微信支付-微信公众号支付,微信H5支付,微信APP支付,微信扫码支付
在支付前,如果使用第三方MVC框架,则使用重写模式,服务器也需要配置该项
if (!-e $request_filename){
rewrite ^/(.*)$ /index.php/$ last;
}
微信公众号支付
1. 登录 微信公众平台 ;
2. 点击左边菜单里面的微信支付 查看相关商户号,确定该公众号支付针对由哪个商户号进行收款;
查看相关商户号,确定该公众号支付针对由哪个商户号进行收款;
3. 登录步骤2中的商户平台,点击产品中心,开启支付产品-公众号支付(如果已开通可以忽略该步骤);
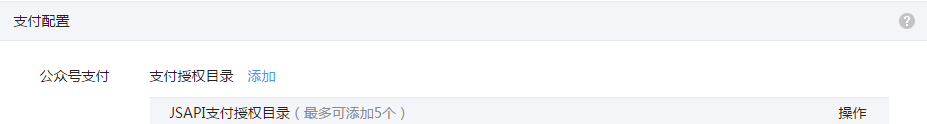
4. 继续点击商户平台->产品中心->开发配置,确定商户号是否和即将开发的公众号支付一致。查看支付配置->公众号支付
添加相应的JSAPI授权目录,添加规则具体参见:微信公众号支付开发当前URL未注册解决办法
5. 回到公众平台,设置->公众号设置->功能设置,添加JS接口安全域名和网页授权域名;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>openId : {$openId}</h1>
<button style="width:210px; height:50px; border-radius: 15px;background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >立即支付</button>
<script type="text/javascript"> function callpay(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
//调用微信JS api 支付
function jsApiCall(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
</script> <script type="text/javascript">
//获取共享地址
function editAddress()
{
WeixinJSBridge.invoke(
'editAddress',
<?php echo $editAddress; ?>,
function(res){
var value1 = res.proviceFirstStageName;
var value2 = res.addressCitySecondStageName;
var value3 = res.addressCountiesThirdStageName;
var value4 = res.addressDetailInfo;
var tel = res.telNumber; alert(value1 + value2 + value3 + value4 + ":" + tel);
}
);
} window.onload = function(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', editAddress, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', editAddress);
document.attachEvent('onWeixinJSBridgeReady', editAddress);
}
}else{
editAddress();
}
}; </script>
</body>
</html>
微信H5支付
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
提醒:H5支付不建议在APP端使用,如需要在APP中使用微信支付,请接APP支付,文档详见微信支付开发文档。
申请入口:登录商户平台-->产品中心-->我的产品-->支付产品-->H5支付
https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_5
1. 登录商户平台,查看开发配置->查看商户号和H5支付域名。
2. 登录开发平台,确定APPID,APPID必须是移动应用中所使用的APPID
更正:APPID 可以是公众号ID,注意是
3. 查看相关的商户号、和支付KEY(用于签名)。查看key步骤:商户平台->账户中心->账户设置->API安全->然后在该页的“API密钥”部分,点击“设置密钥”,可以看到密钥内容,该密钥就是我们需要的“支付Key”。本步操作只能在开发阶段、产品没有上线前操作,产品上线后切忌点击“设置密钥”,否则会影响线上的支付功能。
4. 调用统一下单即可得到 mweb_url ,打开支付窗口,进行支付。统一下单接口请参考https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=9_20&index=1
5. 可以对 mweb_url 进行设置重定向页面
// 判断是否统一下单成功
if($result['return_code'] != 'SUCCESS'){
throw new PayException("统一下单失败:".$result['return_msg'], 320);
}
// 判断是否存在重定向界面
if(WxH5Config::REDIRECT_URL !== ""){
$result['mweb_url'] = $result['mweb_url']."&redirect_url=".urlencode(WxH5Config::REDIRECT_URL."?out_trade_no=".$inputObj['out_trade_no']);
}
补充:redirect_url 必须是当前域名下指定的地址,比如发起支付H5域名是domain,重定向页面地址最好是domain,否则未配置的情况下会报商家存在未配置的参数,请联系商家解决
6. 支付成功或者取消或者失败都会重定向 redirect_url 地址,支付成功会异步执行通知notify_url。
微信APP支付
1. 登录开发平台,查看APPID;
2. 登录商户平台,查看对应的商户号;
3. 密匙KEY同微信H5支付步骤3;
4. 然后调用APP统一下单;
注意:
1. 解决微信App支付服务端,App上提示“商户支付下单id非法”
统一下单接口,返回的字段名是“prepay_id”
调起支付接口,传入的字段名是“prepayid”
坑爹的微信支付!!
同时呼吁大家一定要养成命名规范。。。
2.关于微信APP支付,提示支付验证签名失败
最近做微信APP支付,在“统一下单”里加签没有问题,调用成功,但是在 “调起支付”后却提示 支付验证签名失败。
先说一下请求的参数,参数一共有七个:
prepayid(统一下单里返回的标识符),
partnerid(商户号),
appid,
package(微信要求必须有,内容是“Sign=WXPay”),
noncestr(随机数,不适用微信返回的,是重新生成一个,注意统一下单里的参数是nonce_str),
timestamp(时间戳,十位,注意统一下单里的时间是完整的时间,这里是时间戳),
sign(签名,将上述字段重新签名,而不是用统一下单返回的sign)。
这个问题折磨了我一上午,以为统一下单里签名没问题,那么调起支付就不会在加签上出错,最后用微信的签名生成工具对比了一下签名结果发现 程序生成的签名与官网生成的不一样,然后把签名过程输出了下,发现 package 这里出现了问题。
Sign=WXPay,我在加签里对内容进行了utf-8编码,而恰巧,一不小心 “=” 也参与了编码,于是 就变成了 Sign%3DWXPay,然后 错误的package进行了错误的加签,导致签名出错。
解决方案:在加签过程里修改,如果map匹配到 package,那么map的值不参与编码。官方签名校验工具地址:https://pay.weixin.qq.com/wiki/tools/signverify/。
(吐槽一句,微信支付的文档真是一团糟,要啥啥没有,找啥找不到,而且还出现了 多个标准。当然,也可能是我水平太差。。)
5. 支付完成,等待通知回调。
总结:其实微信支付三种形式 JSAPI 、 MWEB 、 APP 大同小异,基本的步骤都是根据统一下单,然后进行调取微信支付(在微信支付时,JSAPI会直接回调到当前页面(支付成功失败取消),MWEB需要指定重定向地址(支付成功失败取消),APP就需要SDK回调了(支付成功失败取消),这三种形式都会有通知回调来处理(支付成功)逻辑)。将坑都写出来,希望能告诫初做微信支付者不要踩啊。。。
补充:微信扫码支付
公众号支付是手机端的微信公众号H5页面支付,这种支付方式必须是在微信内置浏览器发起。
扫码支付分为模式一和模式二,模式一主要为线下服务,该模式是先扫码,再生成订单,商户先为自己的商品生成二维码连接,然后用户扫码之后决定是否购买,二维码无过期时间,比如自动售卖机大多采用这种模式;模式二主要为线上电商服务,用户选择商品后生成订单,根据订单生成二维码,然后支付,该二维码为临时二维码。
申请入口:登录商户平台-->产品中心-->我的产品-->支付产品-->扫码支付
设置扫码支付回调链接:登录商户平台-->产品中心-->开发配置
采用模式二:
$param->appid = $this->wxConfig[$business_code]['APP_ID'];
$param->mch_id = $this->wxConfig[$business_code]['MCH_ID'];
$param->nonce_str = $this->getNonceStr();
$param->body = "xxx";
$param->notify_url = $this->wxConfig[$business_code]['notify_url'];
$param->trade_type = 'NATIVE';
$param->sign = $this->MakeSign($param->getParam());
$xml = $this->ToXml($param->getParam());
$response = $this->postXmlCurl($xml,WxConf::UNIFIEDOR_ORDER_URL,false,6);
return $this->FromXml($response);
统一下单后会生成一个 code_url : weixin://wxpay/bizpayurl?pr=DBJQsA6
利用第三方二维码工具生成二维码
最好扫码进行支付回调OK
微信支付-微信公众号支付,微信H5支付,微信APP支付,微信扫码支付的更多相关文章
- Java微信公众平台开发之扫码支付模式一
官方文档点击查看准备工作:已通过微信认证的公众号,必须通过ICP备案域名(否则会报支付失败)借鉴了很多大神的文章,在此先谢过了大体过程:先扫码(还没有确定实际要支付的金额),这个码是商品的二维码,再生 ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- php微信扫码支付
一 概述 扫码支付是商户系统按微信支付协议生成支付二维码,用户再用微信"扫一扫"完成支付的模式.该模式适用于PC网站支付.实体店单品或订单支付.媒体广告支付等场景.前几天公司需要做 ...
- 微信开放平台 公众号第三方平台开发 教程四 代公众号调用接口的SDK和demo
原文:微信开放平台 公众号第三方平台开发 教程四 代公众号调用接口的SDK和demo 教程导航: 微信开放平台 公众号第三方平台开发 教程一 平台介绍 微信开放平台 公众号第三方平台开发 教程二 创建 ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
- .NET Core之微信支付之公众号、H5支付篇
前言 本篇主要记录微信支付中公众号及H5支付全过程. 准备篇 公众号或者服务号(并开通微信支付功能).商户平台中开通JSAPI支付.H5支付. 配置篇 公众号或者服务号中 -------开发----- ...
- Vue — 微信公众号内置h5支付相关
首先,在公众号后台配置h5页面地址 开发流程 1.通过配置h5地址,获取code.再通过code,获取openid getOpenid(){ let url = 'https://open.weixi ...
- C#版微信公众号支付|微信H5支付|微信扫码支付问题汇总及解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存.代码在文章结尾处,有需要的 ...
- asp.net core 微信公众号支付(扫码支付,H5支付,公众号支付,app支付)之3
在微信公众号中访问手机网站,当需要调用支付时候无法使用H5支付,只有使用微信公众号支付,使用公众号支付用户必须关注该公众号同时该公众号必须开通公众号支付功能. 1.获取用户的OpenId ,参考之前写 ...
- asp.net core 微信扫码支付(扫码支付,H5支付,公众号支付,app支付)之1
2018-08-13更新生成二维码的方法 在做微信支付前,首先要了解你需要什么方式的微信支付,目前本人做过的支付包含扫码支付.H5支付.公众号支付.App支付等,本人使用的是asp.net mvc c ...
随机推荐
- NIO相关概念之Channel
通道(Channel)是java.nio的第二个主要创新.它们既不是一个扩展也不是一项增强,而是全新.极好的Java I/O示例,提供与I/O服务的直接连接.Channel用于在字节缓冲区和位于通道另 ...
- EXCEL 2007施工进度横道图制作步骤及实战练习
[知识讲解] 1.将图表中的部分图形“隐藏”起来 如果为了实现某种特殊的图表效果,需要将图表中的部分图形“隐藏”起来,除了将该系列删除外(有时候这种方法不能达到所需要的效果),还可以通过下面的方法来实 ...
- Diagnostics: File file:/tmp/spark-***/__spark_libs__***.zip does not exist
Diagnostics: File file:/tmp/spark-c03df206-c90e-4c97-a2d6-a5d3fdb17811/__spark_libs__303213348409500 ...
- jquery-1.11.2.min.js
/*! jQuery v1.11.2 | (c) 2005, 2014 jQuery Foundation, Inc. | jquery.org/license */ !function(a,b){& ...
- 在Web根目录下建立testdb.php文件内容
apache_2.0.50-win32-x86-no_ssl.msi php-5.0.0-Win32.zipmysql-4.0.20d-win.zipphpMyAdmin-2.5.7.zip 操作系统 ...
- 怎样将flac音频格式转换成MP3格式
Flac音频格式怎样转换成MP3格式呢?随着现在音频格式的不断多样性,生活中很多时候我们都会遇到音频格式转换的问题,如flac音频转MP3的问题,那么我们应该如何去解决这个问题呢?下面我们就一起去来一 ...
- 读《Spring源码深度解析》途中问题1
step 1:检查自己的eclipse版本:在help->About Eclipse中查看: step 2:进入 https://github.com/groovy/groovy-eclipse ...
- Linq多表联合查询,在View中绑定数据
Ⅰ→通过ViewData传递数据,不过需要新建一个类(用来存) NewClass(里面有表1的字段和表2的字段) public class JoinTab1_2 { public int ID { g ...
- 初试 Entity Framework Core 的多对多映射
今天在博问中看到一个关于 EF Core 的提问 ef core 2.0 多对多查询的问题,由于还没使用过 EF Core 的多对多映射,于是参考 EF Core 帮助文档快速写了个 .net cor ...
- win10 安装 open live write
安装完 open live write后将Memento.OLW_V1.0.0.3.7z解压到C:\Users\pc_name\AppData\Local\OpenLiveWriter\app-0.6 ...
