前端性能优化 —— 减少HTTP请求
简要:对于影响页面呈选 的因素有3个地方:服务器连接数据库并计算返回数据 , http请求以及数据(文件)经过网络传输 , 文件在浏览器中计算渲染呈选; 其中大约80%的时间都耗在了http请求上,所以要想大幅度优化页面,必须从http请求上入手
一:首先要认识页面中各个文件http请求耗时情况,这样我们才能知道整个响应过程中网络请求耗时情况,各个文件请求加载耗时情况对比和顺序,那些请求可以优先加载,那些可以合并加载等等。
chrome的timeLine是一个很好的http请求观测工具:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="Common.css">
</head>
<body>
<div>
<div style="height:100px;background-color: red"></div>
<link rel="stylesheet" href="goodsinfor.css?version=201703311116">
<div style="height:1000px;background-color: blue"></div>
<img src="data:image/201703/aaecb9c0-a848-4632-8d2d-2d2ccb4c04dc-source.png" />
<script src="vender/jquery.js?version=201703311116"></script>
<div id="imgContent"></div>
<script>
$("#imgContent").append("<img src='https://imgsa.baidu.com/news/q%3D100/sign=93e66e1cde2a60595410e51a1836342d/7aec54e736d12f2e7bd12cb546c2d5628435680b.jpg' />");
</script>
<div style="height:1000px;background-color: orange">
<img src="data:image/201703/f89dfdcf-4602-4b4e-8c87-a5d37566fa8f-source.png"/>
</div>
</div>
</body>
<script src="vender/bootstrap.min.js?version=201703311116"></script>
<script src="vender/require.min.js?version=201703311116"></script>
</html>
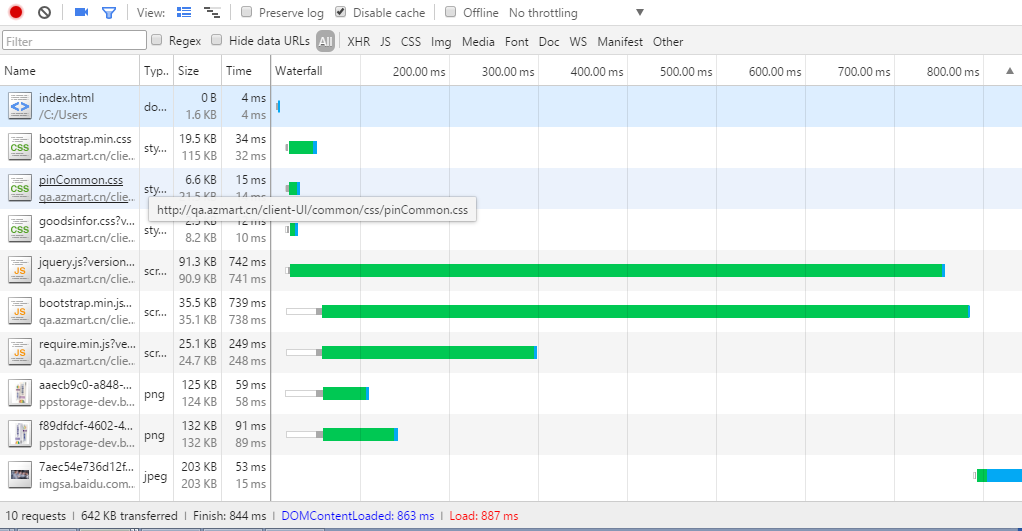
上面代码所反映的http请求情况如下图:

由图中可以看到:
先加载的index.html,接着css几乎同时并行请求加载(说明css的请求加载时有并行线程的),
<script>jquery.js</script> 放在<img>元素前面,jquery.js会先发起请求,这个时候其实并不会影响下面img,css,js文件发起请求,发起请求在浏览器中是有并行线程的
但jquery.js下面的div和img的渲染以及<script>的执行会被阻塞
图中灰色线框白色背景的叫做Queueing ,浏览器会把一系列请求先存放在队列中,然后有序的发起请求。
图中灰色横条叫做Stalled , 这个是指发起请求到建立TCP连接成功之间的耗时。
图中绿色横条代表Waiting,指等待服务器返回数据,浏览器接受到数据的耗时,这一段通常耗时是最大的
图中蓝色横条代表Content DownLoad,将内容下载下来所耗时间。
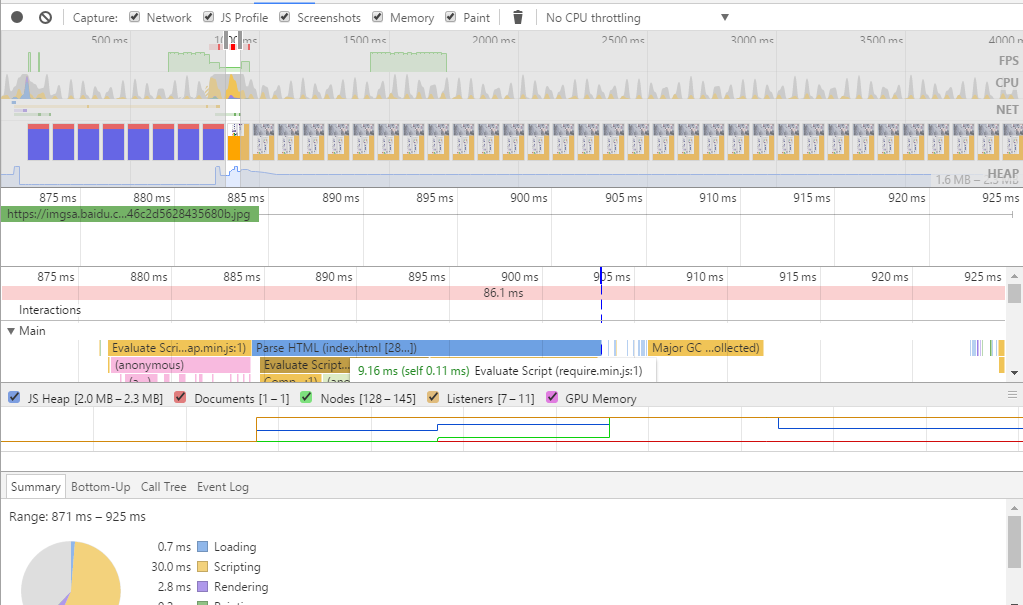
接下来是chrome里面的Timeline工具,这个工具非常强大,它能帮助我们分析从请求,到渲染,到绘制,最后在页面显示一系列动作的具体情况,对于前端优化作用非常大。
还是上面的代码。

这里我不在具体说明了,关于Network和timeline ,可以参考如下几篇文章:
http://www.cnblogs.com/ys-ys/p/5625409.html
http://www.jianshu.com/p/4da0f0bda768
http://www.cnblogs.com/cherryblossom/p/5502591.html
二:在认识了浏览器http请求后,以下是一些关于http请求的优化方案:
1:最简单的做法是减少http请求,
制作图片地图:允许一个图片关联多个url,即将多个图片合并为一个图片,如下导航栏demo:
<img usemap="#map1" border=0 src="/images/imagemap.gif?t=1196816255">
<map name="map1">
<area shape="rect" coords="0,0,31,31" href="home.html" title="Home">
<area shape="rect" coords="36,0,66,31" href="gifs.html" title="Gifts">
<area shape="rect" coords="71,0,101,31" href="settings.html" title="Cart">
<area shape="rect" coords="106,0,136,31" href="help.html" title="Help">
</map>
但如上方法采取手工方式则很难完成且容易出错,而且除了矩形之外几乎无法定义其他形状,通过DHTML创建的图片地图在IE中无法工作。
CSS Sprites:还可通过css中的background-position来定位图片中的某一具体部分,它比图片地图更灵活,建议大家使用。
内联图片:通过使用data:URL数据形式可以替代http请求,甚至可以用于script和a标签中,其缺陷是Base64编码会增加图片的大小,并且嵌在网页中,会加大网页的数据量,
但它可以减少http网络请求耗时。这里提供图片生成dataurl数据的方法。
var can = document.createElement("canvas");
var ctx = can.getContext("2d");
img.onload = function(){
ctx.drawImage(this, , , width, height);
can.toDataURL();
}
2:合并脚步和样式表
对于前端工程师来说,javascript和css可以嵌入html文档中内联 ,还可以放入外部脚步样式表中,前者会增加文档大小,并且不符合低耦合的开发思路,使得代码较难维护,但
后者增加了http请求数,对于时间上来说会比较耗时,所以要根据实际情况来决定如何俩配合使用比较好。
可以将多个脚步合并为一个脚步,多个css文件合并为一个css文件,理想情况下:一个页面应该使用不多于一个的脚步和样式表。但这种将所有东西合并到一处的行为对于模块化编程思维来说是一种倒退,解决方法是遵守编译型语言的模式,开发模式下保持js文件的模块化,生成打包的时候生成一个目标文件部署到线上。
3:配置多个域名和CDN加速
通常浏览器对于一个域名的并发请求是有限的,比如:有100个文件要加载,但浏览器一次只可能并发请求10个文件,这样并发多次就会耗时。因此配置多个域名能够最大限度的增加并发请求量,
但这里有个缺点就是会增加浏览器域名解析的次数,这里建议利用CDN来加载不是经常更新和修改的静态资源(图片,css库,js第三方库等等)。一个是CDN域名一般都会缓存到本地中,另一个是CDN网络请求速度是非常快的。
由于CDN部署在网络运营商的机房,这些运营商又是终端用户的网络服务提供商,因此用户请求路由的第一跳就到达了CDN服务器,当CDN中存在浏览器请求的资源时,从CDN直接返回给浏览器,最短路径返回响应,加快用户访问速度,减少数据中心负载压力。
参考连接:http://blog.csdn.net/mahoking/article/details/51472697
关于http请求还有很多,未完待续。。。
前端性能优化 —— 减少HTTP请求的更多相关文章
- 前端性能优化-减少http请求,dns预解析,减少repaint和reflow
前端性能优化方法: 一 . 减少http请求 (1)通过合并图片,减少请求,俗称css sprites(css精灵)css sprites (2)lazyload懒加载,在需要的时候再加载 1.定义: ...
- 前端性能优化---减少http请求数量和减少请求资源的大小
减少http请求数量:就是资源的合并 减少http请求大小:就是资源的压缩 一.资源合并的原理: 资源不合并的缺点: 1.文件和文件之间有插入请求----请求a.js,b.js,c.js(三行 ...
- 515,前端性能优化--减少http请求(待补充)
对于影响页面呈选的因素有三个地方:服务器连接数据库并计算返回数据,http请求以及数据(文件)经过网络传输,文件在浏览器中计算渲染呈选:其中大约80%的时间都消耗在了http的请求上,所以要想大幅度的 ...
- web性能优化--减少客户端请求数(一)
多图标合并,用css分隔 设置较长时间的过期时间 合并多个css文件 合并多个js文件 根据域名划分内容 首先介绍一款速度测试工具:webpagetest(填上url,username,passwor ...
- Web前端性能优化教程01:减少Http请求
性能黄金法则 只有10%-20%的最终用户响应时间花在接收请求的HTML文档上,剩下的80%-90%时间花在HTML文档所引用的所有组件(图片,script,css,flash等等)进行的HTTP请求 ...
- 前端性能优化成神之路—资源合并与压缩减少HTTP请求
资源合并与压缩减少HTTP请求的概要 资源合并与压缩减少HTTP请求主要的两个优化点是减少HTTP请求的数量和减少请求资源的大小 http协议是无状态的应用层协议,意味着每次http请求都需要建立通信 ...
- 前端性能优化--为什么DOM操作慢? 浅谈DOM的操作以及性能优化问题-重绘重排 为什么要减少DOM操作 为什么要减少操作DOM
前端性能优化--为什么DOM操作慢? 作为一个前端,不能不考虑性能问题.对于大多数前端来说,性能优化的方法可能包括以下这些: 减少HTTP请求(合并css.js,雪碧图/base64图片) 压缩( ...
- 前端性能优化 http请求的过程及潜在的优化点
CS架构:比如我们的代码开发好,打包成apk,发布到平台,那么最终怎么运行到用户的手机上呢,用户首先需要从相关的应用商城下载这个apk包,并且运行这个 apk 包,那么这个 apk 包就会被解压,最后 ...
- Web前端性能优化教程06:减少DNS查找、避免重定向
本文是Web前端性能优化系列文章中的第六篇,主要讲述内容:减少DNS查找.避免重定向.完整教程可查看: 一.减少DNS查找 基础知识 DNS(Domain Name System): 负责将域名UR ...
随机推荐
- bzoj2588 Spoj10628. count on a tree
题目描述 给定一棵N个节点的树,每个点有一个权值,对于M个询问(u,v,k),你需要回答u xor lastans和v这两个节点间第K小的点权.其中lastans是上一个询问的答案,初始为0,即第一个 ...
- Lodash JavaScript 实用工具库
地址:https://www.lodashjs.com/ Lodash 是一个一致性.模块化.高性能的 JavaScript 实用工具库.
- mysql5.7安装教程图解
启动安装包: 左边是你电脑上可以连接到mysql的软件,比如Visual Studio,Eclipse,PyCharm等,中间是需求的版本或者额外组件,右边是状态. 选择一个选项,然后点击下面的che ...
- java 扫描输入
到目前为止,从文件或标准输入读取数据还是一件相当痛苦第事情,一般第解决之道就是读入一行文本,对其进行分词,然后使用Integer Double 等类第各种解析方法来解析数据: //: strings/ ...
- JAVA Random 随机类
nextInt 方法 得到一个随机整数, 可以指定范围 package object; import static net.util.Print.*; import java.util.Random; ...
- java 运算符 与(&)、非(~)、或(|)、异或(^)逻辑操作符 与(&&) 或(||) 非(!)
按位与&: 只要对应的二个二进位都为1时,结果位就为1 按位或|:只要对应的二个二进位有一个为1时,结果位就为1 按位异或^:0⊕0=0,1⊕0=1,0⊕1=1,1⊕1=0(同为0,异为1) ...
- python+selenium七:下拉框、选项框、select用法
# from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsimpo ...
- Linux权限命令
Linux 基础——权限管理命令chmod 一.Linux中的文件权限与目录权限 Linux中定义了3种访问权限,分别是r.w.x.其中r表示对象是可读的,w表示对象是可写的,x表示对象是可执行的 ...
- bootstrap——辅助类和响应式工具类
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HDU 3336 输出包括从1到len长 字符串前缀的总个数(+DP)
Sample Input14abab Sample Output6输出包括从1到len长 字符串前缀的总个数abab:包括2个a,2个ab,1个aba,1个abab # include <cst ...
