StyleCop(C#代码检测工具)
StyleCop(C#代码检测工具)
一、StyleCop是微软的一个开源的静态代码分析工具,检查c#代码一致性和编码风格。
二、下载地址 http://stylecop.codeplex.com/releases/view/79972
默认安装目录:C:\Program Files (x86)\StyleCop 4.7
自己定义的dll规则也放在这个目录下
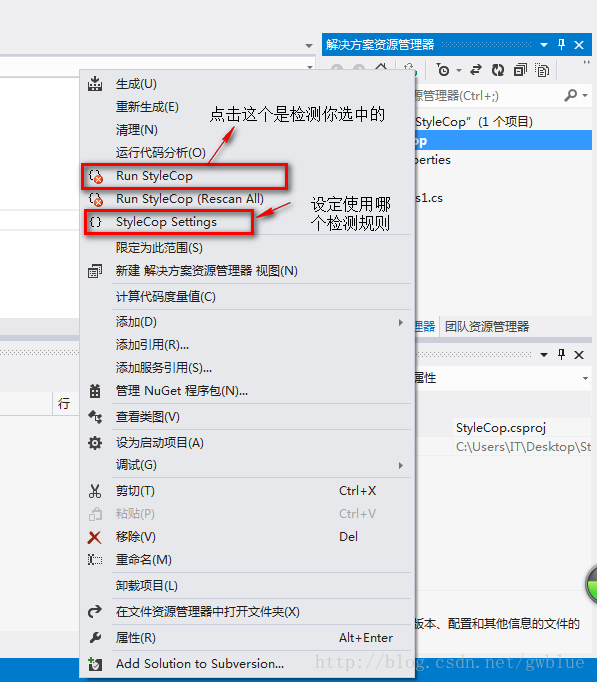
三、使用方式:打开VS之后选择一个类或者一个类库右击

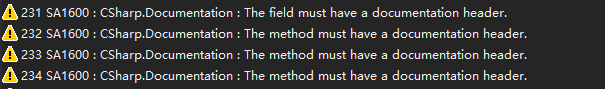
RunStyleCop运行结果:

四:编写自己的规则:
1、创建一个类库,
新建一个MyCustomAnalyzer.cs文件,引用StyleCop.dll和StyleCop.Csharp.dll
代码如下:


- AddViolation方法中的三个参数"AvoidUsingAInClassNames"是自己定义的规则,这个规则就是下文xml中的 Rule Name="AvoidUsingAInClassNames"
2、新建一个和类同名的xml文件
MyCustomAnalyzer.xml内容如下:


设置该xml文件属性:编译方式为嵌入式 (即编译到dll中),Rules中可以放多个Rule但不要忘了改Name和Id
3、保存并编译
将这个项目生成DLL,把MyCustomAnalyzer.dll放到StyleCop根目录下。到此自定义规则就完成了。
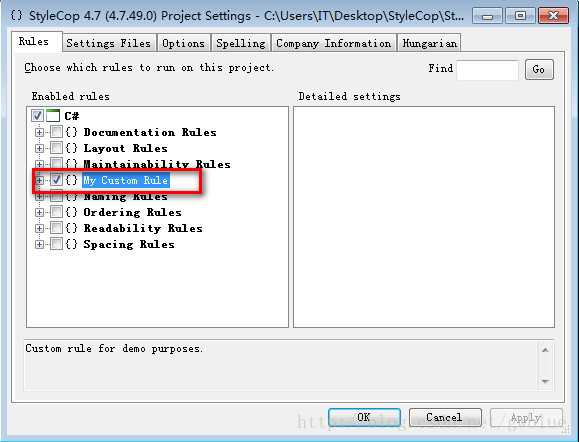
4、使用自己的规则:
打开VS之后选择一个类或者一个类库右击,选择 StyleCop Settings设置规则,这里可以看到自己新添的规则。

StyleCop(C#代码检测工具)的更多相关文章
- python 代码检测工具
对于我这种习惯了 Java 这种编译型语言,在使用 Python 这种动态语言的时候,发现错误经常只能在执行的时候发现,总感觉有点不放心. 而且有一些错误由于隐藏的比较深,只有特定逻辑才会触发,往往导 ...
- Jenkins整合SonarQube代码检测工具
借鉴博客:https://blog.csdn.net/kefengwang/article/details/54377055 上面这博客写得挺详细的,挺不错.它这个博客没有提供下载的教程,这个博客提供 ...
- c++代码检测工具
cppcheck是一款静态代码检查工具,可以检查如内存泄漏等代码错误,使用起来比较简单,即提供GUI界面操作,也可以与VS开发工具结合使用. 1.安装 一般会提供免安装版,安装完成后将cppcheck ...
- eslint 代码检测工具
jshint 检测工具不够灵活下,道格拉斯(何许人也?json创造者,javascript重要任务,犀牛那本书就是他写的). 文档地址: 中文地址 English 安装 利用npm全局安装eslint ...
- 恶意代码检测工具 -- Mathematics Malware Detected Tools
Mathematics Malware Detected Tools 重要:由于缺少测试数据,部分结论可能不正确.更多更准确的结论,还需要进行大量实验. 概述 mmdt(Mathematics Mal ...
- 阿里java代码检测工具p3c
阿里在杭州云栖大会上,正式发布众所期待的<阿里巴巴Java开发规约>扫描插件! 该插件由阿里巴巴P3C项目组研发.这个项目组是阿里巴巴开发爱好者自发组织形成的虚拟项目组,把<阿里巴巴 ...
- 基于git diff进行的eslint代码检测
缘起 在项目中, 通常都会使用代码检测工具来规范团队的代码风格, 比如eslint.随着代码的不断增加, eslint进行代码检测的时间也越来越久.每次检测的时候, 需要检测的文件和实际检测的文件极度 ...
- Docker+Jenkins持续集成环境(3)集成PMD、FindBugs、Checkstyle静态代码检查工具并邮件发送检查结果
为了规范代码,我们一般会集成静态代码检测工具,比如PMD.FindBugs.Checkstyle,那么Jenkins如何集成这些检查工具,并把检查结果放到构建邮件里呢? 今天做了调研和实现,过程如下 ...
- 2.2、Android Studio通过注解提升代码检测
使用像Lint这样的代码检测工具可以帮助你发现问题和提升代码,但是代码检测在有些地方很难应用.例如,Android的资源ID,使用一个int类型来表示字符.图像.颜色或者其他资源类型所以代码检测工具不 ...
随机推荐
- Go Storm Is Coming!
goland---http://idea.youbbs.org .................................................................... ...
- web前端优化
在谈到Web优化之前,我们回到一个更原始的问题,Web前端的本质是什么.我的理解是: 将信息快速并友好的展示给用户并能够与用户进行交互.快速的意思就是在尽可能短的时间内完成页面的加载,试想一下当你在淘 ...
- pandas的聚合操作: groupyby与agg
pandas提供基于行和列的聚合操作,groupby可理解为是基于行的,agg则是基于列的 从实现上看,groupby返回的是一个DataFrameGroupBy结构,这个结构必须调用聚合函数(如su ...
- hdu--1029 编程之美 在数组a中 (元素个数n n是奇数)找一个数字 它出现的次数大于(n+1)/2
我为什么总是犯这些愚蠢错误啊,还是自己逻辑不够严谨. 努力ing...... #include <iostream> #include <cstdio> #include &l ...
- happens-before俗解
happens-before俗解 学习Java并发,到后面总会接触到happens-before偏序关系.初接触玩意儿简直就是不知所云,下面是经过一段时间折腾后个人对此的一点浅薄理解,希望对初接触的人 ...
- 《DSP using MATLAB》Problem 5.22
代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ %% O ...
- zabbix使用企业微信发送告警信息
用qq邮箱发送告警信息一点都不方便,看到网上说也可以使用微信发送告警信息,所以就试了一下. 首先先试着在虚拟主机上给微信发送信息. 我们需要注册企业微信,注册时有一个地方需要注意,就是注册时选择组织, ...
- git和gulp使用
git push origin master/chunxiong git remote -v git merge chunxiong working tree:就是你所工作在的目录,每当你在代码中进行 ...
- Python time & datetime模块
time 模块 时间分为三种格式: 时间戳:表示1970年1月1日之后的秒 结构化时间:元组包含了:年.日.星期等... 格式化字符串:格式可以自定义 时间戳: import time time_st ...
- CloudStack学习-2
环境准备 这次实验主要是CloudStack结合glusterfs. 两台宿主机,做gluster复制卷 VmWare添加一台和agent1配置一样的机器 系统版本:centos6.6 x86_64 ...
