手把手教你Chrome浏览器安装Postman(含下载云盘链接)(转)
文章转自http://www.ljwit.com/archives/php/278.html
说明:
Postman不多介绍,是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。本文主要介绍下安装过程。
本文使用的是解压文件直接进行安装。是比较快速有效的安装方式,当然也可以去goole的在线商店去直接安装,可是你要FQ才行。
压缩文件在文后!
第一步:把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar(如果看不到Chrome插件的扩展名请百度搜索相关操作系统的设置方法,这里不再叙述),如图所示:

第二步:右键点击该文件,并使用压缩软件(如winrar、好压、360压缩等)对该压缩文件进行解压,并保存到系统的一个任意文件夹下,自己建好文件夹保存。
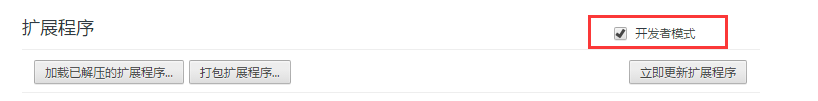
第三步:在Chrome的地址栏中输入:chrome://extensions/ 打开Chrome浏览器的扩展程序管理界面,并在该界面的右上方的开发者模式按钮上打勾,如图所示:

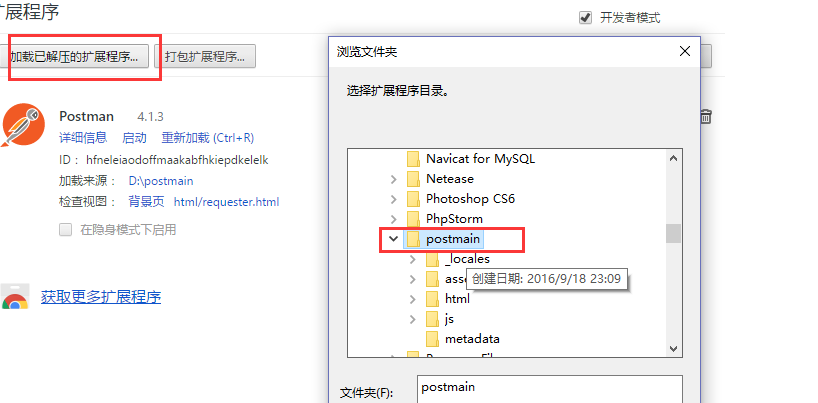
第四步:在勾选开发者模式选项以后,在该页面就会出现加载已解压的扩展程序等按钮,点击“加载已解压的扩展程序”按钮,并选择刚刚解压的Chrome插件文件夹的位置。

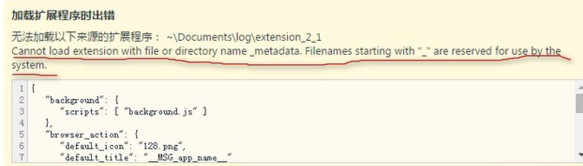
这时候如果不出意外,Chrome插件就会成功加载到谷歌浏览器中。但是如果运气不好也有意外的情况,图所示:

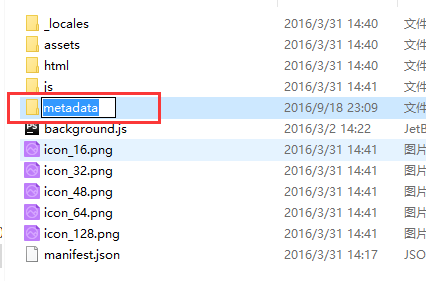
出现这种情况Chrome浏览器会提示无法加载以下来源的扩展程序: xxx路径(Chrome插件文件的解压位置)Cannot load extension with file or directory name _metadata. Filenames starting with “_” are reserved for use by the system.出现这种情况,是因为这款Chrome插件与新版的Chrome浏览器有些不兼容,这时候,用户可以打开刚刚解压的Chrome插件文件夹,并把其中_metadat
a文件夹的名字修改为metadata(把前面的下划线去掉)即可。图所示:

最后更新文件夹名称成功以后,点击该错误提示下方的“重试”按钮,就可以成功地把Chrome插件加载谷歌浏览器中了,如图所示:

最后说的是:
基于这种模式安装的chrome插件会因为用户启用了开发者模式而遭到谷歌的警告,用户可以选择忽略Chrome的警告,或者参考:通过改变计算机策略来解决“只能通过Chrome网上应用商店安装该程序”的方法及模版文件下载。
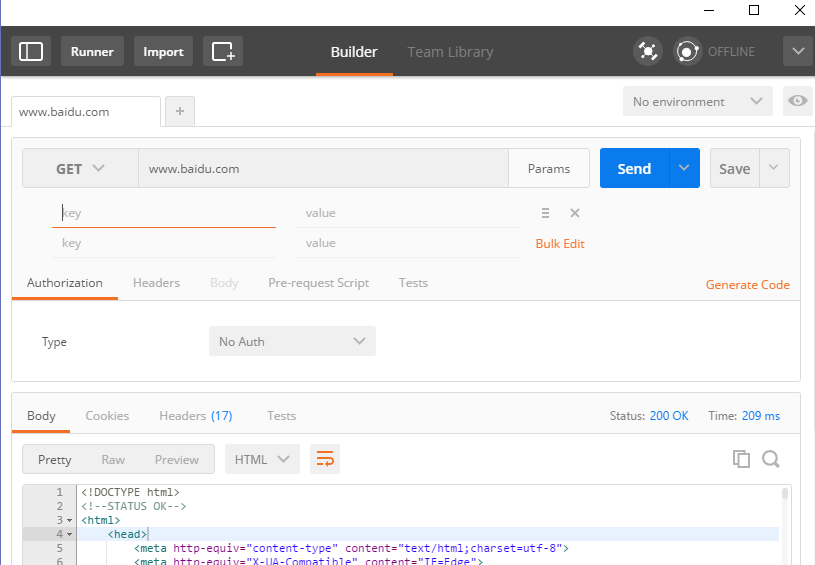
最后来张运行图:

网盘地址:
链接:http://pan.baidu.com/s/1pLERz5p 密码:aqy2
手把手教你Chrome浏览器安装Postman(含下载云盘链接)(转)的更多相关文章
- 手把手教你Chrome浏览器安装Postman(含下载云盘链接)【转载】
转载自:http://www.ljwit.com/archives/php/278.html 说明: Postman不多介绍,是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.本文主要 ...
- chrome 浏览器安装 postman
chrome 浏览器安装 postman(插件下载见文章末尾) 1.安装方法 将下载的crx插件拖拽到chrome浏览器即可安装成功. 2.特殊情况 问题: chrome73版本后拖拽安装chrome ...
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- chrome浏览器安装vue调试器vue-devtools
chrome浏览器安装vue调试器vue-devtools https://blog.csdn.net/zhangjnwei/article/details/76693053
- Google Chrome浏览器各版本直接下载地址
Google Chrome浏览器各版本直接下载地址 2012.04.12珍藏软件 10161 Views 0 Comments 现在所用的主浏览器Google Chrome,在其官方主页上默认只 ...
- chrome浏览器安装网页测试插件postman的图文介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具.今天给大家介绍的这款网页调试工具不仅可以 ...
- 离线安装chrome浏览器的postman插件
最近开始研究webapi相关的东西,看到chrome浏览器的有个postman插件挺好用的,但是安装包下载下来以后会出现这种情况,这时候我们可以把crx后缀的改成zip格式的然后解压,然后选择开发者模 ...
- 手把手教你Chrome扩展开发:本地存储篇
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩展二:为html添加行为 手把手教你开发Chrome扩展三:关于本地存储数据 HTML5 ...
- Google Chrome 中安装 PostMan 扩展
简介 PostMan 是调试 HTTP 请求的好工具,也是业界的佼佼者,这对于我们开发 Web Service 提供了很好的调试入口,支持请求认证机制.最关键的是,这个工具提供 Google Chro ...
随机推荐
- MySQL学习(五) UNION与UNION ALL
UNION用于把来自许多SELECT语句的结果组合到一个结果集合中,也叫联合查询. SELECT ... UNION [ALL | DISTINCT] SELECT ... [UNION [ALL | ...
- Java基础——正则表达式
一.什么是正则表达式 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念.正则表通常被用来检索.替换那些符 ...
- 最新版本elasticsearch本地搭建入门篇
最新版本elasticsearch本地搭建入门篇 项目介绍 最近工作用到elasticsearch,主要是用于网站搜索,和应用搜索. 工欲善其事,必先利其器. 自己开始关注elasticsearch, ...
- pygame中模块说明
参考博客:https://blog.csdn.net/qq_27717921/article/details/53231762 pygame模块概览 1.display模块 功能:生成windows窗 ...
- 洛谷P1742 最小圆覆盖(计算几何)
题意 题目链接 Sol 暴力做法是\(O(n^3)\)枚举三个点然后check一下是否能包含所有点 考虑一种随机算法,首先把序列random_shuffle一下. 然后我们枚举一个点\(i\),并维护 ...
- IDEA项目搭建十一——添加拦截器、忽略URL大小写、启动事件
程序启动时如果需要添加某些初始化代码可以使用以下事件处理 import org.springframework.context.ApplicationEvent; import org.springf ...
- recovery log直接输出到串口
我们在调试recovery升级的时候,我们经常需要查看recovery的log,google的原始逻辑中,recovery的log并非直接输出到串口,我们需要输入命令才能获取,我们有三种方式: 第一种 ...
- JavaWeb:jsp
本文内容: JSP的介绍 jsp的使用 EL表达式 JSTL的使用 首发日期:2018-06-18 JSP的介绍: JSP全称Java Server Pages. 与静态网页格式的html不同的是,j ...
- 1.Spring MVC详解
目录 1.SpringMVC 详细介绍 2.SpringMVC 处理请求流程 3.配置前端控制器 4.配置处理器适配器 5.编写 Handler 6.配置处理器映射器 7.配置视图解析器 8.Disp ...
- [20180413]热备模式相关问题2.txt
[20180413]热备模式相关问题2.txt --//上午测试热备模式相关问题,就是如果打开热备模式,如果中间的归档丢失,oracle在alter database end backup ;时并 ...
