asp.net mvc 实现上传文件带进度条
本文乃是博主早期写的,此种思路虽然实现了,但固然不是最好的,仅做参考学习。
可以用js onprogress 、fileinput 、webuploader、jq ajaxsubmit等实现
思路:ajax异步上传文件,且开始上传文件的时候启动轮询来实时获取文件上传进度。保存进度我采用的是memcached缓存,因为项目其他地方也用了的,所以就直接用这个啦。注意:不能使用session来保存进度,因为session是线程安全的不能实时获取进度,可是试试httpcache或者memorycache,这两个我没有试过,请自行尝试。
ps:使用websocket来实现也是不错的,不过我没有试过,有心的大神可以去试试。
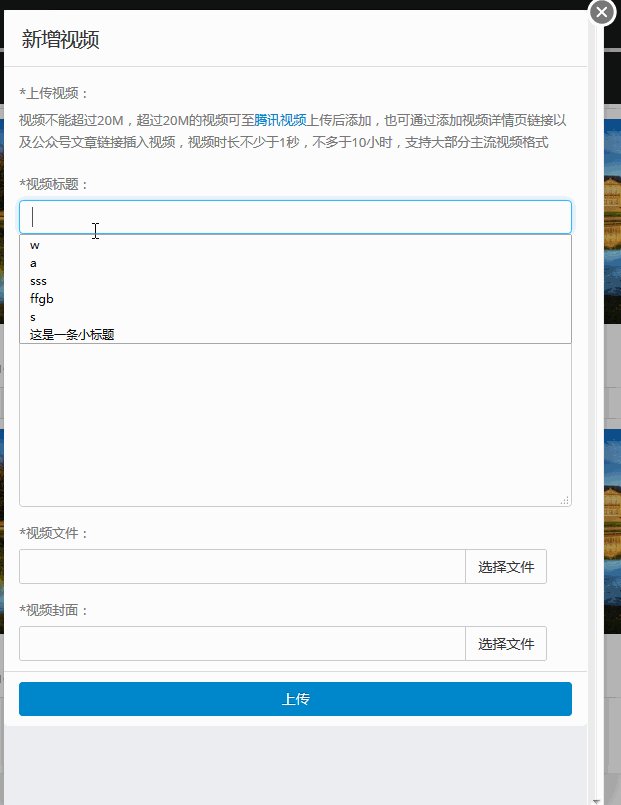
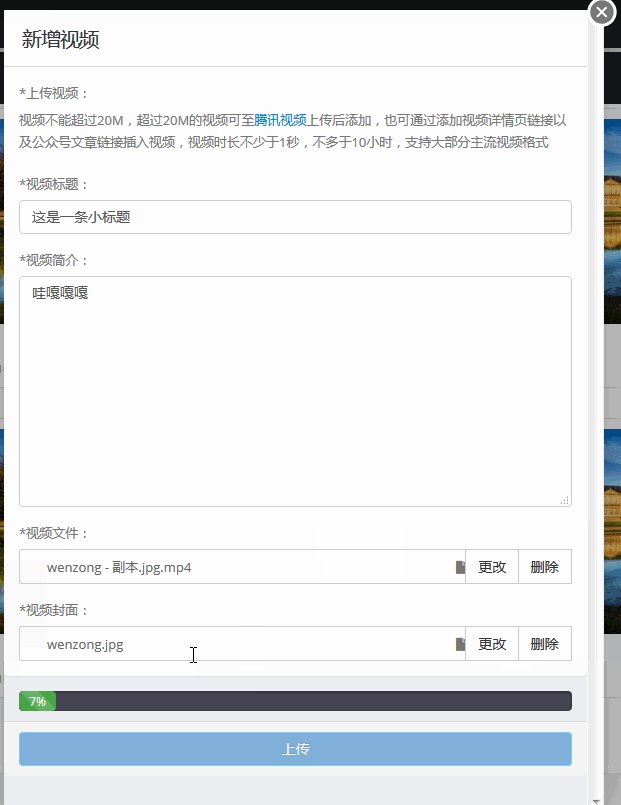
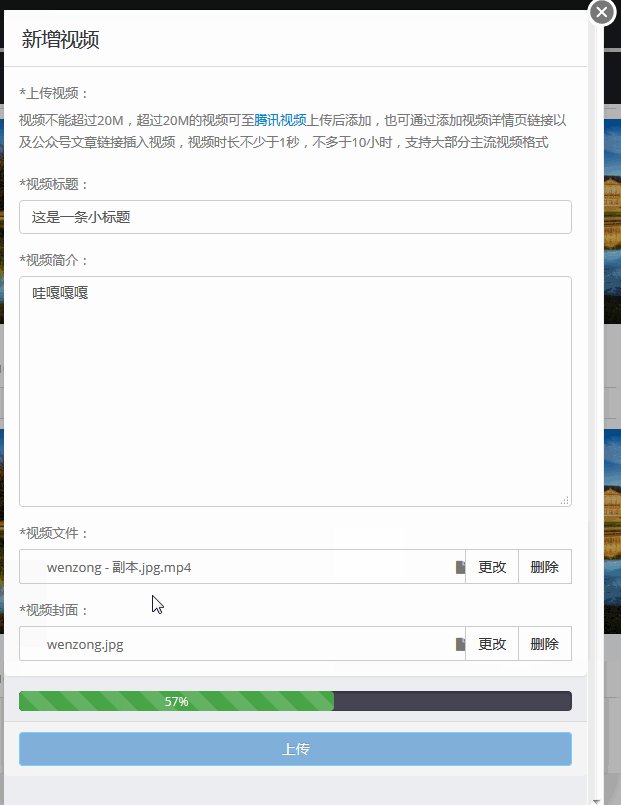
下面贴一张效果图:

前端ajax上传文件,我使用了两种jq插件。一种是ajaxfileupload,一种是jquery.form.js(如需下载,请百度)
下面的代码是ajaxFileUpload的:
- $.ajaxFileUpload
- (
- {
- url: '/WxManage/Media/UploadImage', //用于文件上传的服务器端请求地址
- secureuri: false, //是否需要安全协议,一般设置为false
- fileElementId: 'postFile', //文件上传域的ID
- type:"post",
- dataType: 'json', //返回值类型 一般设置为json
- success: function(data, status) //服务器成功响应处理函数
- {
- CloseProgressbar();//关闭进度条 设置进度条进度为100
- if (data.status == ) {
- layer.msg(data.msg, { icon: , time: },function() {
- parent.location.reload();
- });
- } else {
- $("#btnUploadFile").attr("disabled", false);
- layer.msg(data.msg, { icon: , time: });
- }
- },
- error: function(data, status, e) //服务器响应失败处理函数
- {
- $("#btnUploadFile").attr("disabled", false);
- CloseProgressbar();
- layer.closeAll("dialog");
- layer.msg("上传失败", { icon: , time: });
- }
- }
- );
后端接收文件上传请求的action:
- [HttpPost]
- public ActionResult UploadImage(HttpPostedFileBase postFile)
- {
- if (postFile == null)
- {
- return Json(BasicConfig.MessageConfig.Fail("上传文件不得为空"));
- }
- try
- {
- string format = postFile.FileName.Split('.').Last();//后缀名
- SaveFile(postFile);
- return Json(BasicConfig.MessageConfig.Success("上传成功"));
- }
- catch (Exception ex)
- {
- return Json(BasicConfig.MessageConfig.Fail("上传失败"));
- }
- }
- SaveFile方法是保存文件的方法,采用的是文件流方式保存以便于计算上传进度:
核心代码:
- FileStream fs = new FileStream(fileSavePath, FileMode.Create);
- BinaryWriter bw = new BinaryWriter(fs);
- BinaryReader br = new BinaryReader(postFile[i].InputStream);
- int readCount = ;//单次读取的字节数
- while ((readCount = br.Read(bufferByte, , readBufferSize)) > )
- {
- bw.Write(bufferByte, , readCount);//写入字节到文件流
- bw.Flush();
- saveCount += readCount;//已经上传的进度
- mem.SetValue("Admin_UploadSpeed_" + Session.SessionID, (saveCount * 1.0 / totalCount).ToString("0.00"), );//将更新到memcached缓存中
- Thread.Sleep();//为了看到明显的过程故意暂停
- }
asp.net mvc 实现上传文件带进度条的更多相关文章
- ASP.NET Jquery+ajax上传文件(带进度条)
效果图 支持ie6+,chrome,ie6中文文件名会显示乱码. 上传时候会显示进度条. 需要jquery.uploadify.js插件,稍后会给出下载 前台代码 <%@ Page Langua ...
- Extjs 使用fileupload插件上传文件 带进度条显示
一.首先我们看看官方给出的插件的解释: 一个文件上传表单项具有自定义的样式,并且可以控制按钮的文本和 像文本表单的空文本类似的其他特性. 它使用一个隐藏的文件输入元素,并在用户选择文件后 在form提 ...
- FormData上传文件 带进度条
* jQuery ajax FormData 上传文件 template $.ajax({ url: url, type: 'POST', data: new FormData(form), dat ...
- java进行文件上传,带进度条
网上看到别人发过的一个java上传的代码,自己写了个完整的,附带源码 项目环境:jkd7.tomcat7. jar包:commons-fileupload-1.2.1.jar.commons-io-1 ...
- Asp.Net Mvc异步上传文件的方式
今天试了下mvc自带的ajax,发现上传文件时后端action接收不到文件, Request.Files和HttpPostedFileBase都接收不到.....后来搜索了下才知道mvc自带的Ajax ...
- layui上传文件配合进度条
首先看一下效果图: 修改layui的源文件upload.js 1.打开layui/modules/upload.js 2.搜索ajax 3.找到url: 4.添加以下代码: ,xhr:l.xhr(fu ...
- 【Web】前端文件上传,带进度条
最近做项目发现,在文件上传的过程中,增加进度条,能大大改善用户体验.本例介绍带进度条的文件上传 环境搭建 参考:[Java]JavaWeb文件上传和下载. 原生ajax上传带进度条 <%@ pa ...
- servlet多文件上传(带进度条)
需要commons-fileupload-1.3.jar和commons-io-2.4.jar的支持 页面效果:(图片文件都可以) (1)进度标识类 public class UploadStatus ...
- web文件上传,带进度条
原生ajax上传带进度条 (百分比) <%@ page language="java" contentType="text/html; charset=UTF-8& ...
随机推荐
- python第四十二天 socket ---ssh
用scoket 写一个简版的ssh 服务端: #!usr/bin/env python #-*-coding:utf-8-*- # Author calmyan import socket,os s= ...
- 【HANA系列】SAP HANA XS使用服务器JavaScript Libraries详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用服务器 ...
- BootStrap DateTimePicker的使用
使用方法 1. 添加资源 2. 编写代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Conte ...
- EntityFramework Code-First 简易教程(八)-------一对一
配置一对一(One-to-One)关系: 两个实体中,如果一个实体的一个实例与另一个实体相关,则我们就叫做一对一关系 查看如下代码: public class Student { public Stu ...
- SQLServer数据集合的交、并、差集运算
SQLServer2005通过intersect,union,except和三个关键字对应交.并.差三种集合运算. 他们的对应关系可以参考下面图示 相关测试实例如下: use tempdb go if ...
- Jmeter压力测试简单教程(包括服务器状态监控)
前段时间公司需要对服务器进行压力测试,包括登录前的页面和登录后的页面,主要目的是测试负载均衡的实现效果.不知道是不是因为Jmeter不如loadRunner火爆还是什么,网上关于Jmeter的资料有很 ...
- forever start app.js 启动node时,服务访问一次后第二次就不能访问了
开始总是找不到原因,是因为在启动服务时,没有设置日志文件.突然想到了是不是forever安装的有问题,就重新安装forever , 这时候提示系统 no space left on device , ...
- mvn 的 provided 以及 test等等 还有git团队开发技巧
mvn 的 provided 以及 test等等 还有git团队开发技巧
- eclipse 右键发现没有 build-path
1)确认下是否有.project和.classPath文件 2)点击右上角按钮先切换到java下,默认方式是javaEE 然后就能出现build path了 这是build path 子项为灰色,依然 ...
- Discrete Logging ZOJ - 1898 (模板题大小步算法)
就是求Ax三B(mod C)当C为素数时 #include<cstdio> #include<cstring> #include<cmath> #include&l ...
