一起使用mock数据动态创建表格
在ant-design中,我们创建一个基础table会怎么实现呢?
如下代码可视,我们会自己创建一些数据,在表格中渲染出来,如下
<Card title="基础表格"><Tablecolumns={columns}dataSource={this.state.dataSource}pagination={false}/></Card>
const columns=[{title:'id',dataIndex:'id'},{title:'用户名',dataIndex:'userName'},{title:'性别',dataIndex:'sex'},{title:'爱好',dataIndex:'hobby'}]
componentDidMount(){const data=[{id:'0',userName:'jser',sex:'girl',hobby:'jump'},{id:'1',userName:'小LUA',sex:'girl',hobby:'eat'},{id:'2',userName:'jYung',sex:'girl',hobby:'dance'}]// 把数据存起来this.setState({dataSource:data})}
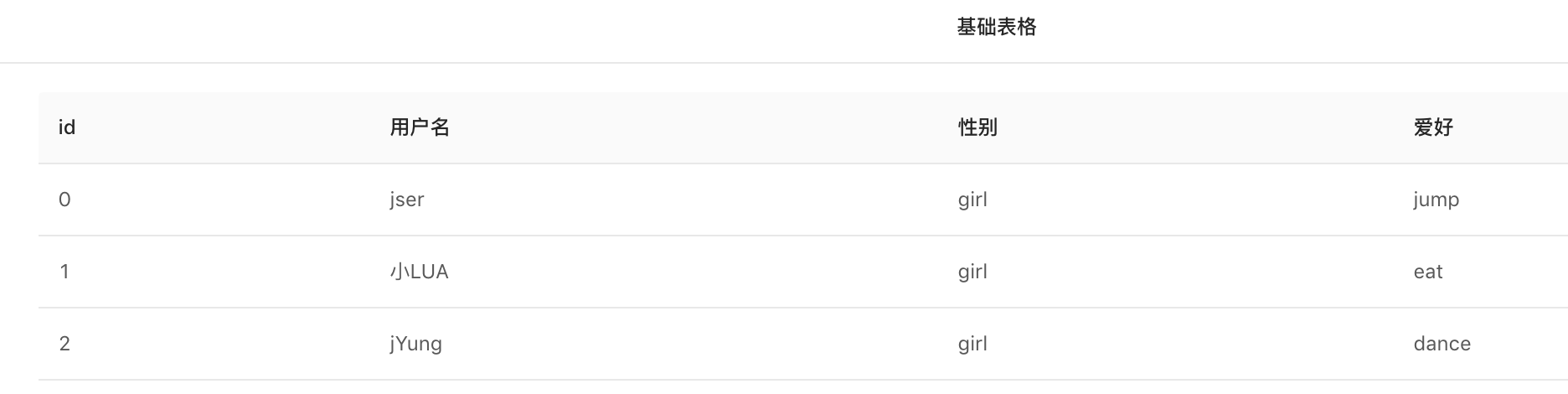
表格如下

当然这是数据比较少的情况下,如果数据很多呢?
我们可以通过使用mock的方式,动态创建数据
第一步:进入官网注册,并登录

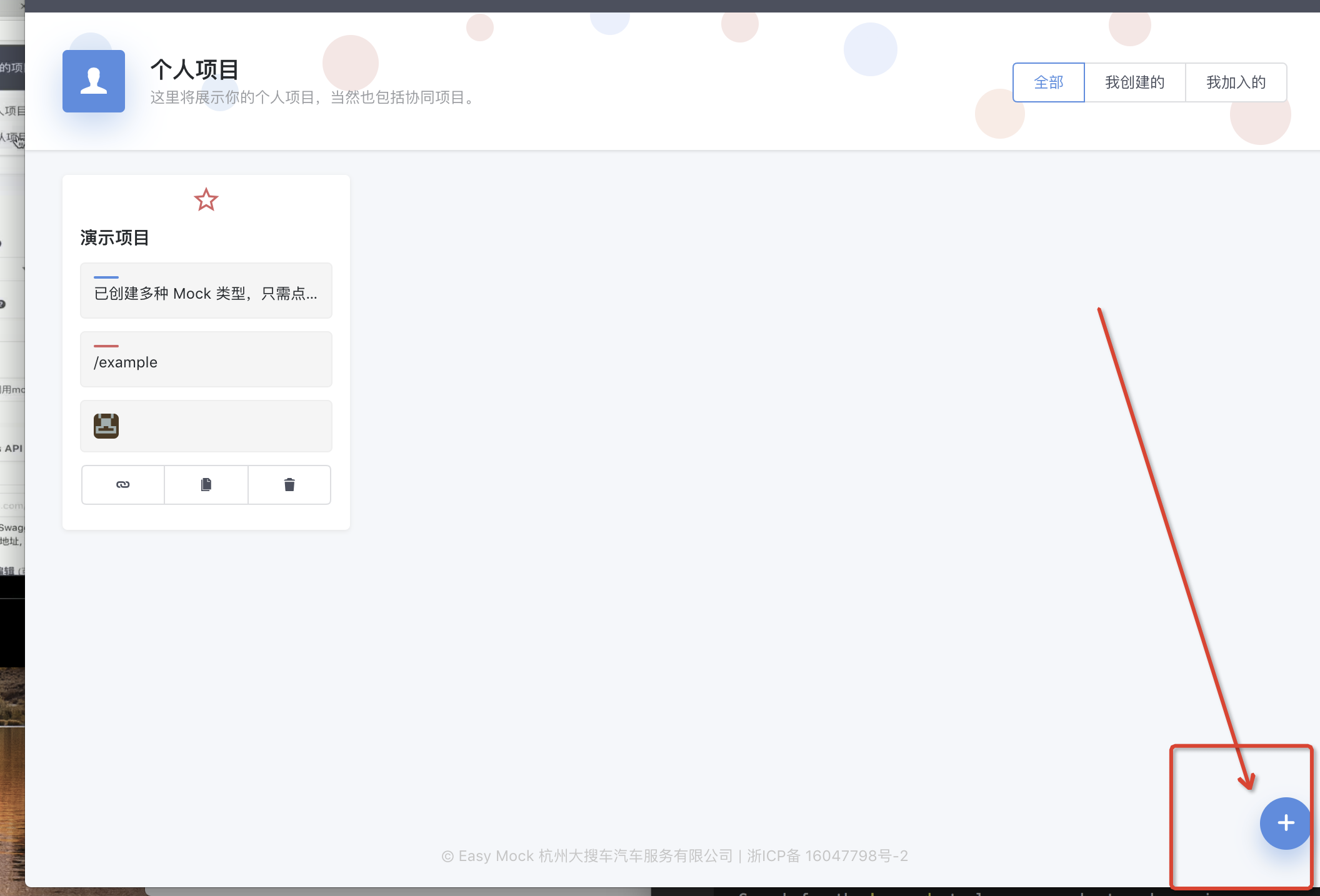
进入之后的界面


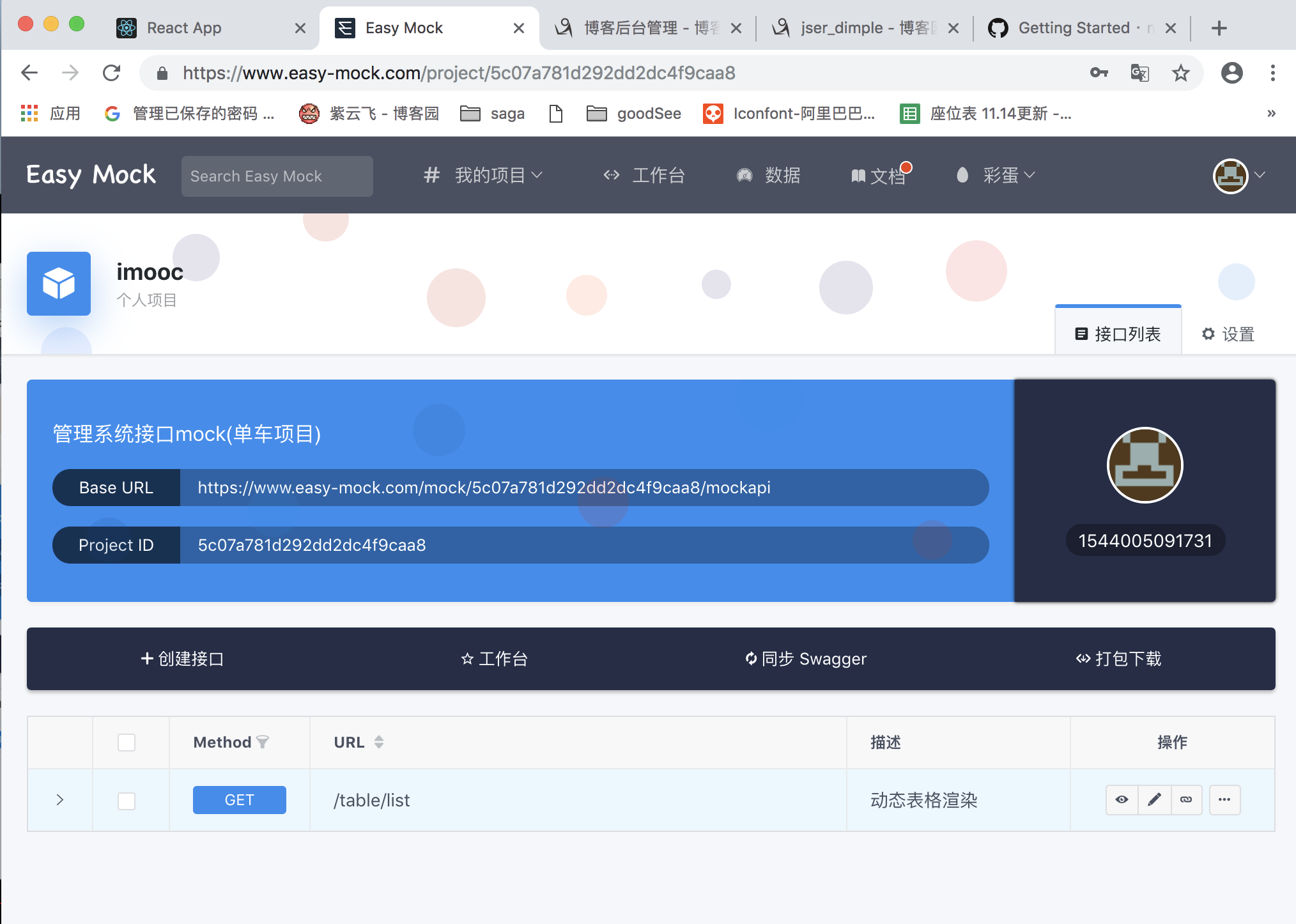
####第二步:创建我们的项目,查看我们创建的项目


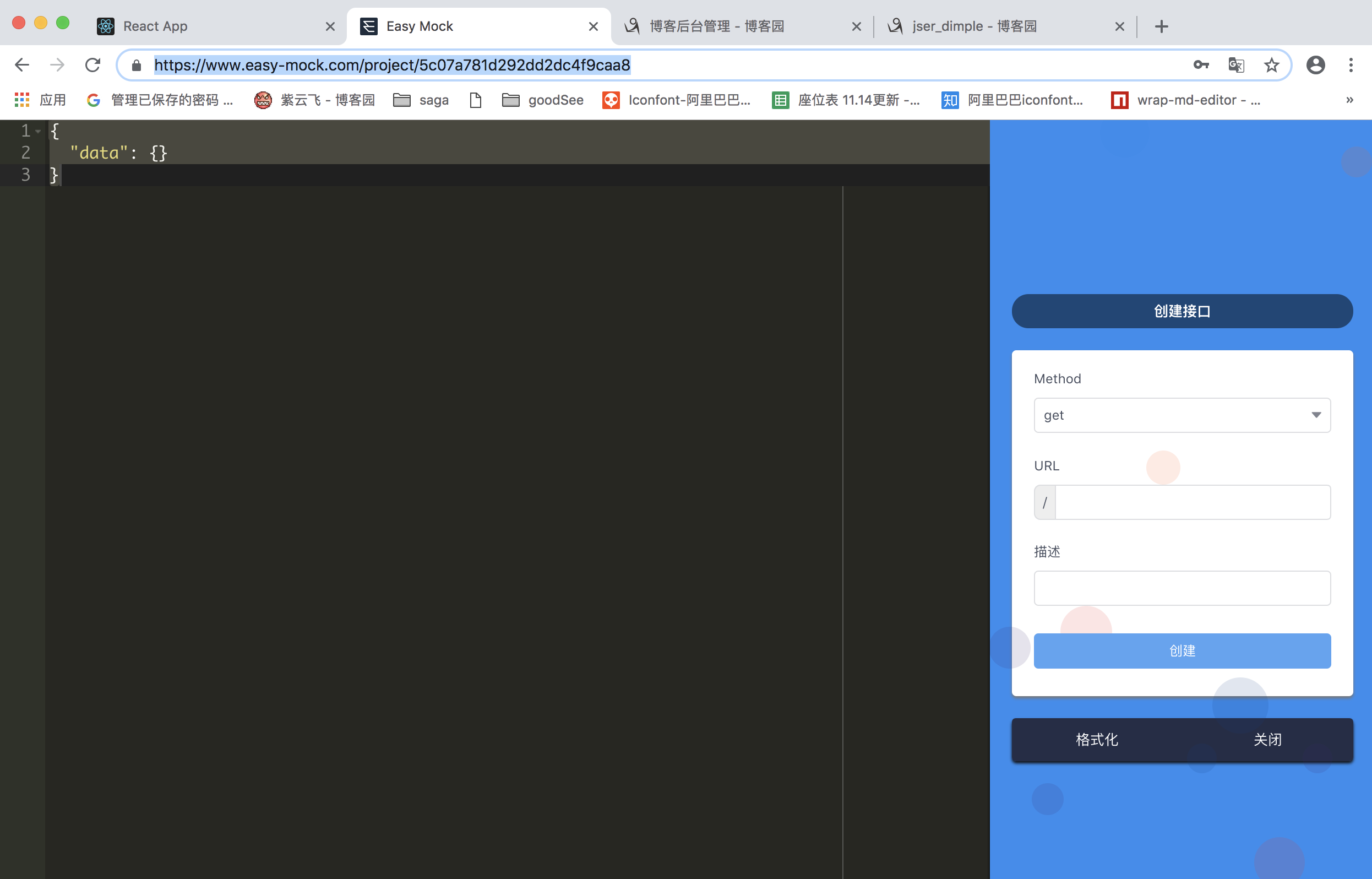
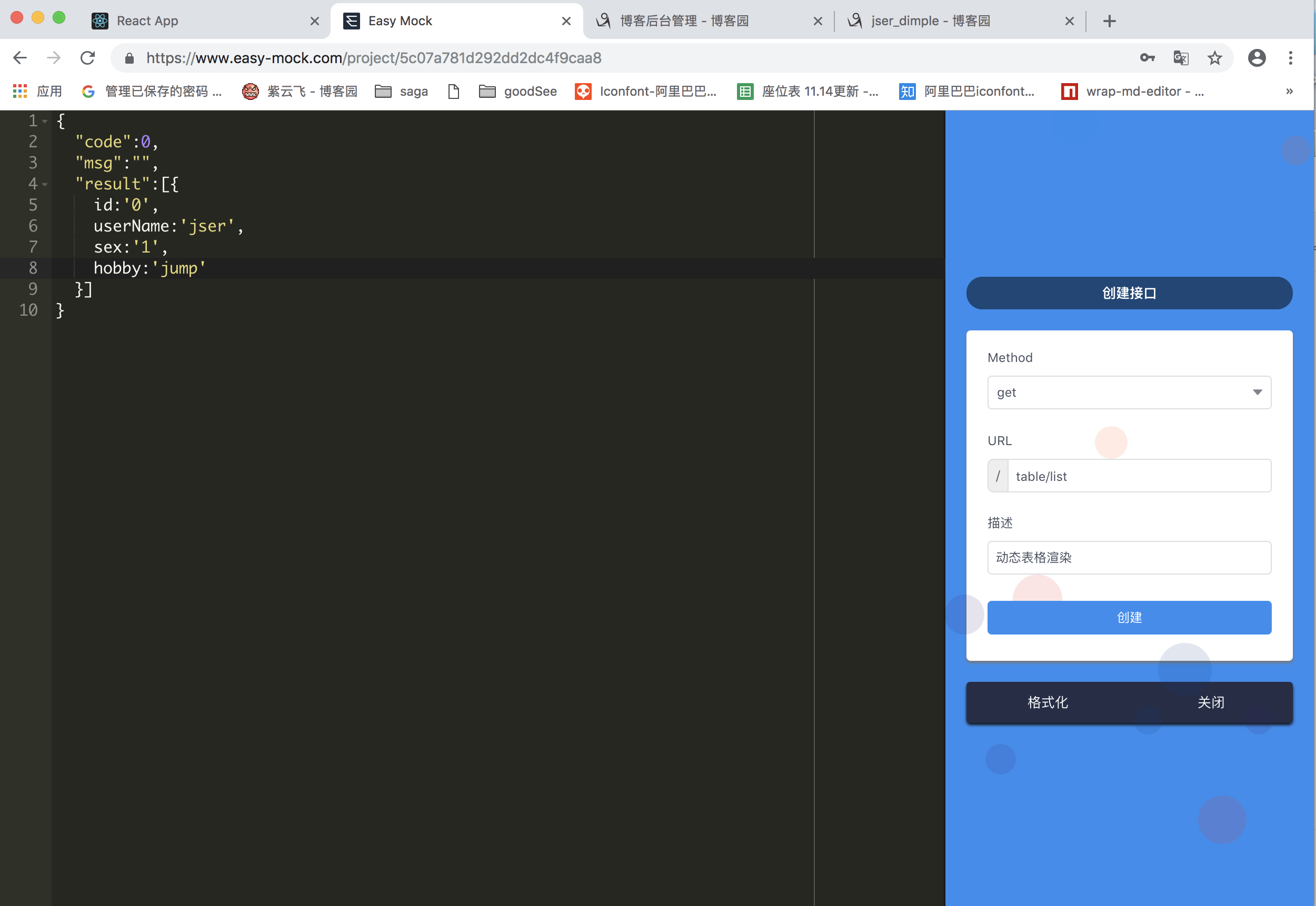
####第三步:进入项目,点击创建项目,创建接口


如下图是我根据我的需求创建的接口

跟大家推荐一个网站

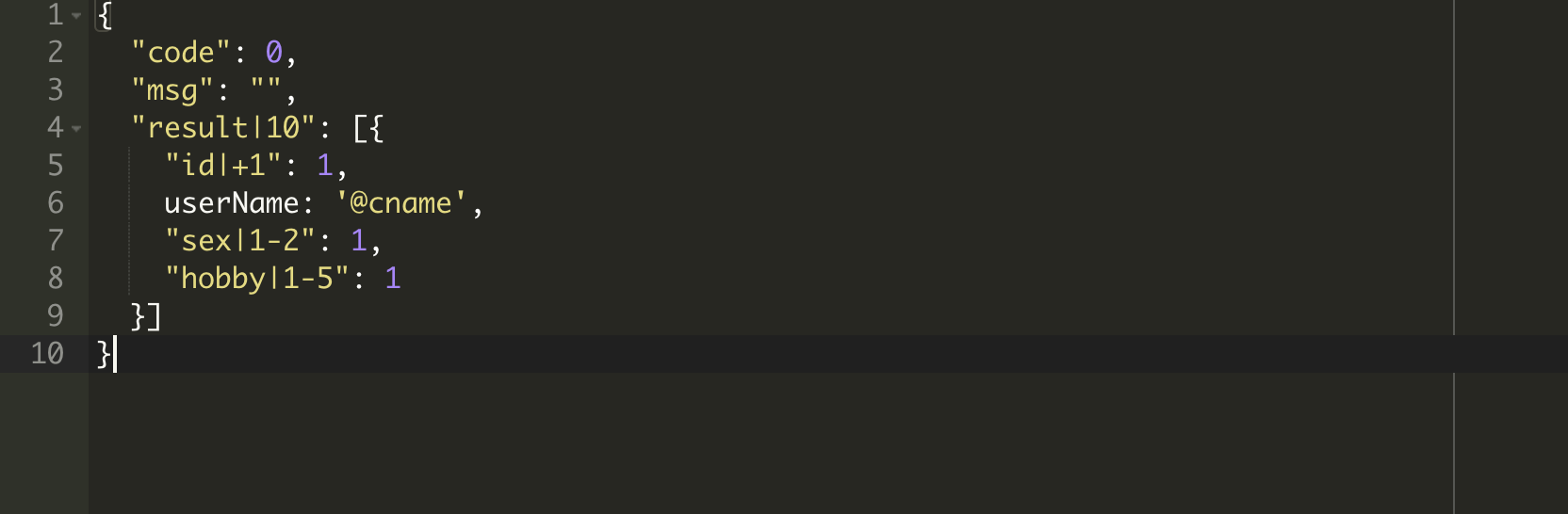
我们根据文档,来创立我们的多条数据

点击创建跳转至

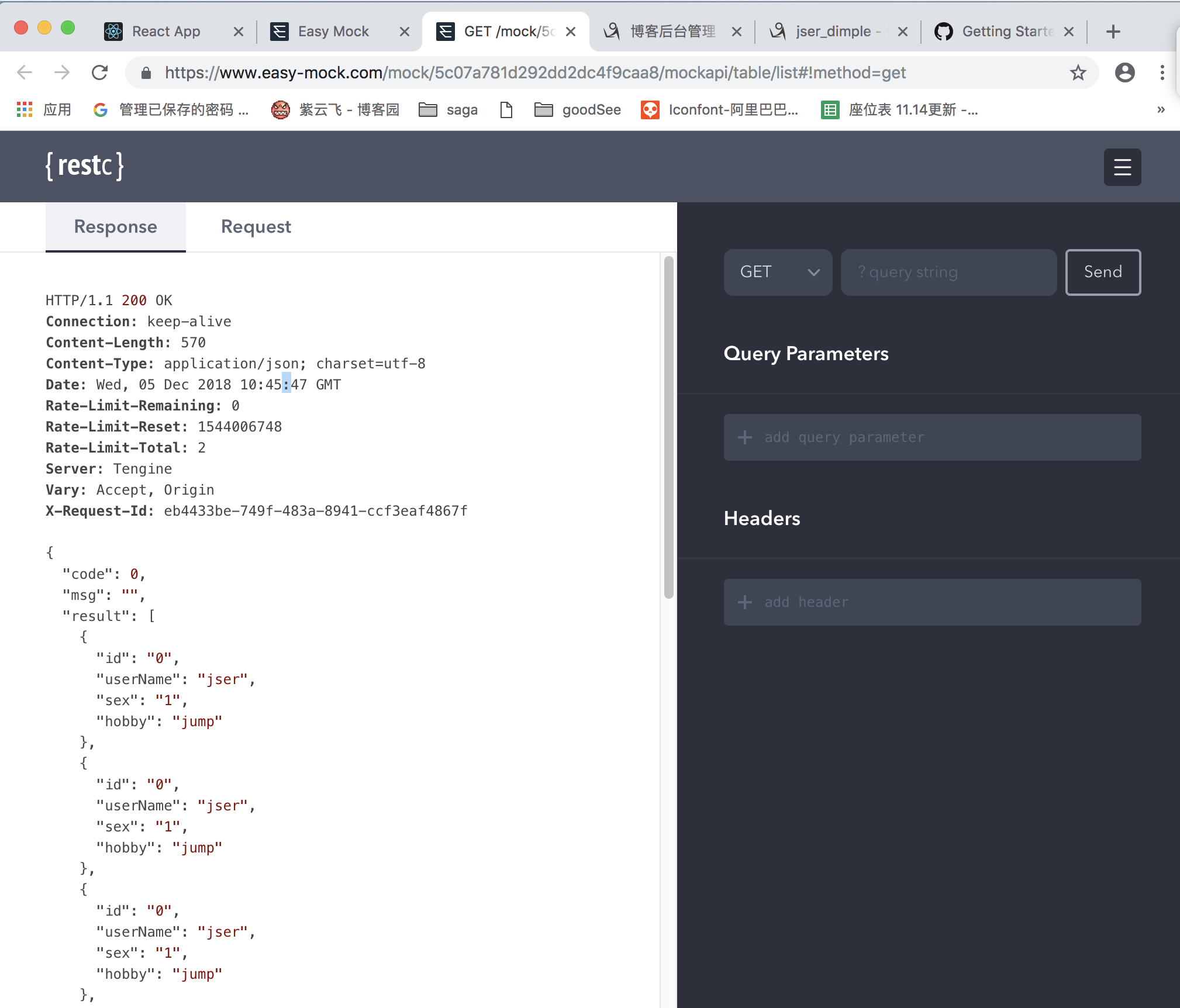
点击预览数据

####第四步:在我的项目中使用,由于已经安装了axios,我们可以直接使用
```js
import React from 'react'
import 'antd/dist/antd.css'
import{Card,Table} from 'antd'
import axios from 'axios'
export default class BasicTable extends React.Component{
state={
dataSource2:[]
}
componentDidMount(){
this.request()
}
//动态获取mock数据
request=()=>{
let baseUrl='https://www.easy-mock.com/mock/5c07a781d292dd2dc4f9caa8/mockapi'
axios.get(baseUrl+'/table/list').then((res)=>{
// console.log(JSON.stringify(res))
if(res.status=='200'&& res.data.code=='0'){
this.setState({
dataSource2:res.data.result
})
}
})
}
render(){
const columns=[
{
title:'id',
dataIndex:'id'
},
{
title:'用户名',
dataIndex:'userName'
},{
title:'性别',
dataIndex:'sex'
},
{
title:'爱好',
dataIndex:'hobby'
}
]
return(
)
}
}
```
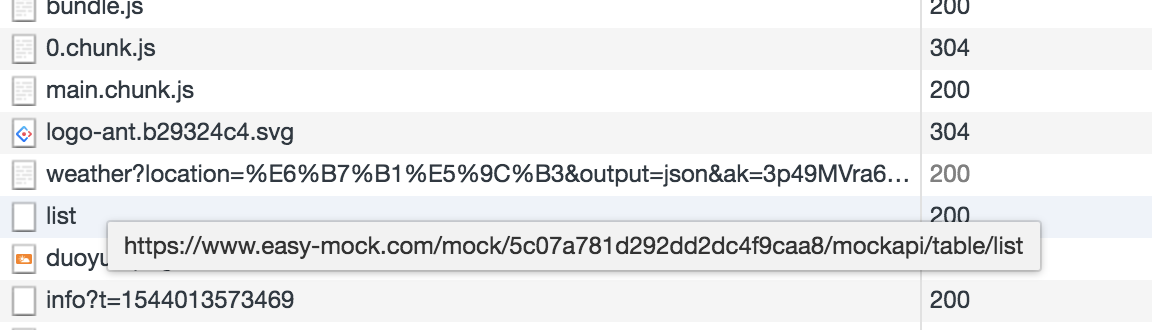
我们可以看到list已经被调用了

在页面上也已经渲染出10条数据

我们可以注意到这些数据都是一样的,我们需要将我们的mock数据变成动态的,这个就涉及到它的一些语法知识了。

接下来我们再看渲染结果就可以发现数据都是动态的了。

平时也是后端给接口我们,如果能够自己mock数据的话,相信是一件很有成就感的事情,同时也能够减少后端同事的压力。
by:本文整理自单车后台管理系统视频,是博客园的园友@人道浮沉分享给我的,非常感谢他。
一起使用mock数据动态创建表格的更多相关文章
- js将json数据动态生成表格
今天开发中遇到需要展示动态数据的问题, 具体要求是后端传来的json字符串,要在前端页面以table表格的形式展示, 其实没啥难的,就是拼接table标签,纯属体力活,于是自己写了个呆萌,保存起来,以 ...
- FineUIMvc随笔 - 动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户需求 用户希望实现动态创建表格列,在 WebForms 中,我们通过在 Page_Init 中创建列来实现: 但是在 MVC ...
- FineUIMvc随笔(1)动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. <FineUIMvc随笔>目录 FineUIMvc随笔(1)动态创建表格列 FineUIMvc随笔(2)怎样在控件中 ...
- js/jq动态创建表格的行与列
之前做了一个项目,需求是能动态创建表格行,动态创建表格的列,度了很多资料,都没有动态创建列的插件,所以自己动手写了一个 需求大概是(下图) 1.动态添加一行.2.动态添加一列,3.删除行.4.删除列, ...
- js如何动态创建表格(两种方法)
js如何动态创建表格(两种方法) 一.总结 一句话总结: 1.方法一:写好创建表格的html代码,将之赋值给div的innerHTML. 2.方法二.直接用创建好的table元素的方法insertRo ...
- jQuery 根据JSON数据动态生成表格
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 初探原生js根据json数据动态创建table
初探原生js根据json数据动态创建table 小生以实习生的职位进入了一家非纯软件的公司做asp.net开发,大半个月下来发现公司里居然没有前端工程师,这令我很诧异,跟着公司做项目,发现前端后台没有 ...
- js动态创建表格,删除行列的小例子
js动态创建表格,删除行列的实例代码. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- 第84天:jQuery动态创建表格
jQuery动态创建表格 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
随机推荐
- Visual Studio 2015的安装及单元测试练习
第一部分:Visual Studio 2015的安装 我电脑系统是win10,所以安装的是Visual Studio 2015,安装步骤部分截图如图所示: 1.安装类型选项界面:可以选择默认安装,可以 ...
- #个人博客作业week2——关于代码规范的个人观点
对于这一讨论的前提我们首先要知道什么是代码规范. 在这个问题上我同意一篇参考文章的观点——代码规范不仅只编码风格.编码风格仅是代码规范的一个方面,除了编码风格,代码规范还包括函数返回值等其他方面.在我 ...
- 第八次Scrum meeting
第八次Scrum meeting 任务及完成度: 成员 12.29 12.30 陈谋 任务1040:完成stackoverflow的数据处理后的json处理(99%) 任务1114-1:完成对网页数 ...
- Linux内核分析作业第六周
创建新进程的过程 一.进程的描述 为了管理进程,内核必须对每个进程进行清晰的描述,进程描述符提供了内核所需了解的进程信息. 1.进程控制块PCB——task_struct 操作系统的三大管理功能 进程 ...
- Python学习笔记 ---第三章
函数 函数是代码的一种抽象 函数 说明 abs 绝对值 max 最大值 hex 转换为16进制 强制数据类型转换 int('123') 123 int(12.35) 12 srt(100) '100' ...
- 使用phpstudy创建本地虚拟主机
在使用php开发网站的时候,每次测试自己的网站时,通常都是用localhost/dirname/filename.php来访问自己所写的程序 但是有时候我们需要模拟真实的场景,如通过域名访问时,如果你 ...
- Java Configuration Manager Automatic Reloading
公司一个项目的从另外一个小公司,拷贝了一个PropertyParser的类,实现的有问题,必须重启java应用才能读取新的配置. 简单的解决办法,就是每次读任何配置项时,都重新加载xxx.proper ...
- Git—学习笔记1
Git是一种分布式版本控制工具,现阶段比较流行的版本控制工具主要分为:集中式版本控制工具盒分布式版本控制工具. 集中式版本控制工具:SVN和CVS为代表 集中式版本控制系统(每次都得从SVN服务器数据 ...
- 全新OCR3500数据
改装: 手变6700,夹器彦豪R741,牙盘5700,前拨5700,后拨5701,飞轮5700,链条YBN S10 S2,弯把DEDA RHM01,前叉山寨BIANCHI K-VID,轮组FULCRU ...
- oracle 18c centos7 设置开机自动启动Oracle
学习自: http://blog.csdn.net/condywl/article/details/57129696 1. 在root用户下进行修改 配置文件 /etc/oratab vim /etc ...
