EXTJS4 Grid Filter 插件的使用 与后台数据解析------Extjs 查询筛选功能的实现
先汗一个,一个小功能又踢腾了一天。本来这个带Demo的,但是上面介绍的不是很详细。用的时候问题不大,主要问题在文件导入方面.以为这个插件的使用和其他的不一样。
1.首先是需要引入文件的位置:如图

需要把整个grid都考到vs下,vs中结构如下:

2.设置路径,将文件导入
Ext.Loader.setConfig({ enabled: true });
Ext.Loader.setPath('Ext.ux', '../ext-js4.2/ux');
Ext.require([
'*',
'Ext.toolbar.Paging',
'Ext.ux.grid.FiltersFeature',//必不可少的
'Scripts.*'
])
3.组织插件配置,这里你也可以将它组织成类
var filters = {
alias: 'widget.filters',
ftype: 'filters',
encode: false, // json encode the filter query
//指定要对哪些列进行过滤
filters: [{
type: 'boolean',
dataIndex: 'IsSuccessed'
}]
};
这里的filter的type有string,boolean,numeric,date,还有list。前四个很容易理解,第五个类似enum,就是列可供选择的常量值。
4.将插件放入gridpanel
features: [filters],
5.怎么在后台获取传入的值呢?
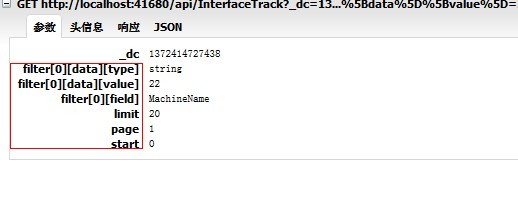
先看下筛选的时候都往后台传了什么:

这还只是 一条筛选,如果再几个条件更麻烦,解决方法如下:
//外层数据
public class ExtFilterInfo
{
public string Field { get; set; }
public ExtFilterData Data { get; set; }
} //内层数据
public class ExtFilterData
{
public string Type { get; set; }
public string Value { get; set; }
public string Comparison { get; set; }
}
模型数据绑定解析
public class ExtFilterInfoModelBinder : DefaultModelBinder
{
public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var filter = (ExtFilterInfo)base.BindModel(controllerContext, bindingContext); var field = bindingContext.ValueProvider.GetValue(bindingContext.ModelName + "[field]");
if (field != null)
{
filter.Field = field.AttemptedValue;
}
var type = bindingContext.ValueProvider.GetValue(bindingContext.ModelName + "[data][type]");
var value = bindingContext.ValueProvider.GetValue(bindingContext.ModelName + "[data][value]");
var comparison = bindingContext.ValueProvider.GetValue(bindingContext.ModelName + "[data][comparison]");
if (filter.Data == null)
{
filter.Data = new ExtFilterData();
}
if (type != null)
{
filter.Data.Type = type.AttemptedValue;
}
if (value != null)
{
filter.Data.Value = value.AttemptedValue;
}
if (comparison != null)
{
filter.Data.Comparison = comparison.AttemptedValue;
}
return filter;
}
}
然后注册registered in Application_Start方法中(将下面代码放进去)
ModelBinders.Binders.Add(typeof(Oland.HIP.WebAdmin.API.ExtFilterInfo), new Oland.HIP.WebAdmin.API.ExtFilterInfoModelBinder());
9.后台数据改怎么接受
public PageData<Monitor[]> Get([FromUri]string _dc, [FromUri] int page, [FromUri] int start, [FromUri] int limit, [FromUri] ExtFilterInfo[] filter)
{
}
OK,结束, 本来想给大家看看贴点数据呢,电脑卡的要死,就算了……,如果感觉对您有所帮助的话请点推荐,谢谢……
EXTJS4 Grid Filter 插件的使用 与后台数据解析------Extjs 查询筛选功能的实现的更多相关文章
- ASP.NET easyUI--datagrid 通过ajax请求ASP.NET后台数据的分页查询
js前台对datagrid的定义代码,如下 mygrid = $('#mytable').datagrid({ fit: true, //自动大小 height: 'auto', rownumbers ...
- Android后台数据接口交互实现注册功能
首先,在ecplise里面新建一个叫做TestServices的web工程.在WebContent--WEB-INF--libs文件夹下导入两个jar包:mysql-connector-java-6. ...
- Logstash filter 插件之 grok
本文简单介绍一下 Logstash 的过滤插件 grok. Grok 的主要功能 Grok 是 Logstash 最重要的插件.它可以解析任意文本并把它结构化.因此 Grok 是将非结构化的日志数据解 ...
- logstash之Filter插件
Logstash之所以强悍的主要原因是filter插件:通过过滤器的各种组合可以得到我们想要的结构化数据 1:grok正则表达式 grok**正则表达式是logstash非常重要的一个环节**:可以通 ...
- 通用后台管理系统(ExtJS 4.2 + Spring MVC 3.2 + Hibernate)
通用后台管理系统(ExtJS 4.2 +Spring MVC 3.2 + Hibernate) 开发语言JAVA 成品成品 前端技术extjs 数据库mysql,sql server,oracle 系 ...
- 用ajax获取后台数据,返回json数据,怎么在前台使用?
用ajax获取后台数据,返回json数据,怎么在前台使用呢?后台 C# code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (dataType == &qu ...
- 【AS3】Flash与后台数据交换四种方法整理
随着Flash Player 9的普及,AS3编程也越来越多了,所以这次重新整理AS3下几种与后台数据交换方法.1.URLLoader(URLStream)2.FlashRemoting3.XMLSo ...
- WordPress插件制作教程(四): 将数据保存到数据库
上一篇讲解了添加菜单的方法,这一篇为大家讲解如何将数据保存到数据库中,并且显示在页面上,不会因提交表单时刷新页面输入框中内容消失.要实现这一功能我们需要借助WordPress函数来实现,下面就来讲解具 ...
- Easyui DataGrid DateRange Filter 漂亮实用的日期区间段筛选功能
自定义扩展Jquery easyui datagrid filter组件实现对日期类型区间段的筛选功能.显示效果如一下 是不是非常实用 引用的jquery 组件是 Date Range Picker ...
随机推荐
- jenkins可选插件为空的解决方式
我是安装的jenkins,文件名字是这个jenkins.msi,点finish安装完成,然后浏览器就自动打开了jenkins页面,输入密码后,便进入了如下页面 之后我是选择的跳过插件安装,在可选插件里 ...
- Java流程控制语句
流程控制语句 内容: if... if...else if...else if...else switch...case for while do...while 分支结构if 接下来要学习的if条件 ...
- Navicat导入.xls等文件失败
一.问题 在学习django的models时,使用Navicat premium导入.xls数据的时候会出现导入失败的原因,即使是换成了csv文件也是失败的,原因是数据库的表有外键,而需要设置外键限制 ...
- LVS、Nginx 及 HAProxy 工作原理
当前大多数的互联网系统都使用了服务器集群技术,集群是将相同服务部署在多台服务器上构成一个集群整体对外提供服务,这些集群可以是 Web 应用服务器集群,也可以是数据库服务器集群,还可以是分布式缓存服务器 ...
- 学以致用十九-----shell脚本之引号
shell脚本中引号也是有讲究的. 可以分为单引号‘ ’,双引号“ ”和 反引号 ` ` 具体区别来看一个例子 输出结果 可得出结论 1. 单引号括起来的字符都作为普通字符出现,如第4,7,10,13 ...
- tar打包如何不打包某一个文件夹(排除某些文件夹)
tar打包如何不打包某一个文件夹(排除某些文件夹) 问题描述: 最近想备份一下Tomcat运行的的功能文件,以防特殊情况的发生.但是在实际操作的过程中发现,可能是由于Unix/Linux版本太老的原因 ...
- [UWP]使用Popup构建UWP Picker
在上一篇博文<[UWP]不那么好用的ContentDialog>中我们讲到了ContentDialog在复杂场景下使用的几个令人头疼的弊端.那么,就让我们在这篇博文里开始愉快的造轮子之旅吧 ...
- Lerning Entity Framework 6 ------ Handling concurrency With SQL Server Database
The default Way to handle concurrency of Entity Framework is using optimistic concurrency. When two ...
- Android开发 - 解决DialogFragment在全屏时View被状态栏遮住的问题
我的上一篇文章:设置DialogFragment全屏显示 可以设置对话框的内容全屏显示,但是存在在某些机型上顶部的View被状态栏遮住的问题.经过测试,发现了一种解决办法,在DialogFragmen ...
- 201621123018《java程序设计》第14周作业总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结与数据库相关内容. 2. 使用数据库技术改造你的系统 2.1 简述如何使用数据库技术改造你的系统.要建立什么表?截图你的表设计. 将 ...
