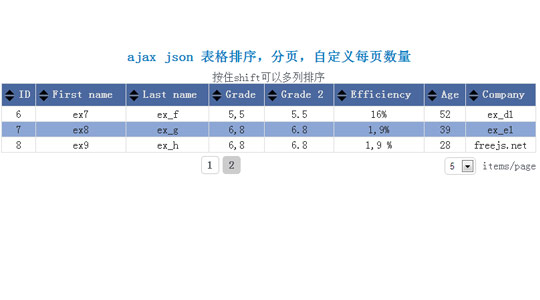
ajax json 表格排序,分页,自己定义每页数量
ajax json 表格排序。分页,自己定义每页数量
点击表头能够排序。依照升序或者降序,另外支持多列排序
设置每页数量

- <table id='example3'>
- <thead>
- <tr>
- <th>ID</th>
- <th>First name</th>
- <th>Last name</th>
- <th>Grade</th>
- <th>Grade 2</th>
- <th>Efficiency</th>
- <th>Age</th>
- <th>Company</th>
- </tr>
- </thead>
- <tbody>
- </tbody>
- </table>
- <script type='text/javascript'>
- $(function() {
- $.ajax({
- url: "example3.json",
- dataType: "json"
- }).done(function(data) {
- console.log(data);
- $("#example3").slimtable({
- tableData: data
- });
- }).fail(function(param1,param2) {
- console.log("error: "+param2);
- });
- });
- </script>
example3.json
- [
- [ "1", "ex1", "ex_a", "2,5", "2.5", "30%", "19", "ex_a1" ],
- [ "2", "ex2", "ex_b", "5,4", "5.4", "28,5%", "33", "ex_b1" ],
- [ "3", "ex3", "ex_c", "16,7", "16.7", "19,3%", "33", "ex_c1" ],
- [ "4", "ex4", "ex_d", "2,8", "2.8", "1,8%", "28", "ex_b1" ],
- [ "5", "ex6", "ex_e", "2,5", "2.5", "2,85 %", "44", "ex_a1" ],
- [ "6", "ex7", "ex_f", "5,5", "5.5", "16%", "52", "ex_d1" ],
- [ "7", "ex8", "ex_g", "6,8", "6.8", "1,9%", "39", "ex_e1" ],
- [ "8", "ex9", "ex_h", "6,8", "6.8", "1,9 %", "28", "freejs.net" ]
- ]
ajax json 表格排序,分页,自己定义每页数量的更多相关文章
- 基于Jquery+Ajax+Json+存储过程 高效分页
在做后台开发中,都会有大量的列表展示,下面给大家给大家分享一套基于Jquery+Ajax+Json+存储过程高效分页列表,只需要传递几个参数即可.当然代码也有改进的地方,如果大家有更好的方法,愿留下宝 ...
- jquery ajax json简单的分页,模拟数据,没有封装,只显示原理
简单的分页,模拟数据,没有封装,显示原理,大家有兴趣可以自己封装,这里只是个原理过程,真正的分页也差不多是这个原理,只是请求数据不太一样,html部分: <!TOCTYPE HTML> & ...
- jsp+oracle 排序分页+Pageutil类
1.rownum和排序 Oracle中的rownum的是在取数据的时候产生的序号,所以想对指定排序的数据去指定的rowmun行数据就必须注意了. SQL> select rownum ,id,n ...
- ajax+json模态框中分页(spring+struts+mybatis+easyui分页插件)
0.业务需求: 点击每个数字的时候可以显示每个对应的详细记录.也就是得点击11的时候拿着开采部与C级去查询.
- 案例学习总结:原生JS实现表格排序
最近在学习js的表格排序,没想到看不起眼的表格排序实际上却暗含了众多JS知识点.在这里记录一下此次学习过程.希望对大家也有所帮助. 完整的表格排序涉及了下列这些知识点: call方法使用 sort方法 ...
- 基于bootstrap3的 表格和分页的插件
如题 样式呢就是bootstrap3 的 功能呢就是实现表格和分页 (以上废话) 本来是自己没事儿写的一个js插件,曾经搁浅了一阵子,但最近由于公司项目的原因也需要这样的一个插件,所以就捡起来做了个可 ...
- easyui combogrid下拉表格的分页/按键/动态搜索
作者:xfl4629712 < easyui combogrid下拉表格的分页/按键/动态搜索 > 需求: 1.下拉框下拉时出现表格: 2.表格带分页功能: 3.可以使用向上键.向下 ...
- 三 drf 认证,权限,限流,过滤,排序,分页,异常处理,接口文档,集xadmin的使用
因为接下来的功能中需要使用到登陆功能,所以我们使用django内置admin站点并创建一个管理员. python manage.py createsuperuser 创建管理员以后,访问admin站点 ...
- 表格排序插件datatables
之前用过表格排序插件tinytables,用到后面,随着需求的更改,发现这个插件真的low到爆了,不适合用于多表格,只有一个表格的页面可以凑合着用,有很多局限性. 之后发现了一款表格排序插件datat ...
随机推荐
- Java设计模式学习记录-外观模式
前言 这次要介绍的是外观模式(也称为门面模式),外观模式也属于结构型模式,其实外观模式还是非常好理解的,简单的来讲就是将多个复杂的业务封装成一个方法,在调用此方法时可以不必关系具体执行了哪些业务,而只 ...
- Java和Python分别实现直接选择排序
1.基本思想 将指定排序位置与其他数组元素分别对比,如果满足条件就进行交换.个人理解其实就是每趟循环从数组里选一个最大的值(最小的值)放到数组最后(最前). 2.算法实现 这里以每趟循环从数组中选择一 ...
- VPS杂谈(一)
1. VPS购买推荐 可参考:http://www.laozuo.org/myvps 2. VPS配置SSH端口号 购买的VPS的主机,一般情况下端口号不是22,被改成了其它的,这个时候为了方便自己的 ...
- 三对角线性方程组(tridiagonal systems of equations)的求解
三对角线性方程组(tridiagonal systems of equations) 三对角线性方程组,对于熟悉数值分析的同学来说,并不陌生,它经常出现在微分方程的数值求解和三次样条函数的插值问题 ...
- JavaScript之破解数独(附详细代码)
在上一篇分享中,我们用Python和Django来破解数独,这对不熟悉Python和Django的人来说是非常不友好的.这次,笔者只用HTML和JavaScript写了破解数独的程序,对于熟悉前端 ...
- CentOS7日期时间设置方法以及时间基本概念介绍
在CentOS 6版本,时间设置有date.hwclock命令,从CentOS 7开始,使用了一个新的命令timedatectl. 一.基本概念 1.1 GMT.UTC.CST.DST 时间 (1) ...
- Install/Remove of the Service Denied!
在windos 的cmd下安装mysql 在mysql的bin目录下面执行: mysqld --install 报错: 信息如下一: Install/Remove of the Service Den ...
- APP(通信)接口定义
- 【读书笔记】iOS-正则表达式
正则表达式通常称为regexes,是文本处理中模式匹配的一个标准,也是处理字符串的一个强有力的工具.使用正则表达式时,需要指定一个字符串作为模式串去检索目标字符串.你可以使用正则表达式来查找字符串中匹 ...
- python之继承
1.经典MRO : 树形结构的深度遍历优先 - > 树形结构遍历 class A: pass class B(A): pass class C(A): pass class D(B, C): p ...
