Qt 编程指南 4 单行编辑控件
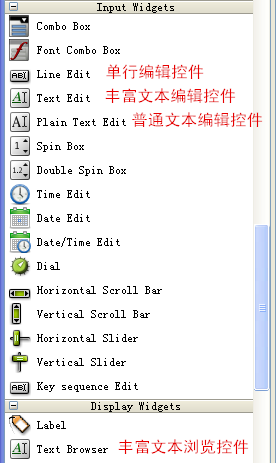
从 Qt 设计师界面可以看到常用的 Qt 文本编辑和浏览控件,包括四个:

- 其中单行编辑控件 QLineEdit 和 普通文本编辑控件 QPlainTextEdit 都是针对最普通的 C++ 字符串编辑和显示,默认都是白底黑字,没有彩色字体。QLineEdit 按照名字,就是只接受单行普通文本输入
- QPlainTextEdit 可以接收多行普通文本输入。
- 丰富文本编辑控件 QTextEdit 是升级版的编辑控件,支持 HTML 网页的丰富文本编辑,当然也可以利用它编辑普通文本。
- 丰富文本浏览控件 QTextBrowser 是 QTextEdit 的只读版本,并能打开网页链接。
QLineEdit 类
获取文本
QString text() const
设置文本
void setText(const QString &)
设置文本长度
void setMaxLength(int)
查找文本最大长度
int maxLength() const
无论是用户从图形界面编辑文本,还是程序内部用代码修改文本,都会触发如下信号:
void textChanged(const QString & text)
关联这个信号,就可以实时跟踪文本的所有变化。
单行编辑控件和标签控件,使它们的文本同步显示,我们关联的是另一个信号:
void textEdited(const QString & text)
这个信号只根据用户在图形界面的编辑行为触发,如果程序代码里通过函数 setText() ,那么只会触发之前的 textChanged() 信号,不会触发文本编辑信号 textEdited()。所以如果希望追踪文本的所有变化,需要关联 textChanged() 信号,如果只希望跟踪用户在图形界面的编辑更改,那就关联 textEdited() 信号。
当用户从图形界面编辑文本的行为结束时,比如在单行编辑控件里按了回车键或者该控件失去输入焦点(用户转到其他控件操作),单行编辑控件会发出编辑完成信号:
void editingFinished()
另外,单行编辑控件既可以用上面 text() 函数获取全部的文本,也可以选取用户高亮选中的部分文本,通过函数:
QString selectedText() const
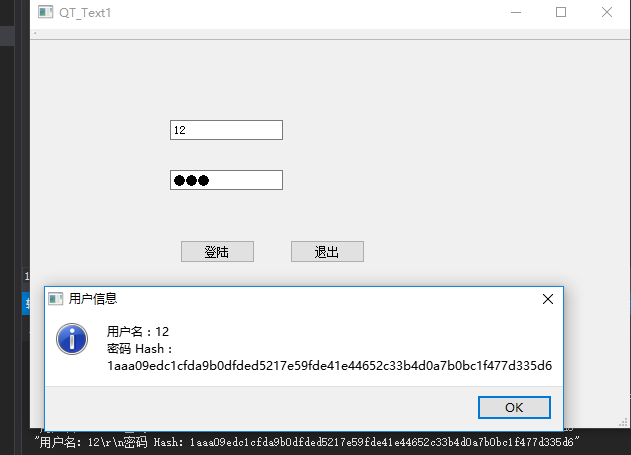
登录框示例
登录框主要就是接收用户输入的用户名和密码,在用户点击“登录”按钮之后,将用户名和密码的 Hash 值与软件配置文件或数据库里的值进行比较,然后决定是否允 许登录。
密码框通常是以一排 * 显示的,单行编辑控件可以通过设置属性 echoMode 来显示星号密码。属性 echoMode 是 EchoMode 枚举类型, 主要有四种显示模式:
① QLineEdit::Normal,普通模式,用户输入什么显示什么,这是默认的显示模式。
② QLineEdit::NoEcho,不显示任何东西,这是 Unix/Linux 常用的密码显示模式,用户敲密码时不显示任何文本,这样能隐藏密码的长 度,不被人从屏幕偷窥。
③ QLineEdit::Password,每一个密码字符都用星号显示,这是 Windows 常用的密码显示模式。
④ QLineEdit::PasswordEchoOnEdit,当输入一个密码字符时,短暂显示该字符,然后迅速将该字符显示为星号,方便提示用户当前输入了什么字符,类 似 Android 解锁密码的输入方式。

两个单行编辑控件,上面的 objectName 设为 lineEditUser,下面的 objectName 设为 lineEditPassword,并尽量与两个标签控件对齐。
对于下面两个按钮,左边的文本为“登录”,objectName 设为 pushButtonLogin,右边按钮文本为“退出”,objectName 设为 pushButtonExit。调整控件的位置,尽量看起来对齐。
主函数
#include "QT_Text1.h"
#include <QtWidgets/QApplication> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QT_Text1 w;
w.show();
return a.exec();
}
窗体头文件
#pragma once #include <QtWidgets/QMainWindow>
#include "ui_QT_Text1.h" class QT_Text1 : public QMainWindow
{
Q_OBJECT public:
QT_Text1(QWidget *parent = Q_NULLPTR); private slots:
void on_pushButtonLogin_clicked(); void on_pushButtonExit_clicked(); private:
Ui::QT_Text1Class ui;
//用户名字符串
QString m_strUser;
//不能明文保存密码,存储密码 hash 值
QByteArray m_passwordHash;
};
窗体实体
#include "QT_Text1.h" #include <QDebug>
#include <QMessageBox>
#include <QCryptographicHash>
QT_Text1::QT_Text1(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this); //设置密码框的显示模式
ui.lineEditPassword->setEchoMode(QLineEdit::Password);
} //退出按钮
void QT_Text1::on_pushButtonExit_clicked()
{
this->close();
} //登录按钮
void QT_Text1::on_pushButtonLogin_clicked()
{
//判断用户名密码是否为空
if (ui.lineEditUser->text().isEmpty()
|| ui.lineEditPassword->text().isEmpty())
{
QMessageBox::warning(this, tr("警告信息"), tr("用户名或密码为空,不能登录。"));
return;
}
//用户名
m_strUser = ui.lineEditUser->text();
//计算密码 Hash
m_passwordHash = QCryptographicHash::hash(ui.lineEditPassword->text().toUtf8(),
QCryptographicHash::Sha3_256);
//构造消息
//添加用户名
QString strMsg = tr("用户名:") + m_strUser + tr("\r\n") + tr("密码 Hash:");
//把每个 Hash 字节转成一对十六进制字符显示
// 256 bit 对应 32 字节,变成 64 个十六进制字符打印
strMsg += m_passwordHash.toHex(); //打印消息
qDebug() << strMsg;
//弹窗显示,注意:实际应用中会将用户名和密码 Hash 与数据库或配置文件里的做比较,而不是弹窗
QMessageBox::information(this, tr("用户信息"), strMsg); }
因为不能直接存储密码字符串,所以将密码字符串用 QCryptographicHash::hash() 计算 Hash 值存到 m_passwordHash 里面。 QCryptographicHash::hash() 第一个参数是 QByteArray 类型,所以需要将 QString 对象转换成 UTF-8 编码的 QByteArray 对象,利用 toUtf8() 函数即可,第二个参数是 Hash 算法类型,这里用的是 QCryptographicHash::Sha3_256 。该函数会将 QByteArray 对象数据全部计算,得到固定 256 bit (32 字节)的 Hash 值,这个 Hash 是二进制数据流,包含大量不可打印字符。
接下来我们构造要显示的消息 strMsg ,第一行是 "用户名:" 和用户名字符串,第二行是 "密码 Hash:" 和 Hash 值的十六进制字符串,因为 Hash 值是二进制数据,包含不可打印字符,因此使用 QByteArray 类的 toHex() 函数将每个字节转换成两个十六进制数的字符,比如字节数值 0x7f ,就转成 "7f" 两个字符,然后将这个十六进制字符串添加到 strMsg

数据验证器和伙伴快捷键
Qt 编程指南 4 单行编辑控件的更多相关文章
- winform界面开发-HTML内容编辑控件
参照及推荐博客:伍华聪 http://www.cnblogs.com/wuhuacong/archive/2009/07/07/1518346.html http://www.cnblogs.com/ ...
- C# Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面
个人理解,开发应用程序的目的,不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景也最为复杂,包括但不限于:表格记录查询.报表查询.导出文件查询等等 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
Web开发上有很多HTML的编辑控件,如CKEditor.kindeditor等等,很多都做的很好,本文主要介绍在MVC界面里面,CKEditor的配置和使用.CKEditor的前身是FCKEdito ...
- 分享一个Winform里面的HTML编辑控件Zeta HTML Edit Control,汉化附源码
我们知道,Web开发上有很多HTML的编辑控件,如FCKEditor.CKEditor.kindeditor等等,很多都做的很好,而虽然Winform里面有WebBrowser控件,但是默认这个控件是 ...
- [转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面 z
http://www.cnblogs.com/zuowj/p/4504130.html 不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景 也最为 ...
- 在Qt中使用AnyCAD三维建模控件
AnyCAD C++ SDK专为Qt框架增加了AnyPlatformQt.lib模块,在Qt中使用AnyCAD三维建模控件变得十分简单. 下载 Qt高速下载:http://pan.baidu.com/ ...
- IP编辑控件(因为封装的是系统自带控件,所以也使用了CreateSubClass,不过为啥要封装CN_COMMAND和CN_NOTIFY不是很明白)
最近需要用一个IP输入控件,网上找了几个,都不符合效果,有些还有一些奇怪的Bug.后来发现原来系统已经提供了IP地址编辑控件,只是系统提供的控件不能设置只读效果.网上找了下资料,封装了一下,自己迂回一 ...
- ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
本篇要登场的有三个控件,分别是滚轴控件.进度条控件和编辑控件. 一.滚轴控件 Ext.slider 1.滚轴控件的定义 下面我们定义三个具有代表意义滚轴控件,分别展示滚轴横向.纵向,以及单值.多值选择 ...
随机推荐
- .10-浅析webpack源码之graceful-fs模块
在cachedInput.output.watch三大文件系统中,output非常简单,没有必要讲,其余两个模块依赖于input模块,而input主要是引用了graceful-fs的部分API,所以这 ...
- [转]完整记录在 windows7 下使用 docker 的过程
本文转自:https://www.jianshu.com/p/d809971b1fc1 借助 docker 可以不在开发电脑中安装环境,比如 nodejs,记录下如何实现. 下载安装 根据自己的电脑系 ...
- 程序员快速掌握的UI设计技巧
一.概要 功能与内在很关键,UI与外表也重要. 1.1.选择主色调 1.1.1.三原色 三原色指色彩中不能再分解的三种基本颜色,我们通常说的三原色,即红.黄.蓝.三原色可以混合出所有的颜色,同时相加为 ...
- vue 使用mint-ui实现上拉加载和下拉刷新
解决了官网中下拉刷新存在的问题 <template> <div class="tmpl"> <nav-bar title="商品列表&quo ...
- 跨站请求伪造CSRF(Cross-site request forgery)
CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站 ...
- cannot import name 'Flask' from 'flask'
今天发现了智障的真我. 刚入门flask,建了一个文件命名叫flask.py 在virtualenv的容器里运行该py文件,报错cannot import name 'Flask' from 'fla ...
- Centos7 firewalld 基本使用
Centos7 的防火墙 firewalld比较常见 简单介绍使用 详细介绍链接推荐: https://blog.csdn.net/buster_zr/article/details/806049 ...
- 初学HTML-5
表格标签:用来给一堆数据添加表格语义. 格式:<table> <tr> <td></td> </tr> </table> tab ...
- array.js
// “最后加” concat 连接两个或更多的数组,并返回结果. var a = ['a','b','c']; var b = ['x','y','z']; var c = a.concat(b,t ...
- php7.27: export excel from mysql
https://stackoverflow.com/questions/15699301/export-mysql-data-to-excel-in-php https://github.com/PH ...
