Python图形编程探索系列-06-按钮批量生产函数
设计任务
初步设计一个批量生产按钮的函数,根据需要的按钮数量,自动生成多少按钮。
函数设计
```
import tkinter as tk # 导入tkinter库
root = tk.Tk() # 建立程序主窗口
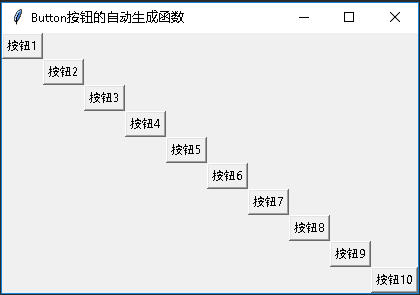
root.title("Button按钮的自动生成函数") # 设置主窗口的标题
def button_created(button_number):
button_list = []
for i in range(button_number):
text_str = '按钮' + str(i+1)
bt = tk.Button(root, text=text_str)
button_list.append(bt)
for i in range(button_number):
button_list[i].grid(row=i, column=i+1)
button_created(10)
root.mainloop()
<h1 style="background:cyan;">设计结果</h1>
自动创建10个按钮的结果如下:
Python图形编程探索系列-06-按钮批量生产函数的更多相关文章
- Python图形编程探索系列-09-tkinter与matplotlib结合案例
案例1 案例来自于:https://bbs.csdn.net/topics/390326088 代码示例: import matplotlib matplotlib.use('TkAgg') from ...
- Python图形编程探索系列-07-程序登录界面设计
设计任务 初步设计程序登录界面,详细分析设计步骤. 程序详细分析 基本框架设计 import tkinter as tk import tkinter.messagebox root = tk.Tk( ...
- Python图形编程探索系列-08-再次认识标签
标签的各种属性 代码展示: import tkinter as tk root = tk.Tk() root.geometry = '500x300' label1 = tk.Label(root, ...
- Python图形编程探索系列-05-用控制变量构建对话程序
跳转到自己的博客 控制变量 变量 符号 意义 默认值 1 var = tk.BooleanVar() 布尔型 0 2 var = tk.StringVar() 字符串控制变量 空字符串 3 var = ...
- Python图形编程探索系列-04-网上图片与标签组件的结合
跳转到自己的博客 任务设定 任务:从网上找到一张图片,然后将其显示在标签上? 网上图片网站:http://pic.58pic.com/58pic/17/56/38/52w58PICtER_1024.j ...
- Python图形编程探索系列-03-标签组件(Label)
跳转到自己的博客 tkinter.Label介绍 什么是标签? 通俗的将就相当于word的功能,能够进行显示不可修改的文字.图片或者图文混排. 直观体会一下 图1 背景图构成:内容区(黑色),填充区( ...
- Python图形编程探索系列-01-初级任务
设计任务 设计一个主窗口,在其中添加三个标签和三个按钮,当点击按钮时,对标签的内容和色彩进行修改. 代码初步设计 import tkinter as tk root = tk.Tk() def f1( ...
- Python图形编程探索系列-02-框架设计
跳转到我的博客 设计任务 在主窗口root中放置三个容器用于容纳组件,容器采用框架设计. 代码初步设计 import tkinter as tk root = tk.Tk() root.geometr ...
- Python函数式编程中map()、reduce()和filter()函数的用法
Python中map().reduce()和filter()三个函数均是应用于序列的内置函数,分别对序列进行遍历.递归计算以及过滤操作.这三个内置函数在实际使用过程中常常和“行内函数”lambda函数 ...
随机推荐
- pytorch官网上两个例程
caffe用起来太笨重了,最近转到pytorch,用起来实在不要太方便,上手也非常快,这里贴一下pytorch官网上的两个小例程,掌握一下它的用法: 例程一:利用nn 这个module构建网络,实现 ...
- activemq 消息类型
//文本消息 TextMessage textMessage = session.createTextMessage("文本消息"); producer.send(textMess ...
- vue系列之webstrom的设置
1.安装vue插件,方法 Setting->Plugins,点击Plugins,在右边输入vue,找到相应插件,然后安装 2.创建vue模板 注意红圈里面的 3.设置vue文件支持的样式 注意: ...
- eslint ":"号
eslint规则默认是没有;号的,如果也没要加;号,那就要在.eslintrc.js里面,加配置: 'semi':['error',always'] 强制有;号,没有就报错 参考地址:http:/ ...
- MyCP(课下作业,必做)
作业要求 编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能,要求MyCP支持两个参数: java MyCP -tx XXX1.txt XXX2.bin 用来把文本文件(内容为 ...
- ios 侧边手势滑动返回 禁用/开启 功能
// 禁用 返回手势 if ([self.navigationController respondsToSelector:@selector(interactivePopGestureR ...
- Optimization algorithm----Deep Learning
深度学习中的优化算法总结 以下内容简单的汇总了在深度学习中常见的优化算法,每个算法都集中回答:是什么?(原理思想)有什么用?(优缺点)怎么用?(在tensorflow中的使用) 目录 1.SGD 1. ...
- 并发之synchronized关键字的应用
并发之synchronized关键字的应用 synchronized关键字理论基础 前两章我们学习了下java内存模型的相关知识, 现在我们来讲讲逢并发必出现的synchronized关键字. 作用 ...
- laravel migrate 指定执行部分 migration
由于我不习惯于使用 laravel migration 来管理数据表变更,所以很多项目都是无法直接执行 php artisan migrate 否则会报错 SQLSTATE[42S01]: Base ...
- 基于TCPCopy的仿真压测方案
一.tcpcopy工具介绍 tcpcopy 是一个分布式在线压力测试工具,可以将线上流量拷贝到测试机器,实时的模拟线上环境,达到在程序不上线的情况下实时承担线上流量的效果,尽早发现 bug,增加上线信 ...
