如何使用openscad绘制一个简单的键帽.

1 新建空项目

2测数据
测量得出数据.这个长方体的长宽高分别是1.6、4.6、8 注意,这三个数据并不是测量得到的数据,而且加了一点公差值(为3D打印做准备)
3画图
写代码
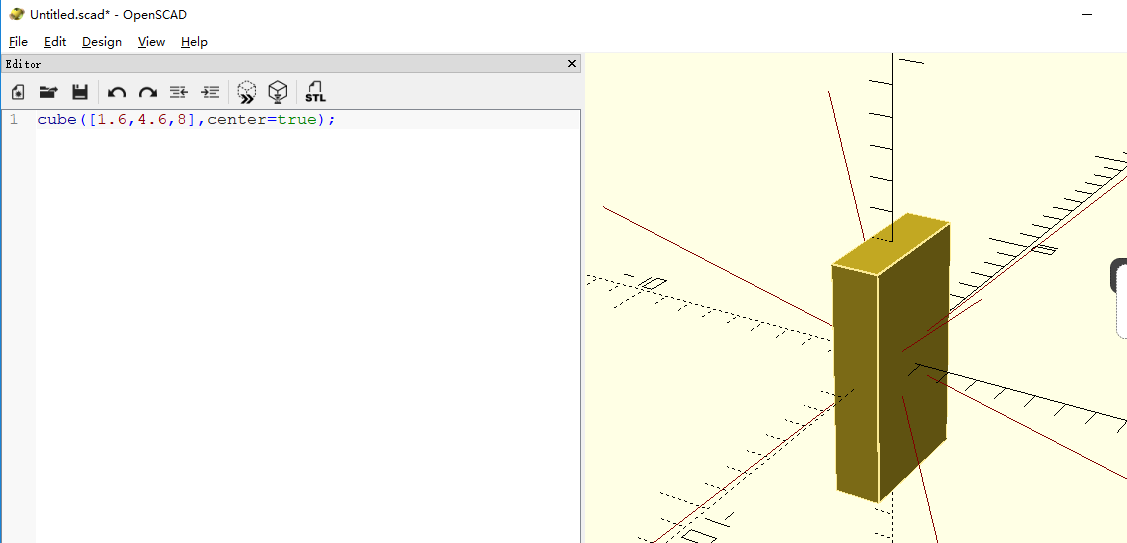
导入模型


为了方便以后其他零件定位,统一在他们的后面使用对齐中心命令 center=true
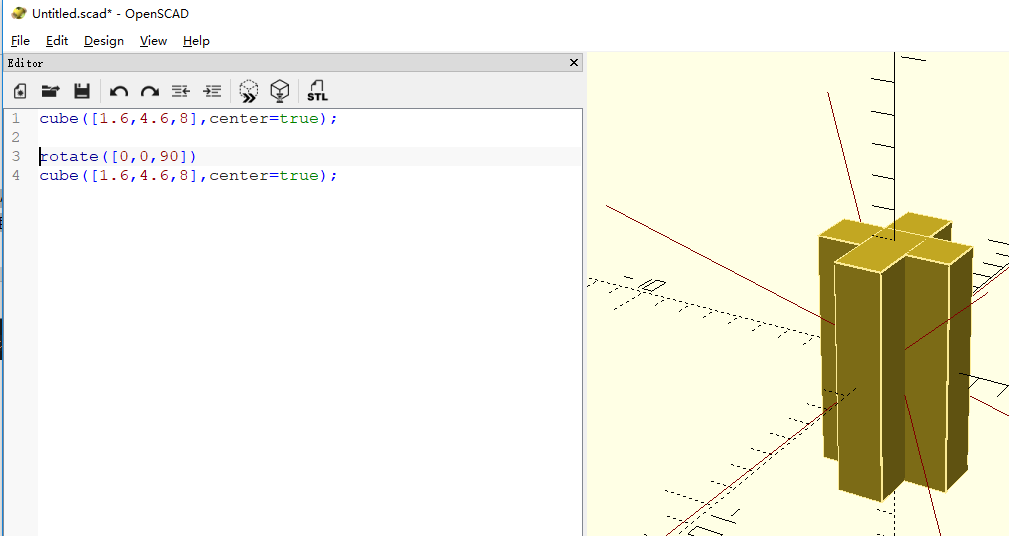
得到第一个长方体之后,第二个就简单了.直接复制第一个,并且以Z轴为中心,对其进行旋转操作,如下图

这样,我们就得到了这个十字键槽,但是,键帽上并不是这样的啊. 别急.下面,我们将见到OPENSCAD中最常用的一个布尔运算是如何做的.
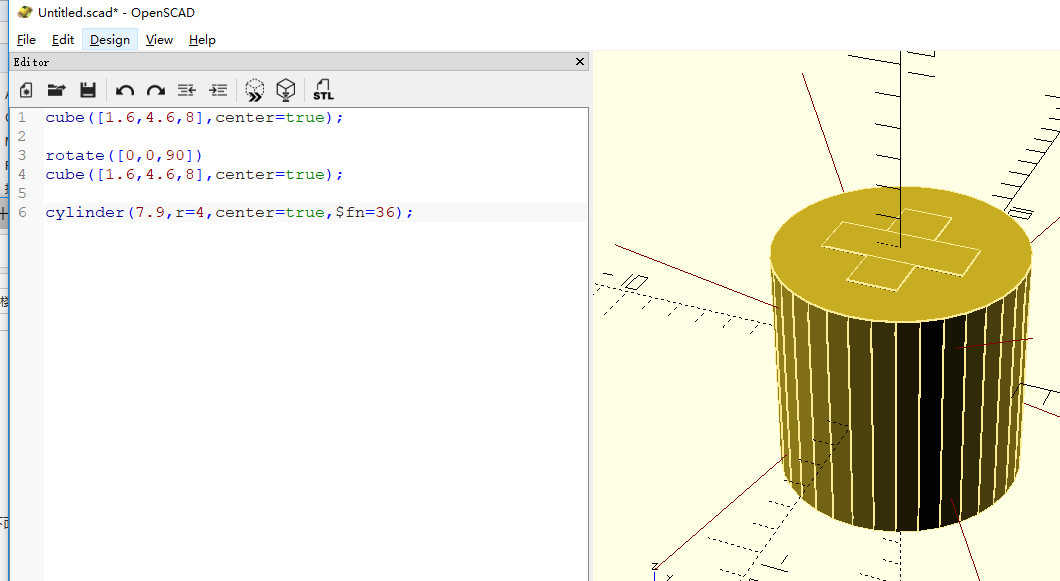
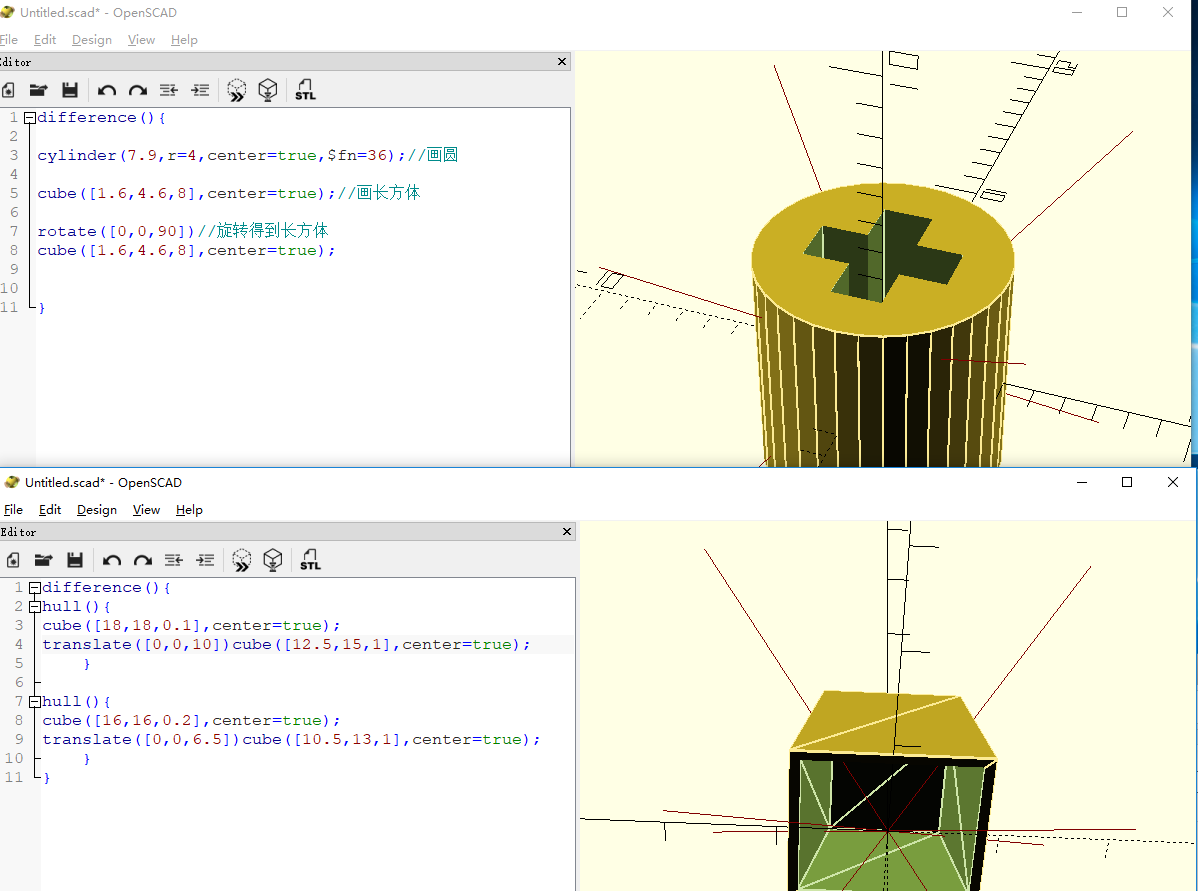
首先我们画一个圆柱体

然后我们把之前做好的那个十字立方体放到这个圆柱体的下面
cylinder(7.9,r=4,center=true,$fn=36);//画圆
//下面
cube([1.6,4.6,8],center=true);//画长方体
rotate([0,0,90])//旋转得到长方体
cube([1.6,4.6,8],center=true);
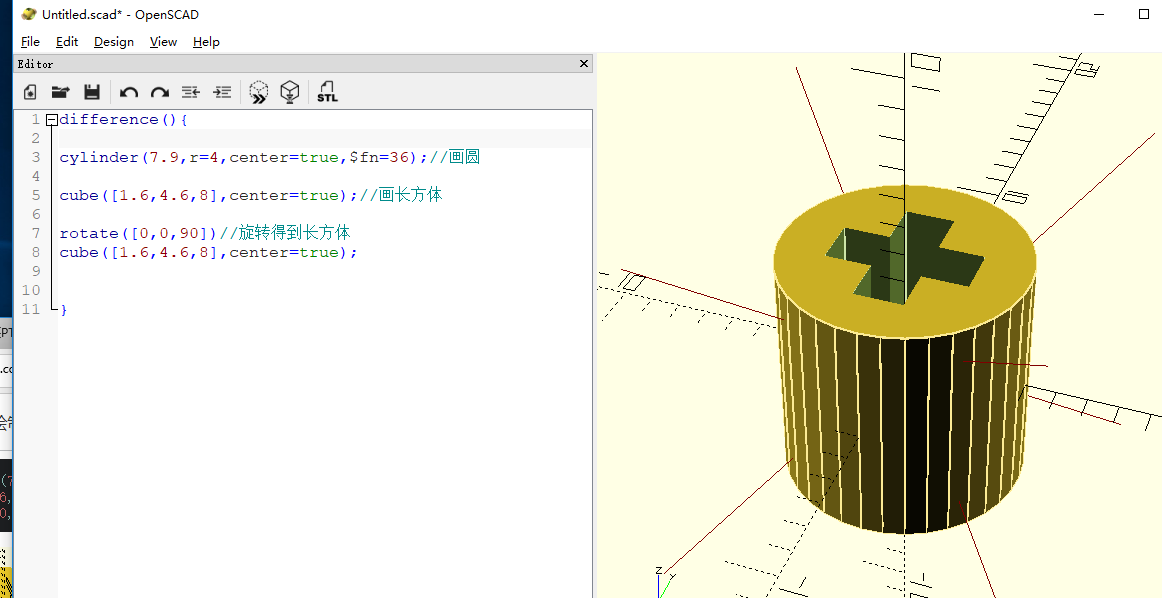
这个时候,使用三个布尔运算函数中的 差集 命令 difference()
把它们都包起来,
是的,差集命令的含义,是用第一个立方体,减去之后的所有立方体.

difference(){
cylinder(7.9,r=4,center=true,$fn=36);//画圆
cube([1.6,4.6,8],center=true);//画长方体
rotate([0,0,90])//旋转得到长方体
cube([1.6,4.6,8],center=true);
}
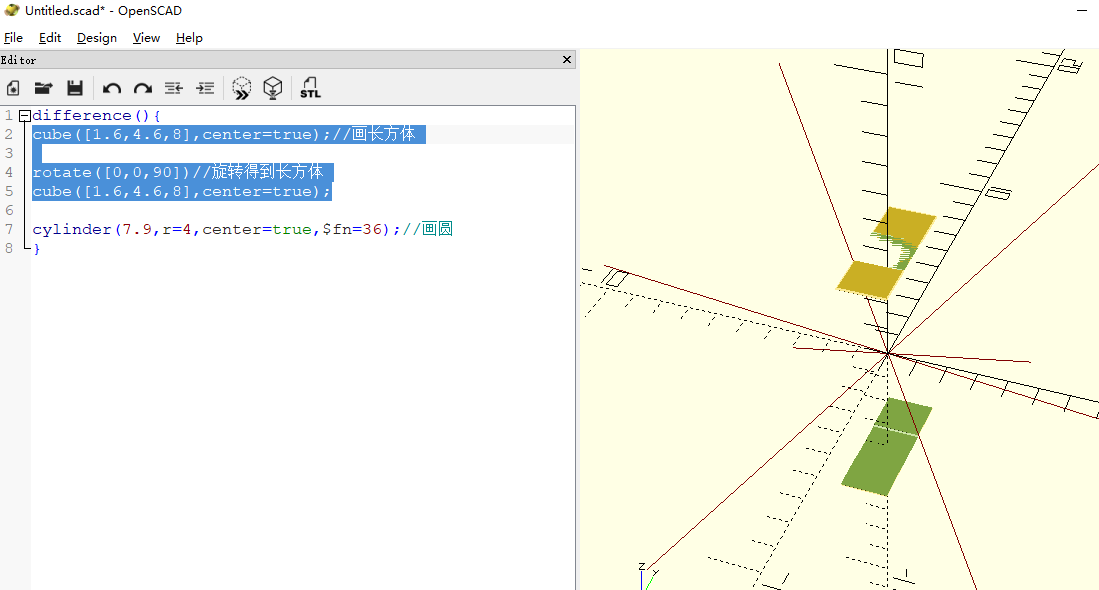
请注意顺序差别,如果不一样就会相反操作,如下图,十字减去圆柱,

这时,我们就有了键帽中最关键的零件了.
接下来,我们就要开始画键帽了.
在openscad中,有一个叫hull()的命令. 我把他理解为蒙皮.就是将两个物体,最表面的部分,连接起来的一个命令. 我们就能利用这个命令,生成我们需要的键帽主体.
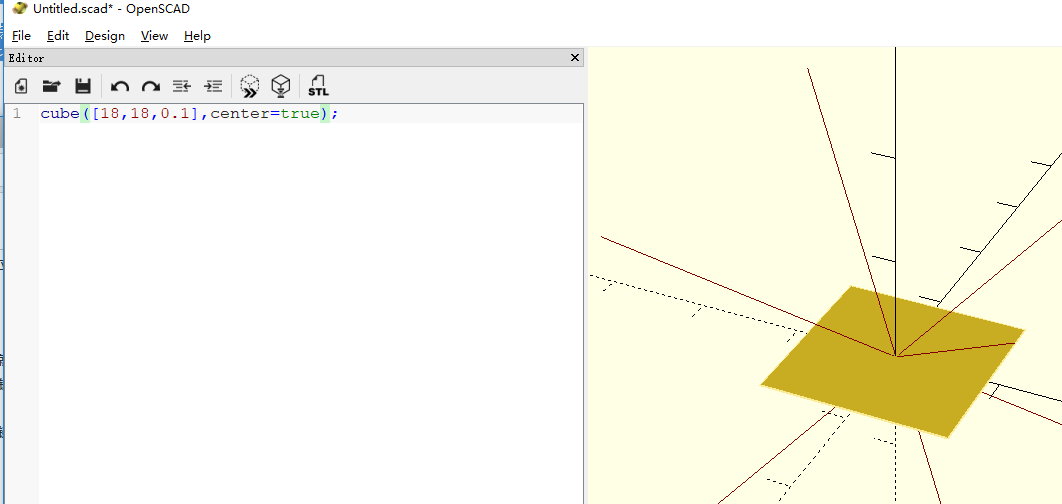
首先我们要先用一个长宽18毫米,高0.1毫米的长方体来做键帽的底

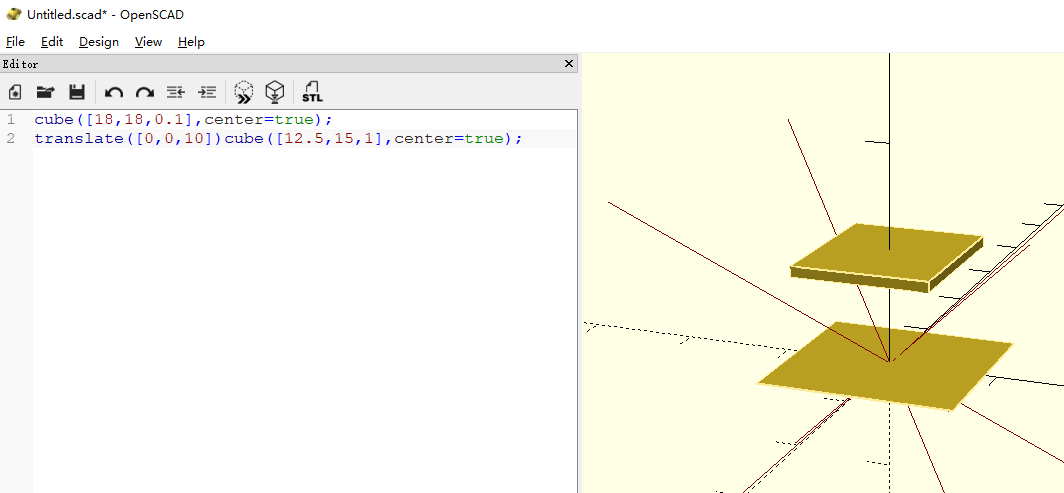
然后再做一个长12.5、宽15、高1的长方体作为顶。并且把它往Z轴方向上移10毫米。
也就是键帽的高度。

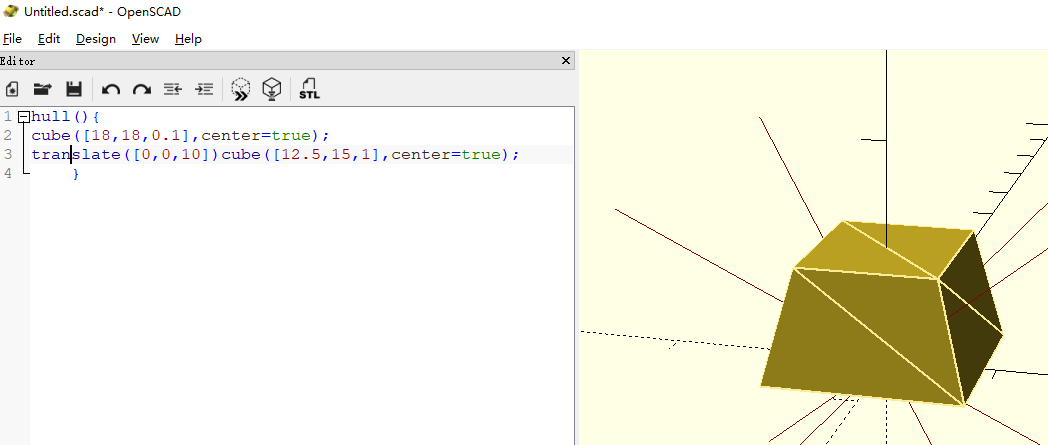
利用hull命令给他们蒙皮。

hull(){
cube([18,18,0.1],center=true);
translate([0,0,10])cube([12.5,15,1],center=true);
}
但是这是一个实心的东西啊,要怎么才能实现其他建模软件中的 抽壳 命令呢?
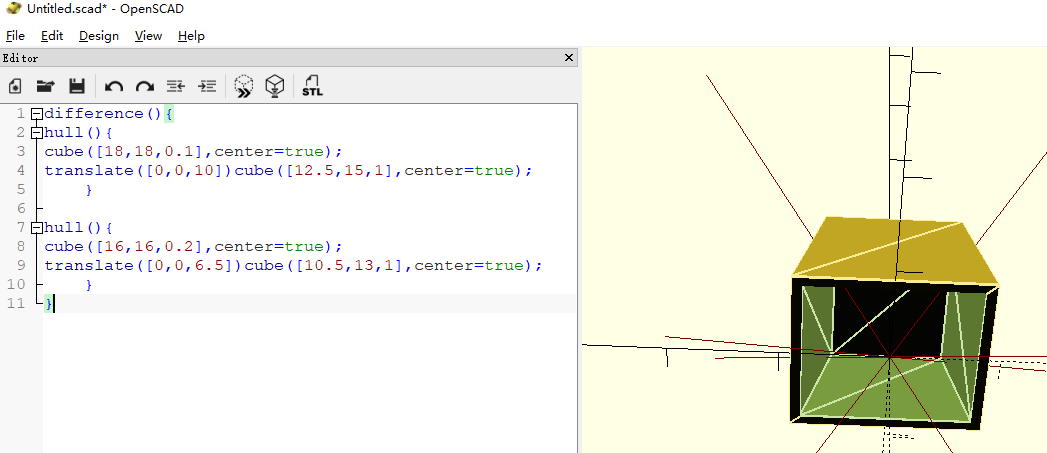
其实很简单,我们键帽的外壳是2mm,那么我们就再做一个尺寸缩小2mm的梯形立方体,再做一下减法不是就成了?

difference(){
hull(){
cube([18,18,0.1],center=true);
translate([0,0,10])cube([12.5,15,1],center=true);
}
hull(){
cube([16,16,0.2],center=true);
translate([0,0,6.5])cube([10.5,13,1],center=true);
}
}
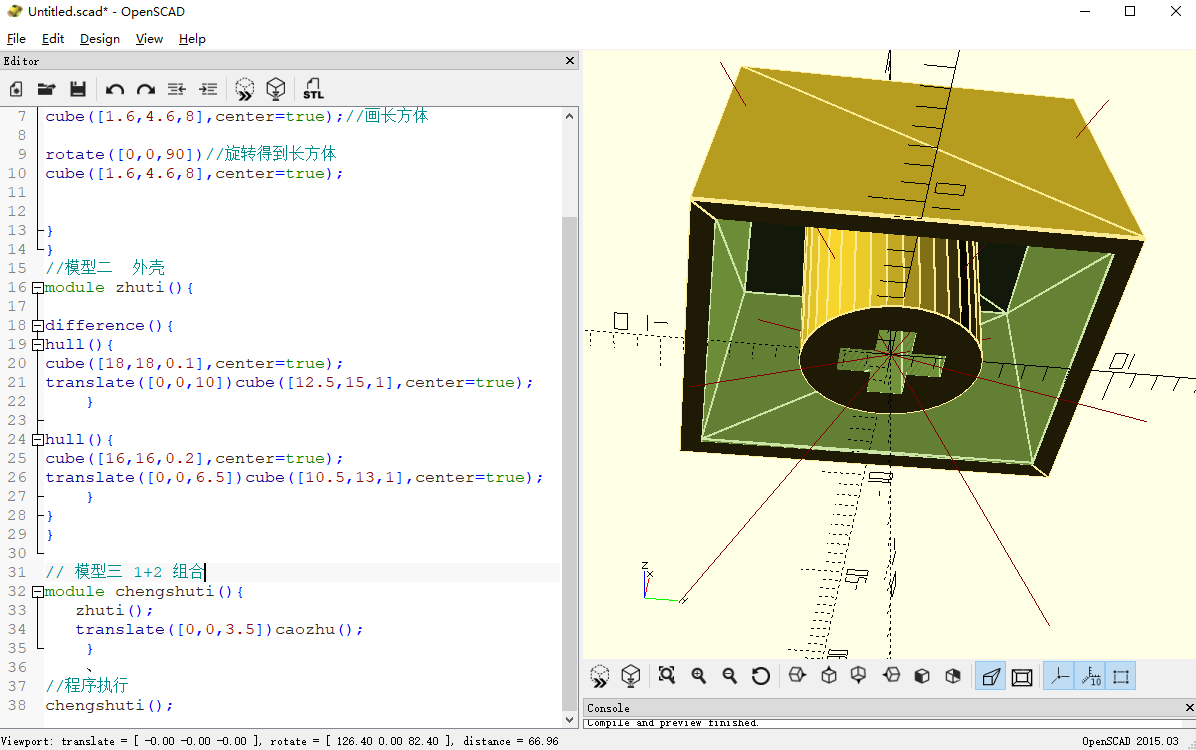
接下来,就是把两个东西组合在一起了。
这一步,需要慢慢的调整具体的位置。 好在,我们一开始就在画所有立方体的时候都在中心位置。我们只需要单纯的移动一个轴就能调整了。
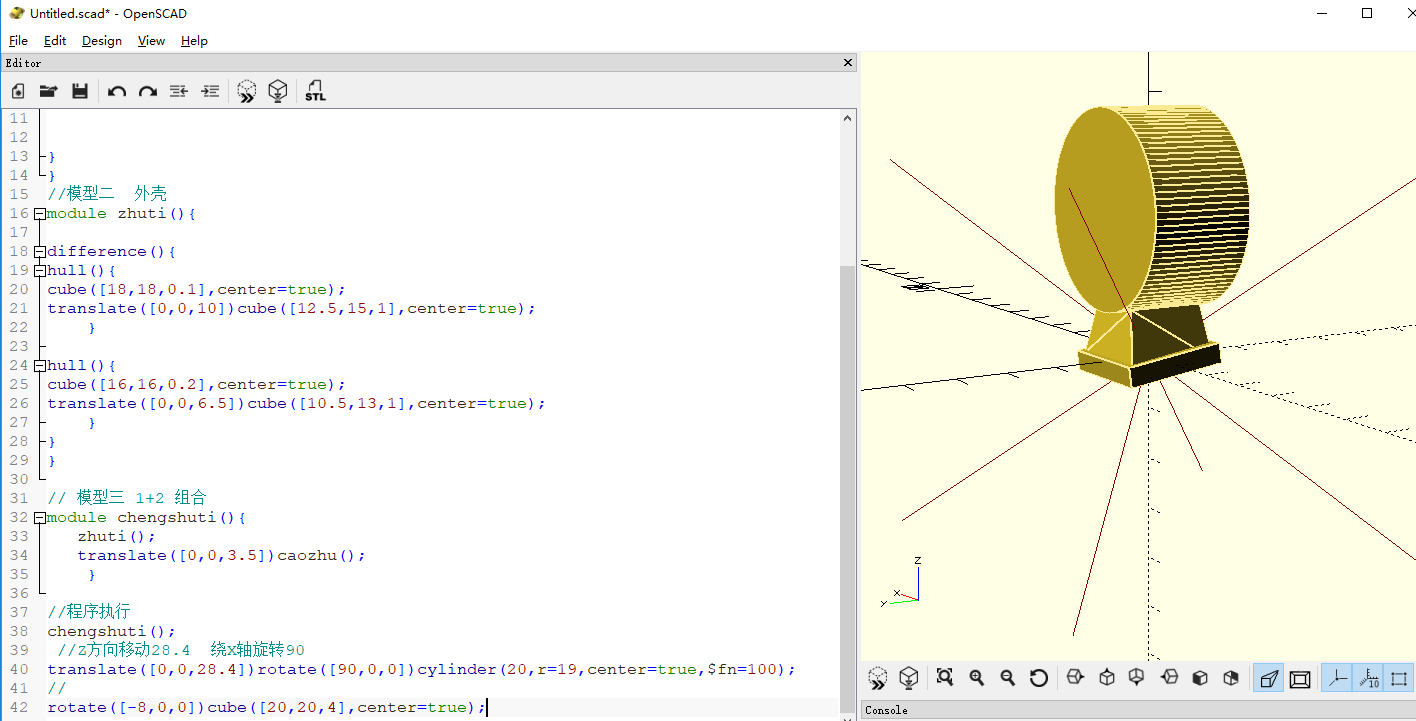
最后我们得到了这样的结果。

// 模型1 十字星柱体
module caozhu(){
difference(){ cylinder(7.9,r=4,center=true,$fn=36);//画圆 cube([1.6,4.6,8],center=true);//画长方体 rotate([0,0,90])//旋转得到长方体
cube([1.6,4.6,8],center=true); }
}
//模型二 外壳
module zhuti(){ difference(){
hull(){
cube([18,18,0.1],center=true);
translate([0,0,10])cube([12.5,15,1],center=true);
} hull(){
cube([16,16,0.2],center=true);
translate([0,0,6.5])cube([10.5,13,1],center=true);
}
}
} // 模型三 1+2 组合
module chengshuti(){
zhuti();
translate([0,0,3.5])caozhu();
}
、
//程序执行
chengshuti();

这里大家会看到,为了方便对每个部件进行操作,我使用了 模块 的方式,把它们分别的包装起来,然后就能方便的进行各种操作了。
然后,键帽不可能是这么四平八稳的,上面是有弧度,而下面也是有斜面的。要怎么样做出这样的效果呢?
还是很简单,我们一样来做减法。
首先上面画一个非常大的圆柱体,并且旋转它,移动它,让他刚刚接触到键帽主体的顶部表面。
//Z方向移动28.4 绕X轴旋转90
translate([0,0,28.4])rotate([90,0,0])cylinder(20,r=19,center=true,$fn=100);
然后再画一个比底部大一点的方块,旋转它。
rotate([-8,0,0])cube([20,20,4],center=true);
这样,我们就得到了这样的东西。

是不是感觉很难看?
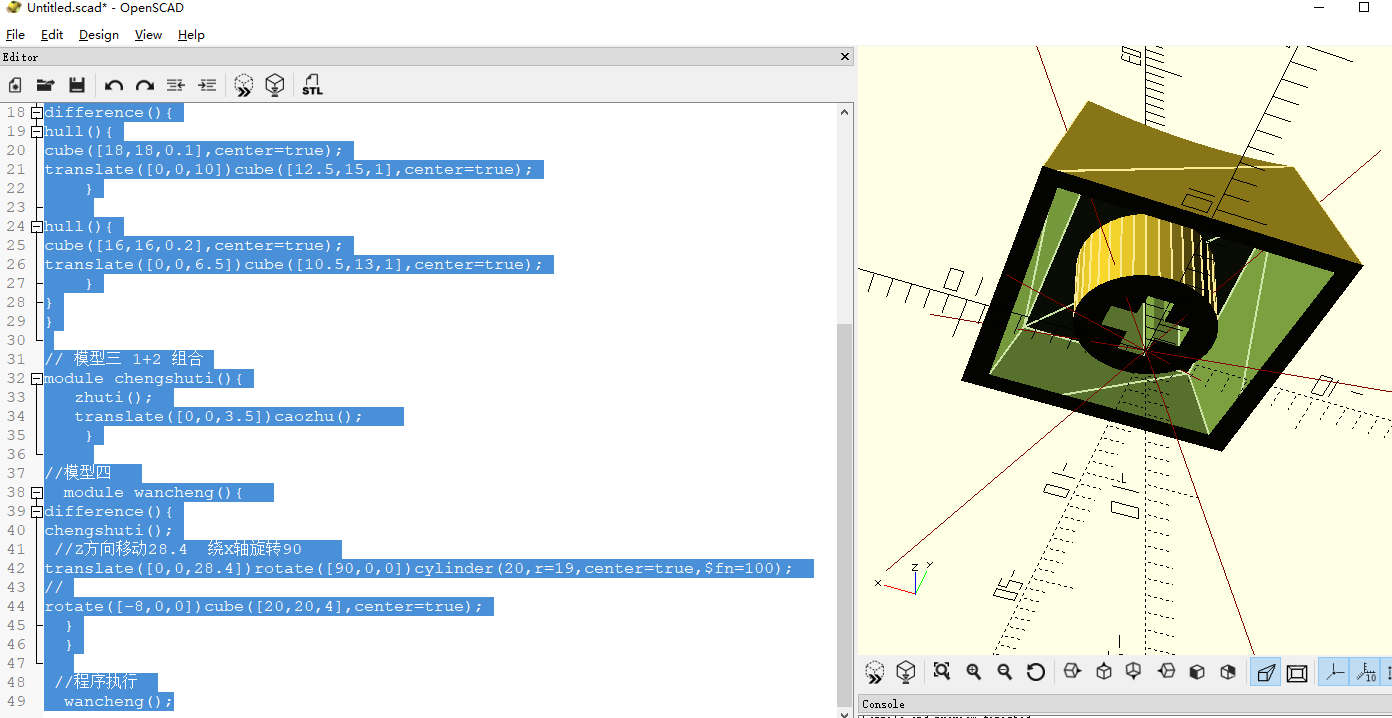
马上就好。让我们开始做减法吧。用键帽减去上面和下面多余的东西

// 模型1 十字星柱体
module caozhu(){
difference(){ cylinder(7.9,r=4,center=true,$fn=36);//画圆 高度7.9 半径4 cube([1.6,4.6,8],center=true);//画长方体 rotate([0,0,90])//旋转得到长方体
cube([1.6,4.6,8],center=true); }
}
//模型二 外壳
module zhuti(){ difference(){
hull(){
cube([18,18,0.1],center=true);
translate([0,0,10])cube([12.5,15,1],center=true);
} hull(){
cube([16,16,0.2],center=true);
translate([0,0,6.5])cube([10.5,13,1],center=true);
}
}
} // 模型三 1+2 组合
module chengshuti(){
zhuti();
translate([0,0,3.5])caozhu();
} //模型四
module wancheng(){
difference(){
chengshuti();
//Z方向移动28.4 绕X轴旋转90
translate([0,0,28.4])rotate([90,0,0])cylinder(20,r=19,center=true,$fn=100);
//
rotate([-8,0,0])cube([20,20,4],center=true);
}
} //程序执行
wancheng();
好了,这样,一个机械键盘的键帽就绘制完成了。
接下来要做的事情,就是直接在openscad里面,按一下F6开始实体运算。
在运算结束后,保存该模型为STL文件。
打开你的切片软件,切片并打印吧。
如何使用openscad绘制一个简单的键帽.的更多相关文章
- opengl学习笔记(五):组合变换,绘制一个简单的太阳系
创建太阳系模型 描述的程序绘制一个简单的太阳系,其中有一颗行星和一颗太阳,用同一个函数绘制.需要使用glRotate*()函数让这颗行星绕太阳旋转,并且绕自身的轴旋转.还需要使用glTranslate ...
- Quartz2D之绘制一个简单的机器猫
学习iOS有一段时间了,在博客园也默默的潜水了两个月,见识了很多大神,收获不少. 今天整理笔记,发现忘记的不少,我感觉需要及时的整理一下了,同时也把做的小东西贴上来和大家分享一下. 最近学习了Quar ...
- svg绘制一个简单地饼图
一个简单地svg绘制饼图的demo,代码如下 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- Unity3D学习笔记2——绘制一个带纹理的面
目录 1. 概述 2. 详论 2.1. 网格(Mesh) 2.1.1. 顶点 2.1.2. 顶点索引 2.2. 材质(Material) 2.2.1. 创建材质 2.2.2. 使用材质 2.3. 光照 ...
- VC6下OpenGL 开发环境的构建外加一个简单的二维网络棋盘绘制示例
一.安装GLUT 工具包 GLUT 不是OpenGL 所必须的,但它会给我们的学习带来一定的方便,推荐安装. Windows 环境下的GLUT 本地下载地址:glut-install.zip(大小约为 ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- 使用canvas绘制一个时钟
周末学习canvas的一些基础功能,顺带写了一个基础的时钟.现在加工一下,做的更好看一点,先放上效果图: 谈一些自己的理解: (1).要绘制一个新的样式(不想被其他样式影响,或者影响到其他样式),那么 ...
- iOS----自定义UIView,绘制一个UIView
绘制一个UIVIew最灵活的方式就是由它自己完成绘制.实际上你不是绘制一个UIView,你只是子类化了UIView并赋予子类绘制自己的能力.当一个UIVIew需要执行绘图操作的时,drawRect:方 ...
- 无聊的人用JS实现了一个简单的打地鼠游戏
直入正题,用JS实现一个简单的打地鼠游戏 因为功能比较简单就直接裸奔JS了,先看看效果图,或者 在线玩玩 吧 如果点击颜色比较深的那个(俗称坏老鼠),将扣分50:如果点击颜色比较浅的那个(俗称好老鼠) ...
随机推荐
- SQL Server 2012使用Offset/Fetch Next实现分页
在Sql Server 2012之前,实现分页主要是使用ROW_NUMBER(),在SQL Server2012,可以使用Offset ...Rows Fetch Next ... Rows onl ...
- 将第三方包安装到maven本地仓库
今天在做jasper report生成pdf文档的时候,需要引入亚洲字体jar包.maven仓库是有这个jar包,但是在项目pom文件始终不能下载.无奈只有将jar包安装到maven本地仓库. 1 将 ...
- 01-初始Java
1. 你学习编程的目的是什么?学习编程最快的办法是什么? 答:我喜欢计算机,想更多的了解计算机的原理:我认为学习最快的办法就是尝试,只有不断地在计算机上尝试编程,遇到错误, 解决错误,才能更快的学会编 ...
- C code example for strdup
#include <stdlib.h> #include <stdio.h> #include <string.h> #include <malloc.h&g ...
- 在C#中的构造函数和解析函数
构造函数 class A() { A() {Console.write("构造函数");} } 当你在程序种出现 A a=new A();的时候 程序自动执行 构造函数 A() { ...
- opencv学习系列:连通域参考处理
OpenCV里提取目标轮廓的函数是findContours,它的输入图像是一幅二值图像,输出的是每一个连通区域的轮廓点的集合:vector<vector<Point>>. 外层 ...
- 4个错误使用JavaScript数组方法的案例
译者按: 做一个有追求的工程师,代码不是随便写的! 原文: Here's how you can make better use of JavaScript arrays 译者: Fundebug 为 ...
- 在JSP中获取oracle中的时间戳类型的字段并显示
在oracle中有一种特殊的时间显示类型——Timestamp时间戳 通常我们将当前时间转化为时间戳的语法如下: select cast (sysdate as timestamp ) from du ...
- 2017-10-10 都市传说: "部分"中文出现乱码
知乎原链, 作者亦本人 事情起源于项目另一开发者在中文Windows下构建时遇到的部分中文出现乱码问题. 当时很不解的是, 为什么会只有部分出现乱码. 第一感觉是, 如果编码转换不正确, 要么全乱码, ...
- jQuery中bind() live() delegate() on() 的区别
实例 bind(type,[data],fn) 为每个匹配元素的特定事件绑定事件处理函数 $("a").bind("click",function(){aler ...
