angular面试记忆的内容
1.ng-class的用法:ng-class="{red:true}";
2.ng-repeat怎么可以添加重复数据。ng-repeat="item in arr track by $index"
3.ng添加事件的方法。
(1)在directive中,在link函数中,利用第二个参数,el,这是个jquery对象。
(2)在页面的元素上直接添加ng-click="fun($event)",利用传入的$event。
angular.element(event.target).html('切换状态为:' + $scope.status);
4.ng中$开头的
服务
$scope,$element,$attrs,$transclude
$rootScope,$location ,$http,$timeout
验证阶段需要的属性。
$valid $dirty $touched
方法
5.自定义服务。
app.service('hexafy', function() {
this.myFunc = function (x) {
return x.toString(16);
}
});
app.controller('myCtrl', function($scope, hexafy) {
$scope.hex = hexafy.myFunc(255);
});
5.5 我们比较一下factory与service的区别。factory可以返回任何类型,service只能返回对象。上边的例子,默认返回的this.(这个是我自己理解的)
6.ng中你常用的方法有。
7.ng中controller中你可以传入的参数。$scope,$element,$attrs,$transclude(这个不常用)
8.ng中link你可以传入的参数。
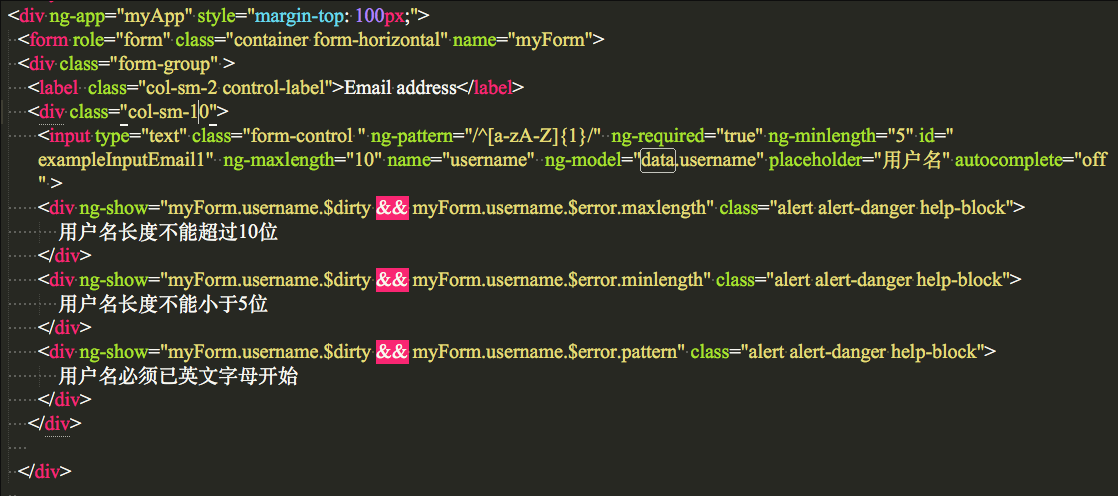
9.ng中的表单验证,错误或者修改的验证,我随后找代码补充。$valid $dirty $touched
input属性:
name
ng-model
ng-required
ng-minlength
ng-maxlength
ng-pattern
ng-change值变化时的回调
{{myForm.username.$error}}
Form控制变量
字段是否未更改
formName.inputFieldName.$pristine
字段是否更改
formName.inputFieldName.$dirty
字段有效
formName.inputFieldName.$valid
字段无效
formName.inputFieldName.$invalid
字段错误信息
formName.inputfieldName.$error

10.ng动画简单的。
transition: all linear 0.5s;
height: 100px;
}
.ng-hide {
height: 0;
}
from {
height: 100px;
} to {
height: 0;
}
}
div {
height: 100px;
}
div.ng-hide {
animation: 0.5s myChange;
}
angular面试记忆的内容的更多相关文章
- 【17】进大厂必须掌握的面试题-50个Angular面试
我们整理了一份主要的Angular面试问题清单,分为三部分: 角度面试问题–初学者水平 角度面试问题–中级 角度面试问题–高级 初学者水平–面试问题 1.区分Angular和AngularJS. 特征 ...
- PHP面试常考内容之Memcache和Redis(2)
你好,是我琉忆.继周一(2019.2-18)发布的"PHP面试常考内容之Memcache和Redis(1)"后,这是第二篇,感谢你的支持和阅读.本周(2019.2-18至2-22) ...
- PHP面试常考内容之Memcache和Redis(1)
你好,是我琉忆.继上周(2019.2-11至2-15)发布的"PHP面试常考内容之面向对象"专题后,发布的第二个专题,感谢你的阅读.本周(2019.2-18至2-22)的文章内容点 ...
- PHP面试常考内容之面向对象(3)
PHP面试专栏正式起更,每周一.三.五更新,提供最好最优质的PHP面试内容.继上一篇"PHP面试常考内容之面向对象(2)"发表后,今天更新面向对象的最后一篇(3).需要(1),(2 ...
- PHP面试常考内容之面向对象(2)
PHP面试专栏正式起更,每周一.三.五更新,提供最好最优质的PHP面试内容.继上一篇"PHP面试常考内容之面向对象(1)"发表后,今天更新(2),需要(1)的可以直接点击文字进行跳 ...
- PHP面试常考内容之面向对象(1)
PHP中面向对象常考的知识点有以下几点,我将会从以下几点进行详细介绍说明,帮助你更好的应对PHP面试常考的面向对象相关的知识点和考题. 整个面向对象文章的结构涉及的内容模块有: 一.面向对象与面向过程 ...
- 【iOS开发-34】自己主动释放池@autoreleasepool的使用注意事项以及ARC机制——面试必考内容
自己主动释放池@autorelease面试频率可能会吧release还要高. (1)在自己主动释放池@autoreleasepool{}中alloc一个对象后(如p1).仍然须要用[p1 autore ...
- PHP面试 AJAX基础内容
AJAX基础内容 Ajax的基本工作原理 Ajax基础概念:通过在后台与服务器进行少量数据交换,Ajax可以使用网页实现异步更新 Ajax工作原理:XMLHttpRequest是Ajax的基础 ...
- 原生js dom记忆的内容
1.DOM基础getElementByIdgetElementByTagNamegetElementByName getElementsByClass querySelector querySelec ...
随机推荐
- Gym 101873G - Water Testing - [皮克定理]
题目链接:http://codeforces.com/gym/101873/problem/G 题意: 在点阵上,给出 $N$ 个点的坐标(全部都是在格点上),将它们按顺序连接可以构成一个多边形,求该 ...
- 2018秋寒假作业4—PTA编程总结1
7-1 打印沙漏 (20 分) 本题要求你写个程序把给定的符号打印成沙漏的形状.例如给定17个"*",要求按下列格式打印 所谓"沙漏形状",是指每行输出奇数个符 ...
- Linux sed命令 以行为单位编辑文本,或替换文本中的文字
sed -e 4a\newLine testfile 首先查看testfile中的内容如下: $ cat testfile #查看testfile 中的内容 HELLO LINUX! Linux is ...
- JS — 获取4个不重复的随机验证码
var strCode='zxcvbnmasdfghjklopiuytrewqAWEDRFTGYHUJIK'; var str=''; for(var i=0;i<4;i++){ var ran ...
- 洛谷P4324 扭动的回文串 [JSOI2016] manacher+哈希
正解:manacher+哈希 解题报告: 传送门 要不要先解释下题意,,,我开始看了半天来着QAQ 大概就,要求一个最长的回文串 这个回文串有两种构成可能 一种是单从一个串中拿出来的连续一段 另一种是 ...
- 5、 LwIP协议栈规范翻译——操作系统仿真层
为了使lwIP可移植,操作系统特定的函数调用和数据结构不直接在协议的代码中使用.相反,当需要这样的函数调用和数据结构时,直接使用操作系统仿真层. 操作系统仿真层为操作系统服务提供统一的接口,如定时器, ...
- bugfree3.0.1-邮件配置
系统内新建BUG或Case,或者BUG状态有修改时,这些操作都可以伴随邮件通知,提醒指派和抄送给对象及时关注. 配置方法 1.进入C:\xampp\htdocs\bugfree\protected\c ...
- 20190404 Oracle忘记登陆密码
记忆力不好,总是忘记Oracle账号的登陆密码 修改方式 Windows cmd 登陆修改后的密码即可
- Django基本配置与URLconf
what's the Django python的框架主要有:Django.Flask.Tornado Django是一个开放源代码的Web应用框架,由Python写成.它的主要特点是大而全,我们需要 ...
- WebDriver与文件系统
1.屏幕截屏操作:其接口函数是TakesScreenshot.该功能是在运行测试用例的过程中,需要验证某个元素的状态或者显示的数值时,可以将屏幕截取下来进行对比:或者在异常或者错误发生的时候将屏幕截取 ...
