美客分销商城-接力购源码系统,全开源代码可进行二次开发,微信小程序分销商城
1. 准备服务器、域名(SSL证书)、认证的微信小程序、微信支付商户号
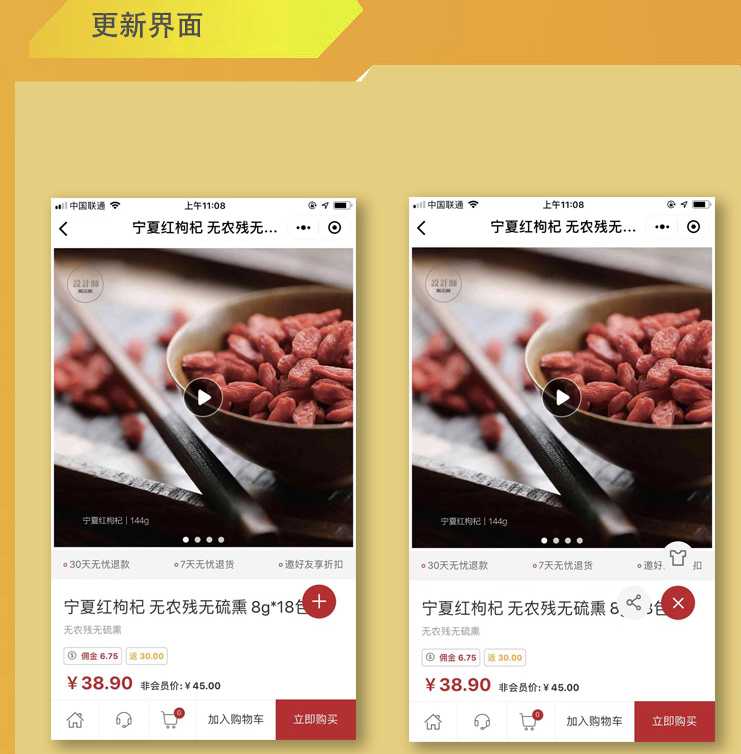
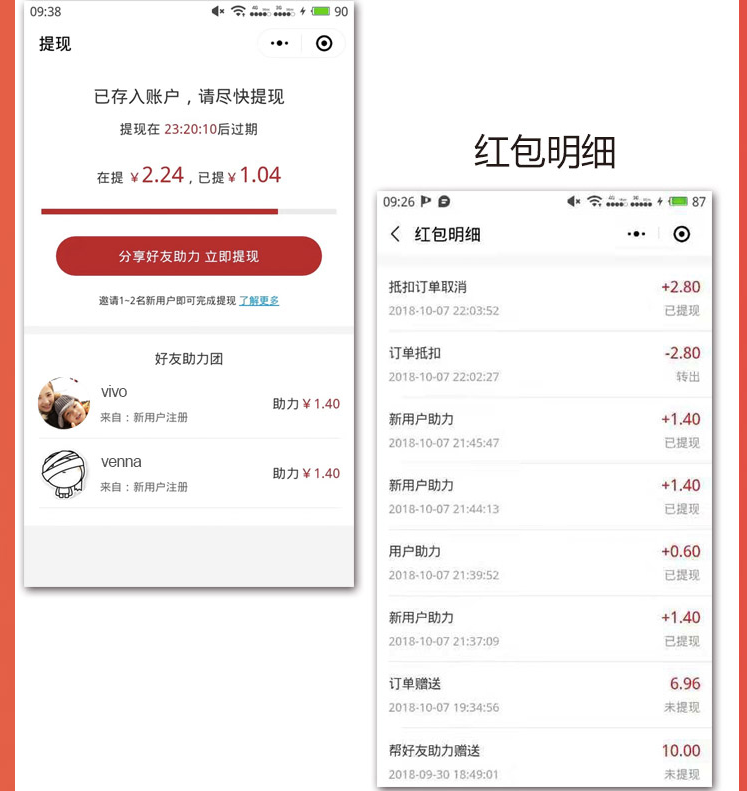
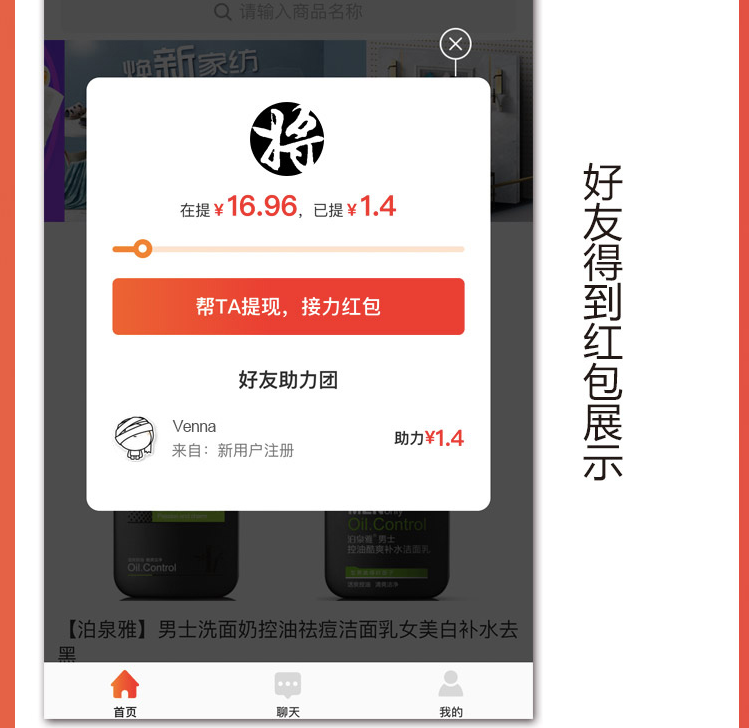
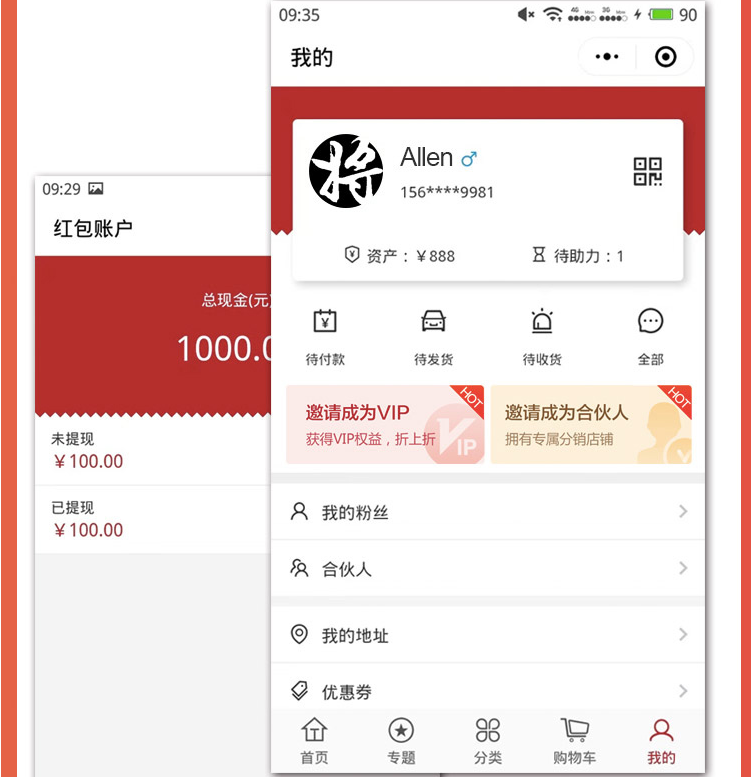
2. 系统功能简介











三、演示案例,微信扫码查看

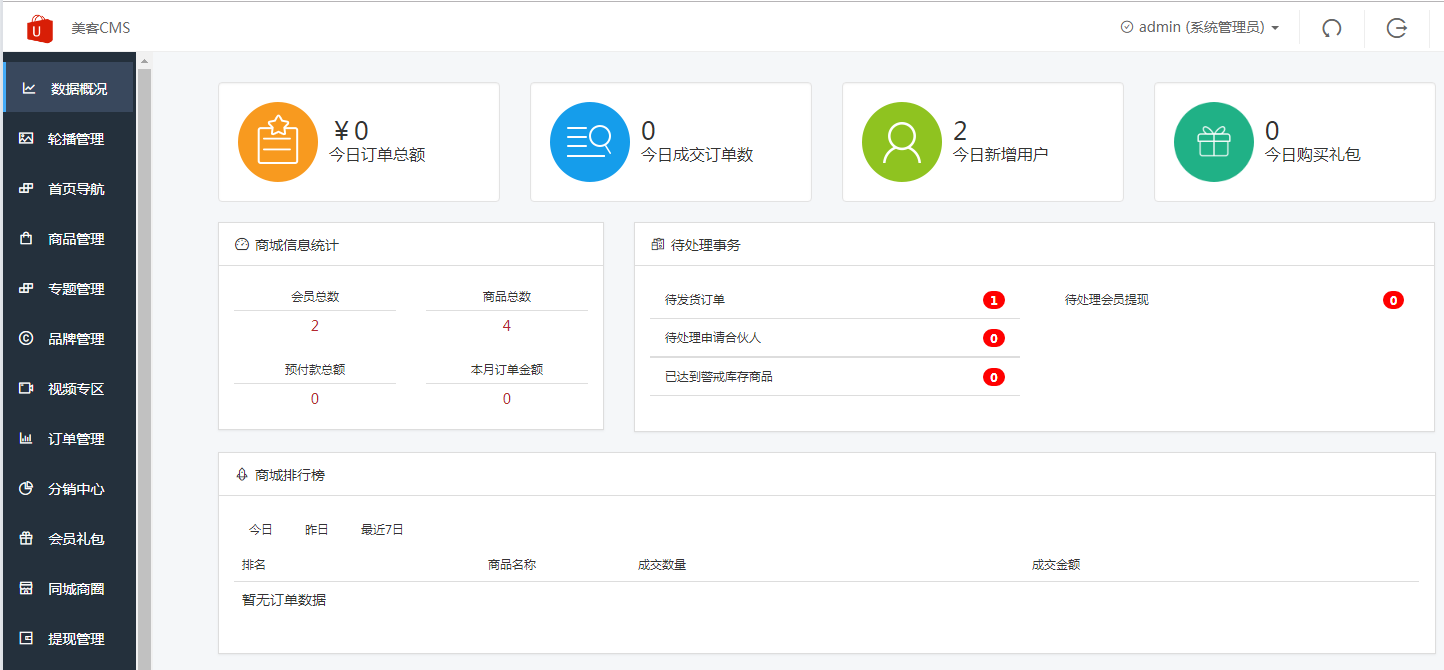
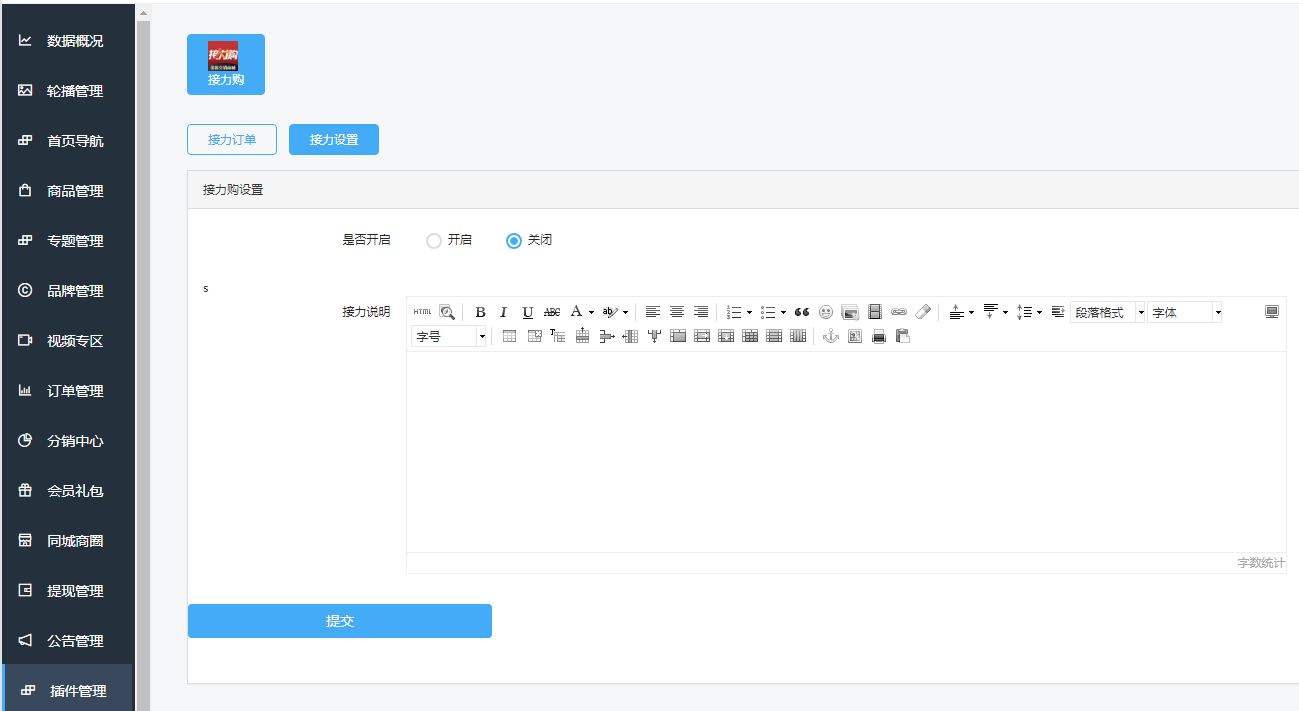
四、后台管理系统


五、 全套开源源码,进行二次开发
六、本系统完美运营,全套代码(后台管理系统+微信小程序前端)
请联系QQ:448234017,或者扫码加微信了解更多

美客分销商城-接力购源码系统,全开源代码可进行二次开发,微信小程序分销商城的更多相关文章
- 微信小程序购物商城系统开发系列-工具篇
微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统.新的生态,未来大部分应用场景都将 ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- 微信小程序购物商城系统开发系列
微信小程序购物商城系统开发系列 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统. ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- [转]微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70194144 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: ...
- 使用wepy开发微信小程序商城第三篇:购物车(布局篇)
使用wepy开发微信小程序商城 第三篇:购物车(布局篇) 前两篇如下: 使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 基于上两篇内容,开始 ...
- 使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城 第二篇:路由配置和页面结构 前言: 最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架.我也借此机会学习和实践一下. 小程序官方文档:https://d ...
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- .NET开发微信小程序-生成二维码
1.生成小程序二维码功能 直接请求相应的链接.传递相应的参数 以生成商铺的付款码为例: var shopsId = e.ShopsId //付款码的参数 var codeModel = new fun ...
随机推荐
- Java面试题集锦
1. String.StringBuffer和StringBuilder的区别. (1) String:存储数值不可改变的字符串 (2) StringBuffer:可变字符序列.线程安全.效率低 ...
- django的templatetags
创建tag方式,首先在需要使用tag的app下创建一个templatetags的python包, 然后在包里创建一个tag模块,例如hellotag.py from django import tem ...
- JAVA自学笔记07
JAVA自学笔记07 1.构造方法 1) 例如:Student s = new Student();//构造方法 System.out.println(s);// Student@e5bbd6 2)功 ...
- [原创]浅谈IT人如何做理财规划
[原创]浅谈IT人如何做理财规划 鱼哥博客上多数写的是技术和管理相关,但很少有理财等话题,今天抽空来谈谈IT人如何做理财规划,如果要想学习理财,我想很有名的“标准普尔家庭资产象限图”上值得每个学习和理 ...
- $.contents().find设置的data在iframe子页面无法获取值
<iframe src="iframe16.html" id="iframe16" name="iframe16"></i ...
- Add Columns to the Web Sessions List
To add custom columns to the Web Sessions List, add rules using FiddlerScript. The BindUIColumn Attr ...
- GIMP使用笔记
一:背景透明化 1:选中背景:选择——按颜色——点击图片背景 2:透明化:图层——透明化——颜色到Alpha——选择背景颜色,转换为alpha透明 二:裁剪图片 1:选择:工具箱——选择套具——使用套 ...
- EAS开发之挂菜单
一:以管理员账号登录 二:挂菜单 点击菜单栏"系统"——客户化菜单编辑——选中上级目录——点击 新建——命名.键入唯一编码,把ui.java类的全路径,拷贝到 ...
- 在GDAL中添加GDALRasterizeGeometriesBuf函数
缘起 GDAL的栅格化算法中有GDALRasterizeLayers.GDALRasterizeLayersBuf和GDALRasterizeGeometries函数,但是没有GDALRasteriz ...
- 干货!最全羽毛球技术动态分解gif图
羽毛球的技术千变万化,但是离不开最基本的击球方法.下面通过一组形象的动态图,给你展现羽毛球的基本动作.大家,务必要收藏起来,慢慢体会哦! 一.发球 二.前场技术 1.网前球 2.搓球 3.勾球 4.推 ...
