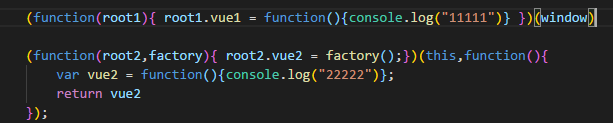
Uncaught TypeError: (intermediate value)(...) is not a function 上一个方法结束没有加分号; 代码解析报错
Uncaught TypeError: (intermediate value)(...) is not a function

别忽略了, 第一个方法后面的结束 分号;
不起眼的,引来麻烦, 哎,规范看来是有原因的。。。。。。
Uncaught TypeError: (intermediate value)(...) is not a function 上一个方法结束没有加分号; 代码解析报错的更多相关文章
- jquery.js 3.0报错, Uncaught TypeError: url.indexOf is not a function
转载自:http://majing.io/questions/432 问题描述 jQuery升级到3.0.0后类型错误 jquery.js:9612 Uncaught TypeError: url ...
- jquery3.1.1报错Uncaught TypeError: a.indexOf is not a function
jquery3.1.1报错Uncaught TypeError: a.indexOf is not a function 使用1.9就没有问题,解决办法: 就是把写的代码中: $(window).lo ...
- 使用zepto中animate报错“Uncaught TypeError: this.bind is not a function”的解决办法
在使用zepto时,我先引入zepto.min.js,然后引入fx.js,但是在使用animate函数时,控制台却报如下错误: Uncaught TypeError: this.bind is not ...
- jQuery3.0+报错Uncaught TypeError: e.indexOf is not a function
jQuery3.0+报错Uncaught TypeError: e.indexOf is not a function 使用.load()绑定事件时报错,Uncaught TypeError: e.i ...
- 简记webpack运行报错 Uncaught TypeError: self.postMessage is not a function
说好2017Fix的还是能重现,可能项目的版本比较旧了,简要记录解决办法 1.错误: index.js?bed3:67 Uncaught TypeError: self.postMessage is ...
- jQuery报错:Uncaught TypeError: _this.attr is not a function
问题:想通过延时把置灰的按钮再次复原,代码如下: $("#sendEmailCode").on("click", function() { var _this ...
- vue项目报错1 Vue is a constructor and should be called with the `new` keyword && jquery.js?eedf:3850 Uncaught TypeError: this._init is not a function...
Vue is a constructor and should be called with the `new` keyword Uncaught TypeError: this._init is n ...
- Uncaught TypeError: form.attr is not a function 解决办法
前端form表单提交时遇到个问题,一直报错如下 首先说结论:form是个js对象,不是jQuery对象,不能用jquery对象的方法. 代码是: $(document).ready(function( ...
- Uncaught TypeError: str.replace is not a function
在做审核页面时,点击审核通过按钮不执行 后来F12控制台查看发现有报错 是因为flisnullandxyzero未执行 然后找出这个方法,此方法为公共方法,将这个方法复制出来 然后使用console. ...
随机推荐
- linux 搭建svn(待完成)
http://blog.csdn.net/lazy_cc/article/details/8726500搭建仓库 http://blog.csdn.net/xocoder/article/detail ...
- pyqt5 点开小窗口
# -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import * from PyQt5.QtCore import * class Fi ...
- 把你的Centos设置成代理ip服务器
前言:最近在公司做爬虫相关的工作,做过数据抓取的都知道,写程序抓取数据的过程并不像平常我们用浏览器打开网页那么简单!大多数的网站为了自己站点的性能和数据安全都设置了各种反爬策略.最常见的就是添加验证码 ...
- $ORACLE_HOME/rdbms/demo示例安装
需要手工安装p13390677_112040_Linux-x86-64_6of7.zip,或者win32_11gR2_examples.zip.默认不包含. 从Oracle Database 12c ...
- k8s tensorflow
Online learning github source Kubeflow实战系列 Prepare 了解ksonnet初探Google之Kubeflow (采用的是0.8.0)install dep ...
- shelve模块,sys模块,logging模块
1.shelve模块 用于序列化的模块,shelve模块比pickle模块简单,只有open函数,返回类似字典的对象,可读可写;key必须为字符串,而值可以是python所支持的数据类型. impor ...
- python之udp
import socket s = socket.socket(socket.AF_INET,socket.SOCK_DGRAM) s.bind(('127.0.0.1',8888)) while T ...
- C# 尝试读取或写入受保护的内存。这通常指示其他内存已损坏
用管理员身份运行CMD,输入netsh winsock reset并回车(注意,必须是已管理员身份运行,这个重置LSP连接)运行后提示要重启生效,结果没重启就OK了(重启不重启看最终效果).
- Python之Requests的高级用法
# 高级用法 本篇文档涵盖了Requests的一些更加高级的特性. ## 会话对象 会话对象让你能够跨请求保持某些参数.它也会在同一个Session实例发出的所有请求之间保持cookies. 会话对象 ...
- 给Ubuntu添加清华的软件源
找到 sources.list 文件 cd /etc/apt/ 编辑 vim sources.list 在最后面加上下面这几条语句 # 默认注释了源码镜像以提高 apt update 速度,如有需要可 ...
