用Jmeter+Badboy+Fiddler做接口测试
用Jmeter+Badboy+Fiddler做接口测试
2016-12-05
目录:
1 简介
2 Badboy录制
3 Jmeter打开Badboy脚本
4 用Fiddler抓请求,补充完善脚本
5 测试中遇到问题
5.1 博客园登录名和密码加密
5.2 Jmeter请求消息体中中文问题
5.3 Jmeter响应正文中中文问题
1 简介
在接口测试的时候,会出现没有文档或文档不全的情况,可结合Badboy和Fiddler的进行接口测试
其中,
- Badboy:录制并导出成jmeter脚本。
- 缺点:
- 有时录制很慢,特别是当有弹出框时,
- Badboy转化为jmeter脚本时,会有遗漏,或转化错误
- 缺点:
- Fiddler:Fiddler没有Badboy录制问题慢的缺点,且可以根据Fiddler记录的信息进行修正和完善。
下面用一个示例进行说明,步骤如下:
- 登录博客园
- 发布信息
2 Badboy录制
Step1:登录博客园
Step1.1 在badboy地址栏输入http://www.cnblogs.com,回车开始录制
Step1.2点击登录链接,进入登录页面,如图1所示:

图1 登录页面
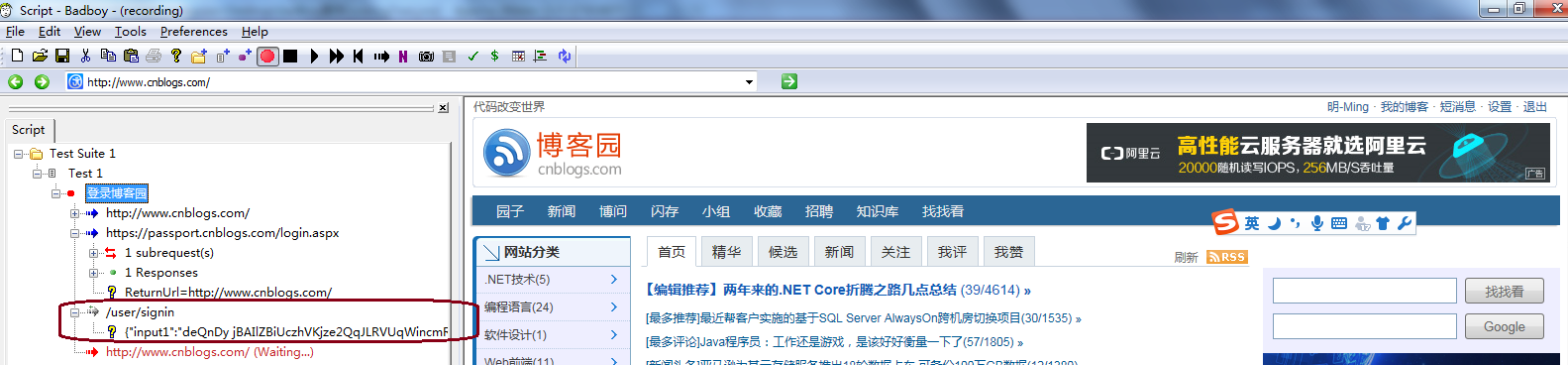
Step1.3 输入用户名、密码,点击登录,结果如图2所示:

图2 登录请求
Step 2:发布信息
在发布信息前,切换到发布页面(闪存),这一步不录制。
Step2.1 输入发布信息“Hello!”,点击“发布”按钮

图3 发布请求
录制结束,点击File->Export to JMeter...
3 Jmeter打开Badboy脚本
打开Jmeter,打开刚才保存的脚本,如图4所示,可以发现刚才录制的http请求。其中,有些请求可以忽视。

图4 Jmeter用badboy录制的脚本
我们首先看下信息头,如图5所示:
- Http Cookie Manager:添加这个管理器会让Jmeter保存登录信息,不用修改,不要删除
- User Defined Variables:若没有自定义变量,可删除
- Http Header Manager:该管理器记录了信息头数据,Badboy只记录了其中的三项,我们参考Fiddler的抓取信息,补充完善

图5 Http信息头管理
4 用Fiddler抓请求,补充完善脚本
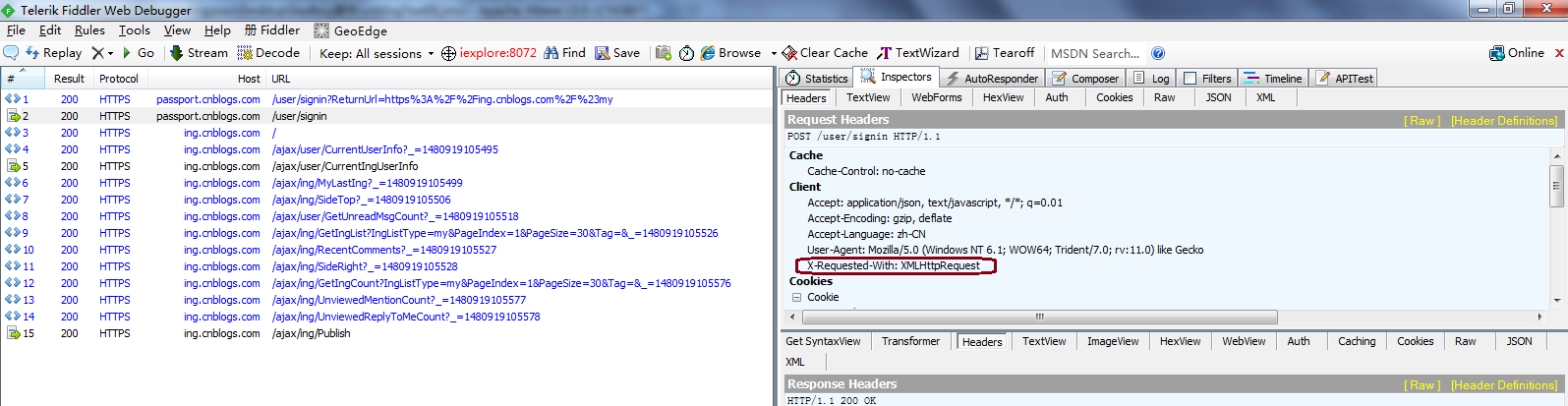
如图6所示,Fiddler抓取的http信息头中,有两项badboy没有录制下来:
- X-Requested-With: XMLHttpRequest
- Content-Type: application/json; charset=utf-8
把它们添加到Jmeter的Http Cookie Manager中

图6 http信息头
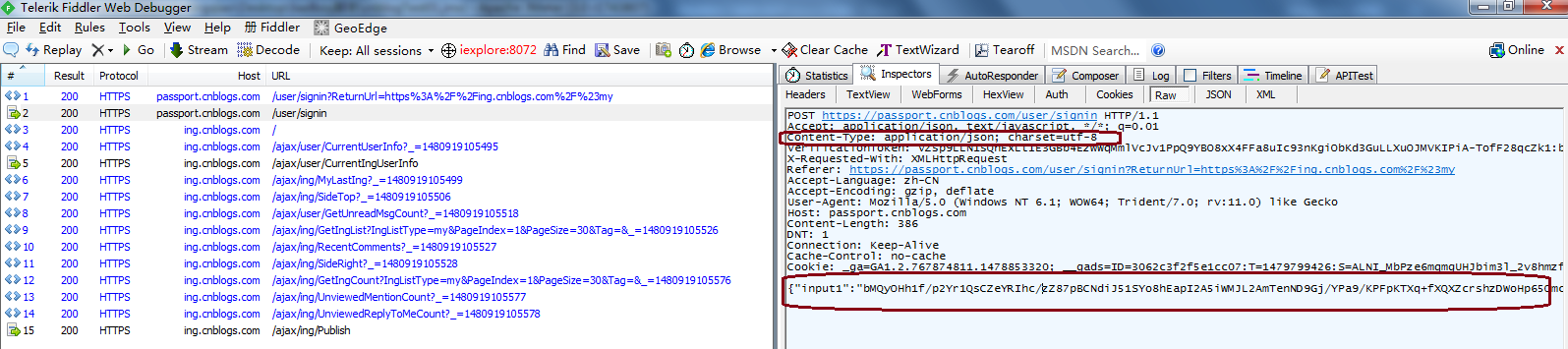
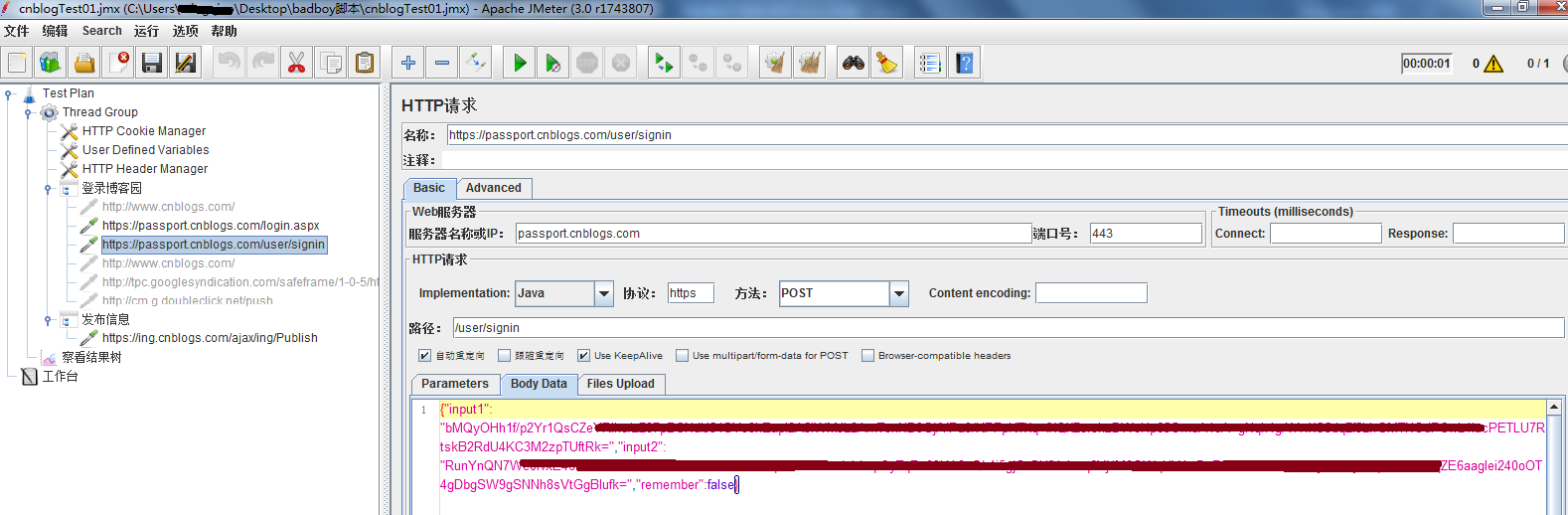
由于Content-Type是json,如图7所示,所以http发送的参数体应该放在Jmeter的Body Data中,如图8所示,而不是Parameters中(发布信息请求也如此修改)。

图7 Cotenttype为Json

图8 Json类型参数放在Body Data中

5 测试中遇到问题
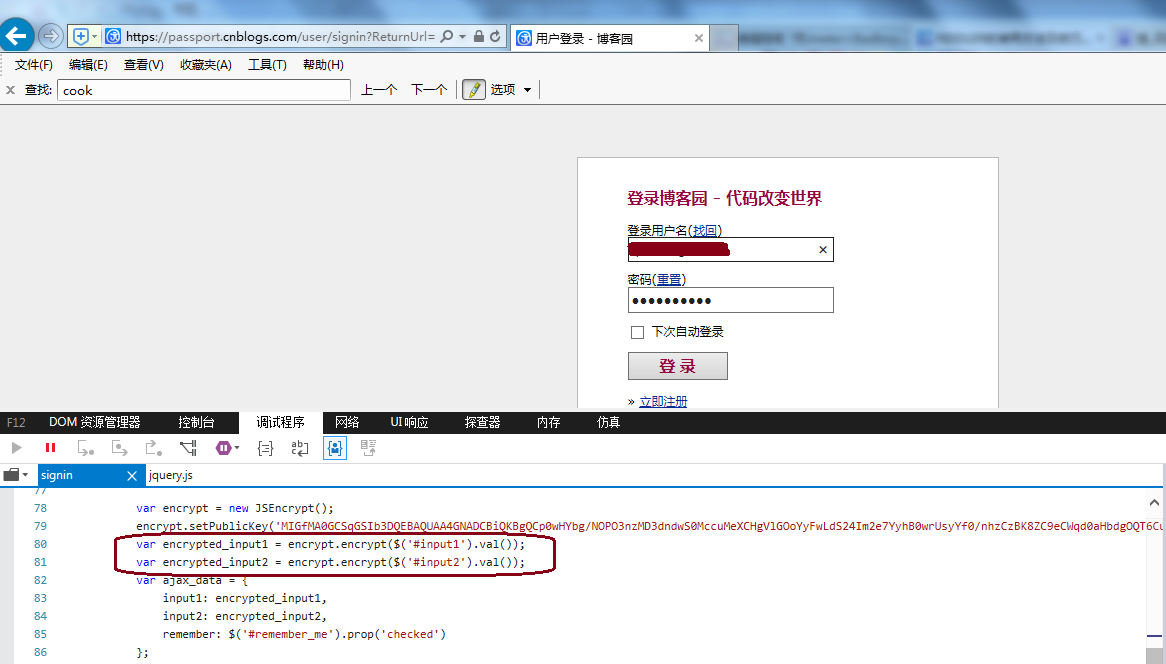
5.1 博客园登录名和密码加密
从图2登录请求中,我们发现用户名和密码都已加密了。通过IE的F12调试功能,我们可以发现加密过程。测试得知:每次调用的加密结果都不一样,但同一个加密结果可以用多次。
var encrypted_input1 = encrypt.encrypt($('#input1').val());
var encrypted_input2 = encrypt.encrypt($('#input2').val());

5.2 Jmeter请求消息体中中文问题
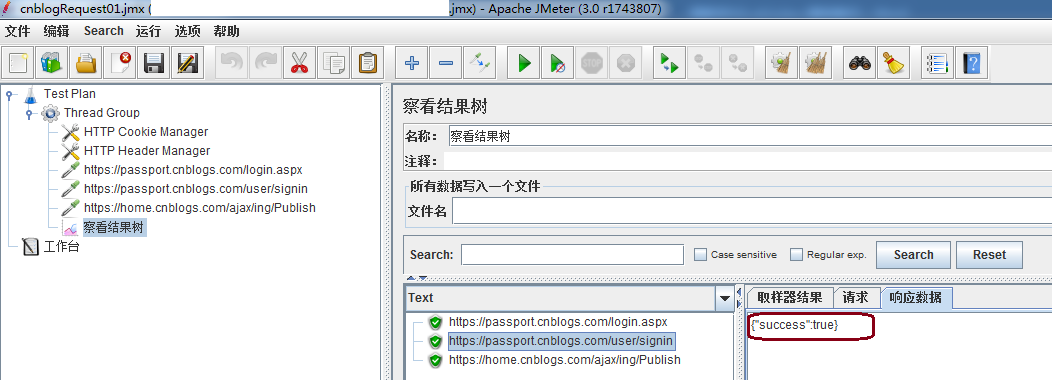
若Jmeter信息头中不添加Content-Type: application/json; charset=utf-8,登录请求的响应结果就会失败。
5.3 Jmeter响应正文中中文问题
Jmeter响应数据中的中文显示乱码,修改apache-jmeter-3.0\bin\jmeter.properties,添加增加编码设置为:
sampleresult.default.encoding=utf-8
用Jmeter+Badboy+Fiddler做接口测试的更多相关文章
- Jmeter和Postman做接口测试的区别,孰优孰劣?
区别1:用例组织方式 不同的目录结构与组织方式代表不同工具的测试思想,学习一个测试工具应该首先了解其组织方式. Jmeter的组织方式相对比较扁平,它首先没有WorkSpace(工作空间)的概念,直接 ...
- 使用fiddler进行接口测试
我们来说说如何使用fiddler做接口测试? 测试准备,抓到相应的接口和入参或者找接口文档,我这里就用聚合数据里面的接口做样例, 接口如下: 测试接口:http://japi.juhe.cn/qqev ...
- 《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(18)-Fiddler如何接口测试,妈妈再也不担心我不会接口测试了
1.简介 Fiddler最大的优势在于抓包,我们大部分使用的功能也在抓包的功能上,fiddler做接口测试也是非常方便的. 领导或者开发给你安排接口测试的工作任务,但是没有给你接口文档(由于开发周期没 ...
- jmeter做接口测试
jmeter做接口测试有两种方式: 1. 2.
- 怎样用JMeter做接口测试?
本文介绍JMeter如何做web service测试,一般来说web服务,一般指的是HTTP请求相关的内容.这里就介绍一下如何利用JMeter做基于HTTP的web接口测试.接口也叫API(Appli ...
- 如何用Jmeter做接口测试
Jmeter介绍&测试准备: Jmeter介绍:Jmeter是软件行业里面比较常用的接口.性能测试工具,下面介绍下如何用Jmeter做接口测试以及如何用它连接MySQL数据库. 前期准备:测试 ...
- 使用jmeter做接口测试----柠檬不萌!
一.乱码解决方案 1.jmeter查看结果树乱码 (1)在jmeter的bin目录下找到jmeter.properties这个文件,添加上 sampleresult.default.encoding= ...
- 使用Jmeter做接口测试(学生信息的6个接口)
使用Jmeter做接口测试,案例中涉及到接口有:获取学生信息.登录.添加学生信息.学生金币充值.获取所有学生信息.文件上传. 一.获取学生信息(get请求) 服务器名称或IP:输入被请求服务器的名称或 ...
- Jmeter脚本录制方法(二)——手工编写脚本(jmeter与fiddler结合使用)
jmeter脚本录制方法可以分三种,前几天写的一篇文章中,已介绍了前两种,今天来说下第三种,手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷. 首先来看下三种方式 ...
随机推荐
- Jetbrains 2018 等系列软件激活破解除去黄色警告框方法(含多个平台)
现在以IDEA 2018软件在windows为例进行讲解破解方法,其它软件及其在不同平台的破解方法原理 大同小异,有需要的有兴趣的可以尝试一下. 最近更新了Intellij IDEA到2018.1.5 ...
- P1799 数列_NOI导刊2010提高(06)
P1799 数列_NOI导刊2010提高(06)f[i][j]表示前i个数删去j个数得到的最大价值.if(i-j==x) f[i][j]=max(f[i][j],f[i-1][j]+1); else ...
- Python Django 学习 (二) 【Django 模型】
注: 由于自己排版确实很难看,本文开始使用markdown编辑,希望有所改善 官方定义 A model is the single, definitive source of information ...
- Luogu
dalao们的博客a http://hzwer.com //Orz %%% https://oi-wiki.org //Orz https://www.cnblogs.com/-guz/p/9 ...
- jQuery File Upload 判断图片尺寸,限定图片宽高的办法
1.必须熟读jQuery File Upload 文档,在add方法中进行判断,如果不符合条件,就用 data.abort()方法取消上传动作. $("file").fileupl ...
- Centos7 MongoDB-3.4
MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的 关系型数据库遵循ACID规则 事务在英文中是transaction,和现实世界中的交易很类 ...
- 总结的U3D面试题
1.配置Unity 3d调试环境? 1) Visual Studio Tools for Unity 2) 访问http://unityvs.com 3) ...
- 伪造请求IP
//随机IP function Rand_IP(){ $ip2id= round(rand(600000, 2550000) / 10000); //第一种方法,直接生成 $ip3id= round( ...
- File构建实例的路径:绝对路径和相对路径
public static void main(String[] args) throws Exception { File file = new File("bin/dyan.txt&qu ...
- 机器学习笔记(2):线性回归-使用gluon
代码来自:https://zh.gluon.ai/chapter_supervised-learning/linear-regression-gluon.html from mxnet import ...
