网页定位点击事件js响应函数教程(Chrome)
一、背景说明
在前端页面调试或者渗透测试(尤其是XSS)时,我们经常想定位js函数位置;比如点击了某个位置弹出了一个对话框,这是哪个文件的哪个js函数在响应。
本文以Chrome浏览器定位点击事件响应函数为例,介绍定位方法。
记得Firebug原来也可以类似操作的,但现在Firefox把Firebug整合到开发工具中了但开发工具又没见有这功能,“国产浏览器”们也不见有,现在感觉Chrome能定位了。
二、定位演示
2.1 定位调用的函数
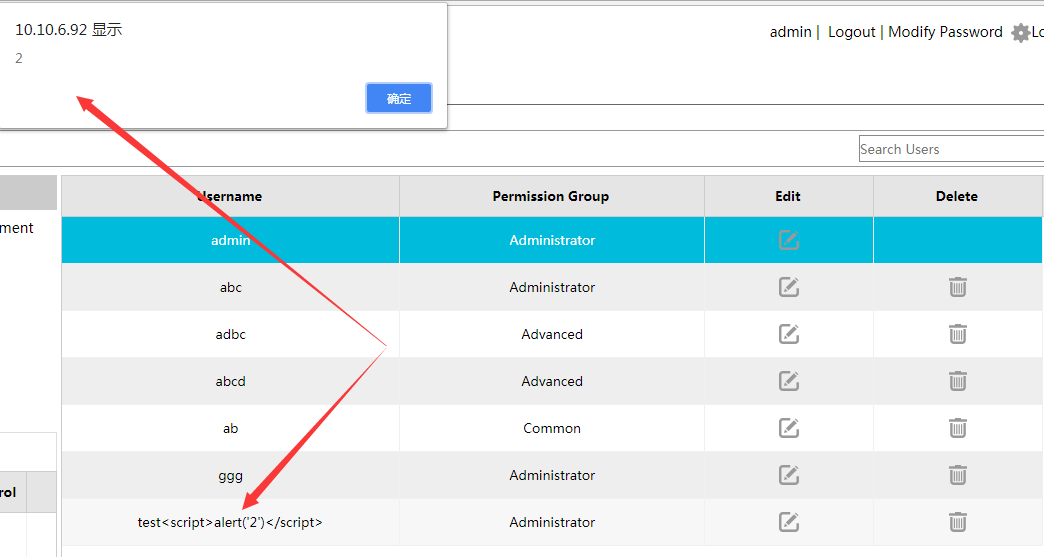
我们点击图中“test”行,然后弹出了一个内容为“2”的窗口

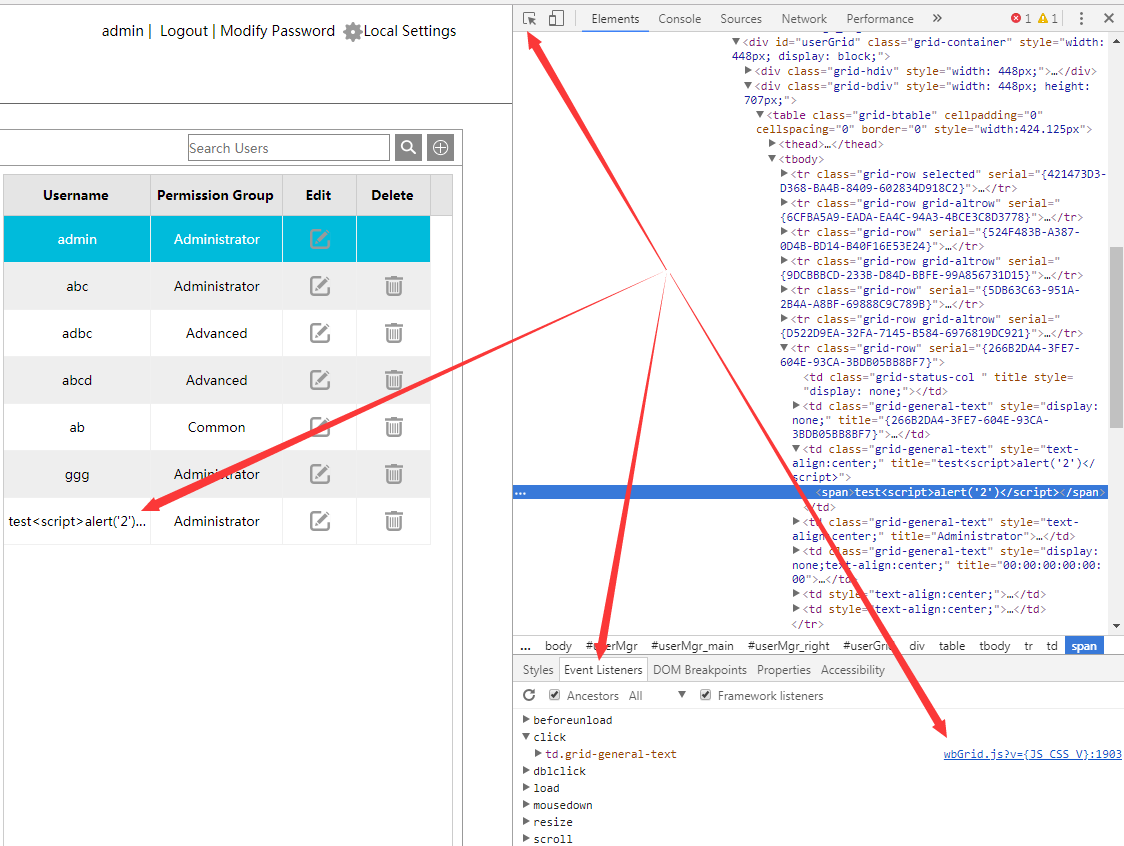
点击确定后,按“F12”调出Chrome开发者工具--激活选取箭头--选中“test”位置--下方切换到“Event Listeners”标签--展开“click”节点

上图中后方链接即为点击调用的js函数的链接,点击该链接跳转到函数位置

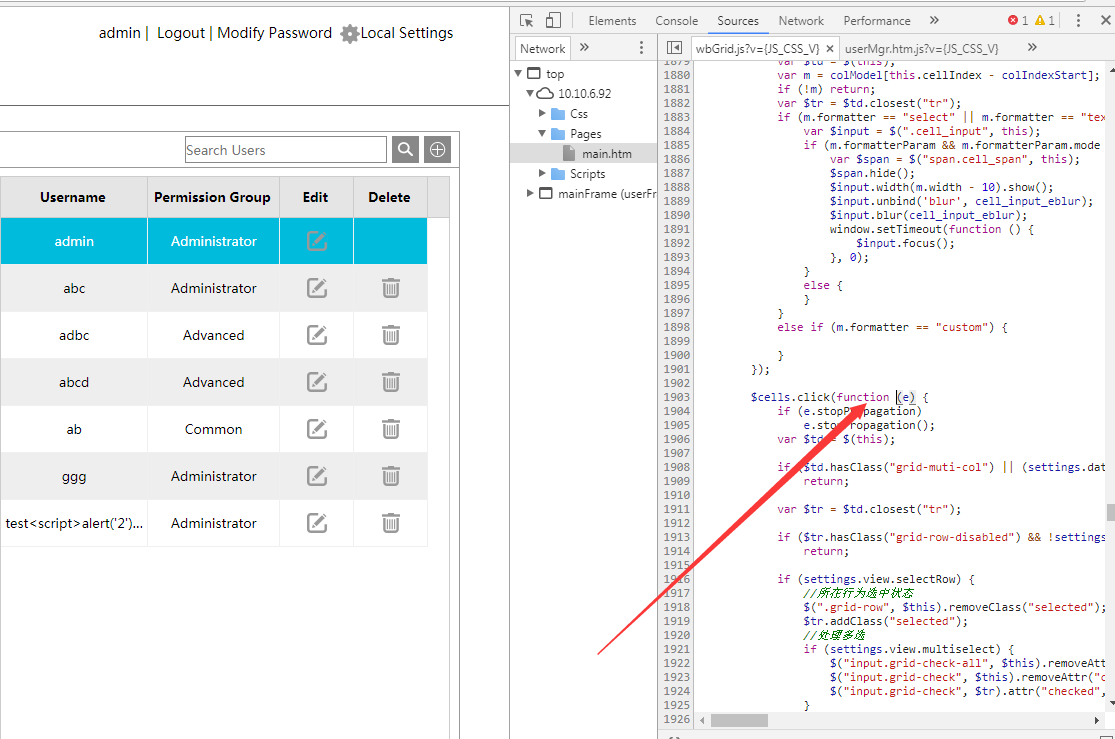
2.2 进一步定位弹窗代码位置
上边我们只是定位到了点击调的的函数,更具体而言我们想要的是定位到弹出弹窗的代码的位置
js进一步定位的方法和逆向时的定位方法基本是一致的:
1)在该函数内下几个断点,点击“test”处,如果弹窗存A和B两个断点间出现那么弹出窗口的代码必定在这两个断点之间
2)去除其他A和B之外的其他断点,当执行到A断点后执行单步步过
3)当步过某一函数弹出窗口,说明弹出代码在该函数中;在该函数下一断点(并去除A和B两个断点),然后重新点击test处
4)在断点位置停下后,执行单步步入,进入后执行单步步过,如此下去就能定位具体弹窗代码位置
网页定位点击事件js响应函数教程(Chrome)的更多相关文章
- UIWebView获取网页点击事件
//接收web事件 -(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request nav ...
- 网页3D引擎“Babylon.JS”入门教程翻译总结
使用三个月的业余时间把官方教程的入门部分译为中文并上传到github,在下一步编程前做一个总结. 历程: 最早接触游戏编程是在大三下学期,用汇编语言和实验室里的单片机.触摸屏.电机(提供声效)编的打地 ...
- JS点击子元素不触发父元素点击事件(js阻止冒泡)
js阻止冒泡 <html> <title></title> <head> <meta charset="utf-8"> ...
- WebView 获取网页点击事件
网页上的点击按钮 本身绑定了URL,点击的时候webview 会在下面的这个方法中加载URL - (BOOL)webView:(UIWebView*)webView shouldStartLoadWi ...
- 解决包含在label标签下的checkbox在ie8及以下版本点击事件无效果兼容的问题
问题描述: 在IE8及以下版本时,点击label标签无法自动触发checkbox的click事件,导致无法产生希望的效果. 原HTML代码: <div class="col-s ...
- 如何使用chrome浏览器进行js调试找出元素绑定的点击事件
大家有没有遇到这样的一个问题,我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID.或 ...
- highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度
highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度 作者:highcharts | 时间:2014-6-11 14:07:05 | [小 大] | ...
- js模拟点击事件实现代码
js模拟点击事件实现代码 类型:转载 时间:2012-11-06 在实际的应用开发中,我们会常常用到JS的模事件,比如说点击事件,举个简单的例子,点击表单外的"提交"按钮来提交表单 ...
- jquery/js记录点击事件,单击次数加一,双击清零
目的:点击按钮,点击后在网页上显示点击次数,双击清零 实现:js或者jquery 代码如下: <%@ page language="java" contentType=&qu ...
随机推荐
- File操作-将txt里的内容写入到数据库表
package com.Cristin.File;//将txt里的内容写入到数据库表 import com.Cristin.MySQL.AddDataToDB;import org.testng.an ...
- Python深入:Distutils发布Python模块--转载
https://blog.csdn.net/gqtcgq/article/details/49255995 Distutils可以用来在Python环境中构建和安装额外的模块.新的模块可以是纯Pyth ...
- Xshell5中常用linux服务器命令集合
简易版:http://www.zhimengzhe.com/linux/84546.html 详细版:http://www.cnblogs.com/peida/tag/%E6%AF%8F%E6%97% ...
- Vue技巧
转载:https://segmentfault.com/a/1190000014085613?utm_source=channel-hottest 对自己有用,做个笔记,有兴趣可以去以上地址去看. 第 ...
- nodejs + ts 配置
参考:https://github.com/nestjs/typescript-starter 和 How to get auto restart and breakpoint support wit ...
- vue 定义全局变量在一个组件内引用
第一步: 第二步: 第三步: ok!!完了,当然了,你也可以在 main.js里面全局引用,然后用原型链挂在vue上面,用this的方法去获取!!
- R语言做一元线性回归
只有两个变量,做相关性分析,先来个一元线性回归吧 因为未处理的x,y相关性不显著,于是用了ln(1+x)函数做了个处理(发现大家喜欢用ln,log,lg,指数函数做处理),处理完以后貌似就显著了..虽 ...
- OpenGL + VS2015 + Windows10配置
官网下载OpenGL:https://www.opengl.org/resources/libraries/glut/ 解压后得到5个文件:glut.h,glut.dll,glut32.dll,glu ...
- Docker微容器+微服务将颠覆传统的软件架构
从我的观点看:Docker是一个微容器,一个云计算的微PaaS容器,类似JVM但比其更强大的容器,直接基于Linux内核,支持各种语言,它比VM虚拟机更加轻量,能够在Linux或云计算IaaS等平台上 ...
- 差异基因分析:fold change(差异倍数), P-value(差异的显著性)
在做基因表达分析时必然会要做差异分析(DE) DE的方法主要有两种: Fold change t-test fold change的意思是样本质检表达量的差异倍数,log2 fold change的意 ...
