CTF显隐术:九连环
题目:http://www.shiyanbar.com/ctf/2007
这个也挺基础的,需要注意的是:1.不要因为binwalk扫不出来就以为没有隐藏嵌入数据。2.千万不要暴力破解压缩包,如果是这样的话就没必要套两个压缩包了。最终密码也确实无法暴力破解,字母数字符号混合的那种密码。3.文件名qwe这些不是线索,标题九连环也不是线索,表情包更不是线索,不要以为这是键盘密码解密题。鄙人是先进的这三个大坑,排除之后才找到正解,太费时间了
如果按上面提示依然没有做出来,下面是参考方法:
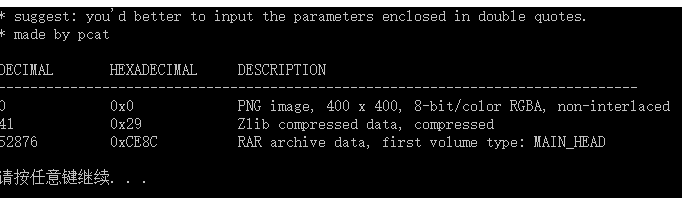
1.拿到题目图片自然是想到隐藏了东西,用binwalk扫一下:
binwalk 123456cry.jpg
也可以把文件直接拖到binwalk上。

2.解这个隐藏的压缩包,可以改后缀,或者用binwalk -e,最妥当的是用foremost先分解出来:

双击进去后有两个文件,
qwe不需密码可以直接解压出来,图片需要密码。其实这是一个伪密码,实际没有密码,通过修改了zip的压缩目录显得是加密的。恢复方法可以用winhex把压缩目录改回来,想偷懒也可以直接用binwalk解压:
binwalk -e 00000038.zip
3.解压出来后:

qwe又是一个压缩包,点进去就能看到里面就是flag了,但需要密码。这是个真密码了,和上次不同。密码应该就在good这个图片里。
4.如果你还拿binwalk扫图片,发现里面没隐藏东西,那就错了,需要用steghide来提取图里的隐藏。
为了方便敲命令,把图片重命名为good.jpg。敲命令:
steghide info good.jpg
可以看到确实有隐藏的东西。然后正式提取:
steghide extract -sf good.jpg
弹出来输密码,什么也不要输直接回车即可。因为出题者没设密码,够良心。。。。
会提出来一个ko.txt,打开就是压缩文件的密码:
bV1g6t5wZDJif^J7
解压,得到flag:
flag{1RTo8w@&4nK@z*XL}
CTF显隐术:九连环的更多相关文章
- 根据滑动显隐状态栏的iOS实现
之前很多兄弟问如何实现类似于淘宝客户端搜索列表那种动态显隐的效果,这几天刚好有时间,就实现了几个例子搞一下,其实原理很简单,也参考了github上一位兄弟的实现.不多说,上代码 @interface ...
- C#中显/隐式实现接口及其访问方法
原贴地址: http://www.cnblogs.com/dudu837/archive/2009/12/07/1618663.html 在实现接口的时候,VS提供了两个菜单,一个是"实现接 ...
- NavigationBar的显隐和颜色设置
[self.navigationController setNavigationBarHidden:NO animated:NO]; self.navigationController.navigat ...
- JS/jquery实现鼠标控制页面元素显隐
最近网站要上一个活动广告横幅,当用户鼠标划过时显隐二维码.像这种鼠标事件控制页面元素显隐的情况,码农们会经常遇到,可以通过javascript或jquery代码实现,下面就几种常见需求一起归纳一下. ...
- 盒子显隐,伪类边框,盒子阴影,2d平面形变
-盒子显隐 显隐的盒子尽量不影响其他盒子的布局 display:none; 消失的时候不占位置,显示的时候占位 opacity:0-1; 盒子透明度 overflow: hidden; 超出部分隐藏 ...
- day50 盒子显隐2D形变
复习 1.浮动布局 解决block盒子同行显示 => 不完全脱离文档流 => 不再撑开父级高度 脱离文档流: 不在页面中占位(显示层次高于文档流) 不完全: 可以通过清浮动操作, 让子级重 ...
- Python12/11--盒子的显隐/布局/z-index/流式布局思想
1.盒子的显隐 display:none 在页面中不占位,采用定位布局后,显示隐藏都不会影响其他标签,不需要用动画处理时,一般用这个 opacoity : 0 在页面中占位,采 ...
- jq svg 修改image的xmlns:xlink及图片的显隐
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 字体图标,盒子显隐,overflow属性,伪类设计边框,盒子阴影2d形变
字体图标 ''' fa框架: http://fontawesome.dashgame.com/ 下载 => 引入css文件 引入字体图标库 <link rel="styleshe ...
随机推荐
- python----运行机制
Python 是一门解释型的编程语言,因此它具有解释型语言的运行机制. 计算机程序,其实就是一组计算机指令集,能真正驱动机器运行的是机器指令,但让普通开发者直接编写机器指令是不现实的,因此就出现了计算 ...
- 视频转GIF动态图怎样实现
怎样将视频转GIF动态图呢?随着现在社交方式的不断发展,GIF动态图也成了现在聊天中必不可少的,一种娱乐形式.那么当我们在看视频时,看到了精彩的片段,我们应该怎样将这些精彩的视频片段制作成GIF动态图 ...
- POJ 3984 - 迷宫问题 - [BFS水题]
题目链接:http://poj.org/problem?id=3984 Description 定义一个二维数组: int maze[5][5] = { 0, 1, 0, 0, 0, 0, 1, 0, ...
- [No000018A]改善C#程序的建议11-20
建议11:区别对待 == 和Equals CLR中将“相等性”分为两类:1.值相等性:两个变量包含的数值相等.2.引用相等性:两个变量引用的是内存中的同一个对象. 但并不是所有的类型的比较都是按照其本 ...
- centos6 安装python2.7 并做软件兼容处理 及 MySQLdb模块安装
相关软件准备 https://www.python.org/ftp/python/2.7.15/Python-2.7.15.tgz https://pypi.org/project/setuptool ...
- docker基本知识
- java框架之SpringBoot(16)-分布式及整合Dubbo
前言 分布式应用 在分布式系统中,国内常用 Zookeeper + Dubbo 组合,而 SpringBoot 推荐使用 Spring 提供的分布式一站式解决方案 Spring + SpringBoo ...
- js格式化时间的方法
方法一:用js格式化时间的方法. Date.prototype.format =function(format) { var o = { "M+" : this.getMonth( ...
- 小程序图表wx-chart
下载地址 https://github.com/xiaolin3303/wx-charts 使用步骤: 一.解压后,把dist里面的wxcharts.js或者wxcharts-min.js放在小程序的 ...
- 【LeetCode每天一题】Spiral Matrix(螺旋打印数组)
Given a matrix of m x n elements (m rows, n columns), return all elements of the matrix in spiral or ...
