echarts2.0仪表盘
option = {
backgroundColor: '#0e0b2a',
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
toolbox: {
show : true,
feature : {
mark : {show: true},
restore : {show: true},
saveAsImage : {show: true}
}
},
series : [
{
name:'个性化仪表盘',
type:'gauge',
center : ['50%', '50%'], // 默认全局居中
radius : [0, '55%'],
startAngle: -180,
endAngle : -360,
min: 0, // 最小值
max: 1000, // 最大值
precision: 0, // 小数精度,默认为0,无小数点
splitNumber: 5, // 分割段数,默认为5
axisLine: { // 坐标轴线
show: false, // 默认显示,属性show控制显示与否
},
axisTick: { // 坐标轴小标记
show: false, // 属性show控制显示与否,默认不显示
},
axisLabel: { // 坐标轴文本标签,详见axis.axisLabel
show: true,
formatter: function(v){
switch (v+''){
case '0': return '0';
case '200': return '200';
case '400': return '400';
case '600': return '600';
case '800': return '800';
case '1000': return '1000';
default: return "";
}
},
textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE
color: '#13b4eb',
fontSize:12,
}
},
splitLine: { // 分隔线
show: false, // 默认显示,属性show控制显示与否
},
pointer : {
show:false,
},
title : {
show : false,
},
detail : {
show : false,
},
data:[]
}, {
name:'机组频率(HZ)',
type:'gauge',
center : ['50%', '50%'], // 默认全局居中
radius : [0, '28%'],
startAngle: -180,
endAngle : -360,
min: 0, // 最小值
max: 1000, // 最大值
precision: 0, // 小数精度,默认为0,无小数点
splitNumber: 5, // 分割段数,默认为5
axisLine: { // 坐标轴线
show: true, // 默认显示,属性show控制显示与否
lineStyle: { // 属性lineStyle控制线条样式
color: [[0.6, (function (){
var zrColor = require('zrender/tool/color');
return zrColor.getLinearGradient(
0,0,0, 1000,[[0, '#3740d5'],[0.3, '#13b4eb']])})(),]
,[1, 'transparent']],
width: 12
}
},
axisTick: { // 坐标轴小标记
show: false, // 属性show控制显示与否,默认不显示
},
axisLabel: { // 坐标轴文本标签,详见axis.axisLabel
show: false,
},
splitLine: { // 分隔线
show: false, // 默认显示,属性show控制显示与否
},
pointer : {
show:true,
length : '40%',
width : 4,
color : '#13b4eb'
},
title : {
show : false,
offsetCenter: ['-65%', -10], // x, y,单位px
textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE
color: '#333',
fontSize : 15
}
},
detail : {
show : true,
backgroundColor: 'rgba(0,0,0,0)',
borderWidth: 0,
borderColor: '#ccc',
width: 100,
height: 40,
offsetCenter: ['0%', 8], // x, y,单位px
formatter:'{value}',
textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE
color: '#13b4eb',
fontSize : 26
}
},
data:[{value: 50.01, name: '频率'}]
}
]
};
clearInterval(timeTicket);
timeTicket = setInterval(function (){
option.series[1].data[0].value = (Math.random()*1000).toFixed(2) - 0;
myChart.setOption(option, true);
},2000)
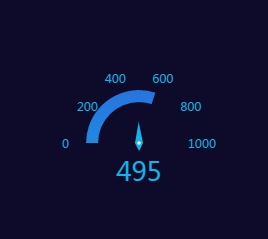
运行效果:

echarts2.0仪表盘的更多相关文章
- vue中使用 echarts3.0 或 echarts2.0 (模拟迁徙图,折线图)
一.echarts3.0(官网: http://echarts.baidu.com/) 首先通过npm安装echarts依赖,安装的为3.0版本 npm install echarts -s 也可以使 ...
- echarts3.0 仪表盘实例更改完成占用率实例
需要完成的项目效果 官方实例效果 基本思路: 首先引入jquery和echarts3.0库. 需要两个仪表盘,一个仪表盘是纯色灰色,在底部.startAngle 和endAngle永远是最大值,默认为 ...
- Echarts3.0 引入百度地图(转载)
转载来源: https://blog.csdn.net/yc_1993/article/details/52431989 Echarts3.0引入百度地图 update: 由于目前echarts3.8 ...
- Echarts关于仪表盘
https://blog.csdn.net/zc763375777/article/details/53837391 来无事,制作不一样的图标一发,领导让把仪表盘做成百分条,我TM也是醉了,大体样式如 ...
- 百度echarts 3.0版本和2.0版本的兼容问题
前一段时间,项目中要用到统计图表,之前也用过jqplot的图表插件,这次开发的内容中基于地图的展示还很多,所以后来选择了百度的echarts插件(echarts.baidu.com).刚开始用的时候, ...
- eCharts使用图表简单示例
https://blog.csdn.net/hlbt0112/article/details/48862427 1. eCharts官网 http://echarts.baidu.com/index. ...
- 可能是史上最强大的js图表库——ECharts带你入门
PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 StanZhai 两位仁兄让我试试 ECharts ,去主页看到<Why ECharts ?&g ...
- 史上最强大的js图表库——ECharts带你入门(转)
出处:http://www.cnblogs.com/zrtqsk/p/4019412.html PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 Sta ...
- R(四): R开发实例-map分布图
前几章对R语言的运行原理.基本语法.数据类型.环境部署等基础知识作了简单介绍,本节将结合具体案例进行验证测试. 案例场景:从互联网下载全国三甲医院数据,以地图作为背景,展现各医院在地图上的分布图.全国 ...
随机推荐
- 【WPF】【UWP】借鉴 asp.net core 管道处理模型打造图片缓存控件 ImageEx
在 Web 开发中,img 标签用来呈现图片,而且一般来说,浏览器是会对这些图片进行缓存的. 比如访问百度,我们可以发现,图片.脚本这种都是从缓存(内存缓存/磁盘缓存)中加载的,而不是再去访问一次百度 ...
- zookeeper日志级别
查看源代码得知zookeeper(版本3.4.13)内部的日志用的slf4j,项目启动zk连接了之后一直在打debug日志(如下所示),甚是讨厌,logback日志级别调成info没用. 17:24: ...
- Android开发的插件Code Generator与LayoutCreator的安装与使用,提升你的开发效率
前言 大家好,给大家带来Android开发的插件Code Generator与LayoutCreator的安装与使用,提升你的开发效率的概述,希望你们喜欢 学习目标 掌握两个插件的安装和使用,能够实现 ...
- 基于vue的颜色选择器vue-color-picker
项目中有用到颜色选择器的童鞋们可以看过来了 关于color-picker的jquery的插件是有蛮多,不过vue组件没有吧,反正我没有找到, 虽然element-ui里面有这个,但是你愿意为了一个小功 ...
- Linux 磁盘告警分析
硬件配置 cat /etc/redhat-release && dmidecode -s system-product-name && cat /proc/cpuinf ...
- USB协议介绍
这里有必要先说清楚一下USB2.0规范的由来.USB2.0技术规范是有由Compaq.Hewlett Packard.Intel.Lucent.Microsoft.NEC.Philips共同制定.发布 ...
- 5月份值得一看的 Java 技术干货!
5月又即将要离我们远去了,这个月有小长假51劳动节,有54青年节,有513母亲节,更有坑爹的520神马节?!! 废话不说,又到了总结上个月干货的时候了,这个月我们带来了各种Java技术干货,都是不得不 ...
- 个人总结的一个中高级Java开发工程师或架构师需要掌握哪几点!
今天,我来唠叨几句~~ 知识改变命运,对于Java程序员来说,技术不断更新,只有及时充电,才能不被市场淘汰.今天为大家分享Java程序员学习的6个小技巧. 1.一定要看书 现在学习Java变得比以前容 ...
- 从零开始学 Web 之 BOM(一)BOM的概念,一些BOM对象
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... +-------------------------------------------------------- ...
- Dockerfile指令详解
Dockerfile中包括FROM.MAINTAINER.RUN.CMD.EXPOSE.ENV.ADD.COPY.ENTRYPOINT.VOLUME.USER.WORKDIR.ONBUILD等13个指 ...
