input实现图片或视频上传(样式+代码)
背景:vue/element.ui
1..html:
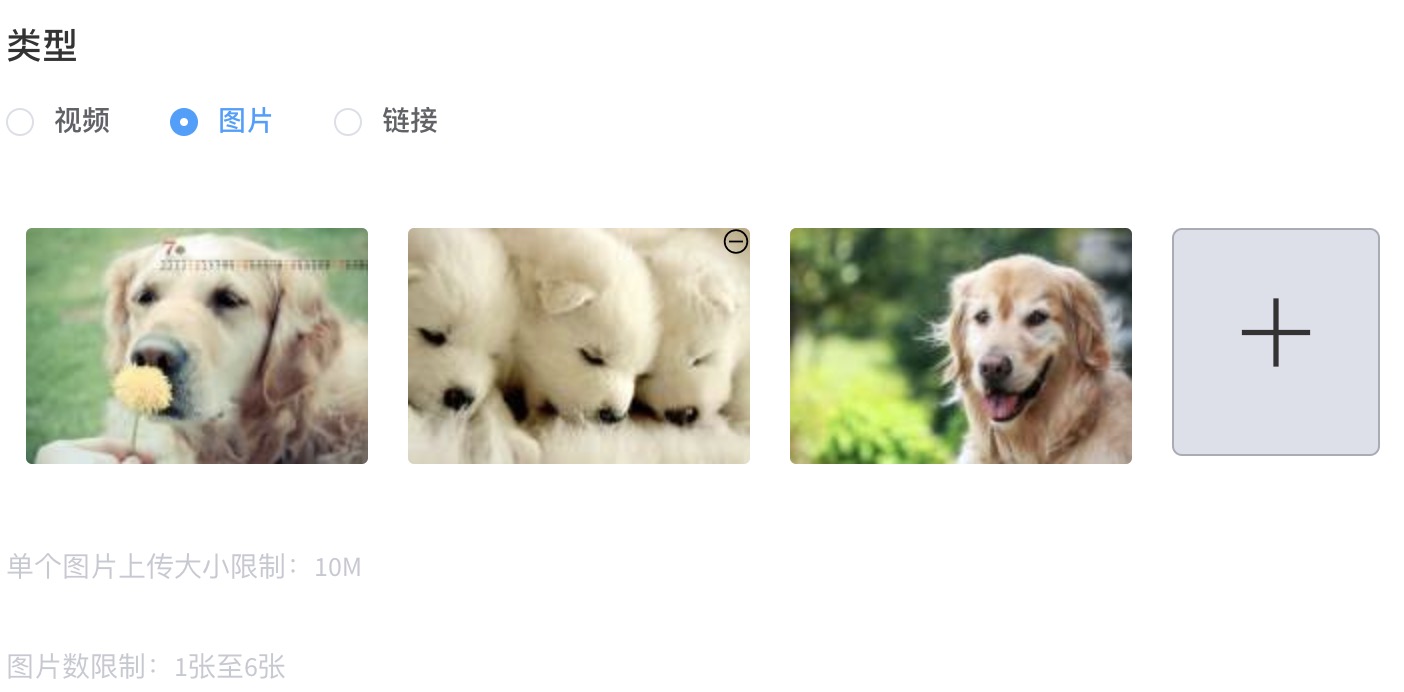
<div v-show="recordForm.resourceType==1">
<el-form-item>
<ul class="img-list">
<li v-for="(item,index) in recordForm.item">
<img :src=item.resourceUrl alt="" :key="index"/>
<span class="icon-btn">
<i class="el-icon-remove-outline del-btn" @click="delImg($event)" :data-src="item.resourceUrl"></i>
</span>
</li>
<li v-show="isLimit">
<span class="btnfile">
<input data-role="file" type="file" class="ufile" name="file"
id="uploadImgBtn" @change="upload" @click="clearValue($event)" :accept="accept">
<i data-role="upBtn" class="upload-btn el-icon-plus" enctype="multipart/form-data"></i>
</span>
</li>
</ul>
<p class="little-tip">单个图片上传大小限制:10M</p>
<p class="little-tip">图片数限制:1张至6张</p>
</el-form-item>
</div>
注意
- input标签的accept属性,设置上传图片的格式
input标签的multiple="multiple",设置可否多选
2.css:
.img-list {
padding: 0;
overflow: hidden;
li {
position: relative;
list-style: none;
float: left;
margin: 10px;
.del-btn {
position: absolute;
top: 0;
right: 0;
color: transparent;
}
img {
border-radius: 3px;
}
&:hover .del-btn {
color: #000;
}
}
}
.little-tip {
color: #c7c9d1;
}
.upload-video {
position: relative;
display: inline-block;
border: 1px solid #cacdd4;
padding: 0 15px;
border-radius: 3px;
background-color: #3f9dff;
color: #fff;
.videofile {
position: absolute;
width: 100%;
height: 100%;
right: 0;
top: 0;
opacity: 0;
}
}
3.upload.js
function upload(config) {
this.config = config;
}
upload.prototype.ajaxUp = function (fileId, callback) {
for (var i = 0; i < $('#' + fileId)[0].files.length; i++) {
var formData = new FormData();
formData.append('file_list', $('#' + fileId)[0].files[i].name);
ajax({
url: '验签url,如果不需要省略该ajax',
type: 'POST',
data: formData,
async: false,
dataType: 'json',
index: i,
success: function (data, cur_i) {
if (0 === data.code) {
var signs = data.data.signs;
var policy = signs.Policy;
var kss = signs.KSSAccessKeyId;
var key = signs.key;
var acl = signs.acl;
var signature = signs.Signature;
var name = signs.file_name;
var formDataUp = new FormData();
formDataUp.append('KSSAccessKeyId', kss);
formDataUp.append('acl', acl);
formDataUp.append('key', key);
formDataUp.append('Policy', policy);
formDataUp.append('Signature', signature);
formDataUp.append('file', $('#' + fileId)[0].files[cur_i]);
var fileObj = $('#' + fileId)[0].files[cur_i];
ajax({
url: '上传服务器url',
type: 'POST',
data: formDataUp,
async: false,
success: function () {
callback(key, name, fileObj);
window.console.log('upload class success');
},
error: function () {
window.console.log('与提交服务器通信发生错误');
}
});
}
},
error: function () {
window.console.log('与获取服务器通信发生错误');
}
});
}
};
4.js的使用
import Uploader from '@/libs/upload'
let uploader = new Uploader()
uploader.ajaxUp(containerId, (key, name, fileObj) => {
let host = '上传服务器url'
let url = host + key
_this.process = '上传完成'
_this.isDelAction = false
obj.resourceUrl = url
_this.recordForm.item.push(obj)
})
注意:
@change事件,上传时,如果连续上传同一张图片,则第二次不会再触发change事件
解决方法:同时给该input绑定click事件,清除该事件源e.target的value值,即e.target.value=''
原理:
- 当input捕获到焦点后,系统储存当前值
- 当input焦点离开后,判断当前值与之前存储的值是否不等,如果为true则触发onchange事件
input实现图片或视频上传(样式+代码)的更多相关文章
- FileReader与URL.createObjectURL实现图片、视频上传前预览
之前做图片.视频上传预览常用的方案是先把文件上传到服务器,等服务器返回文件的地址后,再把该地址字符串赋给img或video的src属性,这才实现所谓的文件预览.实际上这只是文件“上传后再预览”,这既浪 ...
- uni-app实现图片和视频上传功能
使用uni-app实现点击上传,既可以上传视频,有可以上传图片,图片预览,删除图片和视频功能,最终效果如下.uni-app里面没有提供同时上传视频和图片这个插件,只能靠自己手写, 1.页面布局 通过 ...
- iView + vue-quill-editor 实现一个富文本编辑器(包含图片,视频上传)
1. 引入插件(注意IE10以下不支持) npm install vue-quill-editor --savenpm install quill --save (Vue-Quill-Editor需要 ...
- 腾讯云点播视频存储(Web端视频上传)
官方文档 前言 所谓视频上传,是指开发者或其用户将视频文件上传到点播的视频存储中,以便进行视频处理.分发等. 一.简介 腾讯云点播支持如下几种视频上传方式: 控制台上传:在点播控制台上进行操作,将本地 ...
- 「小程序JAVA实战」小程序视频上传方法的抽象复用(57)
转自:https://idig8.com/2018/09/23/xiaochengxujavashizhanxiaochengxushipinshangchuanfangfadechouxiangfu ...
- Thinkphp5图片上传正常,音频和视频上传失败的原因及解决
Thinkphp5图片上传正常,音频和视频上传失败的原因及解决 一.总结 一句话总结:php中默认限制了上传文件的大小为2M,查找错误的时候百度,且根据错误提示来查找错误. 我的实际问题是: 我的表单 ...
- 自定义input文件上传样式
前言 文件上传是我们经常会用到的功能,但是原生的input样式太丑了,能不能自定义一个input文件上传样式呢?我这里写了两种方法,form表单提交跟ajax异步提交都没有问题,自动上传或者点击上传按 ...
- 表单多文件上传样式美化 && 支持选中文件后删除相关项
开发中会经常涉及到文件上传的需求,根据业务不同的需求,有不同的文件上传情况. 有简单的单文件上传,有多文件上传,因浏览器原生的文件上传样式及功能的支持度不算太高,很多时候我们会对样式进行美化,对功能进 ...
- 基于h5的图片无刷新上传(uploadifive)
基于h5的图片无刷新上传(uploadifive) uploadifive简介 了解uploadify之前,首先了解来一下什么是uploadify,uploadfy官网,uploadify和uploa ...
随机推荐
- Scala map与flatMap
1. map函数 对集合的每一个元素运用某个函数操作,然后将结果作为一个新的列表返回. 实例1:将列表中每个元素值乘以2 scala> val list1=List(1,2,3,4) lis ...
- 消息对话框 MessageBoxButtons
消息对话框MessageBox经常用于向用户显示通知信息.例如,在操作过程中遇到错误或程序异常,经常会使用这种方式给用户以提示,它是特殊类型的对话框. 在C#中,MessageBox消息对话框位于Sy ...
- oracle12c安装[INS-30131]异常
接昨天写到的oracle12c安装异常解决办法. 解决这个问题百度到两种解决办法: 方法一 1.1.检查开启服务 控制面板 → 管理工具 → 服务 找到TCP/IP 和 Server 状态调为“启动” ...
- 关于java字节码框架ASM的学习
一.什么是ASM ASM是一个java字节码操纵框架,它能被用来动态生成类或者增强既有类的功能.ASM 可以直接产生二进制 class 文件,也可以在类被加载入 Java 虚拟机之前动态改变类行为 ...
- IDEA run下output标签悬浮/弹出状态
就是这样,在哪儿有一个恢复布局标签
- Python3执行DOS命令并截取其输出到一个列表字符串,同时写入一个文件
#执行DOS命令并截取其输出到一个列表字符串,同时写入一个文件#这个功能很有用listing=os.popen('ipconfig').readlines()for i in listing: pri ...
- javascript:控制台详解
javascript工具——浏览器控制台详解 大神这篇博客是写在2011年,主要介绍 “Firefox” 浏览器插件 “Firebug” 的操作,如今主流浏览器对控制台都已经提供了很好的支持.我自己 ...
- 引用计数——深拷贝&浅拷贝
下面是用代码实现: private: char *data; size_t use_count; public: //构造函数 String_rep() { if(str == NULL) { dat ...
- [转]MAC系统下Sublime Text3 配置Python3详细教程(亲测有效)
原文地址: https://blog.csdn.net/weixin_41768008/article/details/79859008?tdsourcetag=s_pctim_aiomsg 这段时间 ...
- Lock关键字
public abstract class CountBase { public abstract void Increment(); public abstract void Decreament( ...