Font Awesome字体图标的 用法, 很简单
http://fontawesome.dashgame.com/
上面是 官网, 可下载,也可以CDN.
1... 加载

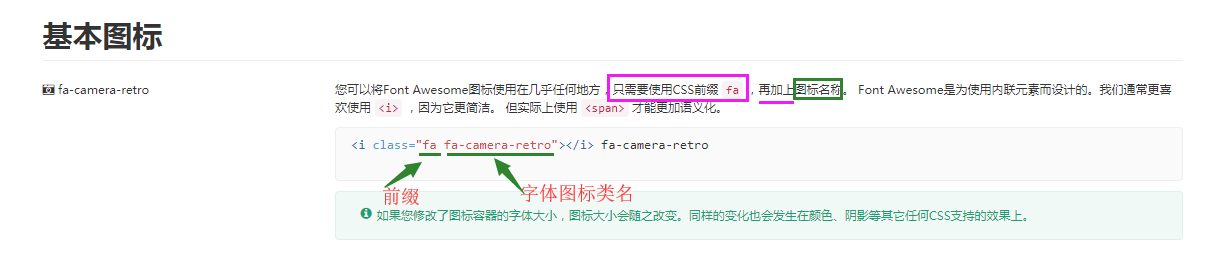
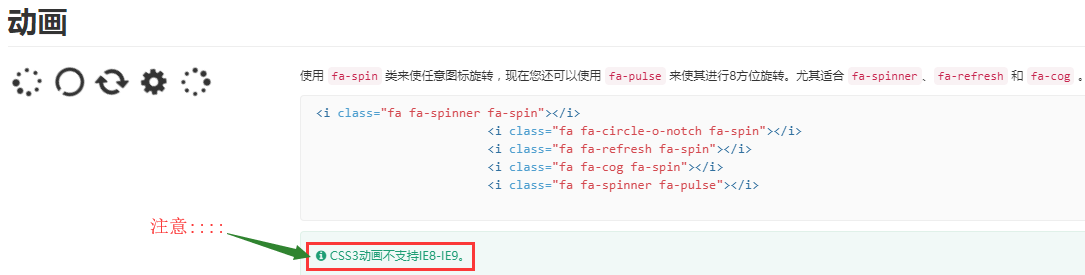
2... 用法



Font Awesome字体图标的 用法, 很简单的更多相关文章
- Font Awesome字体图标
1.什么是字体图标字体图标是一个包含许多图标的字体库.可以理解为一种特殊的字体,只不过里面包含的都是图标. 2.Font Awesome图标字体库Font Awesome是目前最受欢迎最全面的图标字体 ...
- Awesome图标 | 如何在某些编辑软件中使用Font Awesome字体图标
文章目录 Font Awesome 字体图标 在某些编辑软件中使用 Font Awesome 字体图标 Font Awesome 为您提供可缩放矢量图标,它可以被定制大小.颜色.阴影以及任何可以用 C ...
- (22)bootstrap 初识 + Font Awesome(字体图标库)
bootstrap作用就是简化布局 bootstrap是基于JQ的,所以内部代码使用的是jq语法 所以要使用bs,必须先倒入 1.head标签内倒入bs的css文件 <link rel=&qu ...
- 在nuxt中引入Font Awesome字体图标库
介绍 在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库. ...
- CSS3使用Font Awesome字体图标的控件样例(按钮,工具栏,输入框)
按钮上加入font awesome图标,用原生的input button标签无法实现,查看网上的只能通过<a><li></li></a>实现此功能,通过 ...
- CSS伪元素:before/CSS伪元素:before/:after content 显示Font Awesome字体图标:after content 显示Font Awesome字体图标
HTML <a href="javascript:volid(0);"><i class="icon-table"></i> ...
- ThinkPHP3.2.3自带的分页用法--很简单实用
把解压后的Page.class.php放入ThinkPHP/Extend/Library/ORG/Util/(如果没有请手动创建)目录下面.thinkphp 自带的分页非常好用美观,先看一下如下代码片 ...
- 通过字体代替图片优化,如何使用Font Awesome字体图标?
博客搬迁,给你带来的不便敬请谅解! http://www.suanliutudousi.com/2017/10/17/%E9%80%9A%E8%BF%87%E5%AD%97%E4%BD%93%E4%B ...
- iconfont字体图标的使用方法--超简单!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐, ...
随机推荐
- Unified Temporal and Spatial Calibration for Multi-Sensor Systems
下载链接:点击 为了提高机器人状态估计的准确性和鲁棒性,越来越多的应用依赖于来自多个互补传感器的数据. 为了在传感器融合中获得最佳性能,这些不同的传感器必须在空间上和时间上相互对准.为此,已经开发了许 ...
- c++代码检测工具
cppcheck是一款静态代码检查工具,可以检查如内存泄漏等代码错误,使用起来比较简单,即提供GUI界面操作,也可以与VS开发工具结合使用. 1.安装 一般会提供免安装版,安装完成后将cppcheck ...
- python类型错误:'NoneType' object is not subscriptable
TypeError: 'NoneType' object is not subscriptable --> 原因:变量使用了系统内置的关键字list 解决:重新定义下这个变量
- Java-idea-mybatis plugin插件使用
方案一.免费插件[推荐] Free Mybatis plugin 方案二.破解插件 安装路径 File→Setting→plugin→Install plugin 搜索需要插件即可 搜索Mybati ...
- #学号 20175201张驰 《Java程序设计》第1周学习总结
教材学习内容总结 第一章 ·第一章的内容相对简单,我并未遇到大的困难. ·1.Java特点:语法简单.面向对象.与平台无关.动态. ·2.关于编写源文件:源文件名字必须与public类的名字相同:保存 ...
- python框架之Django(5)-O/RM
字段&参数 字段与db类型的对应关系 字段 DB Type AutoField integer AUTO_INCREMENT BigAutoField bigint AUTO_INCREMEN ...
- MySql 创建索引原则
https://blog.csdn.net/csdnones/article/details/50412603 为了使索引的使用效率更高,在创建索引时,必须考虑在哪些字段上创建索引和创建什么类型的索引 ...
- phpstorm 破解版
原链接https://blog.csdn.net/gu_wen_jie/article/details/79136475
- C#设计模式(6)——原型模式(Prototype Pattern)(转)
一.引言 在软件系统中,当创建一个类的实例的过程很昂贵或很复杂,并且我们需要创建多个这样类的实例时,如果我们用new操作符去创建这样的类实例,这未免会增加创建类的复杂度和耗费更多的内存空间,因为这样在 ...
- 微信小程序scroll-view不能实现下拉刷新
一般在列表展示页面,会使用到上拉加载和下拉刷新功能,在scroll-view中有bindscrolltolower事件,可以实现上拉加载功能,但是却没法实现下拉刷新. 如需同时使用两种功能,解决步骤如 ...
