js题目小记
NaN的判断
在js里面 NaN==NaN 是返回false的
怎么判断NaN呢 用isNaN(NaN) true!!
ps: Number.isNaN 和 isNaN 有什么区别呢?
isNaN 是带隐式类型转换的,Number.isNaN是不做转换的
字符与ascll码
//获取ascill码
'a'.CharCodeAt(); //从ascill获取字符
String.fromCharCode(97); //"a"
ps:'a'只是个原始数据类型不是个对象,怎么可以有自己的属性(例如CharCodeAt),其实JS引擎会先对原始数据类型数据进行包装 new String("a") 使它暂时成为一个对象
判断对象是否有某属性
//in 注意:in是会查原型链的
"a" in {a:123} //true //hasOwnProperty 只会查自身的属性
var a = {a:123, [Symbol(666)]: 777};
a.hasOwnProperty('a'); //true;
Object.getOwnPropertyNames(a); // ['a']
Object.getOwnPropertySymbols(a); // [Symbol(666)]
ps:Object是个函数,为什么也会有hasOwnProperty这个属性呢?其实函数也是对象,也可以往函数上添加属性,例如:
function aaa(){};
aaa.bbb = 123;
aaa.bbb //
缩放元素的纯CSS方法
zoom和scale的区别请看:http://www.cnblogs.com/amiezhang/p/7772813.html
/*zoom放大两倍,会影响布局,导致回流重绘*/
zoom: 2; /*scale放大两倍,不会影响布局,只会导致重绘*/
transform: scale(2);
(function(){}).length
function的length属性可以获取形参的个数
(function(){}).length //
(function(a,b,c){}).length //
node.cloneNode(deep)
如果传递给deep的参数是 true,复制当前节点的所有子孙节点。否则,它只复制当前节点。
<ul id="aaa">
<li>123</li>
</ul> <script>
let ul = document.getElementById('aaa');
ul.cloneNode();/*<ul id="aaa"></ul>*/
ul.cloneNode(true);
/*
<ul id="aaa">
<li>123</li>
</ul>
*/
</script>
URL编码
encodeURIComponent('http://www.taobao.com'); //"http%3A%2F%2Fwww.taobao.com"
transitionend事件
ul.addEventListener('transitionend',function(){
alert('css3的transition多度动画完了')
},false)
这是css3动画和js实现交互的一个方法,如果要多次用,记得removeEventListener
十五、阻止冒泡
// cancelbubbel 基本兼容,但不是w3c标准
ev.cancelBubble = true; //stopPropagation IE9+
ev.stopPropagation();
ev.stopImmediatePropagation();
怎么看待json
数据结构来看
1.txt----------不标准,没有
2.csv---------有标准格式(逗号分隔,可以在excel打开),但是无法支持复杂数据结构
3.xml---------有标准格式,但是体积大,前端使用还要解析后才能用
4.数据库-----性能瓶颈,前端不能直接使用
5.二进制-----性能高、体积小、速度快,但是不适合大部分语言处理,包括js
6.json---------有标准格式,性能较高,体积较小,前端不需要进行解析就能直接使用
不用toLowerCase怎么把一句英文的全部字母,全部变成小写?
let str = "ThIS Is a tEsT";
str.replace(/\w/g, (item) => {
let code = item.charCodeAt()
if(code<) {
code +=
}
return String.fromCharCode(code)
})
变量提升
var aaa = 123;
function bbb() {
console.log(aaa);
if (true) {
// var aaa = 456; // 这种情况,上面打印aaa是undefined
let aaa = 456; // 这种情况,上面打印aaa是123
}
}
bbb()
var a = 123;
function a() {
console.log(a)
}
a(); // 报错 a is not a function,因为 function 提升优先级高,a = 123覆盖了function a,导致 a =123 a(); // 打印出 function a, 因为 function 提升优先级高,var a 发现 a已经被定义,就跳过提升定义,此时a还没被覆盖成123,a还是个函数
var a = 123;
function a() {
console.log(a)
}
暂时性死区
console.log(a); // 报错,因为暂时性死区
let a = 123; console.log(aaa); // 报错,因为暂时性死区
class aaa {}
阻碍 function 提升
console.log(aaa) // 打印 undefined,阻碍了function提升的赋值部分,但是没有阻碍定义部分
if (true) {
function aaa() {}
}
new.target
作为构造函数时,可以获取本身。用于区分函数是否作为构造函数使用。
function test() {
console.log(new.target)
}
test(); // undefined
new test(); // f test() {....}
super.xxx
super等效于this.__proto__,但是super不能单用,一定后面跟"."或者中括号,否则语法抛错。
let a = {
test() {
console.log(super.name)
}
}
a.__proto__ = {name:"b"}
a.test(); // "b"
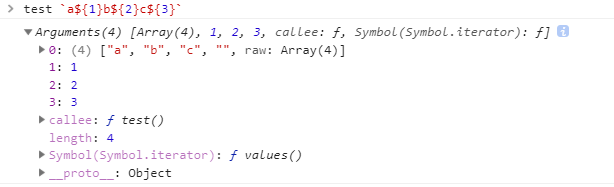
函数 调用参数模板
function test() {
console.log(arguments)
}
test `a${1}b${2}c${3}`

js题目小记的更多相关文章
- 一道原生js题目引发的思考(鼠标停留区块计时)
我瞎逛个啥论坛,发现了一个题目,于是本着练手的心态就开始写起来了,于是各种问题接踵而至,收获不小. 题目是这样的: Demo: mouseenter与mouseover区别demo 跨浏览器的区块计数 ...
- js 内存小记
其实不知道怎么起这篇blog的题目了 其实只要涉及的内容是内存泄漏的问题,也有内存管理的一些知识,把学习的过程拿来分享 垃圾回收机制 js具有自动的垃圾收集机制,它会找出那些不在继续使用的变量然后释放 ...
- 阿里巴巴Web前端面试的一道JS题目,求解答!!!
题目大概是这种: function outer(){ return inner; var inner = "a"; function inner(){}; inner = 9; } ...
- 【转】外国朋友出的js题目,你能对几道
原文地址 http://perfectionkills.com/javascript-quiz/ 中文地址加解释:by Aaron:http://www.cnblogs.com/aaronjs/p/3 ...
- 那些年坑爹的JS题目
真是让人疑惑的基础.又是一堆奇怪的题目. 题目一. 应该是关于作用域的 function test(n) { this.x = n; return this; } var x = test(1); v ...
- JS题目
1.请你谈谈Cookie的弊端 cookie虽然在持久保存客户端数据提供了方便,分担了服务器存储的负担,但还是有很多局限性的. 第一:每个特定的域名下最多生成20个cookie 1.IE6或更低版本最 ...
- js this小记
在JavaScript中,this 对象是在函数被调用时动态定义的. JS中有三种方法来设置this对象: someThing.someFunction(arg1, arg2, argN) someF ...
- 记录一道有意思的js题目
偶然机会,在codewars上面开始做题,遇到一道有意思的题目,记录一下: 题目是这样的: In this kata, you will write a function that returns t ...
- js事件小记
参考javascript编程全解 javascript高级程序设计 javascript经典实例 对事件的处理方式称为事件处理程序或事件侦听器 ,对于一个元素或事件,只能设定1个事件处理程序,却可以 ...
随机推荐
- Linux内核分析——第三章 进程管理
第三章 进程管理 3.1 进程 1.进程就是处于执行期的程序:进程就是正在执行的程序代码的实时结果:进程是处于执行期的程序以及相关的资源的总称:进程包括代码段和其他资源. 线程:是在进程中活动的对象. ...
- Oracle系列(三): 情景查询一 a表中有个fid字段,逗号分隔开来,b表中有id字段及其他信息,如何关联a表的fid和和b表的id字段查询
现在有两个表,表a中 DOC FID 1 a,b,c 2 a,c,d 表b中 ID KEY a A b B c C d D 怎么联合查询出 DOC FID KEY 1 a,b,c A,B,C 2 a, ...
- 数据结构--图 的JAVA实现(下)
在上一篇文章中记录了如何实现图的邻接表.本文借助上一篇文章实现的邻接表来表示一个有向无环图. 1,概述 图的实现与邻接表的实现最大的不同就是,图的实现需要定义一个数据结构来存储所有的顶点以及能够对图进 ...
- SprngMVC源码学习
运行helloWorld示例进入调试界面. DispatcherServlet:前端控制器 DispatcherServlet.doDispatch(HttpServletRequest, HttpS ...
- iOS开发CAAnimation详解
Core Animation,即为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍.也就是说,使用少量的代码就可以实现非常强大的功能.Core Anima ...
- Linux&docker&cgroups
cgroup https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/6/html/resource_manage ...
- 【转】Linux tail 命令详解
Linux tail 命令详解 http://www.2cto.com/os/201111/110143.html
- nginx gzip 以及 tcp 反向代理的 model
同事为了提高性能发给我一model 简单改了一下. 记录一下 #user nobody; worker_processes ; events { worker_connections ; } http ...
- Linux:cut命令详解
cut 文件内容查看 显示行中的指定部分,删除文件中指定字段 显示文件的内容,类似于下的type命令. 说明 该命令有两项功能,其一是用来显示文件的内容,它依次读取由参数file所指明的文件,将它们的 ...
- [日常工作]GS使用安装盘修改密码后的处理
1. GS服务器端有时候需要修改 9999 的用户密码.但是修改完密码之后有几个注意事项: 一般有两个可以修改注册的地方: 使用setup里面的修改用户密码 修改完密码之后要手工注册一下数据库实例 也 ...
