1-Angular学习篇
Angular 官方学习网站:https://angular.io
1.安装node.js
在angular主页下载node.js安装包
2.创建angular工程
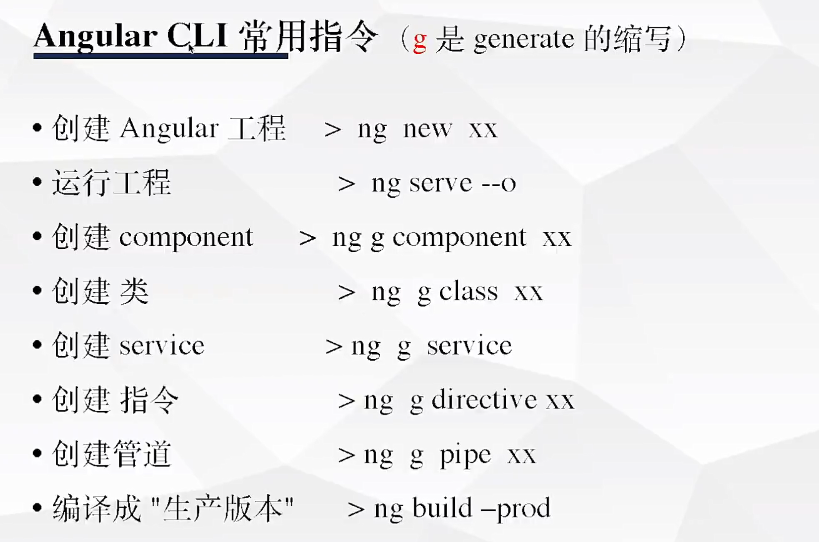
Windows系统在命令窗口输入:ng new my-app
3.启动服务器
打开my-app文件夹并启动服务器:
cd my-app
ng serve --open
4.理解新创建的工程
1.src里面是工程的源码,其中最主要的有三个:module.ts,compoenet.css,component.html
2.在my-app工程里生成模块:(1)先停止命令窗口编译器ctrl+c,再在窗口输入:ng g c productlist(模块名称)
(2)为了在主页面能实现页面的寻址,在module.ts里面,导入路由模块:





1-Angular学习篇的更多相关文章
- angular学习笔记(三十一)-$location(2)
之前已经介绍了$location服务的基本用法:angular学习笔记(三十一)-$location(1). 这篇是上一篇的进阶,介绍$location的配置,兼容各版本浏览器,等. *注意,这里介绍 ...
- angular学习笔记(三十一)-$location(1)
本篇介绍angular中的$location服务的基本用法,下一篇介绍它的复杂的用法. $location服务的主要作用是用于获取当前url以及改变当前的url,并且存入历史记录. 一. 获取url的 ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- angular学习笔记(三十)-指令(7)-compile和link(2)
继续上一篇:angular学习笔记(三十)-指令(7)-compile和link(1) 上一篇讲了compile函数的基本概念,接下来详细讲解compile和link的执行顺序. 看一段三个指令嵌套的 ...
- angular学习笔记(三十)-指令(7)-compile和link(1)
这篇主要讲解指令中的compile,以及它和link的微妙的关系. link函数在之前已经讲过了,而compile函数,它和link函数是不能共存的,如果定义了compile属性又定义link属性,那 ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
- angular学习笔记(三十)-指令(5)-link
这篇主要介绍angular指令中的link属性: link:function(scope,iEle,iAttrs,ctrl,linker){ .... } link属性值为一个函数,这个函数有五个参数 ...
- angular学习笔记(三十)-指令(2)-restrice,replace,template
本篇主要讲解指令中的 restrict属性, replace属性, template属性 这三个属性 一. restrict: 字符串.定义指令在视图中的使用方式,一共有四种使用方式: 1. 元素: ...
- Angular学习资料大全和常用语法汇总(让后端程序员轻松上手)
前言: 首先为什么要写这样的一篇文章呢?主要是因为前段时间写过一些关于Angualr的相关实战文章,有些爱学习的小伙伴对这方面比较感兴趣,但是又不知道该怎么入手(因为认识我的大多数小伙伴都是后端的同学 ...
- js学习篇1--数组
javascript的数组可以包含各种类型的数据. 1. 数组的长度 ,直接用 length 属性; var arr=[1,2,3]; arr.length; js中,直接给数组的length赋值是会 ...
随机推荐
- [摘抄] SFM 和 Visual SLAM
来自知乎: SFM和vSLAM基本讨论的是同一问题,不过SFM是vision方向的叫法,而vSLAM是robotics方向的叫法. vSLAM所谓的mapping,vision方向叫structure ...
- group_concat的使用
1.场景 仓库使用系统实现了先进先出,给仓库的备货单原先设计如下模式: tx3表: 不同的批次分开行显示,仓库从这个备货单可以知道这个货品需要备货哪些批次,多少数量 用了几天,仓库对此备货单样式提出如 ...
- SpringBoot内置Tomcat缓存文件目录被意外删除导致异常
在项目中,一般会将文件临时保存到缓存目录 当时使用 File.createTempFile("tmp", ext, (File) request.getServletContext ...
- 133A
#include <stdio.h> #include<string.h> #include <stdbool.h> #define MAXSIZE 105 int ...
- 【Gradle】-NO.101.Gradle.1.gradle.1.001-【Gradle Configuration】-(
Style:Gradle Series:Gradle Since:2018-09-20 End:2018-09-20 Total Hours:1 Degree Of Diffculty:5 Degre ...
- mysql 游标嵌套
BEGIN -- 开始存储过程 declare my_ID varchar(32); -- 线路iddeclare my_SpecialLineName varchar(50); -- 线路名称 de ...
- python 爬虫-2
小白新手完全不懂的什么,还有一个robots.txt限制文件,稀里糊涂的 还是百度 可以看一下:http://www.baidu.com/robots.txt 里面会有一些限制,常见的一些配 ...
- pypi上传问题
pypi上传过程中报错403 windows 解决办法: 1.建一个新的记事本编辑内容 [distutils]index-servers = pypi [pypi]repository:https:/ ...
- flutter key
随意点开一个Widget,就会发现,可以传递一个参数Key.那这个Key到底是干啥子,有什么用呢? Flutter是受React启发的,所以Virtual Dom的diff算法也参考过来了(应该是略有 ...
- 值得收藏:一份非常完整的 MySQL 规范
一.数据库命令规范 所有数据库对象名称必须使用小写字母并用下划线分割. 所有数据库对象名称禁止使用 MySQL 保留关键字(如果表名中包含关键字查询时,需要将其用单引号括起来). 数据库对象的命名要能 ...
