如何构造分层次的 Json 数据
十年河东,十年河西,莫欺骚年穷...打错个字~_~
现有如下需求,构造分层次的Json数据,层次结构类似下图:

上图使用EasyUI生成的,静态HTML如下:
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=GBK" />
- <title>测试</title>
- <link href="/jquery-easyui-1.3.0/themes/default/easyui.css" rel="stylesheet" type="text/css" />
- <link href="/jquery-easyui-1.3.0/themes/default/easyui.css" rel="stylesheet" />
- <script src="/jquery-easyui-1.3.0/jquery-1.7.2.min.js" type="text/javascript"></script>
- <script src="/jquery-easyui-1.3.0/jquery.easyui.min.js" type="text/javascript"></script>
- <link href="/jquery-easyui-1.3.0/themes/icon.css" rel="stylesheet" type="text/css" />
- <style type="text/css">
- body {
- font: 12px/20px "微软雅黑", "宋体", Arial, sans-serif, Verdana, Tahoma;
- padding: 0;
- margin: 0;
- }
- a:link {
- text-decoration: none;
- }
- a:visited {
- text-decoration: none;
- }
- a:hover {
- text-decoration: underline;
- }
- a:active {
- text-decoration: none;
- }
- .cs-north {
- height: 60px;
- background: #B3DFDA;
- }
- .cs-north-bg {
- width: 100%;
- height: 100%;
- background: url(~/jquery-easyui-1.3.0/themes/gray/images/header_bg.png) repeat-x;
- }
- .cs-north-logo {
- height: 40px;
- padding: 15px 0px 0px 5px;
- color: #fff;
- font-size: 22px;
- font-weight: bold;
- text-decoration: none;
- }
- .cs-west {
- width: 200px;
- padding: 0px;
- border-left: 1px solid #99BBE8;
- }
- .cs-south {
- height: 25px;
- background: url('~/jquery-easyui-1.3.0/themes/gray/images/panel_title.gif') repeat-x;
- padding: 0px;
- text-align: center;
- }
- .cs-navi-tab {
- padding: 5px;
- }
- .cs-tab-menu {
- width: 120px;
- }
- .cs-home-remark {
- padding: 10px;
- }
- /*以下为自定义样式,用于表单验证*/
- .warn {
- border-color: #f78d8d !important;
- outline: 0 !important;
- -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgb(239, 154, 154) !important;
- box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(239, 154, 154) !important;
- }
- .error {
- color: red;
- font-size: small;
- }
- </style>
- <style type="text/css">
- .tree li {
- margin-top: 4px;
- }
- </style>
- </head>
- <body>
- <ul class="easyui-tree" id="Ul1" style="padding-left: 5px;">
- <li>
- <span>河南省</span>
- <ul>
- <li data-options="state:'open'">
- <span>商丘市</span>
- <ul>
- <li data-options="state:'open'">
- <span>永城市</span>
- <ul>
- <li>
- <span>
- <label>薛湖镇</label>
- </span>
- </li>
- <li>
- <span>
- <label>芒山镇</label>
- </span>
- </li>
- <li>
- <span>
- <label>陈集镇</label>
- </span>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- <li data-options="state:'open'">
- <span>洛阳市</span>
- <ul>
- <li data-options="state:'open'">
- <span>伊川县</span>
- <ul>
- <li>
- <span>
- <label>太平镇</label>
- </span>
- </li>
- <li>
- <span>
- <label>大留镇</label>
- </span>
- </li>
- <li>
- <span>
- <label>小庙镇</label>
- </span>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- <li>
- <span>江苏省</span>
- <ul>
- <li data-options="state:'open'">
- <span>苏州市</span>
- <ul>
- <li data-options="state:'open'">
- <span>张家港市</span>
- <ul>
- <li>
- <span>
- <label>乐余镇</label>
- </span>
- </li>
- <li>
- <span>
- <label>锦丰镇</label>
- </span>
- </li>
- <li>
- <span>
- <label>兆丰镇</label>
- </span>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- <li data-options="state:'open'">
- <span>常熟市</span>
- <ul>
- <li data-options="state:'open'">
- <span>长袖市</span>
- <ul>
- <li>
- <span>
- <label>平镇</label>
- </span>
- </li>
- <li>
- <span>
- <label>留镇</label>
- </span>
- </li>
- <li>
- <span>
- <label>庙镇</label>
- </span>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
- </body>
- </html>
HTML代码仅供惨了,我们的重点的构造类似上图的JSON数据包。如何构造呢?
本篇利用LINQ结合数据库来构造这个JSON数据。
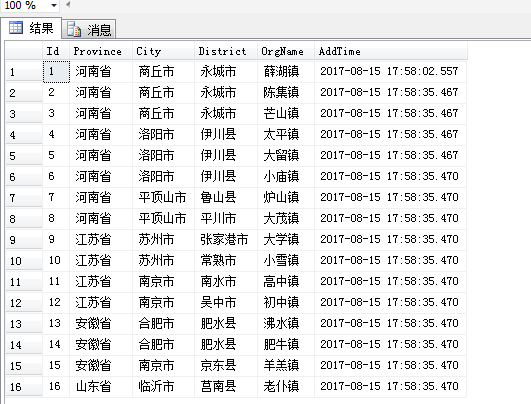
数据库部分如下:
- create table HelloChina
- (
- Id int identity(1,1) primary key,
- Province nvarchar(50),--省
- City nvarchar(50),--市/区
- District nvarchar(50),--县/区
- OrgName nvarchar(50),--镇
- AddTime datetime default(getdate())
- )
- insert into HelloChina(Province,City,District,OrgName) values('河南省','商丘市','永城市','薛湖镇')
- insert into HelloChina(Province,City,District,OrgName) values('河南省','商丘市','永城市','陈集镇')
- insert into HelloChina(Province,City,District,OrgName) values('河南省','商丘市','永城市','芒山镇')
- insert into HelloChina(Province,City,District,OrgName) values('河南省','洛阳市','伊川县','太平镇')
- insert into HelloChina(Province,City,District,OrgName) values('河南省','洛阳市','伊川县','大留镇')
- insert into HelloChina(Province,City,District,OrgName) values('河南省','洛阳市','伊川县','小庙镇')
- insert into HelloChina(Province,City,District,OrgName) values('河南省','平顶山市','鲁山县','炉山镇')
- insert into HelloChina(Province,City,District,OrgName) values('河南省','平顶山市','平川市','大茂镇')
- insert into HelloChina(Province,City,District,OrgName) values('江苏省','苏州市','张家港市','大学镇')
- insert into HelloChina(Province,City,District,OrgName) values('江苏省','苏州市','常熟市','小雪镇')
- insert into HelloChina(Province,City,District,OrgName) values('江苏省','南京市','南水市','高中镇')
- insert into HelloChina(Province,City,District,OrgName) values('江苏省','南京市','吴中市','初中镇')
- insert into HelloChina(Province,City,District,OrgName) values('安徽省','合肥市','肥水县','沸水镇')
- insert into HelloChina(Province,City,District,OrgName) values('安徽省','合肥市','肥水县','肥牛镇')
- insert into HelloChina(Province,City,District,OrgName) values('安徽省','南京市','京东县','羊羔镇')
- insert into HelloChina(Province,City,District,OrgName) values('山东省','临沂市','莒南县','老仆镇')

C#实体Model如下:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- namespace AnBang.Model
- {
- public class BureauMenuModel_P
- {
- public string Province { get; set; }
- public List<BureauMenuModel_C> nodes { get; set; }
- }
- public class BureauMenuModel_C
- {
- public string City { get; set; }
- public List<BureauMenuModel_D> nodes { get; set; }
- }
- public class BureauMenuModel_D
- {
- public string District { get; set; }
- public List<BureauMenuModel_O> nodes { get; set; }
- }
- public class BureauMenuModel_O
- {
- public string OrgName { get; set; }
- }
- public class ResultModel
- {
- public List<BureauMenuModel_P> Json { get; set; }
- public string GroupName { get; set; }
- }
- public partial class HelloChinaModel
- {
- public int Id { get; set; }
- public string Province { get; set; }
- public string City { get; set; }
- public string District { get; set; }
- public string OrgName { get; set; }
- public Nullable<System.DateTime> AddTime { get; set; }
- }
- }
根据各个层次的划分,我们的各个 Model 之间也一定要存在这种层次关系!
下面就是具体的实现:
思路分析:依次分组划分,然后依次构造。
时间不多,不作讲解,代码如下:
- public BaseResponse<ResultModel> GetJson()
- {
- using (AnbSosCustomerEntities context = new AnbSosCustomerEntities())
- {
- BaseResponse<ResultModel> response = new BaseResponse<ResultModel>();
- List<BureauMenuModel_P> MenuModelList = new List<BureauMenuModel_P>();
- //
- List<HelloChinaModel> MList = new List<HelloChinaModel>();
- var Hello = context.HelloChina;
- var Query = from Org in Hello
- select Org;
- if (Query.Count() > )
- {
- var data = Query.ToList();
- MList = Mapper.DynamicMap<List<HelloChinaModel>>(data);
- }
- //根据省份 分组
- var P_ls = MList.GroupBy(a => a.Province).Select(g => (new { Province = g.Key, Citys = g })).ToList();
- foreach (var item in P_ls)
- {
- BureauMenuModel_P P = new BureauMenuModel_P();
- P.Province = item.Province;
- P.nodes = new List<BureauMenuModel_C>();
- var CityList = item.Citys.GroupBy(a => a.City).Select(g => new { City = g.Key, Districts = g }).ToList();
- foreach (var CItem in CityList)
- {
- BureauMenuModel_C C = new BureauMenuModel_C();
- C.City = CItem.City;
- C.nodes = new List<BureauMenuModel_D>();
- var Districts = CItem.Districts.GroupBy(a => a.District).Select(g => new { District = g.Key, Orgs = g }).ToList();
- foreach (var DistrictItem in Districts)
- {
- BureauMenuModel_D D = new BureauMenuModel_D();
- D.nodes = new List<BureauMenuModel_O>();
- D.District = DistrictItem.District;
- C.nodes = new List<BureauMenuModel_D>();
- var orgs = DistrictItem.Orgs.ToList();
- foreach (var org in orgs)
- {
- BureauMenuModel_O O = new BureauMenuModel_O();
- O.OrgName = org.OrgName;
- D.nodes.Add(O);
- }
- C.nodes.Add(D);
- }
- P.nodes.Add(C);
- }
- MenuModelList.Add(P);
- }
- //string Json = JsonConvert.SerializeObject(MenuModelList); ;
- response.Data = new ResultModel();
- response.Data.Json = MenuModelList;
- return response;
- }
- }
前端调用代码如下:
- IBase Implement = new BaseImplement();
- protected void Page_Load(object sender, EventArgs e)
- {
- List<BureauMenuModel_P> MenuModelList = new List<BureauMenuModel_P>();
- if (Implement.GetJson().Data.Json != null)
- {
- MenuModelList = Implement.GetJson().Data.Json;
- }
- string Json = JsonConvert.SerializeObject(MenuModelList );
- Response.Write(Json);
- }
得到的JSON数据如下:
- [
- {
- "Province": "河南省",
- "nodes": [
- {
- "City": "商丘市",
- "nodes": [
- {
- "District": "永城市",
- "nodes": [
- {
- "OrgName": "薛湖镇"
- },
- {
- "OrgName": "陈集镇"
- },
- {
- "OrgName": "芒山镇"
- }
- ]
- }
- ]
- },
- {
- "City": "洛阳市",
- "nodes": [
- {
- "District": "伊川县",
- "nodes": [
- {
- "OrgName": "太平镇"
- },
- {
- "OrgName": "大留镇"
- },
- {
- "OrgName": "小庙镇"
- }
- ]
- }
- ]
- },
- {
- "City": "平顶山市",
- "nodes": [
- {
- "District": "平川市",
- "nodes": [
- {
- "OrgName": "大茂镇"
- }
- ]
- }
- ]
- }
- ]
- },
- {
- "Province": "江苏省",
- "nodes": [
- {
- "City": "苏州市",
- "nodes": [
- {
- "District": "常熟市",
- "nodes": [
- {
- "OrgName": "小雪镇"
- }
- ]
- }
- ]
- },
- {
- "City": "南京市",
- "nodes": [
- {
- "District": "吴中市",
- "nodes": [
- {
- "OrgName": "初中镇"
- }
- ]
- }
- ]
- }
- ]
- },
- {
- "Province": "安徽省",
- "nodes": [
- {
- "City": "合肥市",
- "nodes": [
- {
- "District": "肥水县",
- "nodes": [
- {
- "OrgName": "沸水镇"
- },
- {
- "OrgName": "肥牛镇"
- }
- ]
- }
- ]
- },
- {
- "City": "南京市",
- "nodes": [
- {
- "District": "京东县",
- "nodes": [
- {
- "OrgName": "羊羔镇"
- }
- ]
- }
- ]
- }
- ]
- },
- {
- "Province": "山东省",
- "nodes": [
- {
- "City": "临沂市",
- "nodes": [
- {
- "District": "莒南县",
- "nodes": [
- {
- "OrgName": "老仆镇"
- }
- ]
- }
- ]
- }
- ]
- }
- ]
有人会问我,安徽省为什么有个南京市,我想说:数据库数据我是随便写的,不要介意哦!
@陈卧龙的博客
如何构造分层次的 Json 数据的更多相关文章
- 如何构造树状 JSON 数据 JSON-Tree
十年河东,十年河西,莫欺骚年穷...打错一个字哈.~_~ 接着上一篇博客,上一篇博客是=使用数据库结合LINQ构造的,为了方便理解,本篇采用泛型分组进行构造. 有兴趣的小虎斑可以参考上一篇博客:如何构 ...
- Java构造和解析Json数据的两种方法详解二
在www.json.org上公布了很多JAVA下的json构造和解析工具,其中org.json和json-lib比较简单,两者使用上差不多但还是有些区别.下面接着介绍用org.json构造和解析Jso ...
- Java构造和解析Json数据的两种方法详解一
一.介绍 JSON-lib包是一个beans,collections,maps,java arrays 和XML和JSON互相转换的包,主要就是用来解析Json数据,在其官网http://www.js ...
- 反面教材 构造构造 json 数据
构造构造 json 数据 说说你们在项目中遇到过的最糟糕的代码 - V2EX https://www.v2ex.com/t/214099
- 自己构造用于异步请求的JSON数据
有时候.serialize()或者.serializeJSON()莫名其妙的不能按照我们的要求将数据序列化. 或者其他什么问题然我们需要自己惊醒JSON数据的构造.因为js对JSON的支持做的比较好, ...
- Java构造和解析Json数据的两种方法详解二——org.json
转自:http://www.cnblogs.com/lanxuezaipiao/archive/2013/05/24/3096437.html 在www.json.org上公布了很多JAVA下的jso ...
- Java构造和解析Json数据的两种方法详解一——json-lib
转自:http://www.cnblogs.com/lanxuezaipiao/archive/2013/05/23/3096001.html 在www.json.org上公布了很多JAVA下的jso ...
- ajax 请求json数据中json对象的构造获取问题
前端的界面中,我想通过ajax来调用写好的json数据,并调用add(data)方法进行解析,请求如下: json数据如下: { “type”:"qqq", "lat&q ...
- Salesforce Apex 使用JSON数据的示例程序
本文介绍了一个在Salesforce Apex中使用JSON数据的示例程序, 该示例程序由以下几部分组成: 1) Album.cls, 定了了封装相关字段的数据Model类 2) RestClient ...
随机推荐
- 小程序 青少儿书画 利用engineercms作为服务端
因为很多妈咪们喜欢发布自己宝宝的作品,享受哪些美好时刻,记录亲子创作过程. 为了方便妈咪们展示亲子创作,比如宝宝们画作,涂鸦,书法,作文,其他才艺,特利用engineercms作为服务端,重新设计了一 ...
- 进程管理-PV操作
1.临界资源:诸进程需要互斥方式对其进行共享的资源. 2.临界区:每个进程中访问临界资源的那段代码. 3.信号量:一种特殊的变量.
- 【HANA系列】SAP HANA XS使用Data Services查询CDS实体【二】
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用Dat ...
- 【PAT】B1041 考试座位号(15 分)
/* */ #include<stdio.h> #include<algorithm> using namespace std; struct stu{ char number ...
- 用python写个简单的小程序,编译成exe跑在win10上
每天的工作其实很无聊,早知道应该去IT公司闯荡的.最近的工作内容是每逢一个整点,从早7点到晚11点,去查一次客流数据,整理到表格中,上交给素未蒙面的上线,由他呈交领导查阅. 人的精力毕竟是有限的,所以 ...
- <!DOCTYPE>标签与table高度100% (转)
<!DOCTYPE>标签可声明三种DTD类型,分别表示严格版本.过渡版本以及基于框架的 HTML 文档. 三种HTML文档类型: HTML 4.01 规定了三种文档类型:Strict.Tr ...
- IntelliJ IDEA 项目结构旁边出现 0%classes,0% lines covered
不知道一不小心点到哪里,项目变成如下形式 使用ctrl + Alt + F6弹出如下框,取消勾选-->点击Show Selected就可以去掉了 官网解释
- java调用Linux执行Python爬虫,并将数据存储到elasticsearch中--(java后台代码)
该篇博客主要是java代码,如需相应脚本及java连接elasticsearch工具类代码,请移步到上一篇博客(https://www.cnblogs.com/chenyuanbo/p/9973685 ...
- 4、爬虫之mongodb
mongodb 简介 MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB是一个介于关系数据库和非关系数据库之间的产品 ...
- web机试
测试: <html><style> </style><title>Demo</title> <body><div > ...
