《Spring_Four》第二次作业 基于Jsoup的大学生考试信息展示系统开题报告
一、项目概述
该项目拟采用Jsoup对大学生三大考试(考研、考公务员、考教师资格证)进行消息搜集,研发完成一款轻量级的信息展示APP,本项目主要的创新点在于可以搜集大量的考试信息,对其进行一个展示,而且可以由用户自己创建与发布话题,众用户进行讨论,即组成一个小组,对信息进行一个补充,以求研发完成一个最快最全的信息展示平台。
二、立论依据(项目定位)
|
1.研究意义 现今社会,对于大多数大学生主要有三大选择:考研,考公务员,考教师资格证,而我们却很难第一时间做出最适合自己的选择,且在选择后无法最快的获取相关的信息,对于这三大选择,我们对其优点做了一个分析: (一)公务员 1、工作稳定,福利待遇好 2、工作内容轻松,时间固定 (二)教师 1、考试一般分为笔试和面试,考试难度不大,比考公务员轻松很多; 2、事业编制,工作稳定,福利待遇好,各项补贴充足; 3、事业编制,工作稳定,福利待遇好,各项补贴充足; 4、接触人群较为单一; (三)考研 为了继续深造,以此提高自己的学历和学识。不可否认,在就业方面会比本科生有更多的选择,薪水待遇相对较高。 由此可见,许多大学生会选择其中之一,去代替直接就业,所以,设计研发一款此类考试信息展示平台将非常有利于大学生的发展,而且,就目前在这一领域,正处于一个发展阶段,而且目前还没有出现一款项目涵盖这三类信息,所以综合来看,该项目将具有很大的用户群体及良好的发展前景。 2、特色与创新 (1)方便快捷,移动终端的使用,使得该系统与当前信息化时代完美结合。 (2)为广大大学生节省时间,有利于提高他们的综合实力 (3)可最大化的为用户提供最新最全的考试信息 (4)利用各个模块的小组讨论,可全面解决所遇到的问题
|
三、研究方案
|
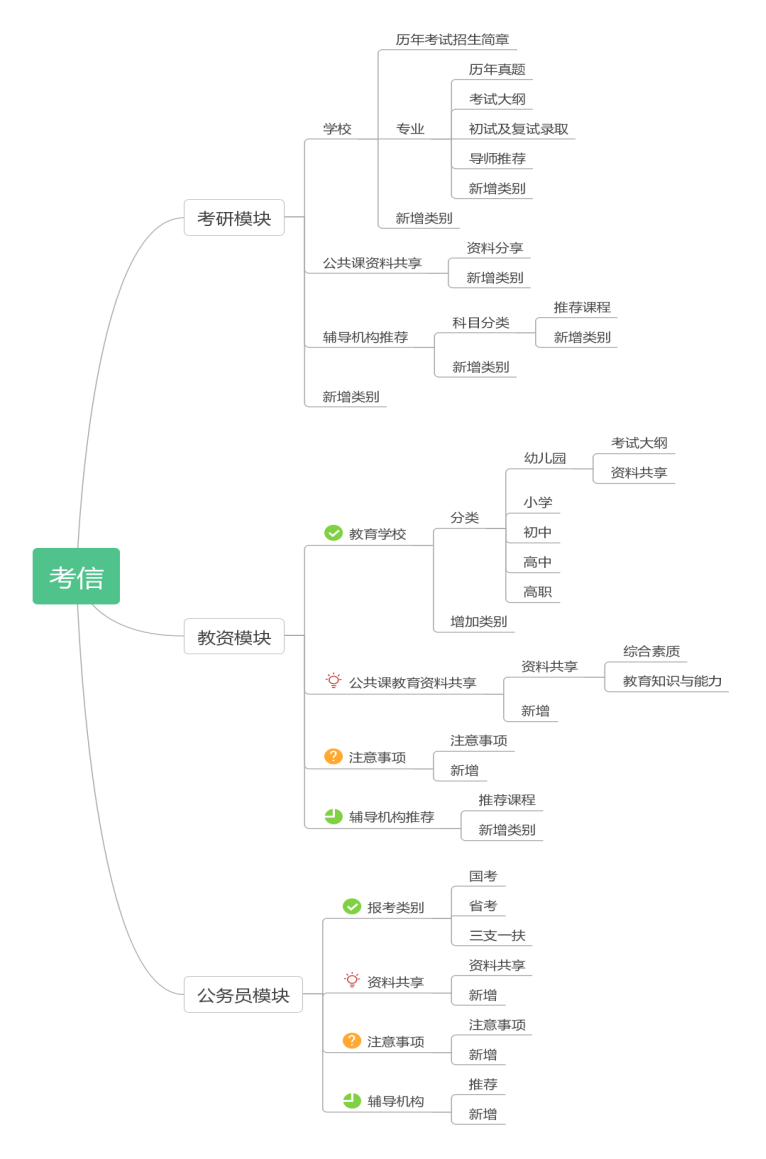
一、研究目标、研究内容和拟解决的关键问题 (一)研究目标 1、技术研究 (1) 集成spring及mybitatis-plus完成系统框架搭建 (2) 采用mysql设计数据库 (3) 采用h-ui前台框架设计后台界面 (4) 采用Jsoup完成信息搜集 (5) 采用Android技术完成APP研发 2、应用研究 互联网信息的便捷已得到广大群体的认可,对于大学生就业时的选择也尤为重要,因此在选择时及选择后的信息 查询与搜集也很大程度的决定了你未来是否可以成功,本项目就可以帮助广大大学生解决这些问题,本项目将三大考试 信息进行搜集,将所有信息进行整合展示,方便快捷,可大大减少搜集信息的时间,为你的选择提供一个保障。最终开 发完成一款轻量级的信息展示APP。 (二)研究内容 本项目拟完成一款轻量级的信息展示APP, 主要包括三大模块(考研模块,教资模块,公务员模块),主要功能展 示如下:
(三)拟解决的关键问题 1、如何采用Jsoup去对所需信息进行搜集整合 2、如何对信息进行实时的更新 3、移动端App与后台服务的对接
二、拟采取的技术路线 项目采用maven项目管理工具,通过集成spring及mybitatis-plus完成系统框架搭建,采用mysql设计数据库, 采用h-ui前台框架设计后台界面,通过分布式版本控制工具git并结合Coding代码托管平台来完成团队协作。 前期采用Jsoup完成信息的搜集,并完成项目后台界面的设计与业务功能的研发,中期完成 App的设计与 研发,最后完成项目的测试与部署。 三、项目进度时间安排 (文献查阅): 2018年 5月 1 日 至 2018 年 5 月 5 日 (社会调查): 2018年 5月 1 日 至 2018 年 5 月 5 日 (方案设计): 2018年 5月 1 日 至 2018 年 5 月 5 日 (实验研究): 2018年 5月 5 日 至 2018 年 5 月 10 日 (数据处理): 2018年 5月 5 日 至 2018 年 5 月 10 日 (研制开发): 2018年 5月 10 日 至 2018 年6 月 15 日 (调试和修复): 2018年 6月 15 日 至 2018 年 6 月 20 日 (部署、维护和试运行): 2018年 6月 20 日 至 2018 年 6 月 30 日 |
四、预期成果
|
开发完成一块轻量级的大学生考试信息展示系统 |
github地址:https://github.com/gzyt/Test_Information
《Spring_Four》第二次作业 基于Jsoup的大学生考试信息展示系统开题报告的更多相关文章
- 《Spring_Four》第三次作业——基于Jsoup的大学生考试信息展示系统的原型设计与开发
<Spring_Four团队>第三次团队项目——基于Jsoup的大学生考试信息展示系统的原型设计与开发 一.实验目的与要求 (1)掌握软件原型开发技术: (2)学习使用软件原型开发工具:本 ...
- 《A_Pancers》第二次作业 基于Android系统的音乐播放系统项目开题报告
小组名 N A B C D 总分 Just_Do_IT! 8 8 9 9 8 42 Miracle-House 8 8 7 8 8 39 ymm3 9 8 8 8 8 41 Spring_Four ...
- 暑假第二弹:基于docker的hadoop分布式集群系统的搭建和测试
早在四月份的时候,就已经开了这篇文章.当时是参加数据挖掘的比赛,在计科院大佬的建议下用TensorFlow搞深度学习,而且要在自己的hadoop分布式集群系统下搞. 当时可把我们牛逼坏了,在没有基础的 ...
- 基于 HTML5 + WebGL 的太阳系 3D 展示系统
前言 近年来随着引力波的发现.黑洞照片的拍摄.火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如<三体>.<流浪地球>.<星际穿越>等的传播普及,宇宙空间 ...
- 基于 HTML5 + WebGL 的宇宙 3D 展示系统
前言 近年来随着引力波的发现.黑洞照片的拍摄.火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如<三体>.<流浪地球>.<星际穿越>等的传播普及,宇宙空间 ...
- 基于Hive的手机应用信息统计分析系统
目录 项目概要 具体实现 HIVE查询 项目概要 需求 手机应用日志 定期离线分析手机应用新增用户.活跃用户.沉默用户.启动次数.版本分布和留存用户等业务指标. 工作流程 手机APP启动时,上报启动日 ...
- 基于Python的渗透测试信息收集系统的设计和实现
信息收集系统的设计和实现 渗透测试是保卫网络安全的一种有效且必要的技术手段,而渗透测试的本质就是信息收集,信息搜集整理可为后续的情报跟进提供强大的保证,目标资产信息搜集的广度,决定渗透过程的复杂程度, ...
- <Dare To Dream 团队>第二次作业:基于B/S的家教管理系统
团队项目GitHub仓库地址:https://github.com/Sophur/Team-Project.git 为其他团队评分结果: 小组名 N A B C D 总分 平均分 Blue Flk ...
- 电梯模拟系统——BUAA OO第二单元作业总结
需求分析 官方需求 本次作业需要模拟一个多线程实时多电梯系统,从标准输入中输入请求信息,程序进行接收和处理,模拟电梯运行,将必要的运行信息通过输出接口进行输出. 本次作业电梯系统具有的功能为:上下行, ...
随机推荐
- 算法笔记1 - 编辑距离及其动态规划算法(Java代码)
转载请标注原链接:http://www.cnblogs.com/xczyd/p/3808035.html 编辑距离概念描述 编辑距离,又称Levenshtein距离,是指两个字串之间,由一个转成另一个 ...
- 第四次作业——关于石墨文档(Android)客户端的案例分析
关于石墨文档(Android)客户端的案例分析 作业地址:[https://edu.cnblogs.com/campus/nenu/2016CS/homework/2505] 第一部分调研,评测 1. ...
- psql的安装与数据库创建(ubuntu)
来自阮一峰日志 http://www.ruanyifeng.com/blog/2013/12/getting_started_with_postgresql --------------------- ...
- 使用openresty && minio && thumbor 构建稳定高效的图片服务器
备注: minio 是一个开源的s3 协议兼容的分布式存储,openresty nginx+lua 高性能可扩展的nginx 衍生版,thumbor 基于python 的图片处理服务器,支持图片的裁剪 ...
- PHP使用文件锁解决高并发问题示例
新建一个.txt文件,文件中什么都不用写. [一].阻塞(等待)模式:(只要有其他进程已经加锁文件,当前进程会一直等其他进程解锁文件) <?php //连接数据库 $con=mysqli_con ...
- 2.2 如何在Visio中写上、下角标
快捷键:下标[“Ctrl”+ “=”] 上标[“Ctrl”+“shift”+“=”]
- Excel技巧--按内容分列与合并
上表的A列,如果想要按横线分隔开多列,复制粘贴很麻烦,可以使用“数据”-->“分列”来分隔开: 1.选择A列,在A列后预先插入三列空列.点击“数据”—>“分列”,对话框选择按“分隔符号”分 ...
- 记一次nginx403错误
同事开发微信小程序,小程序通过API接口调用我们的人脸比对API,但是一直是提示403,通过查看查看nginx日志,发现请求并没有转发出去,转发出去的请求,应该是301,重定向, 然后就开始在ngin ...
- sql server 作业收缩数据库
USE[master] GO ALTER DATABASE PayFlow2 SET RECOVERY SIMPLE WITH NO_WAIT GO ALTER DATABASE PayFlow2 S ...
- react学习笔记1一基础知识
1.React 是一个用于构建用户界面的 JAVASCRIPT 库2.React 特点: a.声明式的设计 b.采用虚拟dom,最大限度的减少dom操作 C.组件化,可以复用 D.单向响应的数据流,减 ...