10 分钟理解 BFC 原理
一、常见定位方案
在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案:
- 普通流 (normal flow)
在普通流中,元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
- 浮动 (float)
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
- 绝对定位 (absolute positioning)
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
二、BFC 概念
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
那么 BFC 是什么呢?
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三、触发 BFC
只要元素满足下面任一条件即可触发 BFC 特性:
- body 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
四、BFC 特性及应用
1. 同一个 BFC 下外边距会发生折叠
<head>div{width: 100px;height: 100px;background: lightblue;margin: 100px;}</head><body><div></div><div></div></body>

从效果上看,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 div 的下边距和第二个 div 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<div class="container"><p></p></div><div class="container"><p></p></div>
.container {overflow: hidden;}p {width: 100px;height: 100px;background: lightblue;margin: 100px;}
这时候,两个盒子边距就变成了 200px
 2. BFC 可以包含浮动的元素(清除浮动)
2. BFC 可以包含浮动的元素(清除浮动)
我们都知道,浮动的元素会脱离普通文档流,来看下下面一个例子
<div style="border: 1px solid #000;"><div style="width: 100px;height: 100px;background: #eee;float: left;"></div></div>

由于容器内元素浮动,脱离了文档流,所以容器只剩下 2px 的边距高度。如果使触发容器的 BFC,那么容器将会包裹着浮动元素。
<div style="border: 1px solid #000;overflow: hidden"><div style="width: 100px;height: 100px;background: #eee;float: left;"></div></div>
效果如图:

3. BFC 可以阻止元素被浮动元素覆盖
先来看一个文字环绕效果:
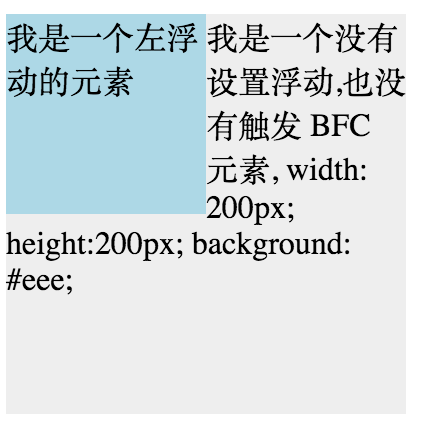
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</div><div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动,也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</div>

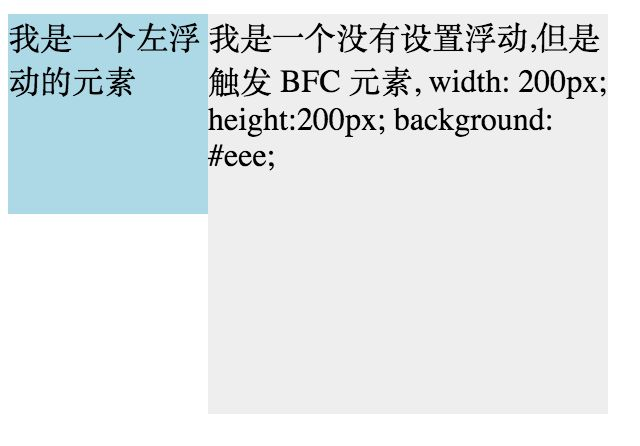
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成:

这个方法可以用来实现两列自适应布局,效果不错,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。
10 分钟理解 BFC 原理的更多相关文章
- 10分钟理解BFC原理
10 分钟理解 BFC 原理 一.常见定位方案 在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案: 普通流 (normal flow) 在普通流中,元素按照 ...
- [转帖]SQL Server 10分钟理解游标
SQL Server 10分钟理解游标 https://www.cnblogs.com/VicLiu/p/11671776.html 概述 游标是邪恶的! 在关系数据库中,我们对于查询的思考是面向集合 ...
- T-SQL查询进阶-10分钟理解游标
转:http://www.cnblogs.com/CareySon/archive/2011/11/01/2231381.html 概述 游标是邪恶的! 在关系数据库中,我们对于查询的思考是面向集合的 ...
- SQL Server 10分钟理解游标
概述 游标是邪恶的! 在关系数据库中,我们对于查询的思考是面向集合的.而游标打破了这一规则,游标使得我们思考方式变为逐行进行.对于类C的开发人员来着,这样的思考方式会更加舒服. 正常面向集合的思维方式 ...
- 10分钟理解JS引擎的执行机制
首先,请牢记2点: (1) JS是单线程语言 (2) JS的Event Loop是JS的执行机制.深入了解JS的执行,就等于深入了解JS里的event loop 1.灵魂三问 (1) JS为什么是单线 ...
- 10分钟理解Android数据库的创建与使用(附具体解释和演示样例代码)
1.Android数据库简单介绍. Android系统的framework层集成了Sqlite3数据库.我们知道Sqlite3是一种轻量级的高效存储的数据库. Sqlite数据库具有以下长处: (1) ...
- BFC 原理
BFC:Block-level box + Forating + Context; ------->块元素 决定其子元素如何定位, ...
- kafka原理和实践(一)原理:10分钟入门
系列目录 kafka原理和实践(一)原理:10分钟入门 kafka原理和实践(二)spring-kafka简单实践 kafka原理和实践(三)spring-kafka生产者源码 kafka原理和实践( ...
- 对iOS后台模式最多10分钟运行时间的进一步理解
在app进入后台时,系统初始默认是只有10s的处理时间,但如果10s不够,我们可以主动申请,网上流传最多的一个说法是10分钟. 但这种说法有个前提: 那就是iOS7之前,是这样 但从iOS7开始,我们 ...
随机推荐
- js计算两个日期的天数差值
js计算两个日期的天数差值 通过两个日期计算这两个日期之间的天数差值 /** * 计算天数差的函数,通用 * @param sDate1 * @param sDate2 * @returns {Num ...
- LNMP下动静分离部署phpmyadmin软件包
LNMP环境肯定是先要配置好的.可以参考我之前的博客.那我们直接进行配置,我这里使用了三台机器进行动静分离部署,第一台负责nginx反向代理,第二台负责php-fpm应用程序以及mariadb的服务器 ...
- shell脚本之颜色效果显示以及PS1颜色实战
在bash shell脚本中我们可以使用ASCII颜色来显示文本信息. 格式:\033\[31m hello \033[0m ##m: 左侧#:这个#可以是3或者4,作用不一样. 3:前景色 4:背景 ...
- SQL2008 一直error40 无法连接到localhost
1. Problem 2. Reason 可能是之前卸载SQL Server时没卸载干净 后来又重新安装时导致默认实例名不能用 就随手写了个SQLMOLORY实例名 但其实系统内这时是有两个SQL实例 ...
- 错误: 无法访问InstrumentationTestRunner 找不到android.test.InstrumentationTestRunner的类文件
错误: 无法访问InstrumentationTestRunner找不到android.test.InstrumentationTestRunner的类文件
- JQuery中$.cookie()方法的使用[转]
jquery.cookie.js插件: <script type="text/javascript" src="js/jquery-1.6.2.min.js&quo ...
- Problem UVA12657-Boxes in a Line(数组模拟双链表)
Problem UVA12657-Boxes in a Line Accept: 725 Submit: 9255 Time Limit: 1000 mSec Problem Description ...
- 1506 传话 (暴力DFS或者Tarjan模板题)
题目描述 Description 一个朋友网络,如果a认识b,那么如果a第一次收到某个消息,那么会把这个消息传给b,以及所有a认识的人. 如果a认识b,b不一定认识a. 所有人从1到n编号,给出所有“ ...
- YOLO(5) YOLO2 代码讲解
运行 darknet-rect2.exe detector demo F:/2Project/YOLO/yolo2/3data/TestData/data/voc.data F:/2Project/Y ...
- Python高级网络编程系列之第二篇
在上一篇中,我们深入探讨了TCP/IP协议的11种状态,理解这些状态对我们编写服务器的时候有很大的帮助,但一般写服务器都是使用C/Java语言,因为这些语言对高并发的支持特别好.我们写的这些简单的服务 ...
