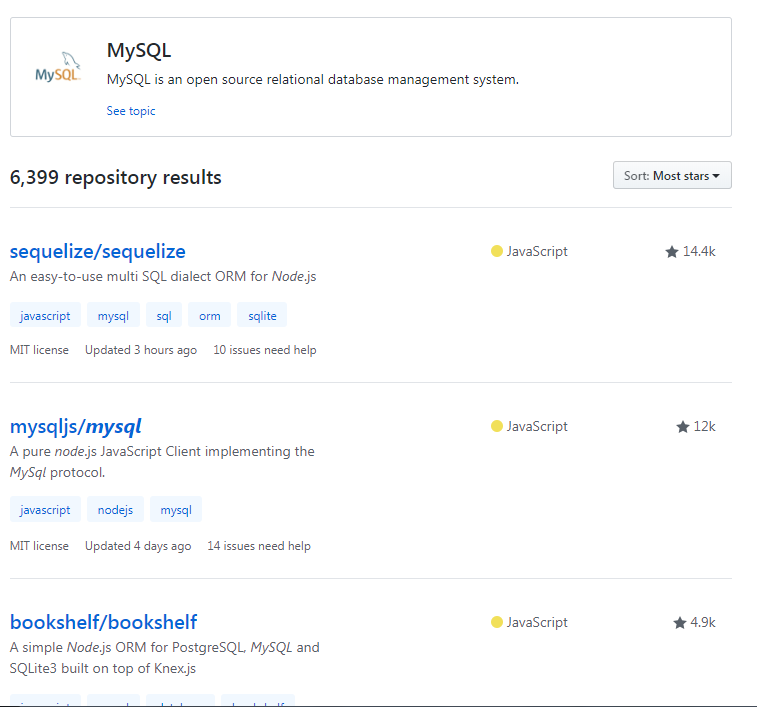
比如我要使用node连接mysql,可以在github上搜索node mysql。
这样我们就知道可以用sequelize或者mysql,然后可以进去查看它的文档如何使用。
一般这些高星star都已经发布到npm上了,可以使用npm安装后使用。

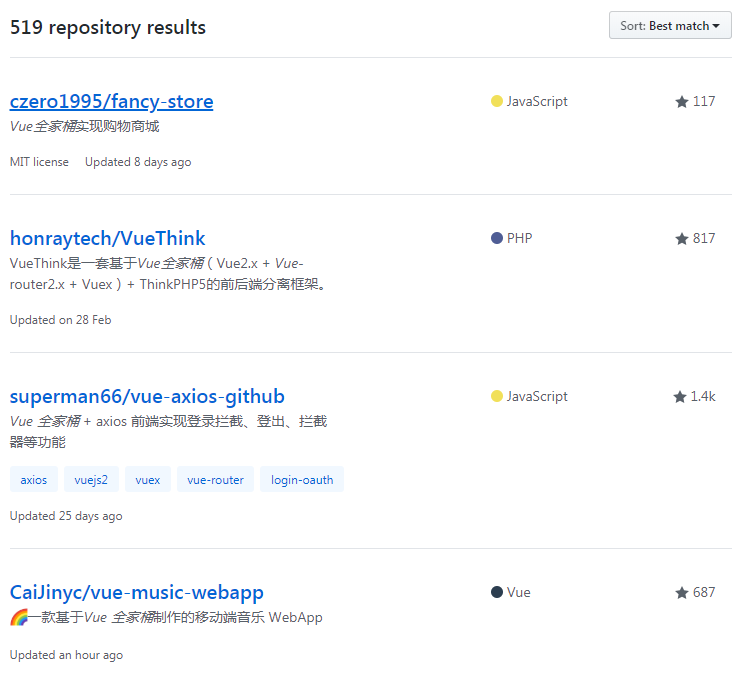
又比如我想做一个vue的全家桶项目,我可以搜索vue全家桶,查到有这些比较匹配的仓库,就可以选取一个看,
跟着敲,去读懂代码与思路。

当然我们在看别人代码的时候,也可以利用github来查代码中使用的模块,可以帮助我们更好地读懂别人的代码。
2.多关注github社区
时刻保持着对github的关注,留意最近什么仓库比较火,并且逛github还能提高你的英语呢!!!!!!
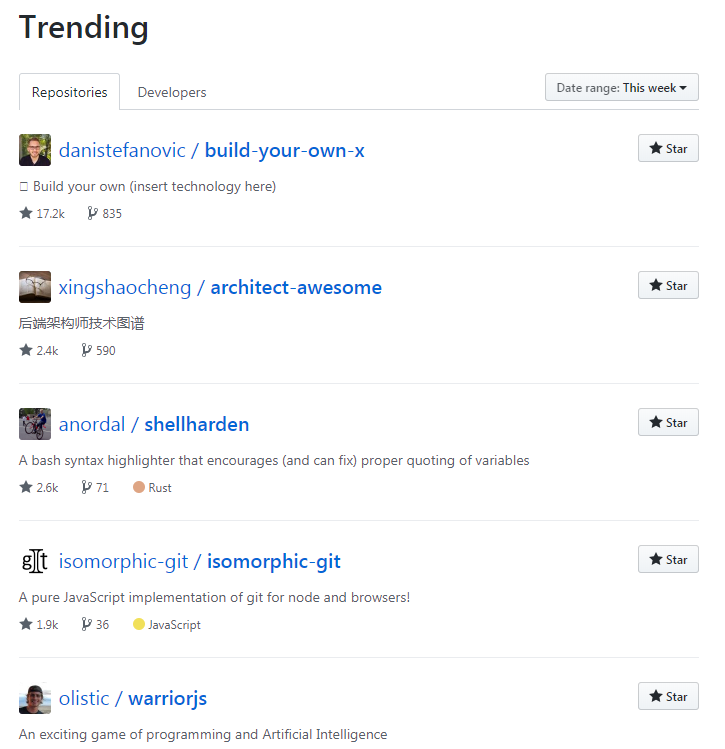
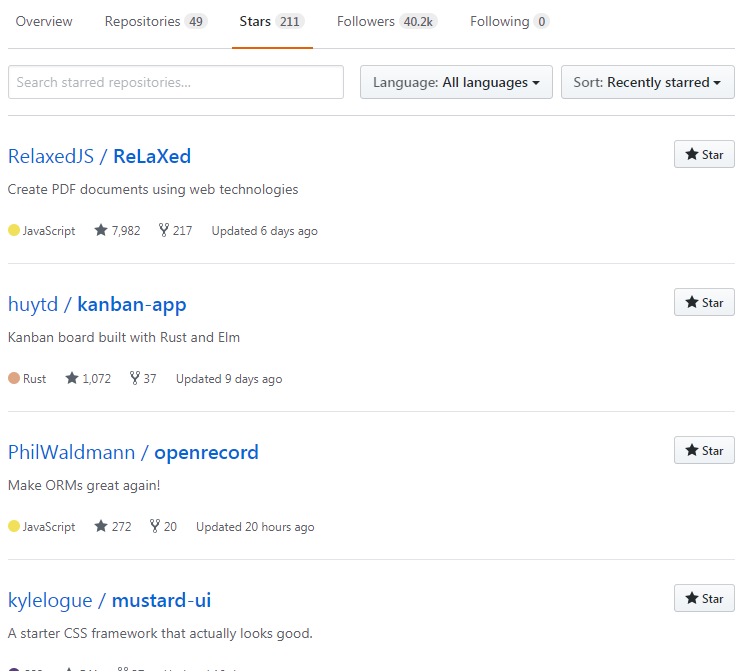
比如这是最近一周star数比较多的仓库。

3.多关注一些大佬、公司,了解他们最近在做什么,在关心什么。
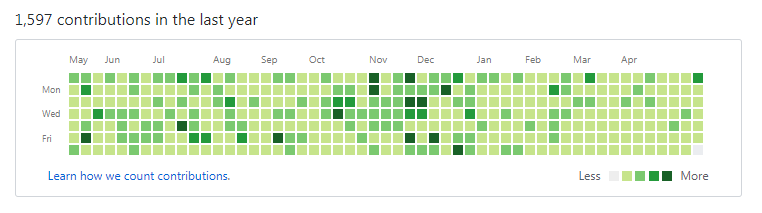
如下是阮一峰大佬去年在github的活跃情况,真是绿的发指,大佬们这么努力。

我们可以看到他最近star哪些仓库,可以选择性地去了解

4.尝试着贡献代码。
多关注一些博客、github一些项目,也许有大佬正好要开发某个东西,缺乏人手,就会在仓库或者博客中求助。
当然有些大佬也会创建一些群,你可以加进去,方便交流也能更好地找到贡献代码的机会。
关于一些你常用的仓库,当你需要什么功能,而上面没有的话,你就可以尝试贡献这个功能的代码呢!!!
也许你写代码不太擅长,但是你擅长翻译的话,还可以去帮忙翻译成中文文档呢!!!
5.了解一些github社区的文化。
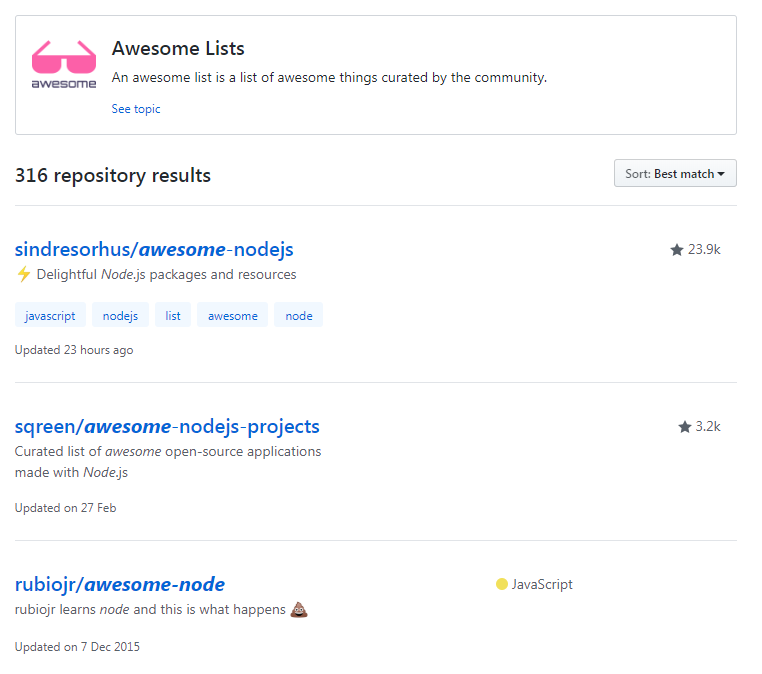
比如awesome文化,相当于就是一个总结。
比如我想了解下node相关知识或工具,就可以搜索awesome node,
随便点进去一个,你会很吃惊,真是全面

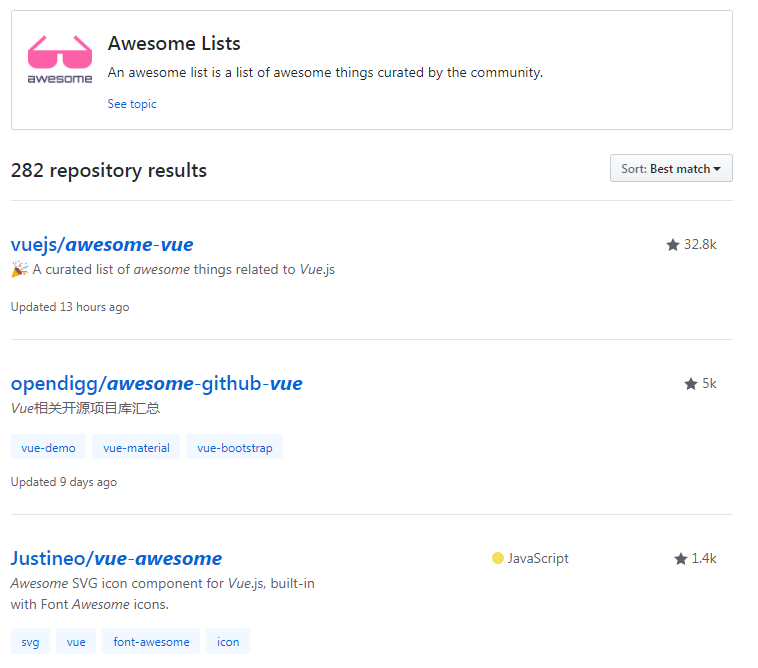
我要了解vue相关东西,就可以搜索awesome vue

好了大概就是这样啦,希望大家多逛github,多学英语。
如何利用好github的问题的更多相关文章
- 图文详解如何利用Git+Github进行团队协作开发
团队协作开发中,大部分都会用到版本控制软件,比如Git.Svn等.本文将通过一个实例,详细讲解在真实的工作环境中,一个团队应该如何利用Git+Github进行协作开发,即详解Git工作流程.并就其中比 ...
- 利用 Hexo + Github 搭建自己的博客
扯在前面 在很久很久以前,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近突然有了兴趣,于是就自己参照网上的教程,搭建了属于自己的博客. 至于为什么要搭建自己的博客了?哈哈,大 ...
- 利用jsDeliver+github实现免费CDN
title: 利用jsDeliver+github实现免费CDN jsDeliver jsDelivr 是一个免费开源的 CDN 解决方案,用于帮助开发者和站长.包含 JavaScript 库.jQu ...
- windows环境利用hexo+github搭建个人博客
一.下载安装Git 下载地址:https://gitforwindows.org/ 二.下载安装node.js 下载地址:https://nodejs.org/en/ 三.安装hexo 利用 npm ...
- 利用hexo+github+nodejs搭建自我博客的一天
放一张比较喜欢的背景图镇楼,伪文艺一波.因为刚刚抱着四个快递从公司大门走到宿舍,快递都比我高,坐电梯的时候电梯里面的灯一闪一闪,电梯还摇晃,上演了一波鬼吹灯,惊魂未定... 说正题:我喜欢的博客应该是 ...
- 利用hexo+github创建个人博客
因为想拥有一个独属于自己的个人博客啊. 安装部署hexo 进入一个安全的目录,cd ~/Desktop 在 GitHub 上新建一个空 repo,repo 名称是「你的GitHub用户名.github ...
- 利用jenkens+github实现简单的CI/CD
一 获取github accessToken 依次点击 settings----> Developer settings --->Personal access tokens 到这里如 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 从github上获取资源速度慢的解决办法
今天在github上clone一个仓库的时候,速度非常慢,只有3kb/s,开代理也没用,网上找到的各种git config的方法也没有用,最后想到设置hosts试试.于是在git的安装目录下找到了/e ...
随机推荐
- cocos JS 定时器
cocos2d-js的定时器的创建跟使用: 情况一: var TestLayer = cc.Layer.extend({ sprite:null, ctor:function () { this.sc ...
- gitlab4.0_安装
一,安装环境 OS:redhat7.4 二,安装依赖包 yum -y groupinstall 'Development Tools' ===>待验证 yum -y install pytho ...
- MFC AfxMessageBox MessageBox MessageBoxA 默认标题修改
在工程的资源里添加String Table资源,AFX_IDS_APP_TITLE,然后设置其值即可,AFX_IDS_APP_TITLE的值就是AfxMessageBox.MessageBox.Mes ...
- 永恒之蓝msf下 ms17_010 (64位kali下安装wine32)
本次用到的环境: kali(2016.2)32位系统.ip地址:192.168.1.104 目标靶机为:win7sp1x64系统(关闭防火墙),ip地址:192.168.1.105 ========= ...
- django admim后台不转义提交的html
autoescape¶ Controls the current auto-escaping behavior. This tag takes either on or off as an argum ...
- css 文字样式
Gradient 3D text 代码区域 /*css */ body { background-color: #272727; } h1 { font-family: "Arial&quo ...
- 运用kNN算法识别潜在续费商家
背景与目标 Youzan 是一家SAAS公司,服务于数百万商家,帮助互联网时代的生意人私有化顾客资产.拓展互联网客群.提高经营效率.现在,该公司希望能够从商家的交易数据中,挖掘出有强烈续费倾向的商家, ...
- django models数据库操作
一.数据库操作 1.创建model表 基本结构 1 2 3 4 5 6 from django.db import models class userinfo(models.M ...
- flask模板的基本用法(定界符、模板语法、渲染模板),模板辅助工具(上下文、全局对象、过滤器、测试器、模板环境对象)
flask模板 在动态web程序中,视图函数返回的HTML数据往往需要根据相应的变量(比如查询参数)动态生成. 当HTML代码保存到单独的文件中时,我们没法再使用字符串格式化或拼接字符串的当时在HTM ...
- create-react-app @observer装饰器报错
npm install --save-dev babel-plugin-transform-decorators-legacy 然后在node_modules/babel-preset-react-a ...
