表单验证(AngularJs)
这次,学习angularjs的表单的验证,angularjs提供上表几种状态验证:
| 状态 | 描述 |
| $invalid | 未通过验证 |
| $valid | 经过验证 |
| $pristine | 未修改过 |
| $dirty | 修改 |
| $error | 错误 |
另外,AngularJS内置的验证器:
| 验证器 | 描述 |
| required | 必需的 |
| ng-required | 基于控制器布尔条件标记输入字段为必需 |
| ng-minlength | 最小长度 |
| ng-maxlength | 最大长度 |
| ng-pattern | 指定的正则表达式模式进行检查 |
| type=”email” | 电子邮件验证 |
| type=”number” | 数字验证 |
| type=”date” | 如果浏览器支持,显示一个HTML日期选择器。否则,默认为一个文本输入 |
| type=”url” | 验证URL文本输入 |
下面Insus.NET分别举个例子进行实践与说明:
第一种情形,文本框必须填写,还要求字符串的最小长度和最大长度。
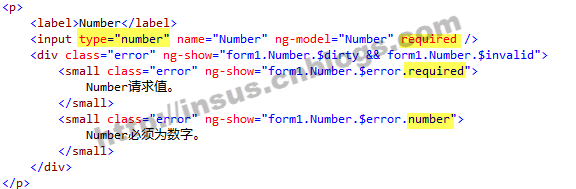
第二种情形,必填字段,使用type=number来限制输入字符为数字。
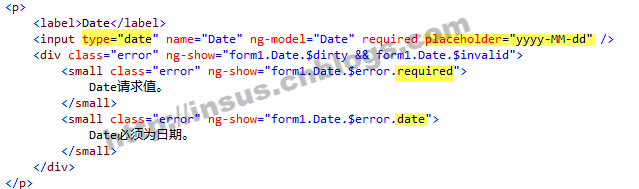
第三种情形,必填字段,验证用户输入日期。
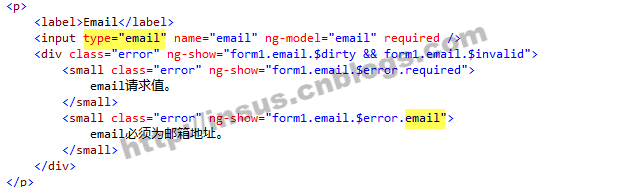
第四种情形,字段域验证用户输入的邮箱地址格式是否正确

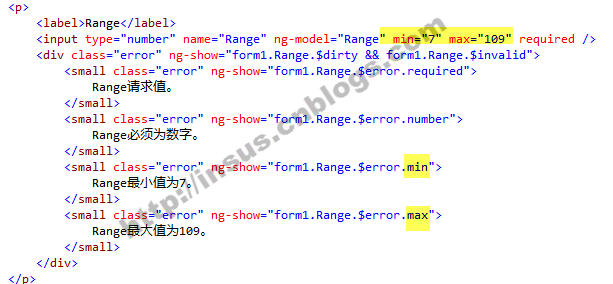
第五种情形,对文本框限制只能输入数字,而且有数值范围,最小值为7,最大值为109:

第六种情形,验证用户输入网址格式字符串
第七种情形,使用pattern正则来验证用户输入的数据,下面是只能输入英文字母大小写。

实时操作演示:
<form name="form1" ng-app="CustomValidationApp" ng-controller="cvController" novalidate>
<p>
<label>Item</label>
<input type="text" name="Text" ng-model="Text" required ng-minlength=4 ng-maxlength=13 />
<div class="error" ng-show="form1.Text.$dirty && form1.Text.$invalid">
<small class="error" ng-show="form1.Text.$error.required">
Text请求值。
</small>
<small class="error" ng-show="form1.Text.$error.minlength">
Text最小长度为4个字符。
</small>
<small class="error" ng-show="form1.Text.$error.maxlength">
Text最大长度为13个字符。
</small>
</div>
</p>
<p>
<label>Number</label>
<input type="number" name="Number" ng-model="Number" required />
<div class="error" ng-show="form1.Number.$dirty && form1.Number.$invalid">
<small class="error" ng-show="form1.Number.$error.required">
Number请求值。
</small>
<small class="error" ng-show="form1.Number.$error.number">
Number必须为数字。
</small>
</div>
</p>
<p>
<label>Date</label>
<input type="date" name="Date" ng-model="Date" required placeholder="yyyy-MM-dd" />
<div class="error" ng-show="form1.Date.$dirty && form1.Date.$invalid">
<small class="error" ng-show="form1.Date.$error.required">
Date请求值。
</small>
<small class="error" ng-show="form1.Date.$error.date">
Date必须为日期。
</small>
</div>
</p>
<p>
<label>Email</label>
<input type="email" name="email" ng-model="email" required />
<div class="error" ng-show="form1.email.$dirty && form1.email.$invalid">
<small class="error" ng-show="form1.email.$error.required">
email请求值。
</small>
<small class="error" ng-show="form1.email.$error.email">
email必须为邮箱地址。
</small>
</div>
</p>
<p>
<label>Range</label>
<input type="number" name="Range" ng-model="Range" min="7" max="109" required />
<div class="error" ng-show="form1.Range.$dirty && form1.Range.$invalid">
<small class="error" ng-show="form1.Range.$error.required">
Range请求值。
</small>
<small class="error" ng-show="form1.Range.$error.number">
Range必须为数字。
</small>
<small class="error" ng-show="form1.Range.$error.min">
Range最小值为7。
</small>
<small class="error" ng-show="form1.Range.$error.max">
Range最大值为109。
</small>
</div>
</p>
<p>
<label>url</label>
<input type="url" name="url" ng-model="url" required />
<div class="error" ng-show="form1.url.$dirty && form1.url.$invalid">
<small class="error" ng-show="form1.url.$error.required">
url请求值。
</small>
<small class="error" ng-show="form1.url.$error.url">
url必须为url格式。
</small>
</div>
</p>
<p>
<label>pattern</label>
<input type="text" name="pattern" ng-model="pattern" ng-pattern="/^[a-zA-Z]*$/" required />
<div class="error" ng-show="form1.pattern.$dirty && form1.pattern.$invalid">
<small class="error" ng-show="form1.pattern.$error.required">
pattern请求值。
</small>
<small class="error" ng-show="form1.pattern.$error.pattern">
pattern必须大小写字符。
</small>
</div>
</p>
</form>
Html Source Code
var cvApp = angular.module('CustomValidationApp', []);
cvApp.controller('cvController', function ($scope, $http) {
});
JS Code
表单验证(AngularJs)的更多相关文章
- 表单验证<AngularJs>
常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" requir ...
- 【转载】表单验证<AngularJs>
原文地址:http://www.cnblogs.com/rohelm/archive/2014/10/19/4033513.html 常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要 ...
- ng1.3+表单验证<AngularJs>
前一篇文章说过,ng1.3+以后对于表单验证有了优化,它不再需要一个详细的表达式状态创建元素显示或隐藏. 例如:我们在ng1.3之前的版本都需要如下写法: <div class="er ...
- AngularJS中的表单验证
AngularJS中的表单验证 AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证 1.使用angularjs的表单验证 正则式验证 只需要配置一个正则 ...
- 【AngularJS学习笔记】AngularJS表单验证
AngularJS表单验证 AngularJS提供了一些自带的验证属性 1.novalidate:添加到HTML的表单属性中,用于禁用浏览器默认的验证. 2.$dirty 表单有填写记录 3.$v ...
- angular.js表单验证
表单验证<AngularJs> 常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type=& ...
- 走进AngularJs 表单及表单验证
年底了越来越懒散,AngularJs的学习落了一段时间,博客最近也没更新.惭愧~前段时间有试了一下用yeoman构建Angular项目,感觉学的差不多了想做个项目练练手,谁知遇到了一系列问题.yeom ...
- AngularJS表单验证实现方法详解
本文主要是通过源码实例和大家分享AngularJS中的表单验证相关知识,希望通过本文的分享,对大家学习AngularJS有所帮助. 1.常规表单验证: 2.AngularJs中提供的表单验证实例. 实 ...
- angularjs的表单验证
angularjs内置了常用的表单验证指令,比如min,require等.下面是演示: <!DOCTYPE html> <html> <head> <meta ...
随机推荐
- Apex计划作业框架的实现
Apex计划作业框架的实现 在本文中,我们实现一个简单的"计划作业框架",用于实现数据的定时自动处理. Apex相关接口 Apex中提供了一组接口用来实现数据的处理.我们主要使用以 ...
- Git 恢复本地误删的文件
通过git进行代码管理的项目,如果在本地编辑的过程中误删了某些文件或者文件夹,可以通过git操作来复原. Step 1: git status 查看本地对改动的暂存记录.如下图所示,本人误删了文件夹“ ...
- Android View体系(八)从源码解析View的layout和draw流程
前言 上一篇文章我们讲了View的measure的流程,接下来我们讲下View的layout和draw流程,如果你理解了View的measure的流程,那这篇文章自然就不在话下了. 1.View的la ...
- Android spinner默认样式不支持换行和修改字体样式的解决方法
在spinner中显示的数据过多,需要换行,而Android自身提供的android.R.layout.simple_spinner_dropdown_item样式不支持换行,因此参考android提 ...
- selenium元素定位(Java)
1.使用findElement方法定位元素 findElement()方法:当开始寻找符合指定条件的元素时,它将查询整个DOM,然后返回第一个找到的匹配元素. By id:通过元素ID属性定位 ...
- BigDecimal常被忽略的问题
一:相除精度丢失的问题 BigDecimal的api除法相对加减乘要实现的复杂多了,只介绍常用的我遇到的问题: 问题:两数相除,如果9/3=3整除没问题,但是10/3=0.33333333...... ...
- pyhthon常用模块hashlib
python hashlib模块 一,hashlib模块主要用于加密,其中提供sha1,sha224,sha256,sha384,sha512,md5算法.常用的使用md5即可完成需求. 一,使用md ...
- Linux常用命令大全(新手入门)
系统信息: arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SM ...
- EasyUI报错 $(...).accordion is not a function
参考资料: https://stackoverflow.com/questions/9017634/accordion-is-not-a-function 原因:加载了2次jquery js文件
- mybatis 初始
接下来带着大家建立一个mybatis的初级项目 首先我们利用idea利用maven建立一个空项目 然后输入名称什么的就会创建一个空的maven项目了 然后我们需要在项目总得pom.xml中进行配置信息 ...
